YBImageBrowseriOS 图片浏览器
YBImageBrowser 是一个 iOS 图片浏览器(支持视频),功能强大,性能优越,轻松集成,易于拓展。
特性
支持 GIF,APNG,WebP 等本地和网络图像类型(由 YYImage、SDWebImage 提供支持)。
支持本地和网络视频。
支持系统相册图像和视频
支持高清图浏览。
支持屏幕旋转。
支持预加载提高用户体验。
支持数组或协议配置数据源,自由决定内存占用和交互性能的取舍。
支持数据重载。
支持文案更改,默认有英语和简体中文的适配。
支持业界流行的交互动效。
基于面向协议设计模式,轻松自定义 Cell、ToolBar、SheetView。
质量不错的代码细节和架构设计,易于拓展和维护。
用法
YBImageBrowser 是图片浏览器的主体类,有两种方式为其赋值数据源:一种是直接设置 dataSourceArray 数组属性,一种设置 dataSource 代理属性实现协议方法。 数据源个体为 id<YBImageBrowserCellDataProtocol> 类型,框架默认实现了两个类:YBImageBrowseCellData (图片) 和 YBVideoBrowseCellData (视频),你只需要初始化它们并且以数组或者代理的方式赋值给 YBImageBrowser 实例变量。
简易使用
// 图片 YBImageBrowseCellData *data0 = [YBImageBrowseCellData new]; data0.url = ...; data.sourceObject = ...; // 视频 YBVideoBrowseCellData *data1 = [YBVideoBrowseCellData new]; data1.url = ...; data1.sourceObject = ...; // 设置数据源数组并展示 YBImageBrowser *browser = [YBImageBrowser new]; browser.dataSourceArray = @[data0, data1]; browser.currentIndex = ...; [browser show];
两种数据模型都有一个属性 sourceObject,该属性是该数据模型的对应的视图对象。举个例子,经典的朋友圈九宫格,sourceObject 可以是九宫格里面的九张图片,它的作用主要是做动效。
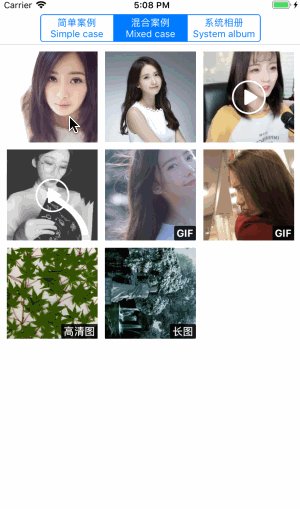
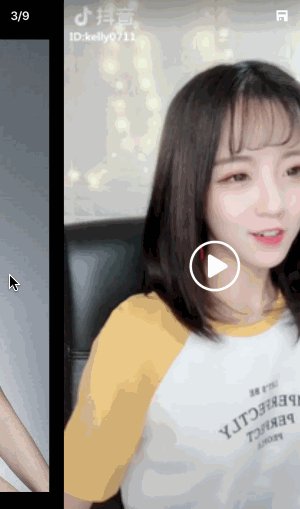
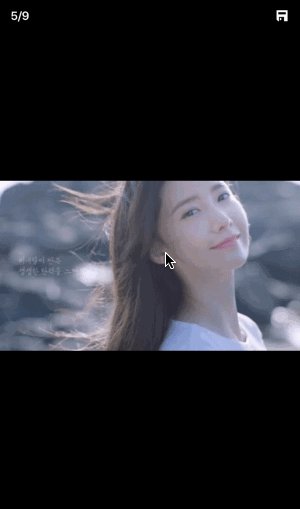
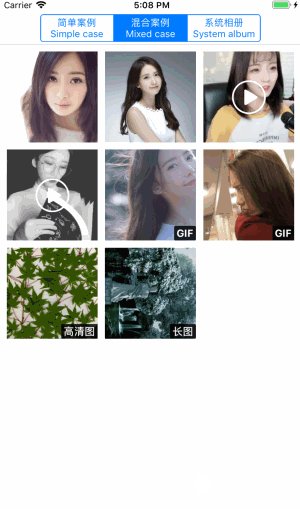
运行截图

评论
