CoolViewPagerAndroid 平台的自定义 ViewPager
CoolViewPager是一个自定义ViewPager,具有以下功能特征:
支持水平及垂直方向循环滚动
支持自动滚动
支持自动滚动方向、滚动时间、间隔时间的设置
支持调用notifyDataSetChanged实时刷新界面
支持边缘效果颜色的设置
为垂直滚动提供了适宜的界面切换效果
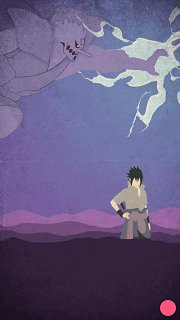
录屏
| 支持水平及垂直方向循环滚动 | 支持自动滚动及滚动方向、滚动时间、间隔时间的设置 |
 |
|
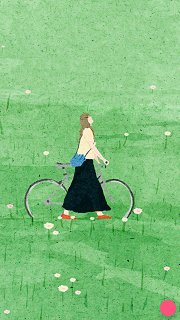
| 支持调用notifyDataSetChanged实时刷新界面 | 支持边缘效果颜色的设置 |
 |
 |
| 为垂直滚动提供了适宜的界面切换效果 | |
Apk
使用步骤
1 在你的build.gradle中添加依赖
dependencies {
implementation 'com.huanhailiuxin.view:coolviewpager:1.0.0'
}
2 在你的布局文件中引入CoolViewPager
<com.huanhailiuxin.coolviewpager.CoolViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" />
3 在你的Java代码中获取CoolViewPager,设置各种属性,为其设置Adapter
public class ActivityEdgeEffectColor extends BaseActivity {
private CoolViewPager vp;
****
CoolViewPager vp = findViewById(R.id.vp);
vp.setScrollMode(CoolViewPager.ScrollMode.HORIZONTAL);
vp.setAdapter(adapter);
****
}
CoolViewPager的自定义属性
我们可以通过xml或Java代码的方式设置CoolViewPager实例的属性.
| attribute name | description |
|---|---|
| cvp_scrollmode | 滚动方向 |
| cvp_autoscroll | 是否开启自动滚动 |
| cvp_intervalinmillis | 自动滚动时间间隔 |
| cvp_autoscrolldirection | 自动滚动方向 |
| cvp_infiniteloop | 是否循环滚动 |
| cvp_scrollduration | 自动滚动耗时 |
| cvp_drawedgeeffect | 是否绘制边缘效果 |
| cvp_edgeeffectcolor | 绘制的边缘效果颜色 |
在XML中设置
<com.huanhailiuxin.coolviewpager.CoolViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" app:cvp_scrollmode="vertical" app:cvp_autoscroll="true" app:cvp_intervalinmillis="1000" app:cvp_autoscrolldirection="backward" app:cvp_infiniteloop="true" app:cvp_scrollduration="600" app:cvp_drawedgeeffect="true" app:cvp_edgeeffectcolor="@color/colorPrimary" />
在Java代码中设置
public class ActivityEdgeEffectColor extends BaseActivity {
private CoolViewPager vp;
private void initViewPager(){
vp = findViewById(R.id.vp);
vp.setScrollMode(CoolViewPager.ScrollMode.VERTICAL);
vp.setAutoScroll(true,1000);
vp.setAutoScrollDirection(CoolViewPager.AutoScrollDirection.BACKWARD);
vp.setInfiniteLoop(true);
vp.setScrollDuration(true,600);
vp.setDrawEdgeEffect(true);
vp.setEdgeEffectColor(getResources().getColor(R.color.colorPrimary));
}
}评论
