切版切版网框架
切版css1.0是切版网目前内部使用的框架,甚至于不算是一个框架,它只是提供了一个可靠的基础去创建你一个前端项目,提供了一段来自经验的css重写,并且约束了一些命名上的规范。
它没法和成熟的css框架媲美,只是一些乐于分享的代码片段。

关于命名的极简主义
view--vw
nav--nv
left--lt
right--rt
head -- hd
body --bd
foot --ft
list--lst
wrap--wp
标配
.about_view_left{
width:auto;
}
.about_list_right{
width:auto;
}
瘦身
.ab_vw_lt{
width:auto;
}
.ab_lst_rt{
width:auto;
}
图片规范
图片命名以img_01.png 依次往后面顺,大banner图片,数据图片均保存为jpg图片,透明图片、小图标之类都存储为png24图片。
结构用途的图片放入img目录,数据图片放入images目录下。
如果涉及到多人协作
如果涉及到多人协作,通过 style_wz(人名首字母).css命名;图片命名以人名(wz_1.png)命名。
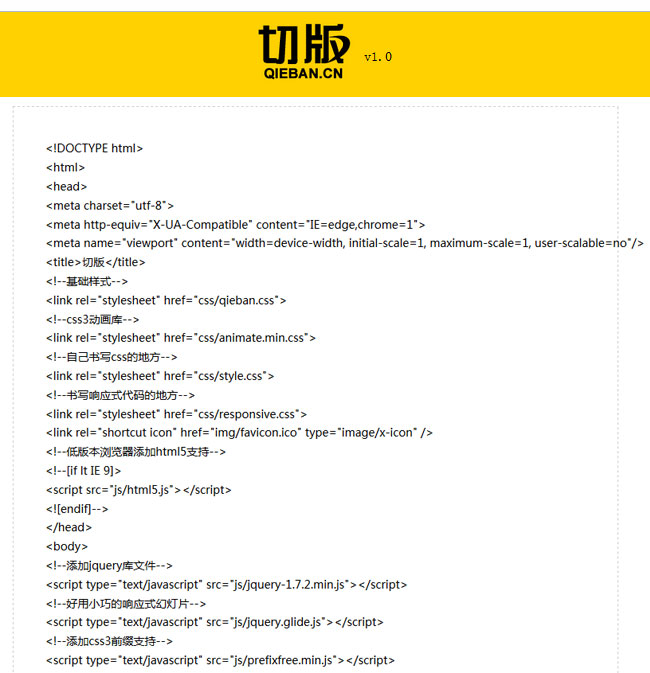
文档
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/> <title>切版</title> <!--基础样式--> <link rel="stylesheet" href="css/qieban.css"> <!--css3动画库--> <link rel="stylesheet" href="css/animate.min.css"> <!--自己书写css的地方--> <link rel="stylesheet" href="css/style.css"> <!--书写响应式代码的地方--> <link rel="stylesheet" href="css/responsive.css"> <link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon" /> <!--低版本浏览器添加html5支持--> <!--[if lt IE 9]> <script src="js/html5.js"></script> <![endif]--> </head> <body> <!--添加jquery库文件--> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <!--好用小巧的响应式幻灯片--> <script type="text/javascript" src="js/jquery.glide.js"></script> <!--添加css3前缀支持--> <script type="text/javascript" src="js/prefixfree.min.js"></script> <!--快速让网站绚丽起来--> <script type="text/javascript" src="js/wow.min.js"></script> <!--自己写JS的地方--> <script type="text/javascript" src="js/script.js"></script> </body> </html>
响应式
@media only screen and (max-width:800px) {
}
旋转
/*360旋转*/
@keyframes spin {
0% {
transform:rotate(0deg);
}
100% {
transform:rotate(-360deg);
}
}评论
