ZKEACMS.Core基于 Asp.Net Core 的内容管理系统
纸壳CMS是一个可视化设计,在线编辑的内容管理系统。
页面基本思想
http://www.zkea.net/zkeacms/createpage
演示 / Demo
在我们的测试站点进行体验
注意
修改appsettings.json将 culture code 改为 en-US 可切换到英文版本
"Culture": {
"Code": "en-US"
}
发布 / Publish
使用 Publish.cmd / Publish.sh,或者安装发布程序后手动发布
dotnet tool install -g ZKEACMS.Publisher
./src/ZKEACMS.WebHost/publish-zkeacms
包含运行时发布 / Publish width runtime
./src/ZKEACMS.WebHost/publish-zkeacms -r win-x64
Docker中运行
docker run -d -p 5000:80 zkeasoft/zkeacms
开发环境 / Development
Microsoft Sql Server 2008+
MySql 5.6+
SQLite 3
Microsoft Visual Studio 2017 15.3+
Visual Studio Code
支持平台 / Platform Support
Windows Client:7,8.1,10(1607+)
Windows Server:2008 R2 SP1+
macOS 10.12+
RHEL:6+
Fedora:26+
Ubuntu:14.04+
Debian:8+
SLES:12+
openSUSE:42.3+
Alpine:3.7+
设计页面 / Desing Page
添加内容 / Add Content
移动友好 / Responsive Design
纸壳CMS采用了现代的响应式设计,可以自动适配不同大小的屏幕和设备。从PC,笔记本,电视,平板到手机页面都会自动响应适应。
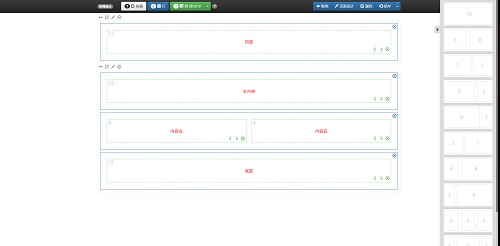
布局设计 / Design Layout

布局,用于对页面做区域划分,用户使用拖拉“行”,“列”的方式进行布局的设计。布局的划分,采用行,列的方式进行划分,可嵌套。
一个布局里面,可以添加任意行,每一行使用12等分进行栅格,最多可划分为12列。行列划分完成以后,要在列中加入“组件区域”,才可以在该列中加入组件。
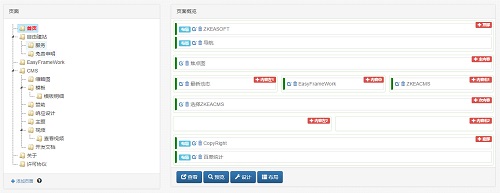
页面概览 / Overview Page

概览页面,是页面的缩略显示。在这个页面里面,用户可以直接看到页面的布局,和页面中的组件。
在概览页面中,用户可以添加组件到任意区域。可以对任意区域内的组件进行排序或者拖放到别的区域显示。
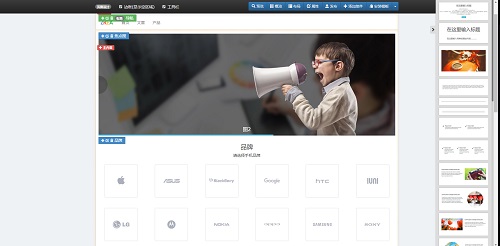
预览设计 / Preview Page

预览页面,是页面的真实显示。在这个页面里面,用户可以直接看到页面的真实情况,和页面中组件的真实情况。
在预览页面中,用户可以添加组件到任意区域。可以对任意区域内的组件进行排序或者拖放到别的区域显示。
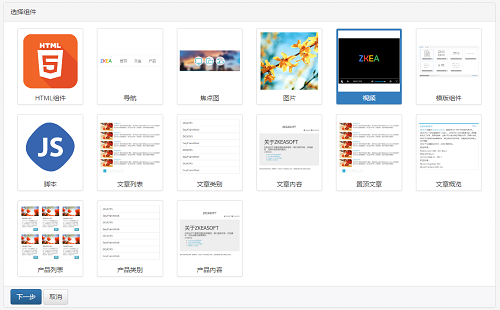
组件 / Widgets

在布局中添加了组件区域后,这些区域就可用于添加组件,不同的组件拥有不同的功能。
组件,就是于丰富网站内容的小插件。你可以添加各式各样的组件来满足你网站的需求。同一组件区域可以添加多个组件并且可以对其进行拖拉排序。
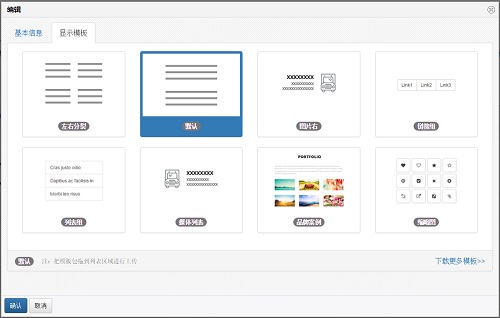
显示模板 / Template
纸壳CMS的模板组件可以更方便的进行扩展。直接更换显示模板就可以达到您想要的效果。

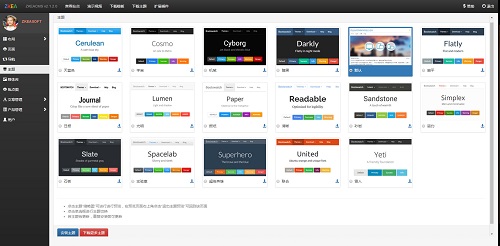
主题 / Theme
纸壳CMS的主题使用了LESS,通过修改变量,就可以轻松的创建主题。

视频演示
