vueblog前后端分离博客系统
采用 vue.js 加 node.js 开发的前后端分离博客系统,支持服务端渲染,标题动态切换,支持 PWA 添加到主屏幕,支持 markdown 语法及代码高亮,支持标签和归档功能。
开发环境和技术栈
操作系统:windows 10 64位
开发工具 :webstrom sublime
前端:vue.js + vue-router + vuex
后端:node.js + mongodb (采用express框架)
特色功能
支持服务端渲染
支持标题动态切换
支持PWA
支持maekdown语法,样式采用github风格,代码高亮
支持文章保存为草稿
支持标签和归档功能
目录结构
┌─ build // 配置文件 ├─ example // 演示 ├─ public // 公共资源 ├─ server // 服务端 │ ├─ db.js // 数据库dao层封装 │ ├─ md5.js // 密码加密 │ ├─ router.js // 服务端路由 │ └─ settings.js // 数据库初始化配置 ├─src // 前端 │ ├─ api // 所有的api请求 │ ├─ assets // 前端模板 │ ├─ components // vue组件 │ │ ├─ admin // 后台可复用组件 │ │ └─ global // 前端可复用组件 │ ├─ router // 前端路由 │ ├─ store // vuex文件 │ ├─ util // 公共函数库 │ │ ├─ filters.js // 过滤器函数 │ │ └─ title.js // 标题函数 │ ├─ views // 公共函数库 │ │ ├─ admin // 后台组件 │ │ ├─ Article.vue // 文章详情页 │ │ ├─ CreateListView.js // 预渲染 │ │ ├─ List.Vue // 文章列表 │ │ └─ Login.Vue // 登陆 │ ├─ app.js // 项目入口文件 │ ├─ App.vue // 全局组件 │ ├─ entry-client.js // 客户端渲染 │ ├─ entry-server.js // 服务端渲染 │ └─ index.template.html // 模板 ├─ static // 静态文件 ├─ .babelrc // babel配置 ├─ .gitignore // git上传忽略 ├─ ecosystem.json // pm2配置 ├─ manifest.json // PWA配置 ├─ LICENSE // 开源协议 ├─ package.json // npm包管理 ├─ README.md // 项目说明 ├─ server.js // 项目启动文件 └─ yarn.lock // yarn配置
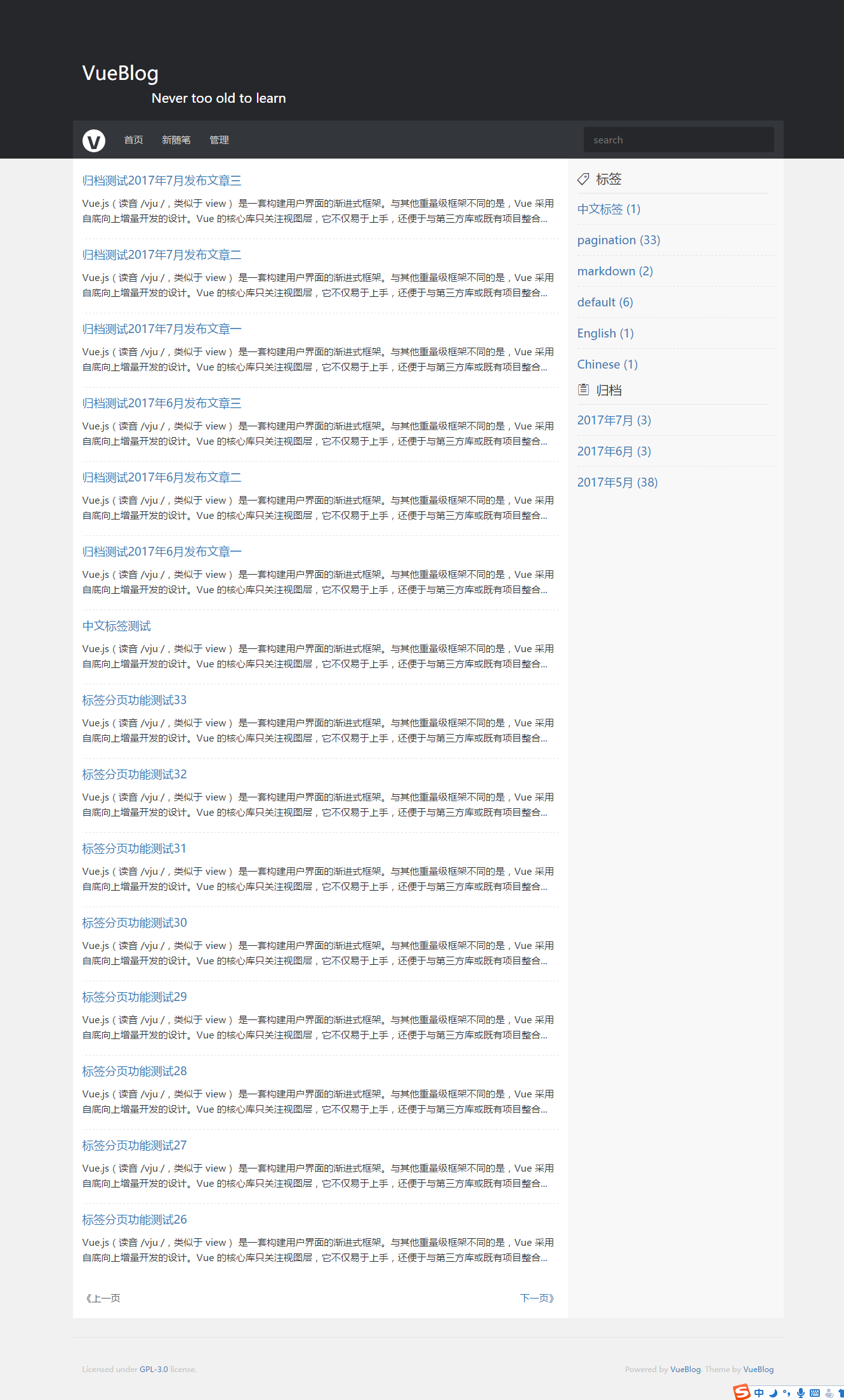
pc端效果图
首页效果图

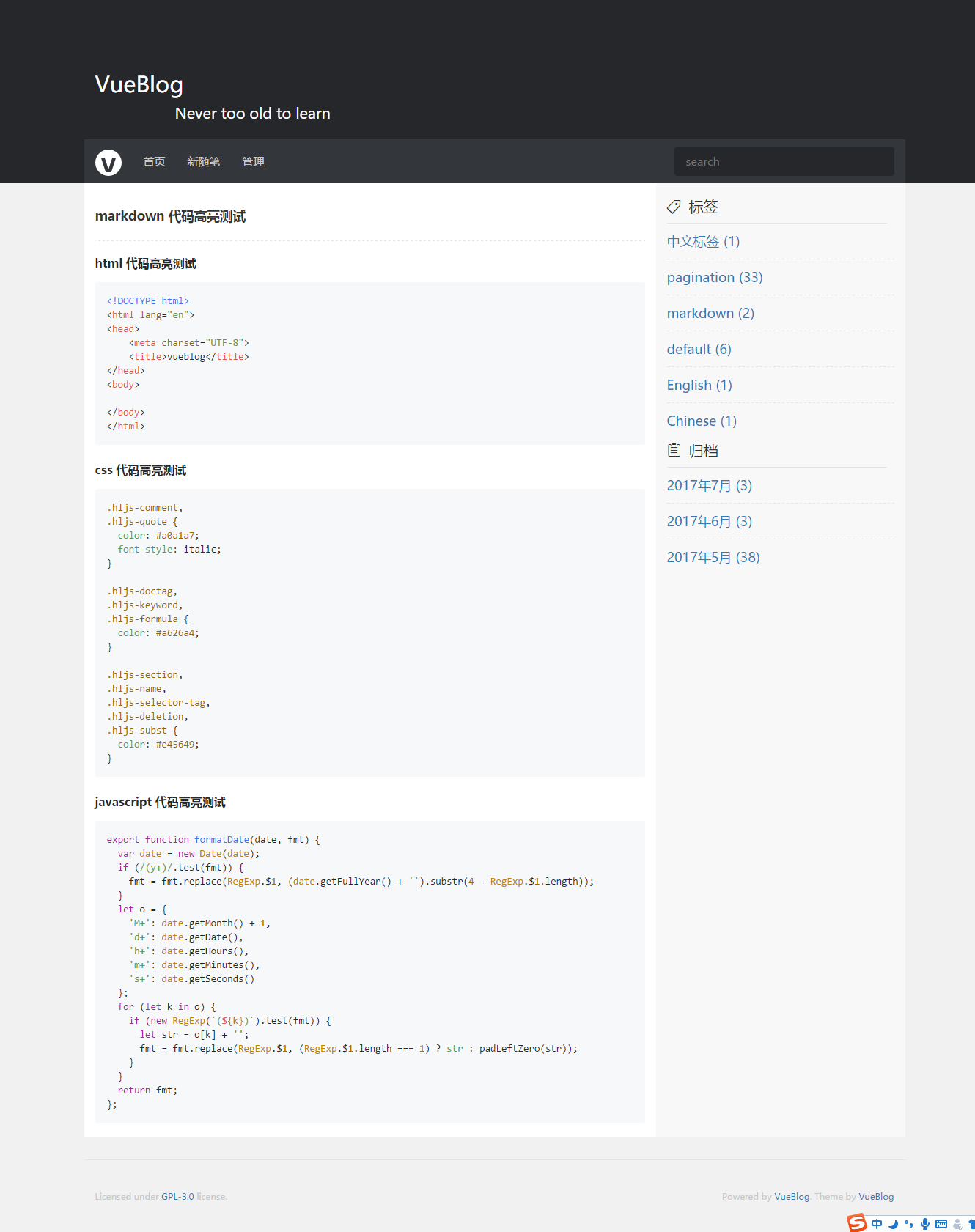
代码高亮效果图

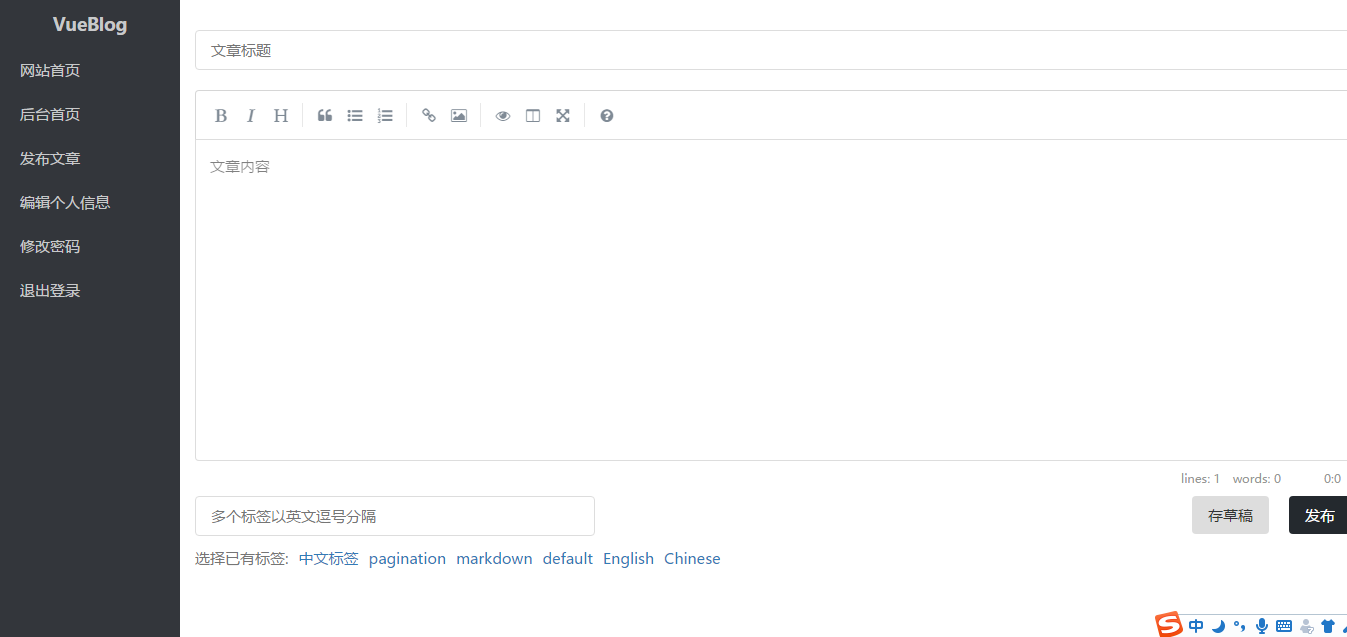
后台发布页面

评论
