Tootik纯 CSS 工具提示库
Tootik
纯 CSS / SCSS / LESS 工具提示库。 超级好用,不需要 JavaScript。
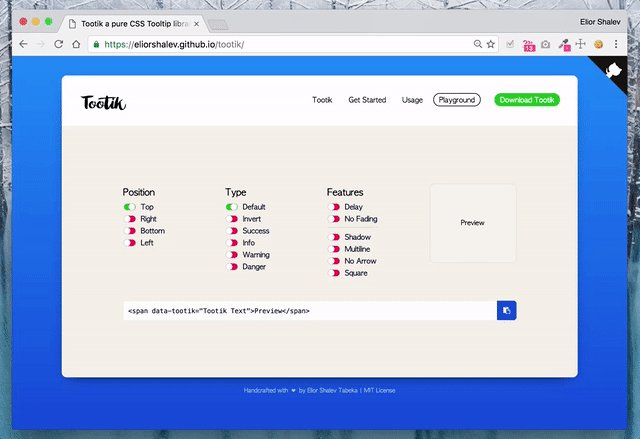
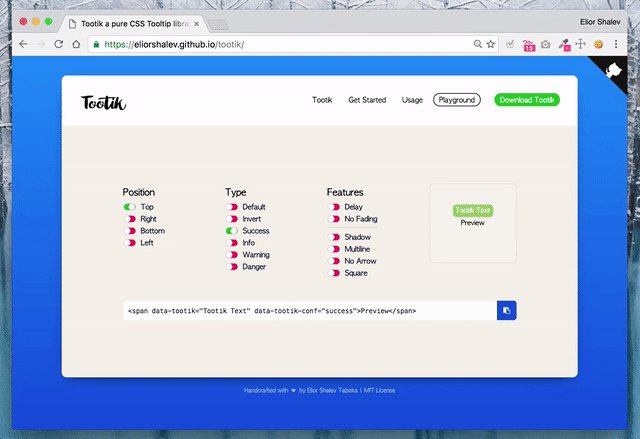
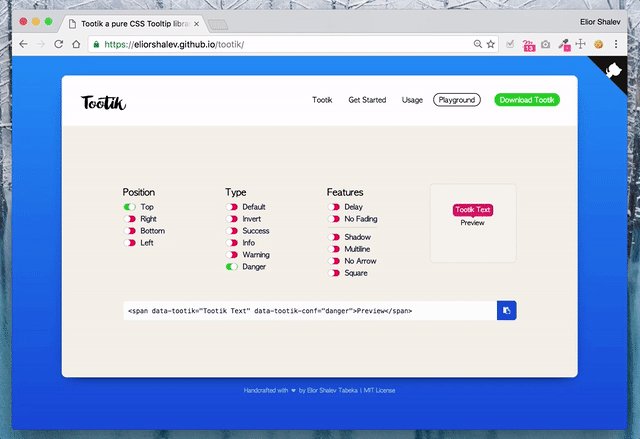
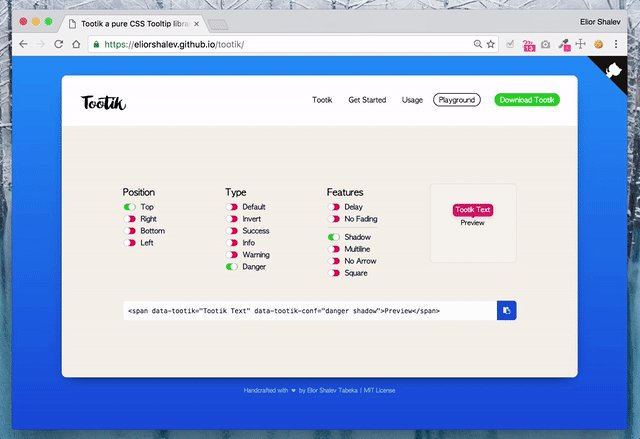
工具提示生成器:

安装
CDN:
https://unpkg.com/tootik@1.0.2/css/tootik.min.css
使用 npm:
npm install tootik
使用 bower:
bower install tootik
手动:从此 repo 或从演示网站下载 tootik.min.css,并将其添加到您的 HTML。 例如:
<link rel="stylesheet" href="path/to/tootik.min.css">
在元素中定义 data-tootik 属性:
<span data-tootik="...">...</span>
此外,您可以定义 data-tootik-conf 属性以更改位置或使用功能:
<span data-tootik="..." data-tootik-conf="...">...</span>
评论
