Timesheet.jsHTML5 & CSS3 时间轴可视化库
Timesheet.js 是通过 HTML5 和 CSS3 ,把数据和事件进行可视化处理的库。用 JavaScript 创建事件轴,用 CSS 美化样式,还有适合移动端的方法。

你只需要在你的 HTML 中包含 dist/timesheet.js 和 dist/timesheet.css 并初始化 Timesheet.js :
<div id="timesheet"></div>
new Timesheet('timesheet', 2002, 2013, [
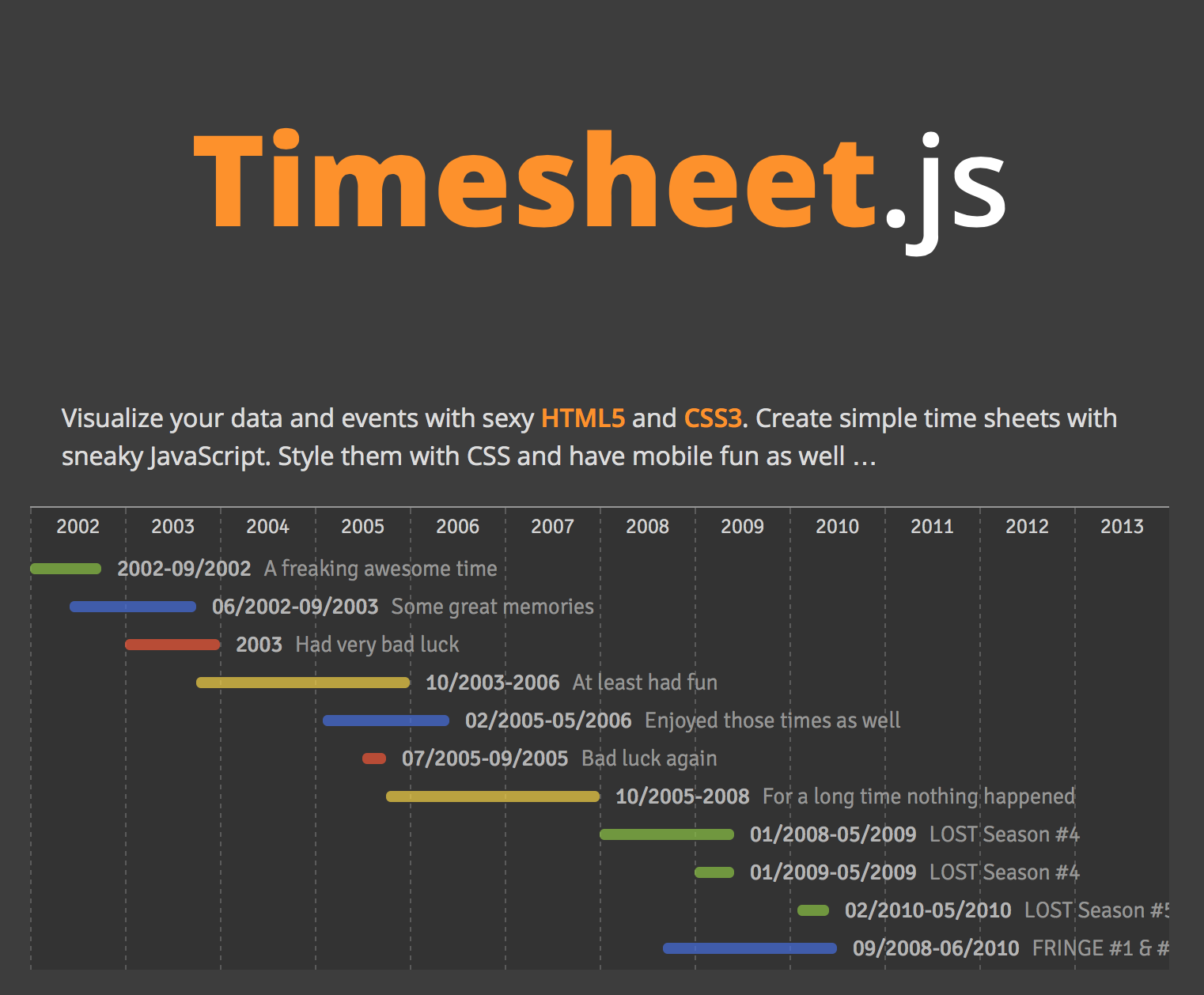
['2002', '09/2002', 'A freaking awesome time', 'lorem'],
['06/2002', '09/2003', 'Some great memories', 'ipsum'],
['2003', 'Had very bad luck'],
['10/2003', '2006', 'At least had fun', 'dolor'],
['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'],
['07/2005', '09/2005', 'Bad luck again', 'default'],
['10/2005', '2008', 'For a long time nothing happened', 'dolor'],
['01/2008', '05/2009', 'LOST Season #4', 'lorem'],
['01/2009', '05/2009', 'LOST Season #4', 'lorem'],
['02/2010', '05/2010', 'LOST Season #5', 'lorem'],
['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']
]);评论
