CarloNode 应用 Web 渲染界面
Carlo 是一个 Headful Node 应用框架,由 Google Labs 开源。官方将其描述为 “ Node 应用 Web 渲染界面”。
Carlo 为 Node 应用提供 Chrome 渲染功能,使用 Puppeteer 项目与本地安装的浏览器实例进行通信,并实现远程调用基础架构,以便在 Node 和 Chrome 之间进行通信。

不同于 Electron 和 NW.js ,Carlo 并不会尝试将特定版本的 Chrome 和 Node.js 打包在一起,而是依赖于用户电脑上已安装的任意版本的 Chrome 。
Carlo 并不提供构建真正桌面应用的功能,像是修改应用图标或自定义菜单,Carlo 更专注于生产力和 Web/Node 的互操作性。不过,你也可以使用 pkg 将 Carlo 应用打包到可执行二进制文件中。
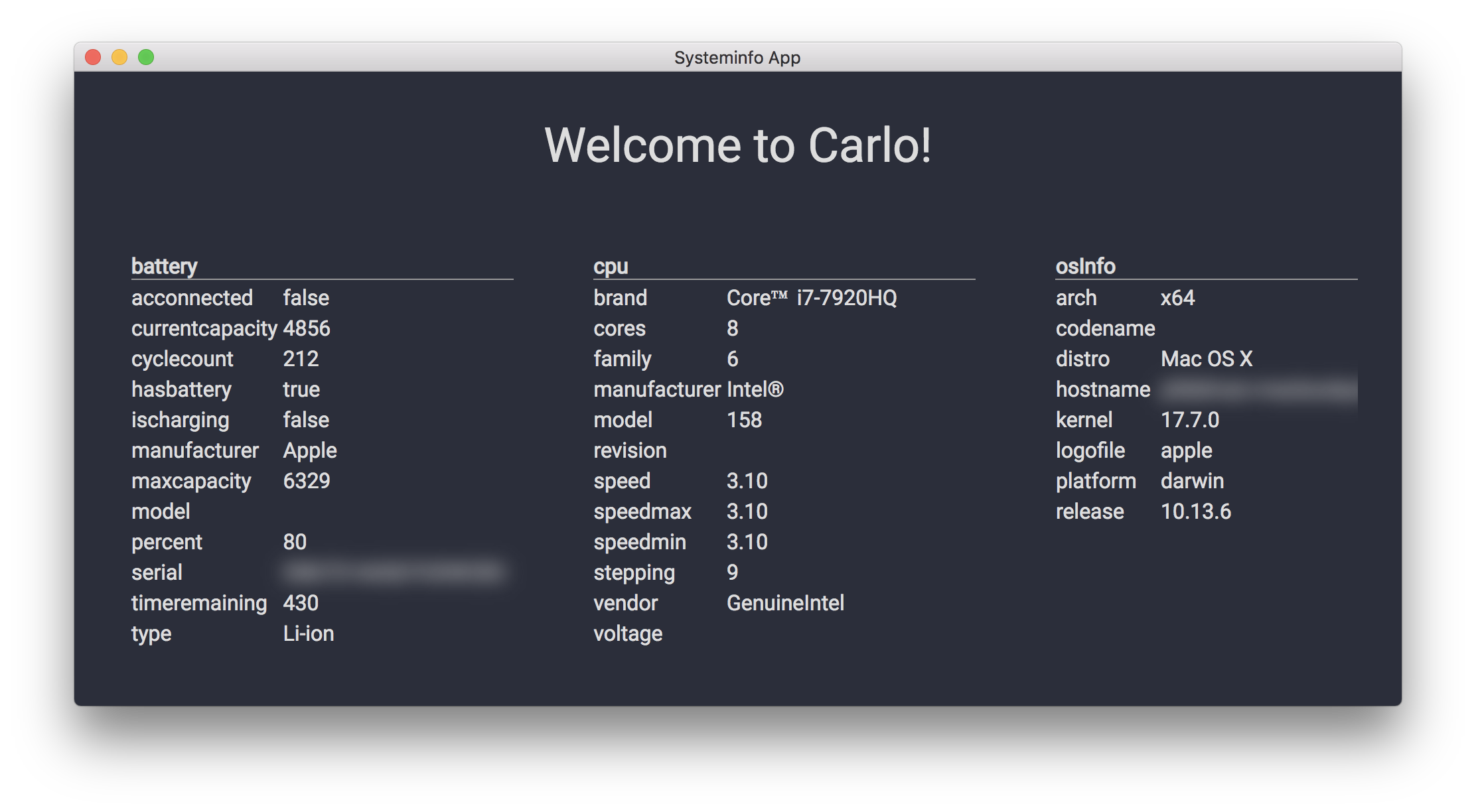
示例 - 显示本地环境
Save file as example.js
const carlo = require('carlo');
(async () => {
// Launch the browser.
const app = await carlo.launch();
// Terminate Node.js process on app window closing.
app.on('exit', () => process.exit());
// Tell carlo where your web files are located.
app.serveFolder(__dirname);
// Expose 'env' function in the web environment.
await app.exposeFunction('env', _ => process.env);
// Navigate to the main page of your app.
await app.load('example.html');
})();
Save file as example.html
<script>
async function run() {
// Call the function that was exposed in Node.
const data = await env();
for (const type in data) {
const div = document.createElement('div');
div.textContent = `${type}: ${data[type]}`;
document.body.appendChild(div);
}
}
</script>
<body onload="run()">
运行应用
node example.js
评论
