vue2-elm基于 vue2 + vuex 的大型单页面应用
vue2-elm
基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用。
前言
初学vue时曾在网上搜索vue的实战项目源码,无奈大部分都是简单的demo,对于深究vue没有太大的帮助,剩下的一些大部分都是像音乐播放器之类的展示型项目,交互没有预期那么复杂。但我们实际在工作中,经常会遇到有购物车的项目,这类项目因为涉及到money,所以对逻辑严谨度要求高,页面之间交互复杂,又会伴随着登录、注册、用户信息等等,常常会让我们很头疼。既然还没人用vue写过这样的项目,那不如我来写,开源出来对能看到的人也会有帮助。
这种功能性的项目很实用但是往往也很枯燥,没有音乐播放器那么看起来绚丽,思来想去发现饿了么是一个不错的素材,一来它足够复杂,开放的外卖平台比一般的公司独有商店更加复杂。二来 见到那么多美食,大家也不会感觉到厌烦。
为啥是饿了么,而不是百度,美团?原因很简单,三个外卖大佬里,饿了么的色调和布局是最漂亮的,看起来最舒服。
此项目大大小小共 45 个页面,涉及注册、登录、商品展示、购物车、下单等等,是一个完整的流程。一般公司即便是官网的单页面项目都没这么复杂,如果这个项目能驾驭的了,相信大部分公司的其他单页面应用也就不在话下,即便更复杂,也不会比这个高到哪里去。
因为利用业余时间来做,年前就开始写,又跨个年,周期有点长,项目从零布局到完成共用了2个多月的时间,目前项目已经完成,正在进行一些性能的优化,增加详细的注释。
另外,这个项目和慕课网视频的那个饿了么没有任何关系,慕课网的项目只有一个页面,我在看完vue的官方文档后直接写了这个项目,没有参照任何人的代码,请大家不要混为一谈。
注:此项目纯属个人瞎搞,正常下单请选择饿了么官方客户端。
技术栈
vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg
项目运行
注意:由于涉及大量的 ES6/7 等新属性,nodejs 必须是 6.0 以上版本 ,node 7 是先行版,有可能会出问题,建议使用 node 6 稳定版
git clone https://github.com/bailicangdu/vue2-elm.git cd vue2-elm npm install npm run dev (访问线上后台系统) npm run local (访问本地后台系统,需运行node-elm后台系统)
目标功能
定位功能 -- 完成
选择城市 -- 完成
搜索地址 -- 完成
展示所选地址附近商家列表 -- 完成
搜索美食,餐馆 -- 完成
根据距离、销量、评分、特色菜、配送方式等进行排序和筛选 -- 完成
餐馆食品列表页 -- 完成
购物车功能 -- 完成
店铺评价页面 -- 完成
单个食品详情页面 -- 完成
商家详情页 -- 完成
登录、注册 -- 完成
修改密码 -- 完成
个人中心 -- 完成
发送短信、语音验证 -- 完成
下单功能 -- 完成
订单列表 -- 完成
订单详情 -- 完成
下载App -- 完成
添加、删除、修改收货地址 -- 完成
帐户信息 -- 完成
服务中心 -- 完成
红包 -- 完成
上传头像 -- 完成
付款 -- 臣妾做不到啊~~
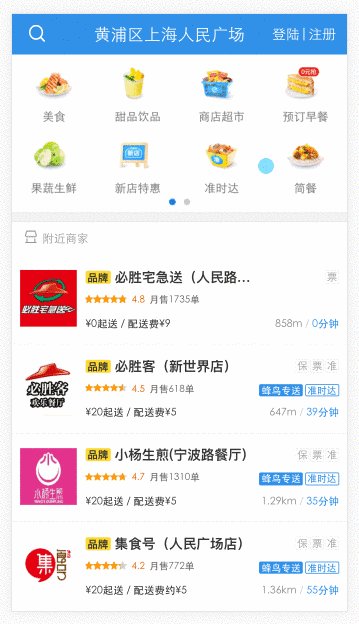
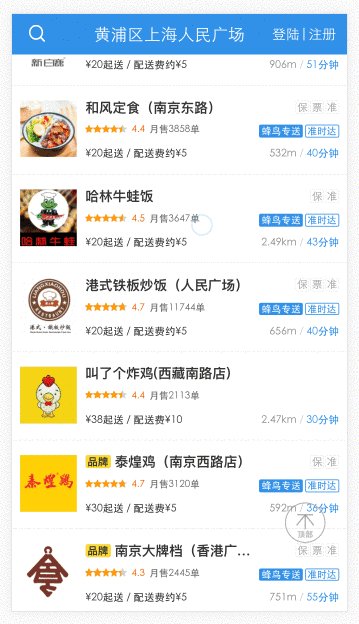
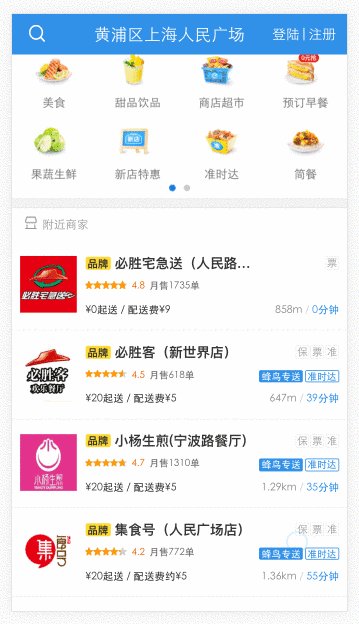
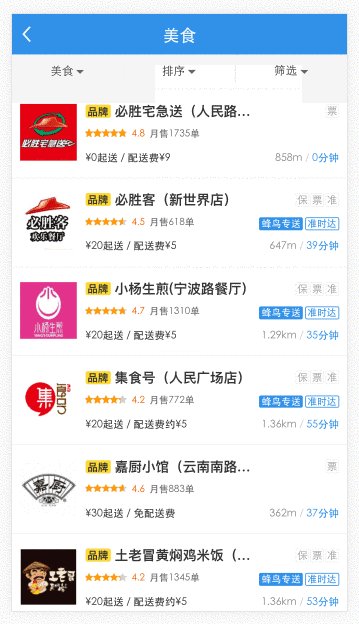
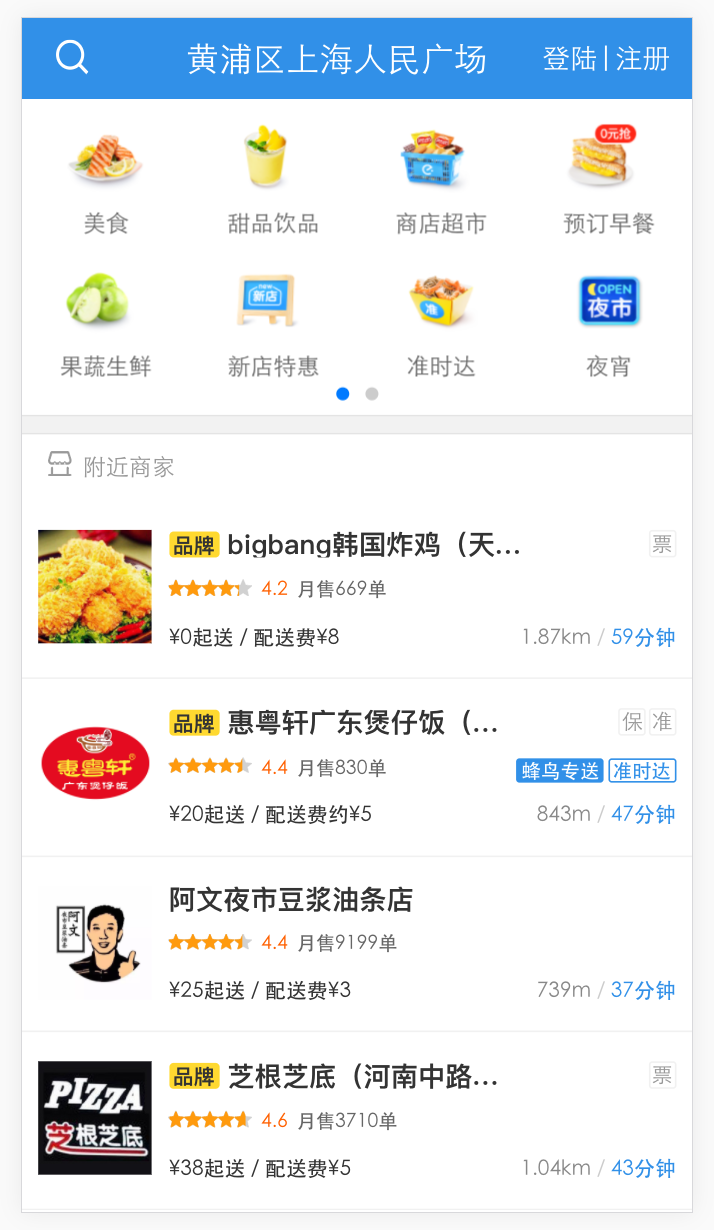
部分截图