react-circleSVG 格式的圆形进度组件
react-circle 是一个使用 TypeScript 实现的 SVG 格式的圆形进度组件。
Demo: https://zzarcon.github.io/react-circle/
安装
$ yarn add react-circle
特性
无额外依赖
无额外样式
用法示例
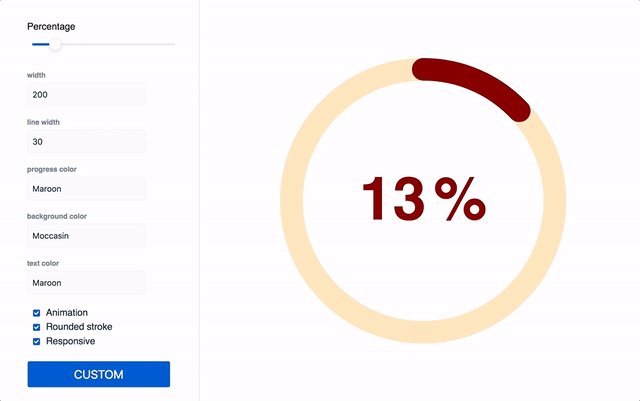
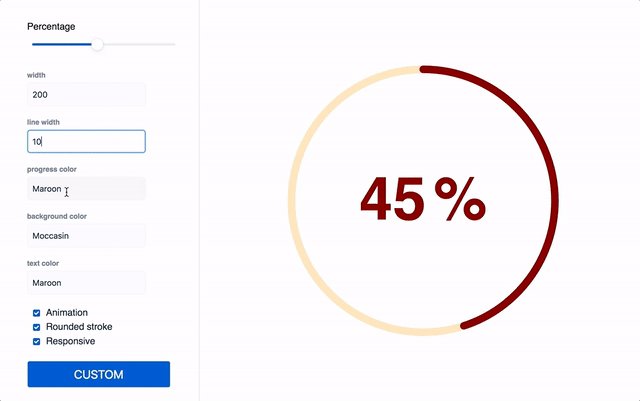
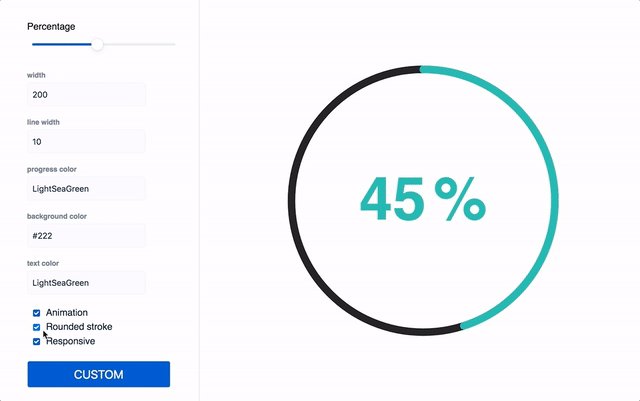
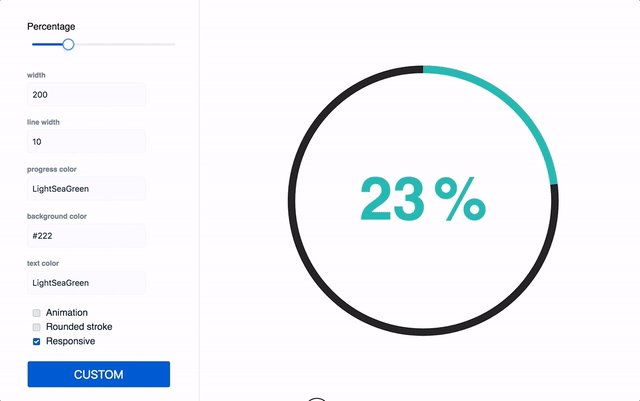
基本用法,使用默认尺寸和颜色,传入“进度”参数即可使用
import Circle from 'react-circle';
<Circle
progress={35}
/>
运行效果

评论
