Nginx部署前端vue后端express项目步骤细节
作者:水冗水孚
来源:SegmentFault 思否社区
项目前端使用vue画页面、后端使用express写接口。部署项目之前,要做好准备工作。要把前端的vue项目npm run build打包生成一个dist文件夹,同时也要把nginx安装好。我们接着往下阅读步骤:
第一步
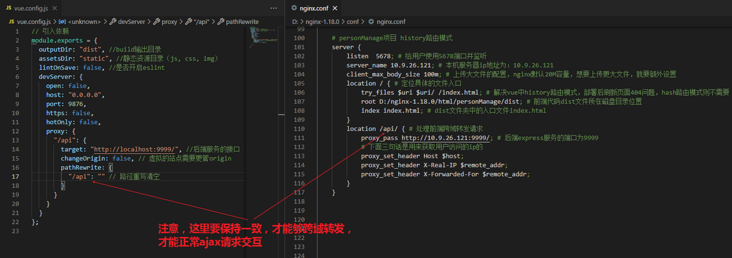
首先找到nginx安装的目录,然后修改nginx的服务配置文件,是在nginx安装目录里的conf文件夹中的nginx.conf这个文件,我们使用vscode打开,并加上一个serve{}配置我们所需要的反向代理,接下来就是写对应nginx配置代码了
第二步
我们比较喜欢 5678这个数字,于是我们就把自己电脑上的 5678这个端口开放给用户使用。即:我们使用nginx这个工具(哨兵)监听本机的5678这个端口,当有用户来访问这个端口的时候,我们就给到相应的反馈。
所以对应nginx代码:listen 5678
第三步
假设我们电脑的ip是10.9.26.121,因为我们用自己的电脑当做服务器部署项目。
所以对应nginx代码: server_name 10.9.26.121
第四步
当用户访问我们的ip端口时,即:用户访问:10.9.26.121:5678的时候,因为哨兵工具nginx在时时刻刻监听监视这个ip端口。所以nginx收到ip端口的访问请求时,就会把请求转发到,或者说定位location到我们前端vue项目打包好的dist文件中去。dist文件夹中的存放的是我们写好的前端页面代码,代码解析执行,用户即可看到前端页面。因为程序执行需要找到对应的文件代码位置,所以root就是对应前端打包代码dist存放的位置。至于dist入口,肯定是index.html不需赘述。对应nginx代码如下:
location / {
root D:/nginx-1.18.0/html/personManage/dist;
index index.html;
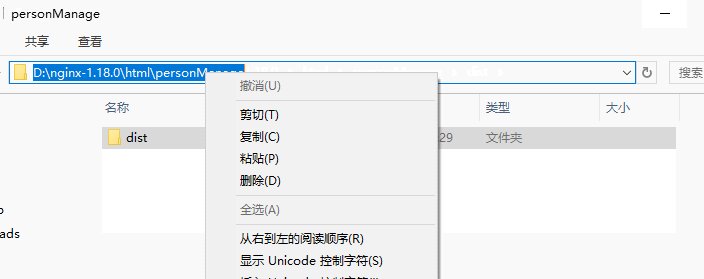
}比如上述的root是,我把vue打包的dist文件放在电脑D磁盘中的这个目录位置D:/nginx-1.18.0/html/personManage/dist 但是注意,这里有一个坑:如果我们直接在文件地址栏复制dist文件地址位置,复制的结果是不对的。如下图这样的错误操作:

我们最终复制到的是这样的地址:D:\nginx-1.18.0\html\personManage,如果我们直接把这个地址放在root后面,运行nginx以后,会显示500 Internal Server Error,因为这里是去文件夹里面找程序代码,所以需要用正斜杠/,这样的话nginx才能识别,即,解决方案为:
修改成:D:/nginx-1.18.0/html/personManage/dist(毕竟windows喜欢用反斜杠\,但是Nginx只使用正斜杠/)
第五步

最终nginx代码
# personManage项目 history路由模式
server {
listen 5678; # 给用户使用5678端口并监听
server_name 10.9.26.121; # 本机服务器ip地址为:10.9.26.121
client_max_body_size 100m; # 上传大文件的配置,nginx默认20M容量,想要上传更大文件,就要额外设置
location / { # 定位具体的文件入口
try_files $uri $uri/ /index.html; # 解决vue中history路由模式,部署后刷新页面404问题,hash路由模式则不需要
root D:/nginx-1.18.0/html/personManage/dist; # 前端代码dist文件所在磁盘目录位置
index index.html; # dist文件夹中的入口文件index.html
}
location /api/ { # 处理前端跨域转发请求
# 我们后端express服务启用的端口是9999,所以这里就转发到这个地址
proxy_pass http://10.9.26.121:9999/;
# 下面三句话是用来获取用户访问的ip的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
}
第六步
6.1 全局安装pm2
npm install -g pm26.2 使用pm2启动express项目
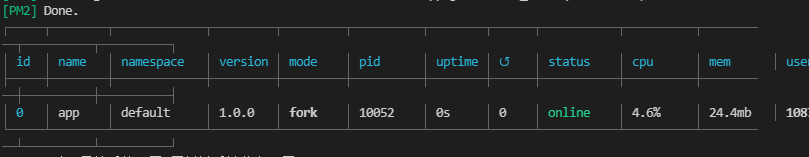
node app.js,但是有局限,所以我们使用pm2这个插件去管理后端的express项目。pm2功能挺强大的,包括开机自启动项目、停止项目、进程管理、负载均衡、日志查看等功能,而node app.js只能启动项目,所以还是要使用pm2更加方便管理。全局安装好pm2以后,我们执行pm2 -v命令能查看到版本号,就说明我们已经安装成功了,然后执行pm2 start app.js启动项目。出现下图,就说明我们服务启动好了,然后用户就可以正常访问了
总结