MacOS下搭建开发环境React Native 目标平台ios
官网: https://reactnative.cn/docs/getting-started
我的博客:https://blog.csdn.net/weixin_43883485
开发平台:macOS
目标平台:iOS
安装依赖
必须安装的依赖有:Node、Watchman、Xcode和CocoaPods。
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Xcode 来获得编译 iOS 应用所需的工具和环境
推荐使用Homebrew来安装 Node和 Watchman。在命令行中执行下列命令安装
如果你没有安装 请先安装 Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install node
brew install watchman
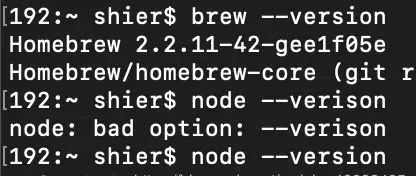
如果你已经安装了 Node,请检查其版本是否在 v12 以上。安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!!!
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
Watchman则是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
下面是我电脑的brew node watchman版本
Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载
npm install -g yarn
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名
yran源配置 参考我另外一篇博客: Mac安装yarn 设置镜像
CocoaPods
CocoaPods是用Ruby编写的包管理器。从0.60版本开始react native的iOS版本需要使用CocoaPods来管理依赖。你可以使用下面的命令来安装cocoapods。
当然安装可能也不顺利,请尝试翻墙或寻找一些国内可用的镜像源。
ps 如果这一步没有成功 会导致项目启动失败
sudo gem install cocoapods
或者可以使用brew来安装
brew install cocoapods
查看版本
pod --version
另外目前最新版本似乎不能在ruby2.6版本以下安装,意味着如果你使用的macOS版本低于10.15 (Catalina) 则无法直接安装。可以尝试安装较旧一些的版本。
如 sudo gem install cocoapods -v 1.8.4
因为我的电脑是版本低于10.15 所以我使用 sudo gem install cocoapods -v 1.8.4
Xcode
React Native 目前需要Xcode 10 或更高版本。你可以通过 App Store 或是到Apple 开发者官网上下载。这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器。
ps 这个软件很大 下载需要等待一定到时间
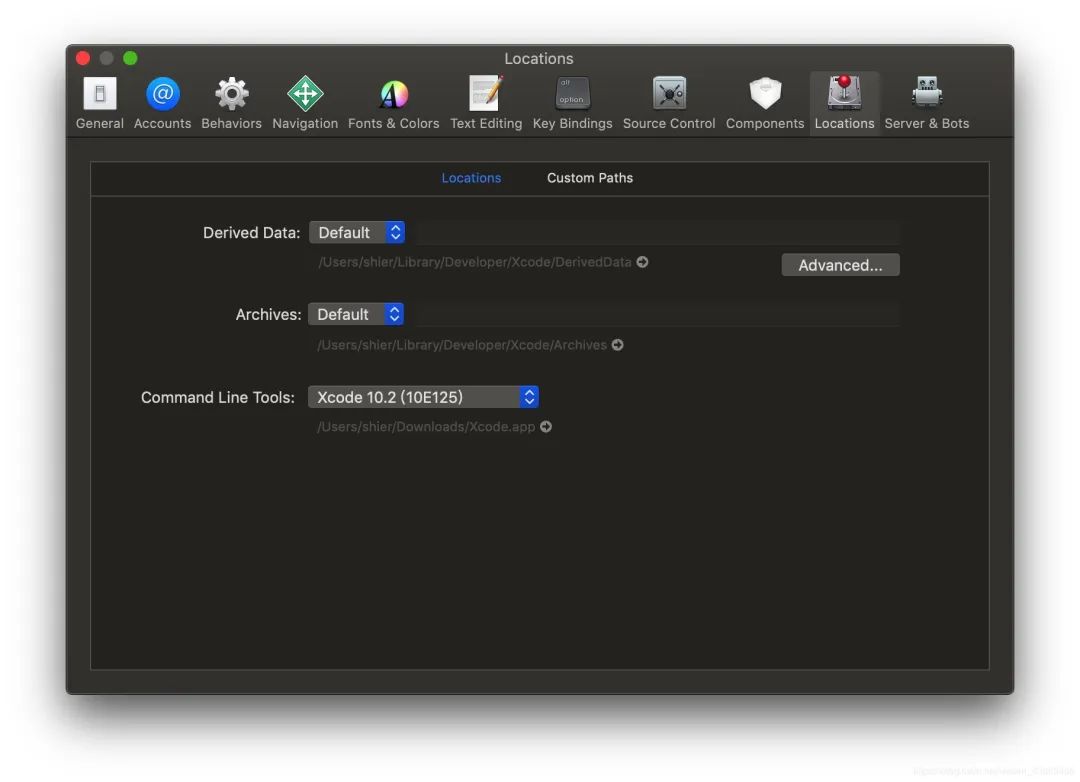
Xcode 的命令行工具
启动 Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode 的命令行工具中包含一些必须的工具,比如git等。
创建新项目
如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突。
使用 React Native 内建的命令行工具来创建一个名为"FirstApp"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用(注意 init 命令默认会创建最新的版本):
这一步非常重要 鬼知道我在这里经历了什么... CocoaPods 的仓库在国内也很难访问。如果在 CocoaPods 的安装步骤卡很久,可以试一下这个国内镜像
cd 文件路径
npx react-native init FirstApp

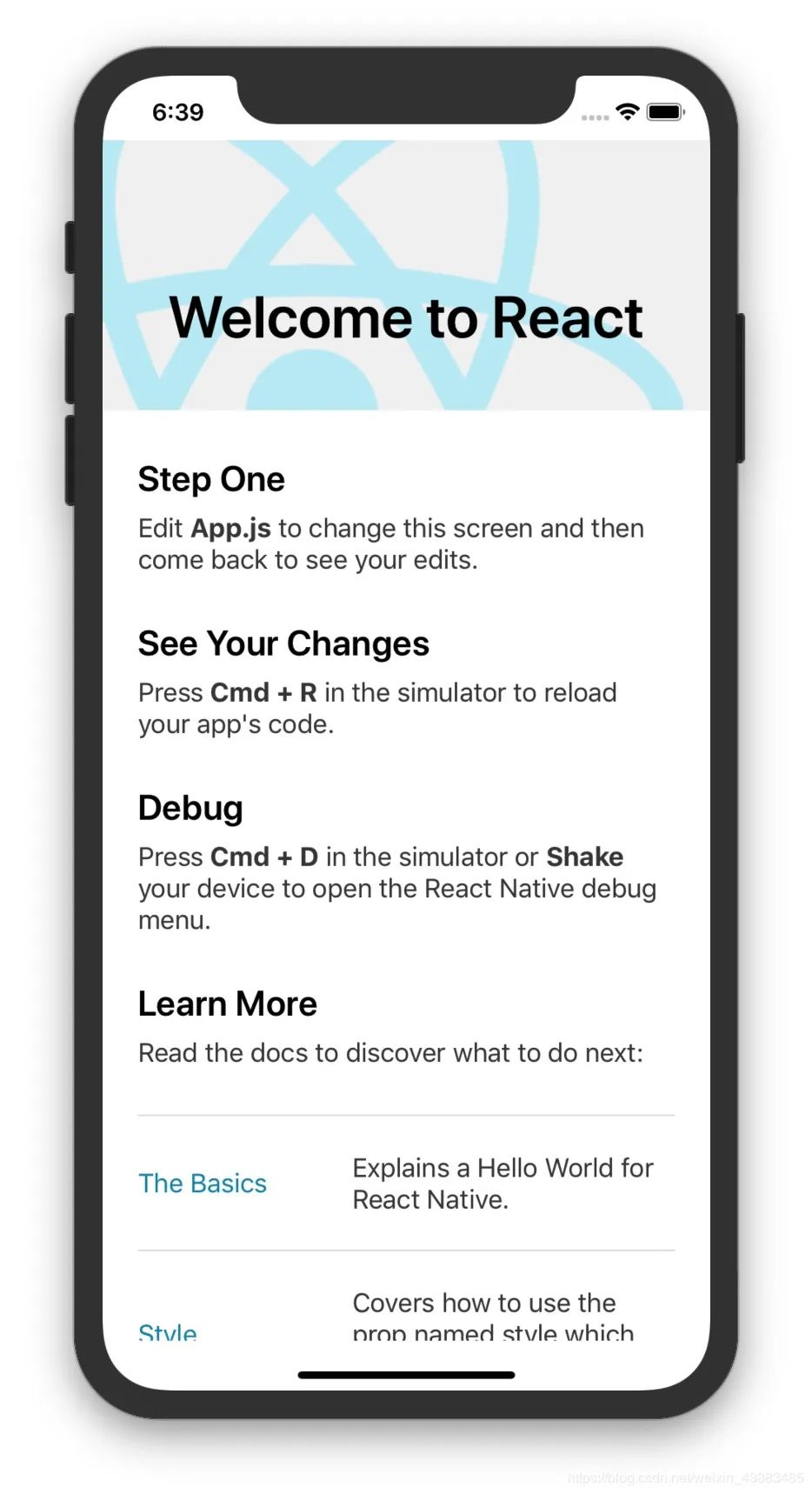
运行React Native应用
在你的项目目录中运行yarn ios或者yarn react-native run-ios
cd AwesomeProject
yarn ios
# 或者
yarn react-native run-ios
提示:如果此命令无法正常运行,请使用 Xcode 运行来查看具体错误(run-ios 的报错没有任何具体信息)。注意 0.60 版本之后的主项目文件是.xcworkspace,不是.xcodeproj!
ok我启动成功