牛逼!用 Python 为她设计专属签名软件!

晚上下班回来,我发现女朋友坐在书桌前 “搞事情”,不禁有点惊讶,居然没有葛优躺,居然没有刷 B 站!!!
但是看她时而抓头,时而写些什么。
我就跑过去问:宝贝,你在干嘛呢?
她说:我今天签名字的时候发现自己写的名字好丑,回来就想着练一下,但是怎么都写不好。
“不要着急,先去刷刷视频歇一下。”
她丧气地走向了沙发...
看她这样,我心疼啊,得做点什么让她高兴一下。灵机一闪,不如就给她做个个性签名软件吧!
思路
说干咱就干!
略微想了一下,这事咱不能蛮干,毕竟不是专业的,搞一个那种实打实的艺术字还是有点难度的
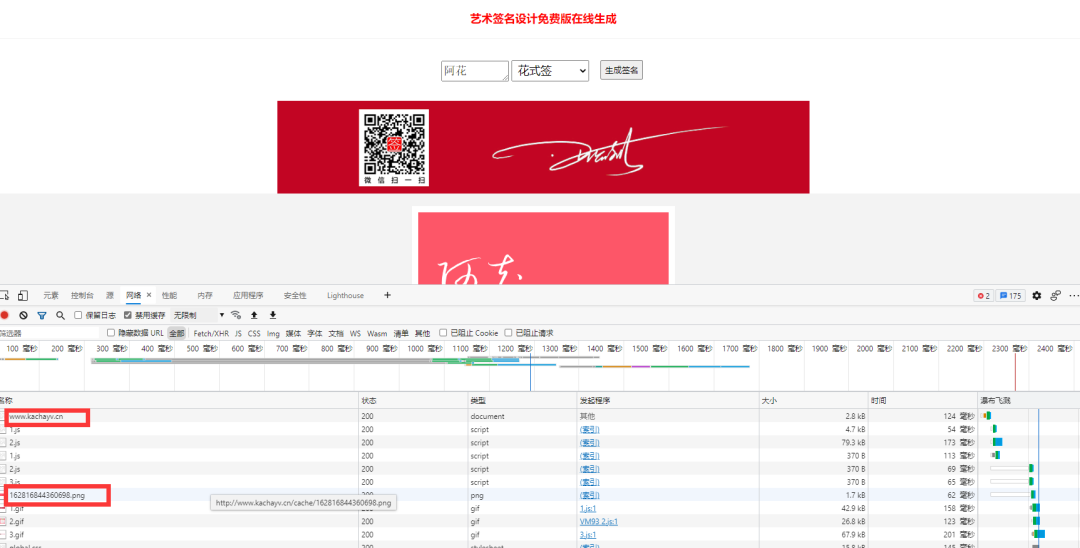
搜索关键词 “艺术签名”,马上出来一堆网站。我随便打开了一个,界面是这样子的:
看起来还不错,咱们先看看你是不是一个好搭档(能够提供艺术字的接口)
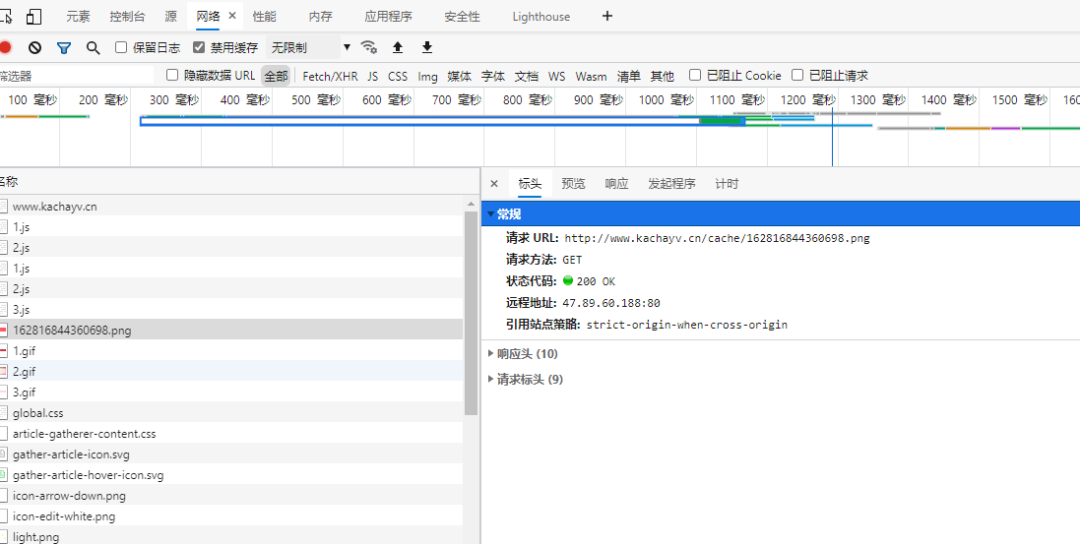
我直接打开开发者模式,然后在输入框输入“阿花”,点击生成,界面上出现了艺术字。同时,我们来看看网络请求。在这些网络请求中,我注意到了两个请求,有可能跟我们的接口有关。

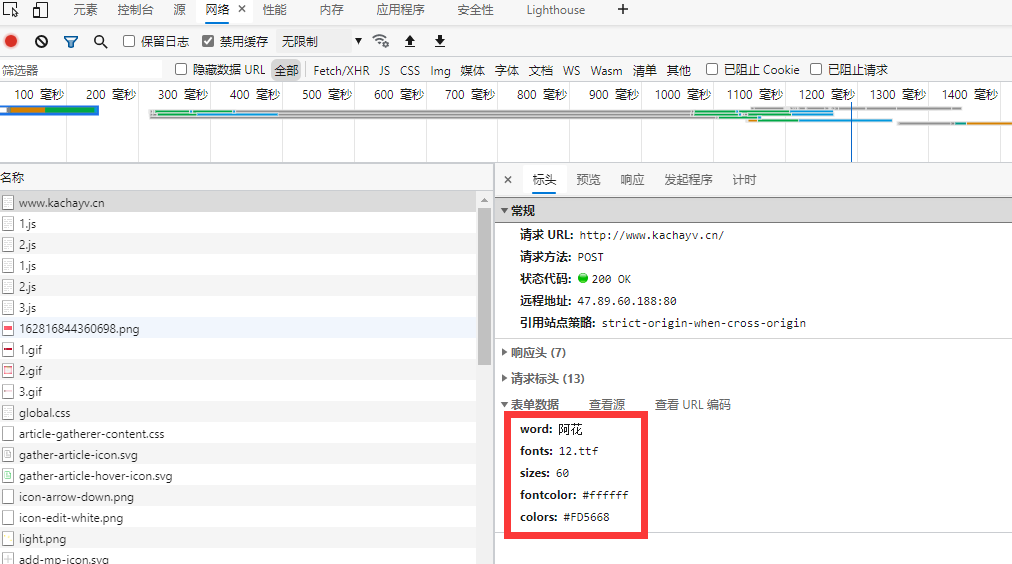
接下来,咱们一个个查看这两个请求。打开第一个请求的详情,如下所示:

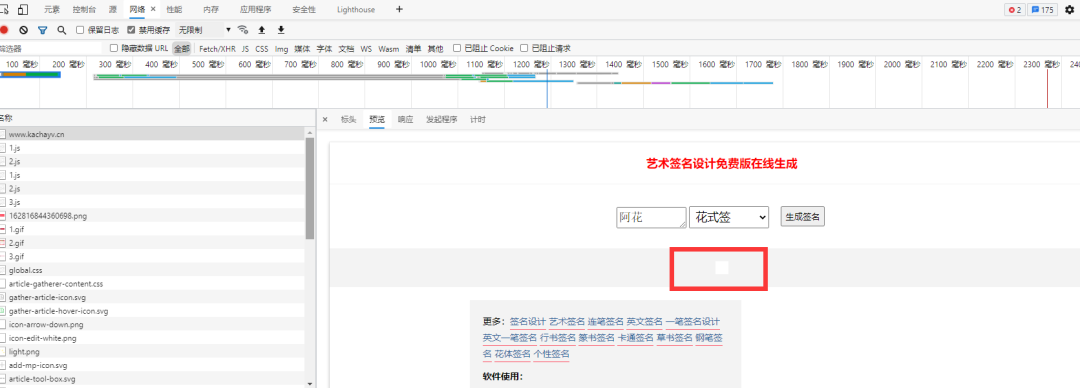
看到这个请求的参数,我就知道这是我们的目标,因为它包含了我们需要发送给网站后台的内容。我们再看一下请求预览便知道,这个请求返回的是一个 html 页面:

返回的页面大体是对应着这个网页的内容,但是在艺术签名那里留了个空白,没有显示艺术签名。

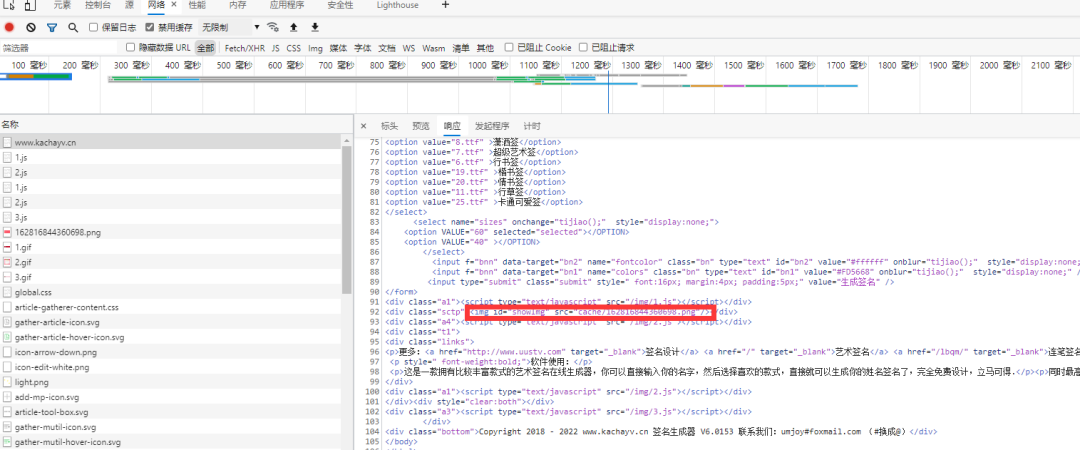
我们继续看响应内容,可以观察到那个空白处的html是这样的:
<img id="showImg" src="cache/162816844360698.png"/>
这很显然是一个以时间戳命名的图片。
我们再看看第二个请求,是不是请求的内容和这个图片名称一毛一样呢?

这意思很明显了,网站先返回一个页面,然后再请求一个图片,把图片加载到这个页面。
熟悉这个流程之后,我们签名部分就搞定了,即:
将姓名、字体参数发送请求,获取到一个 HTML; 解析 HTML,找到签名图片名称; 发送获取图片请求,得到签名图片。
签名部分搞定之后,剩下的就是画一个界面,让用户输入姓名、选择字体,然后调用签名接口就行。
实现
请求签名图片
这个网站的请求为 post 请求,一共有四个参数:
word: 姓名
fonts: 字体
sizes: 字体大小
fontcolor: 字体颜色
colors: 签名背景颜色
我感觉这个网站的字体大小、背景颜色、字体颜色都很符合我的口味,所以我就不打算改了。只需要输入名字和字体就行。
核心代码为:
url = 'http://www.kachayv.cn/'
data = {
'word': name,
'fonts': mapping_list[font],
'sizes': 60,
'fontcolor': '#ffffff',
'colors': '#FD5668'
}
result = requests.post(url, data=data)
result.encoding = 'utf-8'
html = result.text
print(html)
p = re.compile('<img id="showImg" src="cache/(.*?)"/>')
match = p.findall(html)
urlretrieve('http://www.kachayv.cn/cache/' + match[0], './pic.jpg')
这里先获取签名图片的网址,然后使用 urlretrieve 方法保存到本地。
设计和实现软件界面
界面内容也比较简单,我们只需要姓名输入框、字体下拉选择框和一个提交按钮就可以了。我们还是使用 tkinter 来简单画界面。
核心代码为:
def draw_window(self):
self.init_window = Tk()
self.init_window.title("阿花专属签名设计")
self.init_window.geometry("800x500")
self.init_window.geometry("+400+200")
# 姓名
self.name_label = Label(self.init_window, text='鼎鼎大名', font=('微软雅黑', 16), fg='black')
self.name_label.grid(row=0, column=0, columnspan=1)
self.name_entry = Entry(self.init_window, font=('宋体', 16))
self.name_entry.grid(row=0, column=1)
# 选择字体模式
self.font_label = Label(self.init_window, text='字体', font=('微软雅黑', 16), fg='black')
self.font_label.grid(row=0, column=5, columnspan=1)
self.combox_list = ttk.Combobox(self.init_window, textvariable=StringVar())
self.combox_list.grid(row=0, column=6, sticky='W')
self.combox_list["value"] = ("行书签", "超级艺术签", "潇洒签", "手写连笔字", "行草签", "花式签", "温柔女生", "个性签", "商务签", "正楷体", "楷书签", "情书签", "卡通可爱签")
self.combox_list.current(0) # 选择第一个
# 触发按钮
self.button = Button(self.init_window, text='美好来袭', font=('微软雅黑', 16), command=self.get_sign)
self.button.grid(row=1, column=3, rowspan=2, sticky='W')
# 图片展示
self.pic_label = Label(self.init_window)
self.pic_label.grid(row=3, column=1, rowspan=10, columnspan=5, sticky='NW')
这里面有一个麻烦的地方,就是网站的字体是类似于“19.ttf”这样子的,我肯定不能把这个显示在界面上,而 tkinter 的下拉选择框比较傻瓜,不能以 key-value 的形式传值。
没办法,不能在一棵树上吊死,我只能在中间加一个转换:在界面上显示人类看得懂的中文,获取到这个中文字体名之后,再跟网站需要的火星文做个映射。
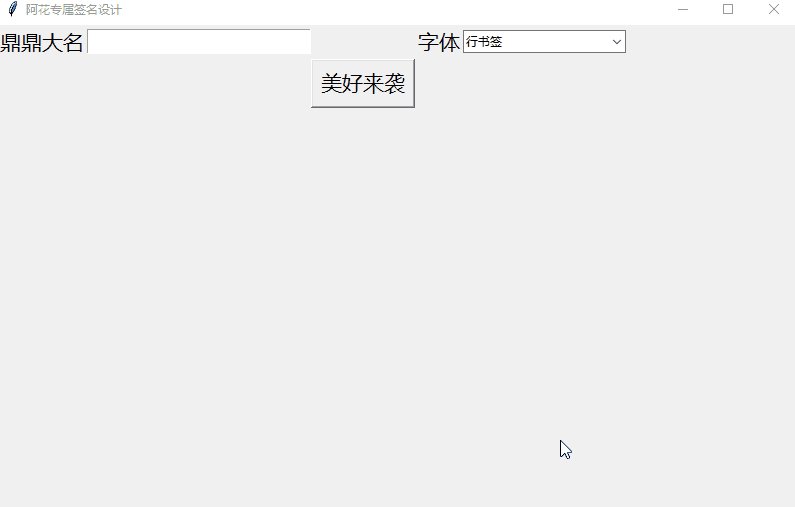
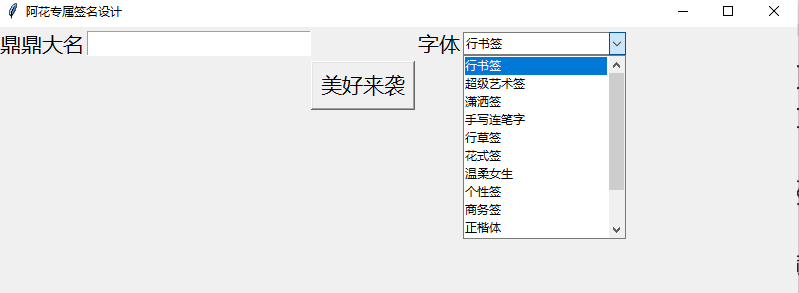
界面运行之后,是这样子的:

合体
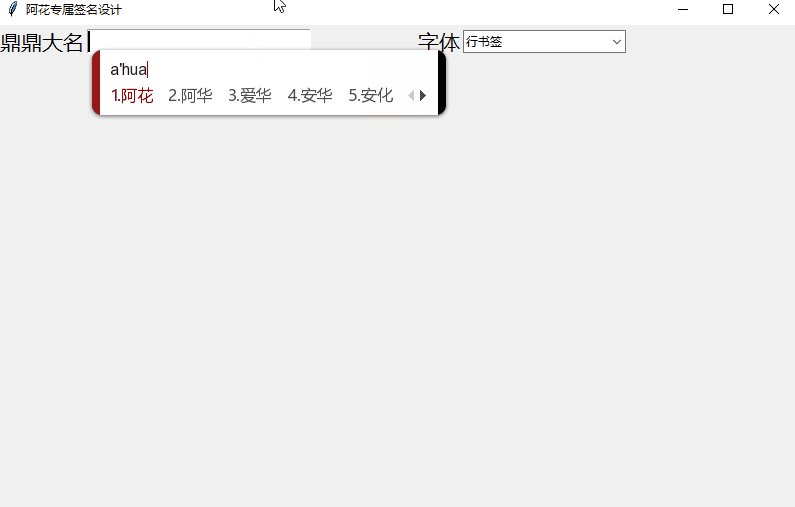
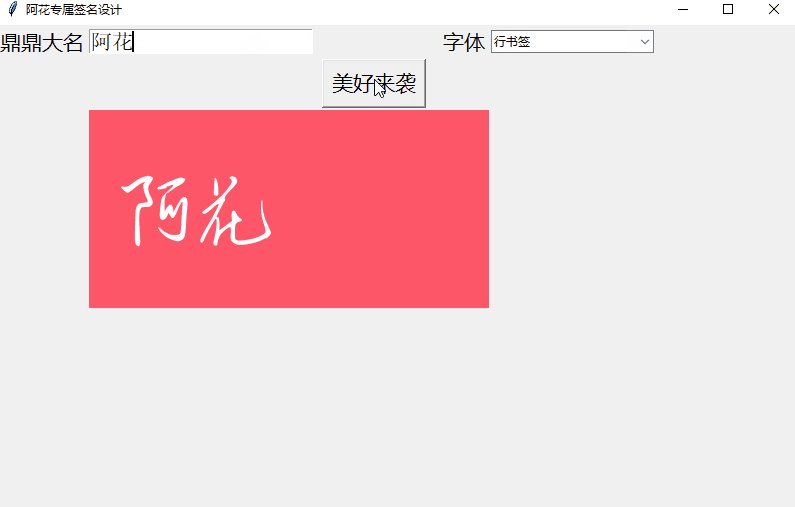
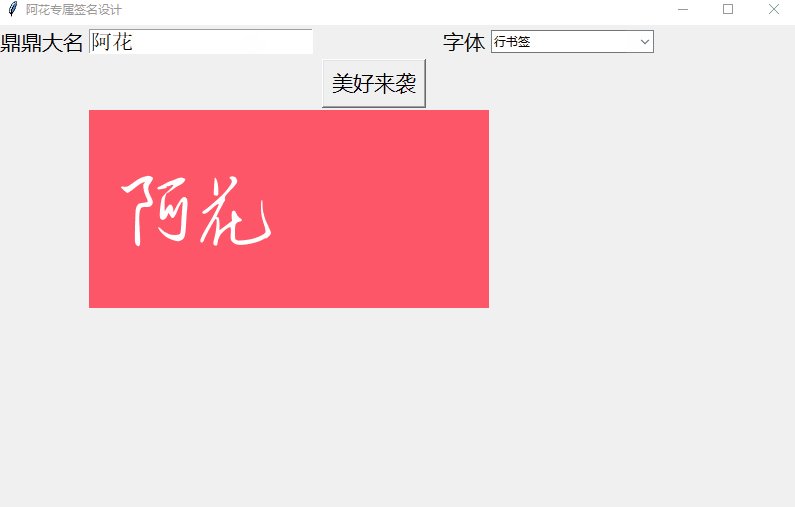
我们将上面两部分的代码整合在一起,然后再运行,整个操作过程是这样的: