「HTML+CSS」自定义加载动画【038】
Part1效果展示

Part2Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span {
border: 48px solid;
border-radius: 50%;
/* border-color: rgba(255, 255, 255, .25)rgba(255, 255, 255, .5)rgba(255, 255, 255, .75)rgba(255, 255, 255, 1); */
position: relative;
animation: animloader 2s linear infinite;
}
@keyframes animloader {
0% {
border-color: rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75);
}
33% {
border-color: rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35);
}
66% {
border-color: rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25);
}
100% {
border-color: rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15);
}
}
Part3原理详解
步骤1
使用span标签,设置为
边框:48px solid
border: 48px solid;
效果图如下

步骤2
为span添加动画
关键分为4帧
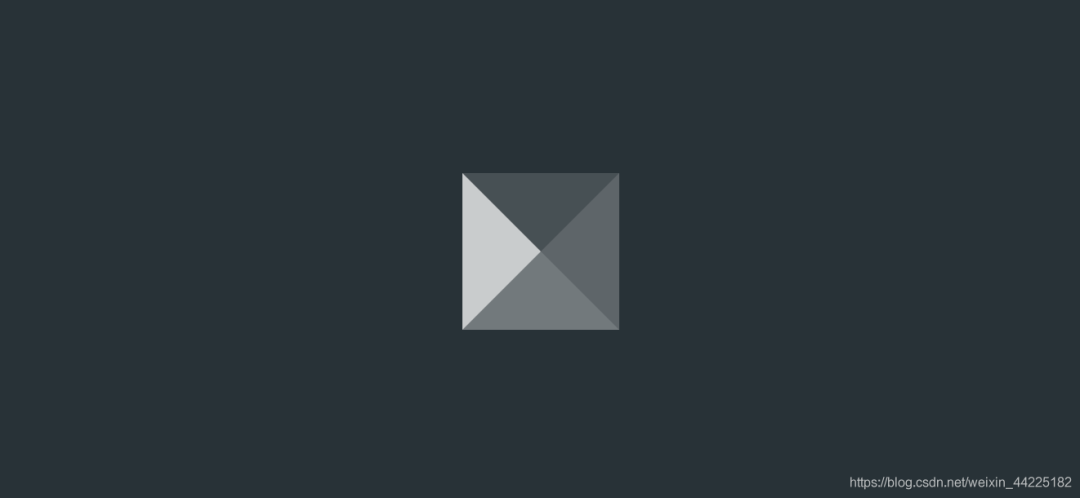
第一帧
左边框颜色:rgba(255, 255, 255, 0.75) 下边框颜色:rgba(255, 255, 255, 0.35) 右边框颜色:rgba(255, 255, 255, 0.25) 上边框颜色:rgba(255, 255, 255, 0.15)
注:rgba(255, 255, 255, 0.75) -->rgba(255, 255, 255, 0.15) 颜色是逐渐变深的
border-color: rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75);
效果图如下

第二帧
上边框颜色:rgba(255, 255, 255, 0.75) 左边框颜色:rgba(255, 255, 255, 0.35) 下边框颜色:rgba(255, 255, 255, 0.25) 右边框颜色:rgba(255, 255, 255, 0.15)
border-color: rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35);
效果图如下

第三帧
右边框颜色:rgba(255, 255, 255, 0.75) 上边框颜色:rgba(255, 255, 255, 0.35) 左边框颜色:rgba(255, 255, 255, 0.25) 下边框颜色:rgba(255, 255, 255, 0.15)
border-color: rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25);
效果图如下

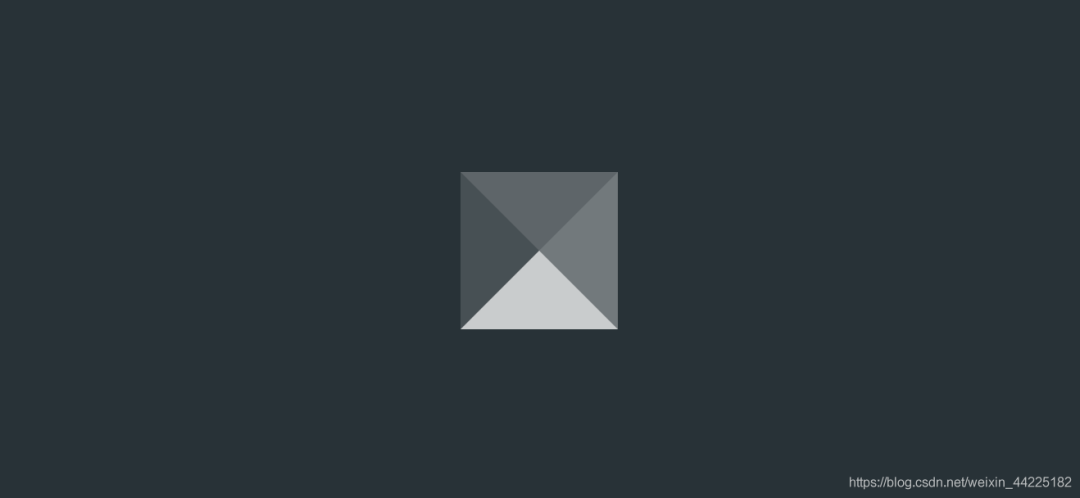
第四帧
下边框颜色:rgba(255, 255, 255, 0.75) 右边框颜色:rgba(255, 255, 255, 0.35) 上边框颜色:rgba(255, 255, 255, 0.25) 左边框颜色:rgba(255, 255, 255, 0.15)
border-color: rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15);
效果图如下

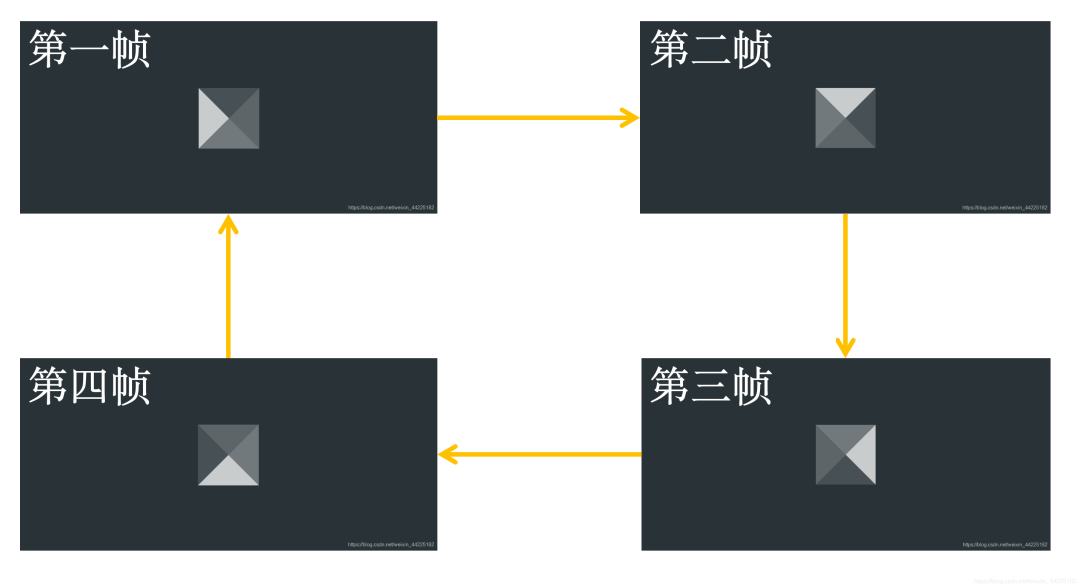
综上
变换过程如下

代码如下
animation: animloader 2s linear infinite;
/*动画实现*/
@keyframes animloader {
0% {
border-color: rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75);
}
33% {
border-color: rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35);
}
66% {
border-color: rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15) rgba(255, 255, 255, 0.25);
}
100% {
border-color: rgba(255, 255, 255, 0.25) rgba(255, 255, 255, 0.35) rgba(255, 255, 255, 0.75) rgba(255, 255, 255, 0.15);
}
}
效果图如下

步骤3
span圆角化
border-radius: 50%;
效果图如下

Part4结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️
评论
