APP改版|顺丰速运 APP 适老化体验设计复盘

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,助力全球 1 亿设计师成长
转自:SFUP Design
编辑:章欣怡
共 3345 字 23 图 预计阅读 9 分钟

Background
作为快递物流行业的领头羊,顺丰速运从建立至今,一直注重服务质量的提升,在用户侧也一直拥有良好的口碑,顺应数字化潮流是顺丰速运在新时代发展的必然选择。
Part 1
前期分析
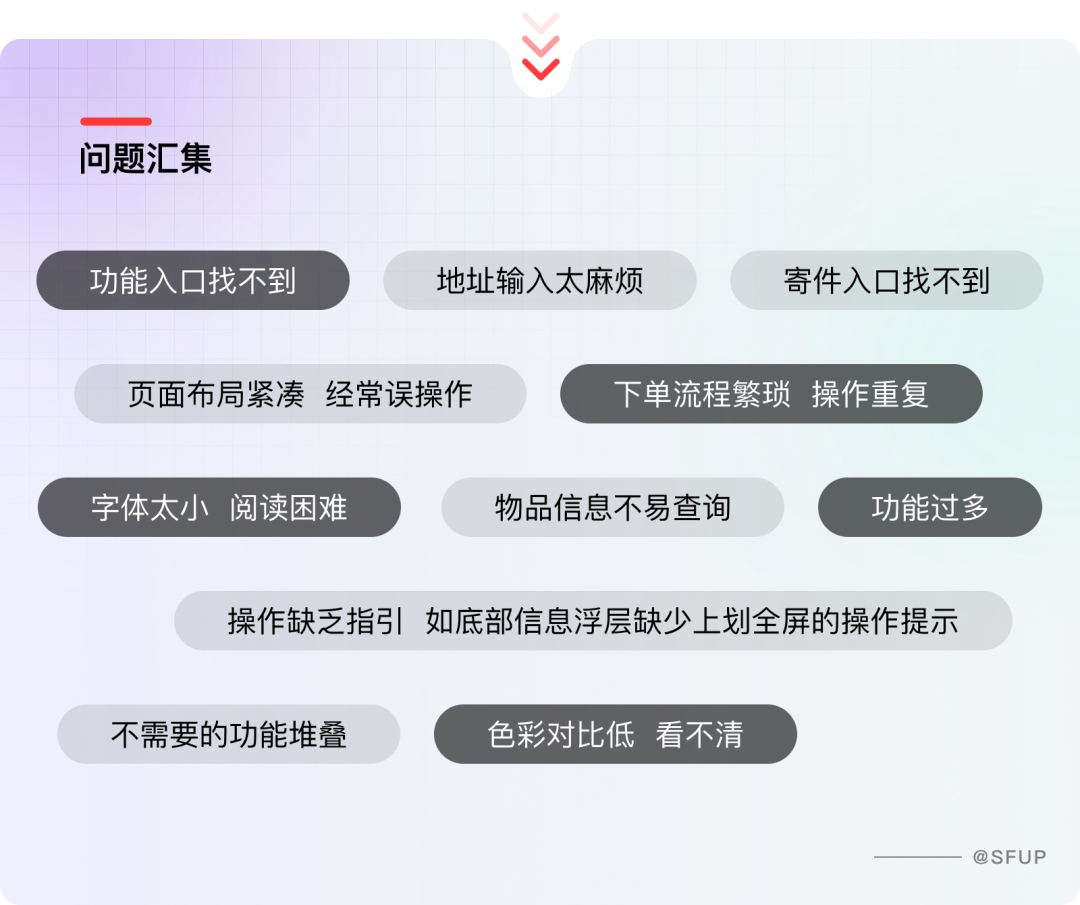
此次针对顺丰速运 App 开展的老年用户研究项目,旨在理解老年用户使用快递物流类 App 产品的行为和需求,指导产品定义及优化工作,转化为机会点与产品功能点。因此,要理解老年用户,本项目产出的重点在于回答“谁”在“什么场景下”“出于什么动机”做出了“何种产品使用行为(功能+交互操作)”,使用时有“何种情绪”,其中现有产品哪些方面满足了这些需求,哪些没有契合老年用户需求特点,造成了痛点。

Part 2
老年用户特征
2. 操作障碍 指的是由于神经运动机能缓慢,老年人的行动以及各项操作技能变得缓慢、不协调,在使用手机时会出现握持不住、不易点击、操作笨拙等问题。
3. 认知障碍 指的是在由于个体在进入老年期后,认知功能会出现衰退的现象,例如感知觉、记忆力显著减退,近事容易遗忘,同时对新事物的学习能力减弱、学习成本增强、特别是对于一些手机、电脑等新兴科技产品的学习较为困难。

Part 3
设计方向

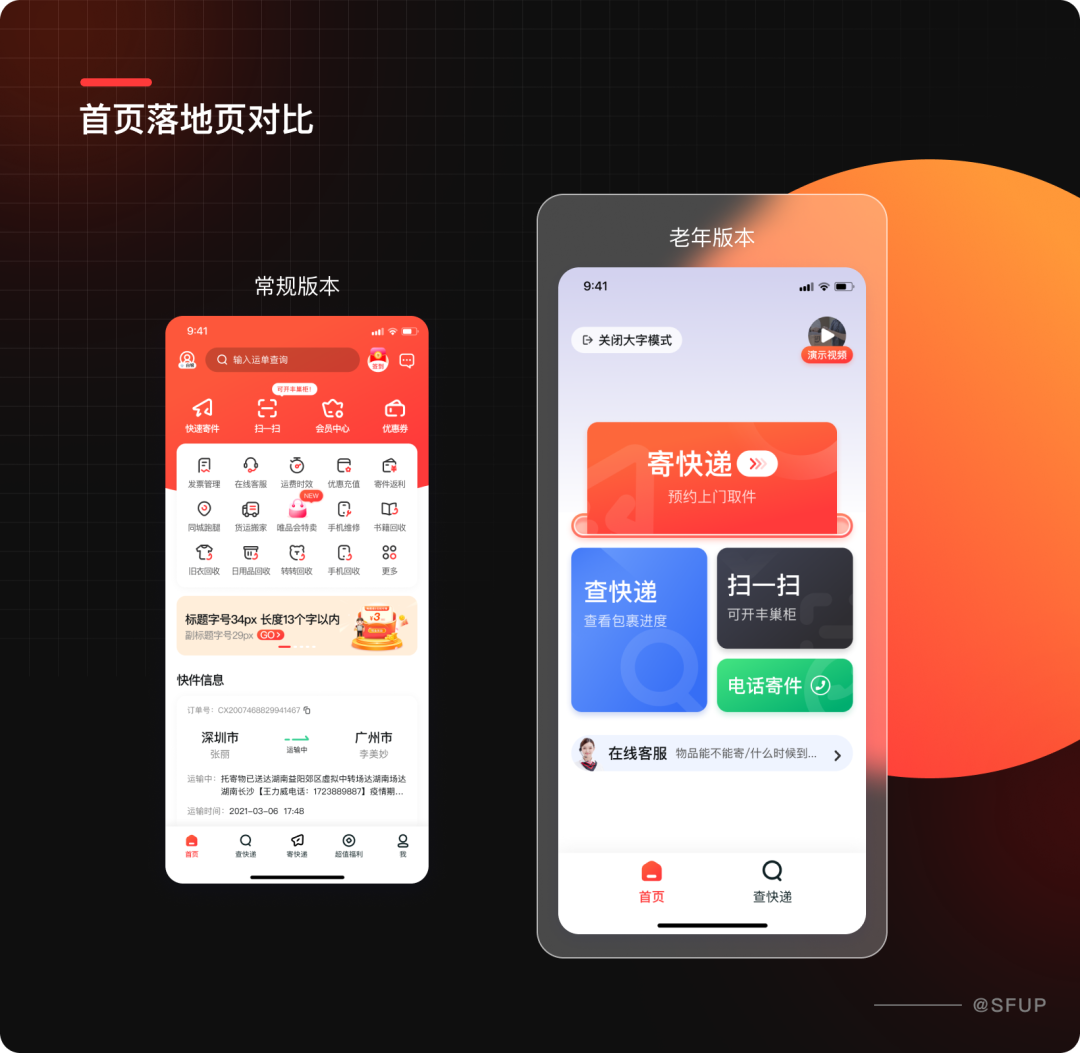
一、视觉层






二、操作层

01 缩减交互步长:简化寄件流程

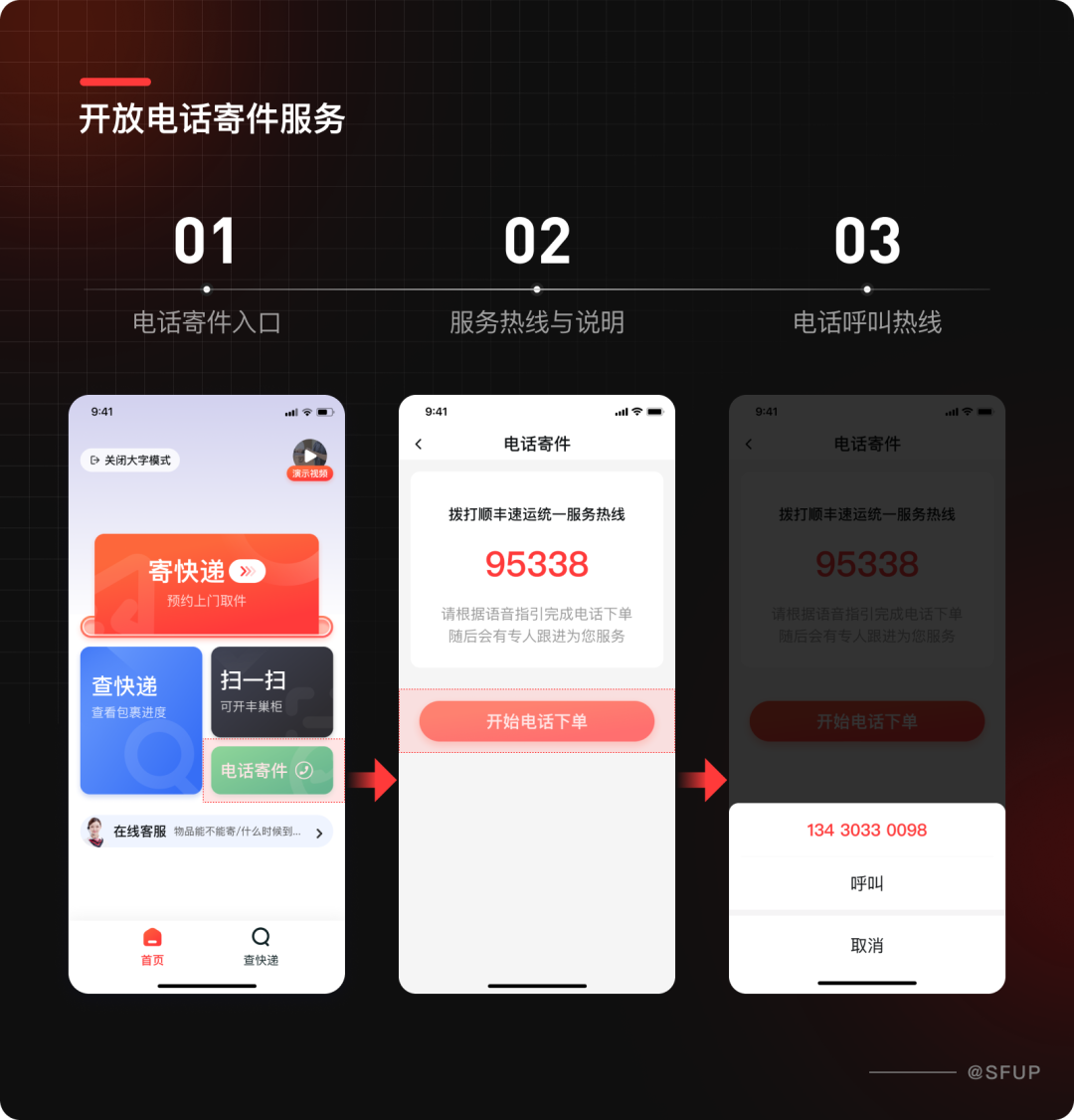
02 人工服务线上化:语音寄件服务

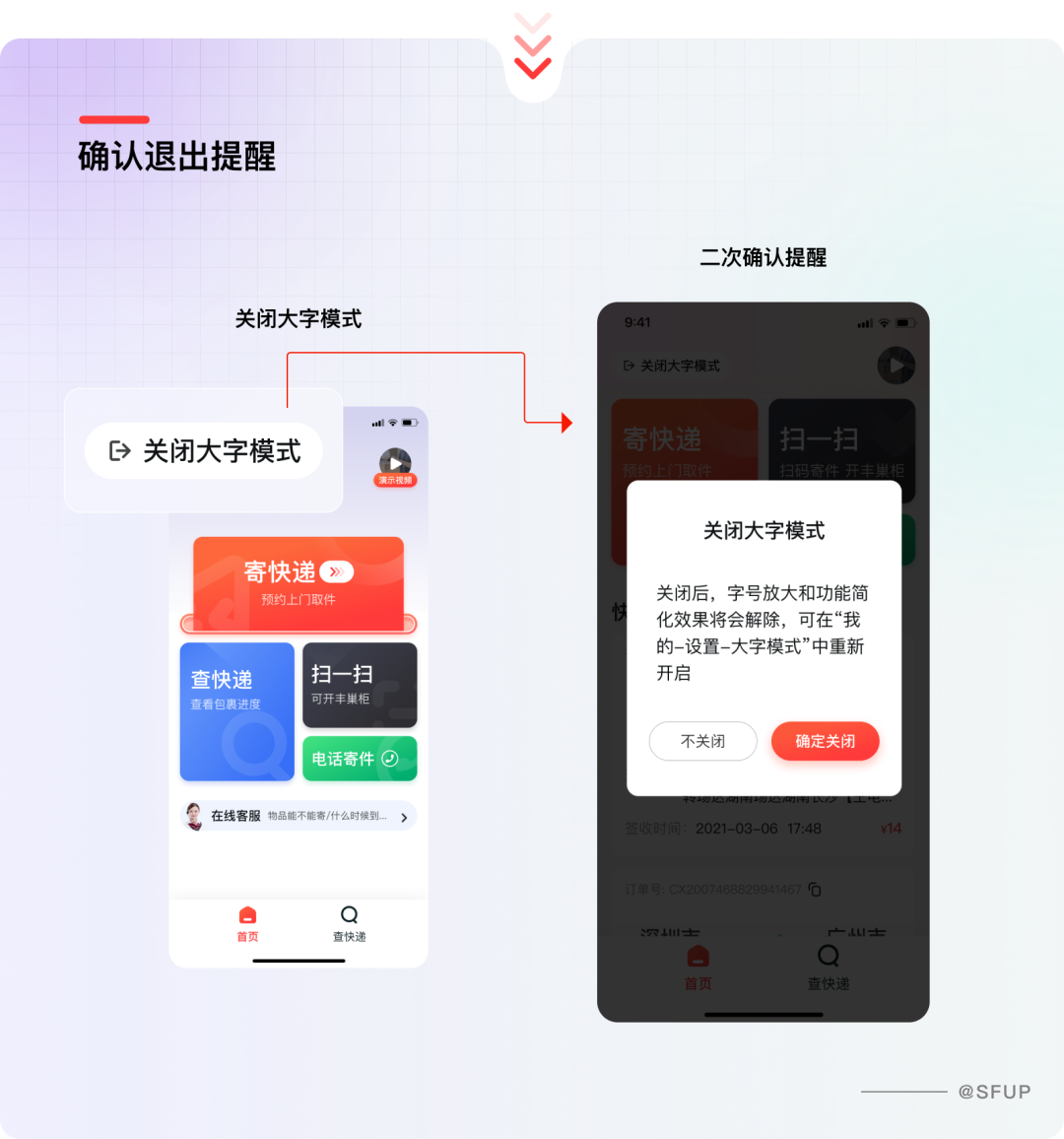
03 防误触机制:增加确认提醒

三、认知层

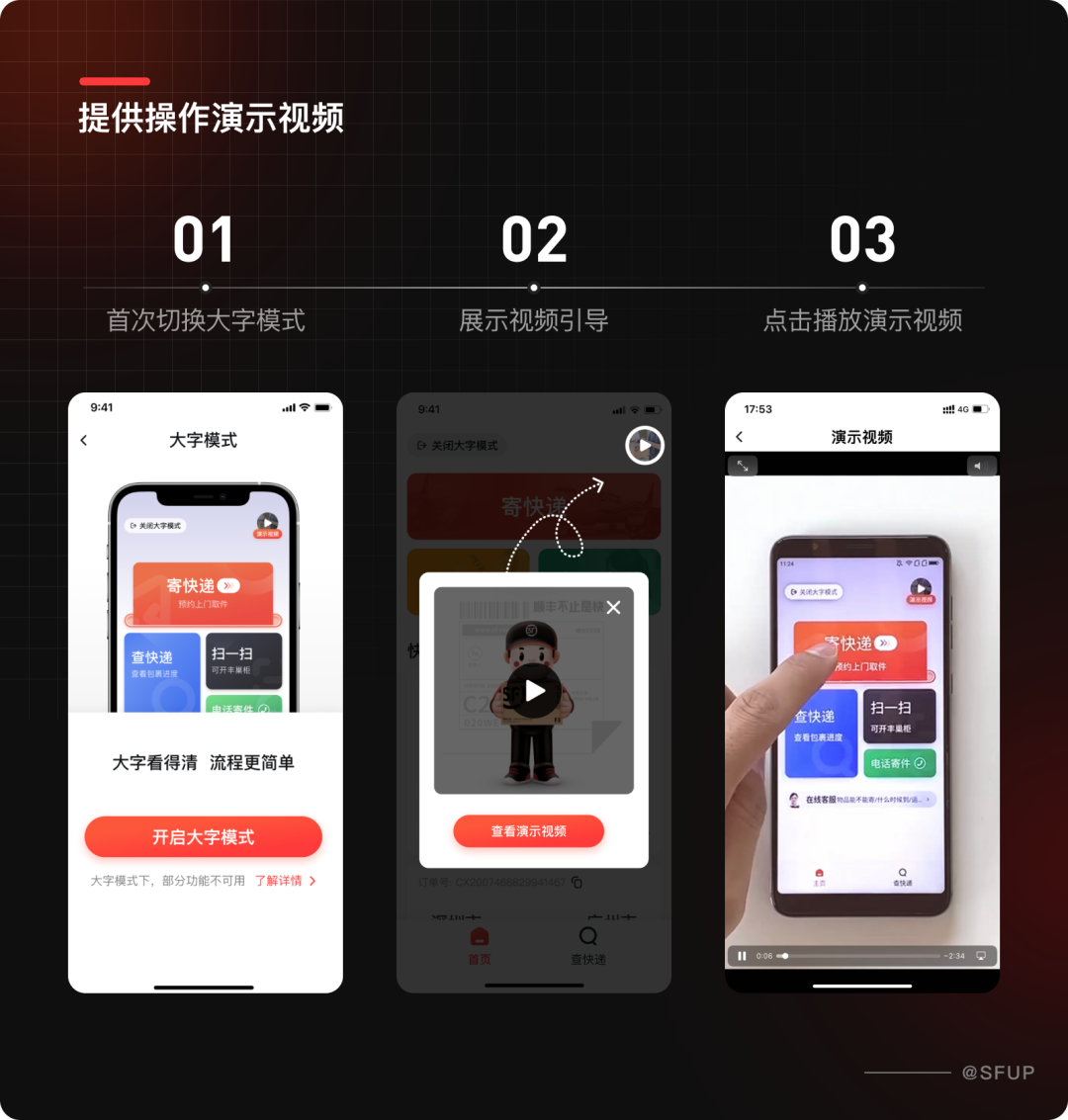
01 降低学习成本:操作演示视频
首次进入时提供视频操作引导,视频结合字幕的演示形式相较于文字说明更直观易懂,学习成本低。纵向的实景操作视频,方便用户单手握持观看。

02 固化用户心智:常驻快捷入口

Part 4
数据结果
目前,顺丰速运 APP 老年版已上线多月,首页各功能入口的点击率均有所提升。环比上线初期时的数据,“扫一扫”入口点击率提升 29.8% ,其次“寄快递”和“电话寄件”点击率分别提升 26.1% 和 19.5%。数据结果表明首页采用模块化功能布局,有助于提升核心功能的使用率,通过简化信息内容可以帮助用户聚焦核心功能,减弱信息干扰。

The End
总结
— The End —
以下三分设文章,你可能也感兴趣
📚 精选全球用户体验设计知识📚
▽
▽
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
↓↓↓点开『阅读原文』,欢迎你的加入
