【 编者按】由于扩展可以很大程度提高开发的效率, VisualStudio Code 俨然成为开发者社区最流行的一款编辑器。本文就为大家介绍下 2021 年最流行的 10 款 VisualStudio Code 扩展。
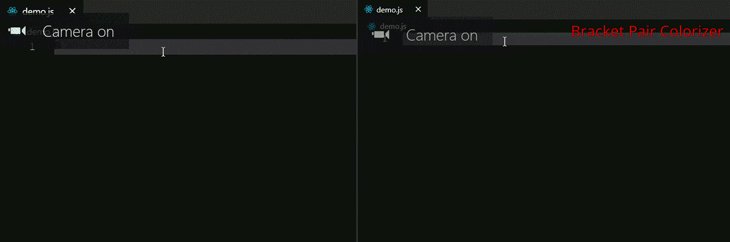
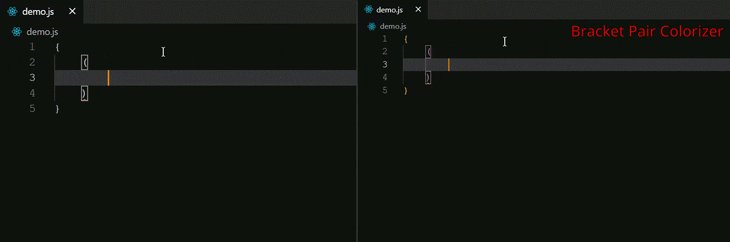
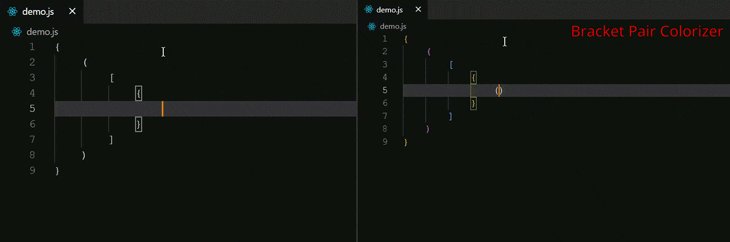
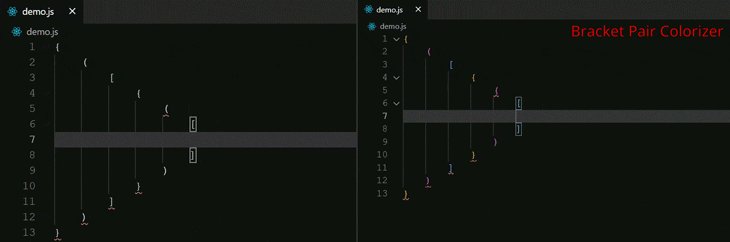
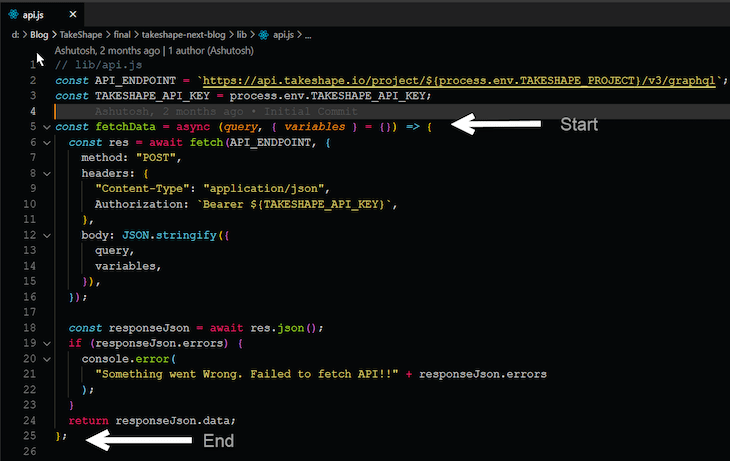
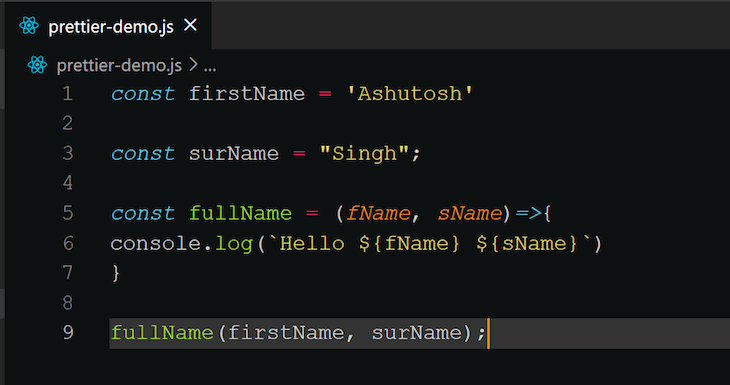
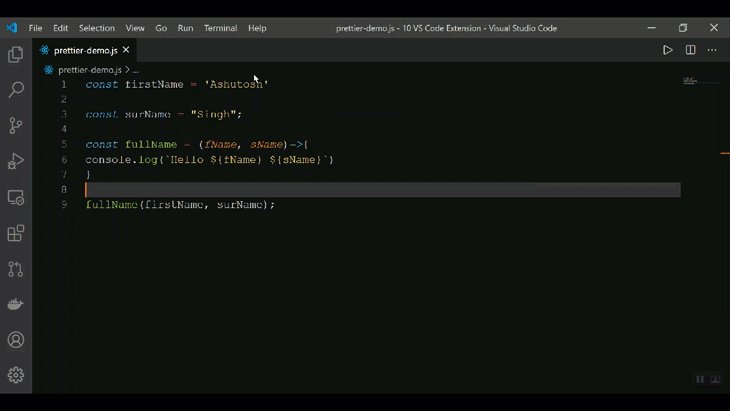
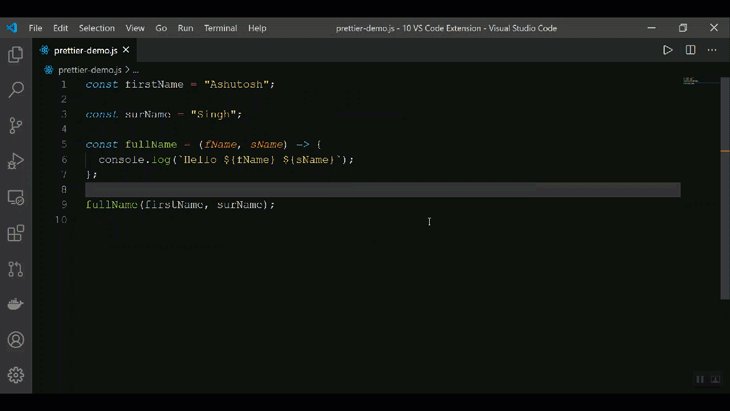
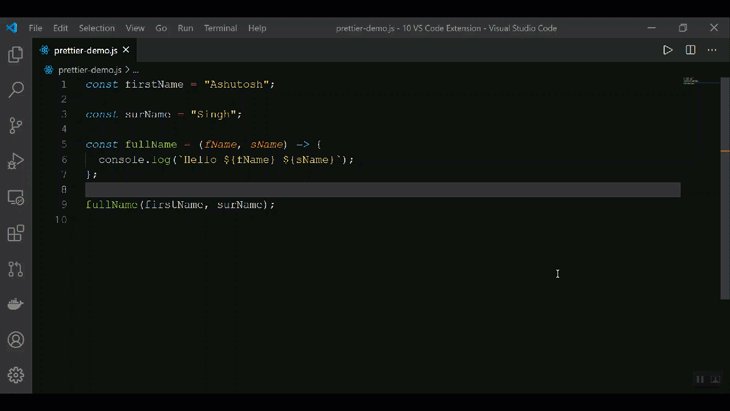
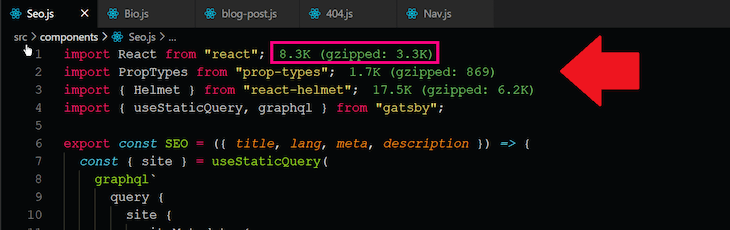
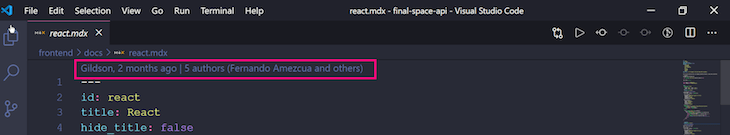
VisualStudio Code是开发者社区最流行的一款编辑器。理由之一就是VSCode有许多扩展,可以提高开发的效率。 在本文中,我们将介绍每一位开发人员都应该了解的10款VSCode扩展。 1、Auto Rename Tag AutoRename Tag是一款面向Web开发人员的VSCode扩展。顾名思义,Auto Rename Tag可以在一个标签更改时自动更新另一个标签: 这款扩展不仅可以在HTML中使用,也可用于React,因为React使用了JSX: 上述示例中标签内只有一个文本,但是在真正的应用程序中,大量的标签和元素嵌套在一起,手工更新非常困难且麻烦。 2、Bracket Pair Colorizer 这款扩展可以将匹配的括号染成相同的颜色。同一个文件内嵌套的组件、函数、对象等带来的大量括号很容易让人摸不着头脑: 第一眼看上去,区分不同的代码块很困难,但是Bracket Pair Colorizer扩展可以将对应的括号着色,方便浏览代码和阅读: 3、代码片段 代码片段是节约时间提高生产力的最好办法。这并不是一个扩展,而是多种语言的各种扩展。 Angular Snippts (version 11) JavaScript (ES6) code snippets ES7 React/Redux/GraphQL/React-Native snippets 例如,在React中创建新组建时,输入函数式组件的语法非常繁琐。使用ES7React/Redux/GraphQL/React-Native snippets扩展,只需要输入rfc并按回车即可创建函数式组件。 4、Better Comments BetterComments可以帮助你编写便于阅读的注释。 清晰、方便理解的注释不仅对阅读代码的人有好处,对自己也非常有用。开发人员经常会遇到这种情况:过一段时间之后,阅读自己的代码都有困难。而编写描述性的注释对于自己和团队都有好处。 使用Better Comments扩展,你可以将注释分为警告、询问、待办、重点等几大类。 5、Markdown All in One MarkdownAll in One可以处理所有的markdown需求,例如自动预览、快捷键、自动完成等。 从2004年发布以来,Markdown已成为最流行的标记语言之一。技术作者广泛使用Markdown转写文章、博客、文档等,因为它十分轻便、简单,而且可以在多个平台上使用。它的流行带动了许多Markdown变体的出现,如GitHub Flavored markdown、MDX等。 例如,要在Markdown中加粗字体,只需要选中文字按快捷键Ctrl+B即可,这样可以提高生产力。 6、图标 描述性的图标可以帮你区分不同的文件和文件夹。图标也让开发过程更有趣。 下面是两个VSCode标签页的比较。一个有图标,另一个没有。 7、Prettier Prettier是一款有倾向的代码格式化程序。它在GitHub上获得了38500多个标星,是最流行的代码格式化器之一。一致的代码格式和风格可以节省不少时间,特别是在与其他开发人员协作的时候。 下图演示了如何使用Prettier来格式化并修复以上错误: 该扩展支持Prettier插件,这样你就可以使用本地定制过的Perttier。 你还可以进一步配置该扩展,甚至可以配置成保存时自动执行。 8、Import Cost Importcost可以在代码中显示导入的估计大小。编写项目时,很重要的一点就是不要导入过大的软件包,以免损害用户体验。避免导入过大软件包的方法之一就是随时跟踪软件包的大小。 如果导入过大,Import Cost就会用红色显示大小,以示警告。你可以自行配置小、中、大分别对应的大小。 9、Profile Switcher ProfileSwitcher可以在多个用户配置中切换。 该扩展特别适合内容创作者,如技术博客作者、YouTube主播等。你不需要每次共享VSCode屏幕时更改设置,只需要创建新的用户配置即可。 下图演示了怎样在两个用户配置Default和Content Creation之间切换: 10、GitLens GitLens是一款开源扩展。它给VSCode添加了Git的功能。 该扩展最好的一点就是能通过Git blame和code lens的功能,将代码的作者可视化。 这只是GitLens的诸多功能之一。其他值得一提的功能有: 11、总结 本文介绍了10款VSCode扩展,帮助你成为更好的开发者并提高生产力。 https://blog.logrocket.com/top-10-vs-code-extensions-2021/ 本文转自公众号“CSDN”,ID:CSDNnews
--- EOF ---
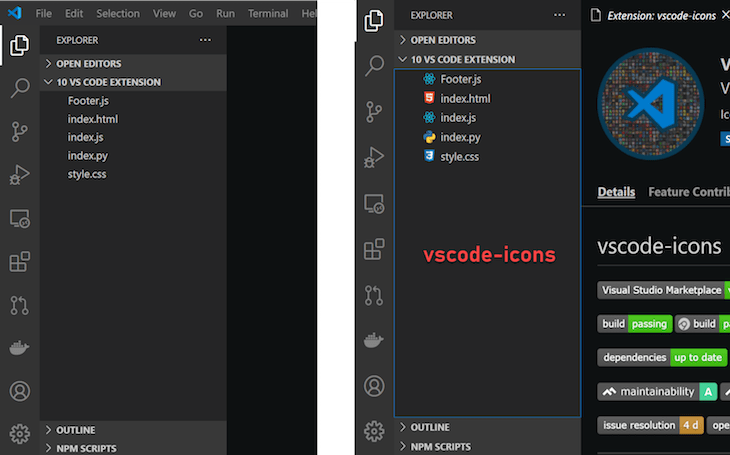
最近面试BAT,整理一份面试资料 《前端面试BAT通关手册 》 ,覆盖了前端技术、CSS、JavaScript、框架、 数据库、数据结构等等。 获取方式: 关注公众号并回复 前端 领取,更多内容陆续奉上。