VSCode 的这些黑科技 99% 的人都不知道
不只是 markdown
首先介绍插件 markdown-preview-enhanced,它的核心功能当然就是用来写 markdown 的,你无需再多下甚至说去购买一个软件,这个插件提供的功能个人觉得已经完全够用了。
接下来笔者要介绍两个这个插件很好用的功能:
生成各种手绘图、流程图、时序图等 生成 PPT
生成各种图
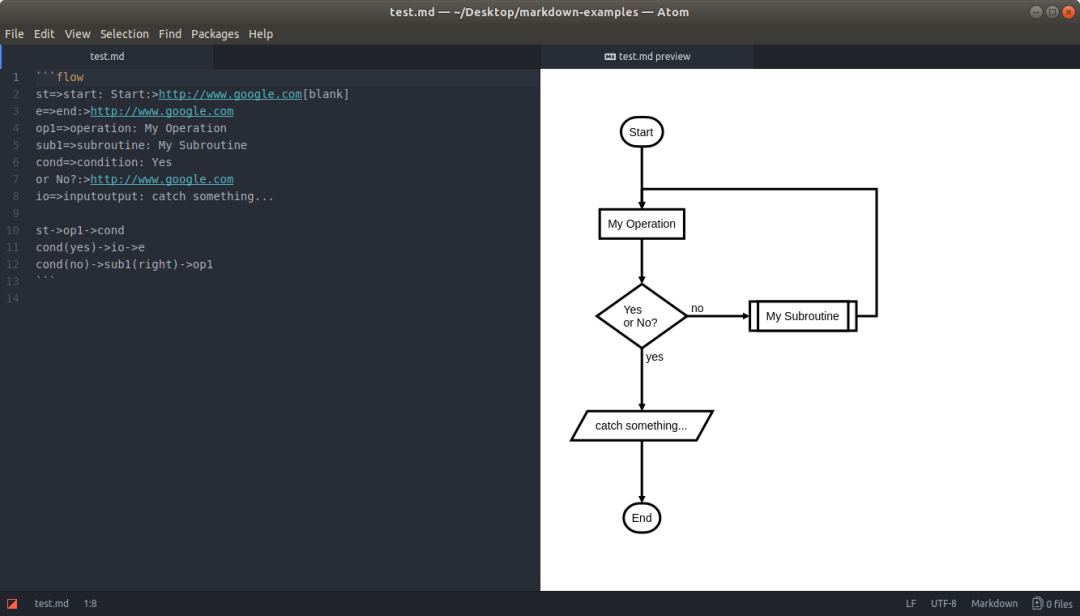
我们平时写文档、文章或者 PPT 的时候经常会需要用到一些流程图等等,有时候不知道去哪里能画这些图,有时候可能也懒得打开各种书签,这时候这个功能就可以派的上用场了。
一些很简单的语法你就可以快速生成一个流程图出来,并且省了一些拖拖拽拽的功夫。

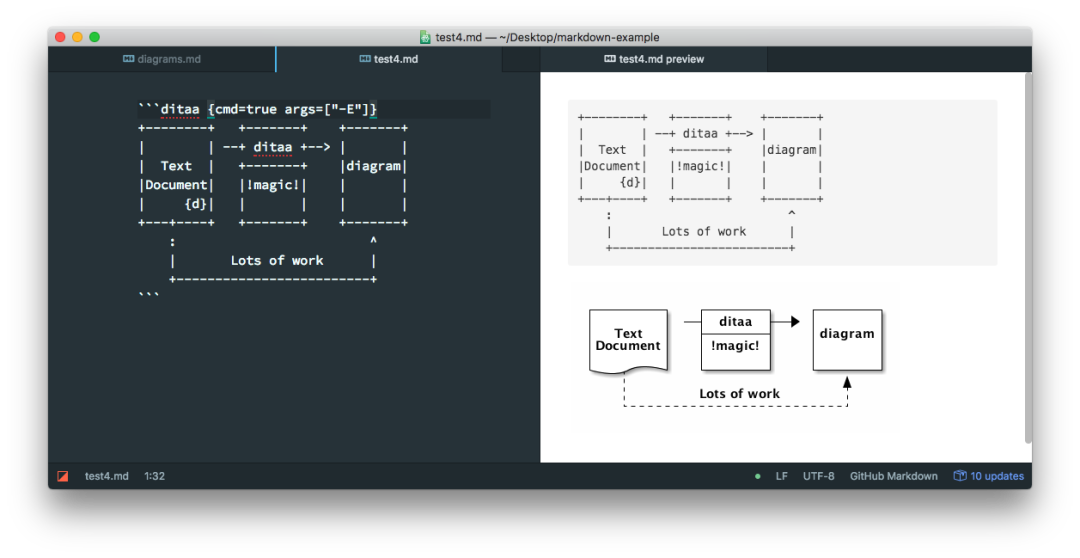
除了生成流程图,你还可以生成另外七种类型的格式,有兴趣的可以自行去官网了解用法

生成 PPT
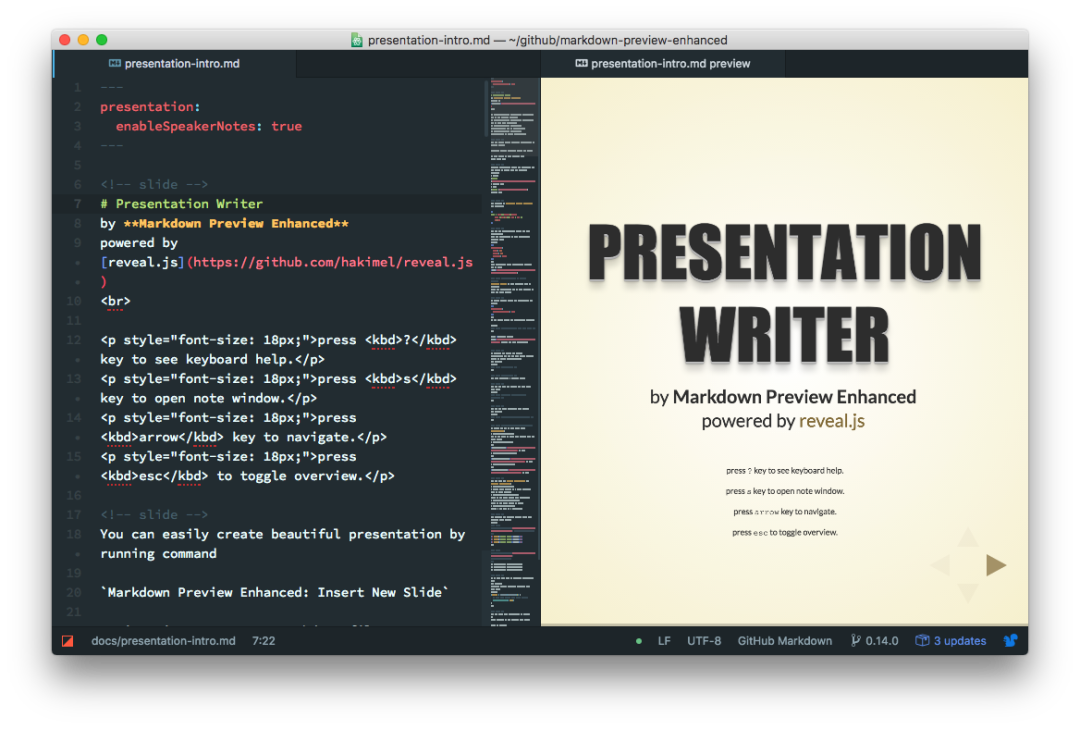
每次做 PPT 都是很烦躁的,需要找各种模板、背景,然后调整内容的样式,总之在格式上需要浪费挺多时间,这时候这个功能就能帮助你了。

用上这个功能,写 PPT 就和写 markdown 和 HTML 一样简单了,你可以直接通过 CSS 去修改样式,再也不需要找各种按钮来调整样式了。
更牛逼的流程图
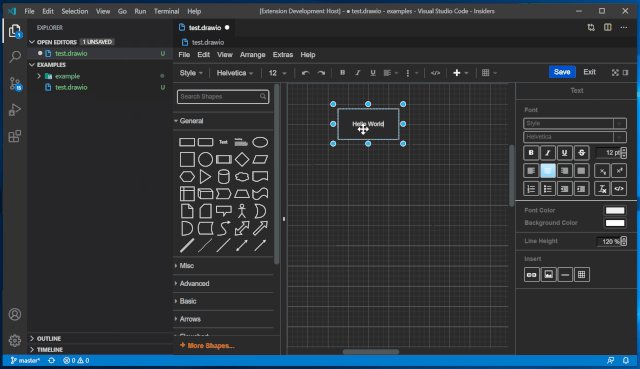
draw.io 想必很多读者都拿来用过,画流程图那是一等一的好工具,并且还是免费使用的,很多作者的文章中都有这个工具产出的流程图身影。
现在我们也能在 VSCode 里直接使用这款工具了,并且更加简单方便。
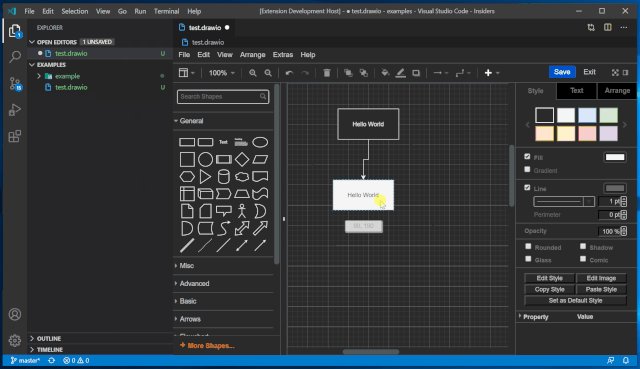
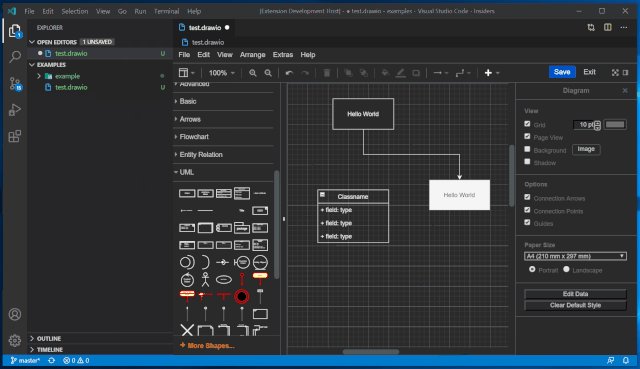
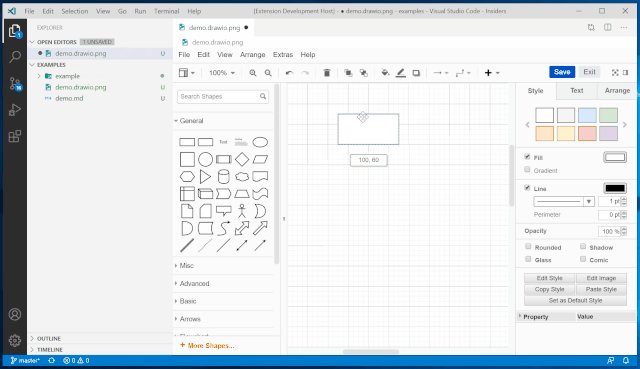
你只要新建一个以 .drawio 为后缀的文件,你就可以直接在这个文件上全套使用 drwaio 的功能了,还不需要网站上那一套初始化的流程,使用过程中完成和网站没有任何的区别。

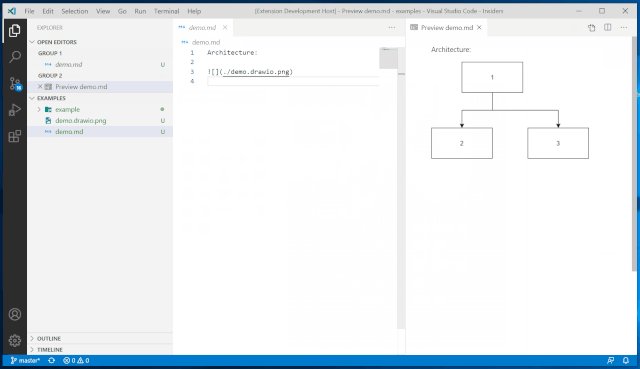
这个还不算完,我们画好流程图一般都是需要拿出来用的,多数情况下需要将文件导出为图片。这个插件直接能让我们画完流程图就立马保存为图片,你只需要将刚才的后缀改为 .drawio.png

当然了,如果后续我们发现流程图需要更改,插件也是支持直接修改文件的。
最后
大家如果还在 VSCode 上发现什么提高生产力的工具,欢迎在评论区放出你的宝藏产品。
扫码关注公众号,订阅更多精彩内容。
