你的下一款No Code工具,不仅仅是工具 | MixLab智能产品

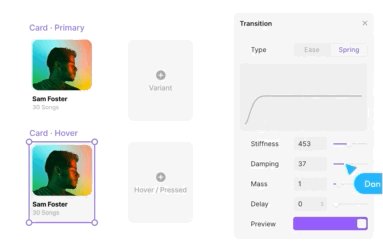
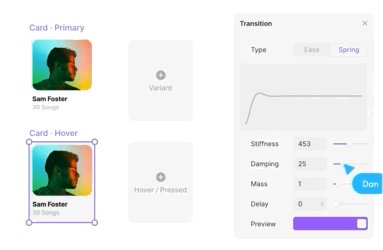
向智能组件引入过渡,动画,交互,视觉状态等功能,无需任何代码
都2050年了,你家的网站现在的网站还是静态的,你不觉得缺少些灵魂吗?
想象一下,网站上的元素在点击时有着个性的交互,是多么让用户爽的一件事,但是要完成这样的一个界面并非易事。首先要面对交互设计师对交互的高质量定义和设计,其次还需要制作繁杂的切图。但设计稿在程序员👨💻这里,往往会因代码实现太复杂而推辞。
这样,你家的网站又再次重归静态,再次缺少灵魂~

智能组件:
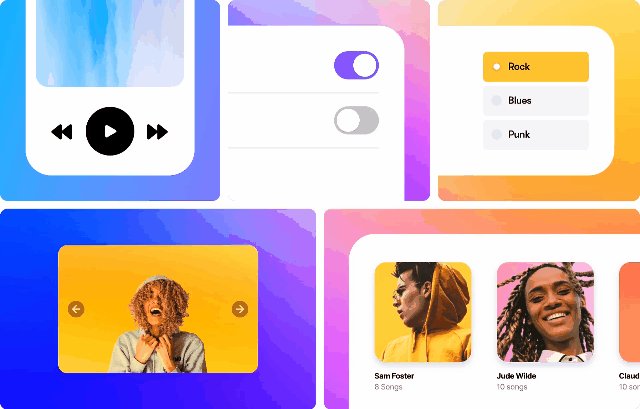
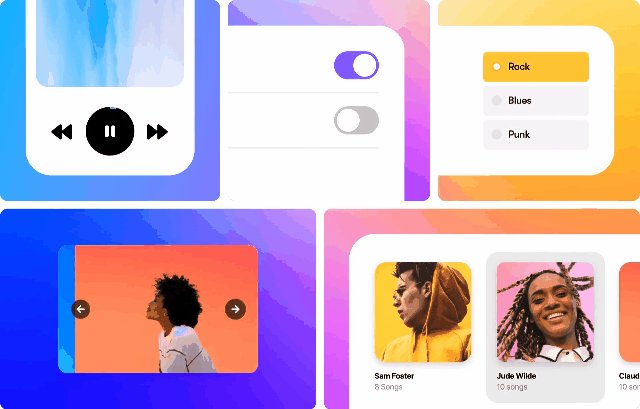
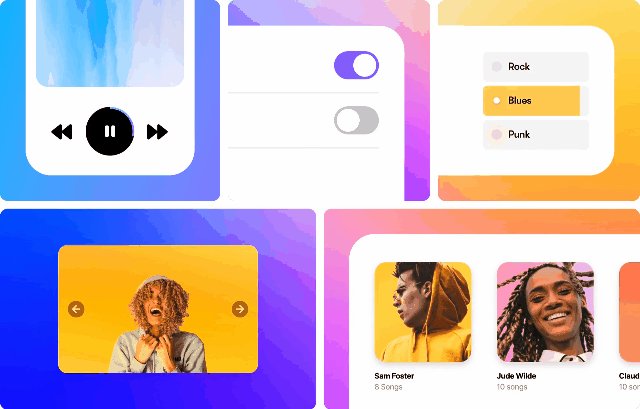
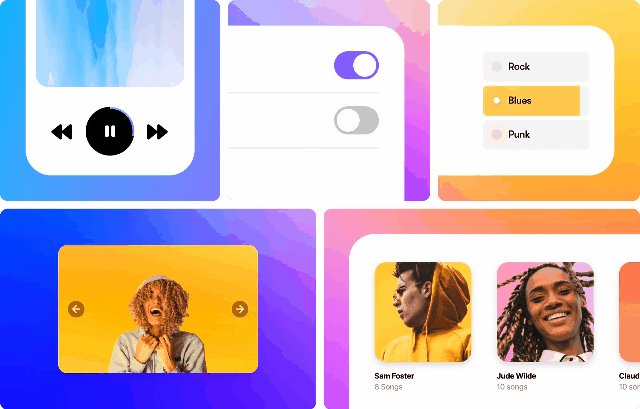
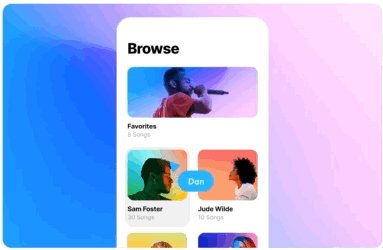
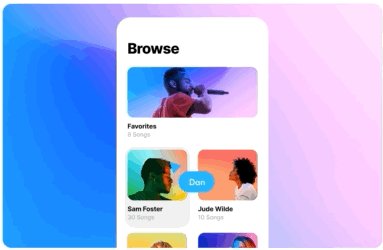
首先,我们从原型设计入手,减少设计的工作量。可以使用智能组件进行设计和原型制作,可提供如下几种功能:
- 多种状态的按钮
- 滚动效果
- 嵌套的悬停效果
等等。全部都没有代码,并且都具有视觉设计的功能,有助于使工作比任何其他工具更接近真实。
下期预告:设计与代码融合 · 即刻创建
获取网站链接,请在星球搜索
#参数化设计#
评论
