从零开始成为开源 Contributor
前言的前言
第一次写公众号,这篇文章写于的是今年的暑假,楼主现在已经开始正式工作了(也在之后的时间里成为了项目的 collaborator,但可能还是经验不足和时间原因,之后也没有啥时间去参与其中的开发了),可能当时的文章现在看来有些幼稚了,但还是希望这篇文章能输出一些经验能用于学习的。现在楼主正在做前端架构相关的工作和学习。
希望以后能在公众号中输出一些有质量和价值的文章,不过工作会比较忙,可能更新不太频繁。
正文介绍
大家好,我是 zoomdong,一名大三的学生,目前在北京实习。想给大家分享一下我最近给 Ant-design贡献代码的经历,同时也希望能引导大家来一起参与其中,一起为开源世界来贡献自己的力量!
前言
关于 Ant-Desgin,我想不用我做过多的介绍,大家或多或少有对其有所耳闻。作为一个顶级的“设计语言和研发框架”,antd 在国内乃至全世界都是十分受欢迎的。截止到这篇文章完成之前,antd 的 star 数也成功突破了 60k 这一关口,master 分支的 commit 数目也高达 1万8千多,这反映了 antd 的受欢迎程度以及核心贡献者们对 issue 处理的效率之高。

我是从大二学习前端时在学长的推荐下开始使用这个框架的,在校时使用 react + antd + dva 完成了许许多多的项目。同时,就在今年,我也开始加入到了 antd 这个项目的贡献中去,在这个月第一次给 antd 修复了bug,成功成为了一名 antd 的contributor了。

贡献 Pull Request 的流程
再开始做出贡献之前,建议先去 antd 官网的参考一下项目的贡献流程。
Ant-design 的代码目前全部开源在 GitHub,遵循 MIT 开源协议。如果想为 antd 贡献自己的代码需要做以下几方面的工作:
1、拷贝 fork 过来的项目
先将antd的代码 fork 一份到自己的仓库,然后 clone 下来,并添加主代码库:
// 将 fork 过来的仓库 clone 到本地
// clone 速度太慢可以尝试配置代理
git clone https://github.com/{username}/ant-design.git
cd ant-design
// 添加主代码库
git remote add upstream https://github.com/ant-design/ant-design.git
2、分支管理
antd 的贡献流程里面有提过:修复 bug 反馈到 master 分支;新增 feature 反馈到 feature 分支。
基于我们之前有添加主仓库,如果我们想与主仓库对应的分支保持同步的话,使用 git rebase 即可:
// 拉取主仓库的代码
git fetch upstream
// 同步对应分支的代码
git rebase upstream/master
git rebase upstream/feature
以我之前的一次 pr 作为例子: 这次 pr 因为是新增了 feature,因此我们从 feature 分支切一个分支出来即可:
// 先从 master 切换至 feature
git checkout feature
// 然后从 feature 上切一个新的分支出来
git checkout -b feature-xxx
然后我们在这个feature 分支完成开发即可,同步之前提交使用 git rebase 即可。
3、提交 pr
我们先将自己的修改提交到自己 fork 过来的仓库相对应的分支上面去。
git add 修改文件
git commit -m "xxx"
git push origin feature-xxx
这里要注意 commit 信息的规范,可以参考阮一峰老师博客。
在提交成功之后,我们直接到 github 上面提交这份 pr,antd 的 pr 是会自动生成模版的,跟着模块相关的信息去填写即可,注意这里 pr 给 antd 的分支时同样要注意是 master 还是 feature 分支。
4、修改 pr
如果有大佬 review 了你的提交并给出了修改意见,因为很大部分的 pr 其实都会被指出意见,我们这里虚心去接受大佬的指导然后做出修改即可:
git add 修改文件
git commit -m "fix: xxxx"
git fetch upstream
// 这里注意分支
git rebase upstream/feature
// 然后将修改提交到之前到分支,这时候github会自动帮你把提交同步过去的
git push origin feature-xxx
贡献实战
这里结合我前几天自己的一次贡献经历来给大家实际展现一个具体的贡献流程是怎么样的~
1. 找到 issue 并分析
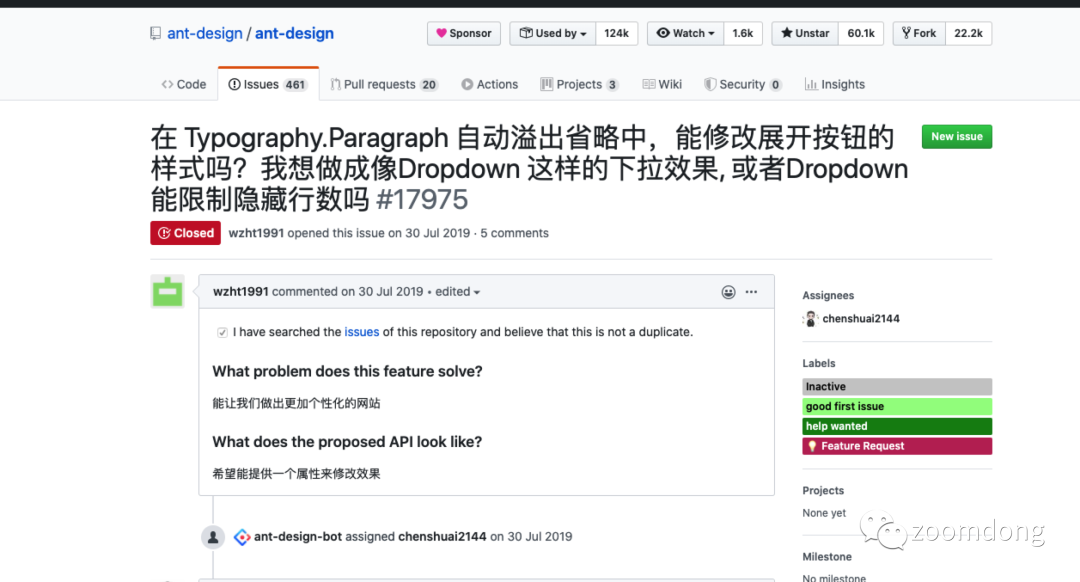
之前也有说过,antd 一般有两种 pr:修复一个 bug 或者贡献一个新的feature。第一次参加某个开源项目一般都是从这个项目的 good First Issue入手,同样在 antd 里面这样的 issue 可以提供给开发者去解决。同样也会有一些 help wanted 标签的 issue 给开发者去解决,这样的问题一般都会有用户提供复现的连接,我们可以从这方面来开始入手,于是我找到了这样的一个 issue:

这是去年的一个issue,我看到这个 issue 问题的问题的时候,里面已经有大佬关于这个 issue 做了一些讨论。
实际上,我并没有使用过 Typography 这个组件,于是我去 ant-design 的官网查阅了相关的 api 文档,大概知道了这是个用于做文章排版的组件,报告人对当前改组件里面一个 Paragraph 设置的自动隐藏的按钮并不是特别满意,他希望能提供出一个 api 供他自己去定制这个省略的按钮。
这个时候我们就大概知道了报告人希望改善的地方在哪里了,然后参考了下面大佬的一些讨论,我需要在 Typography.Paragraph 里面提供一个 symblol 参数来让他去自定义省略展开按钮的样式。同时这个参数的类型应该是 React.ReactNode。
2. 编写代码并提交 pr
于是按照上面的逻辑打开了 antd 的源码,从 feature 分支切出一个新的 feature-typography 分支。找到我们要修改的组件所在的文件夹,一般组件名都会在 components 下面有个对应的文件,找到这个文件即可,这里就是 typography。
这里我大概分析出来了我要加的地方之后,然后先在本地启动 antd。
// 安装项目依赖
npm install
// 本地开启端口访问
npm run start
一般项目都运行在本地的8000 端口上,我们直接去访问即可。我们在typography里面对应的代码逻辑里面添加了相应的逻辑之后,这时我们想看看自己的修改是否生效,这里就可以使用 antd 本地跑起来的官网上的 demo 来做测试用例。
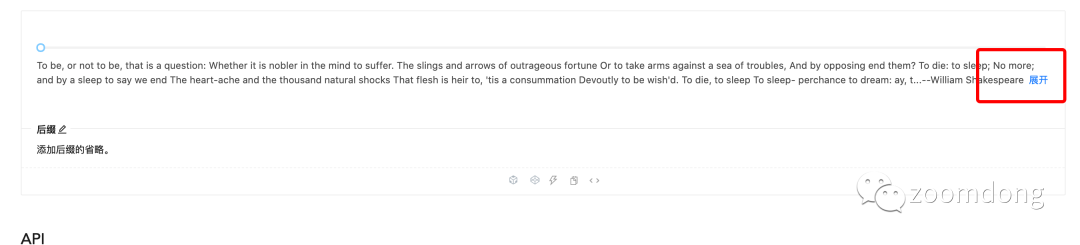
我们可以看到:

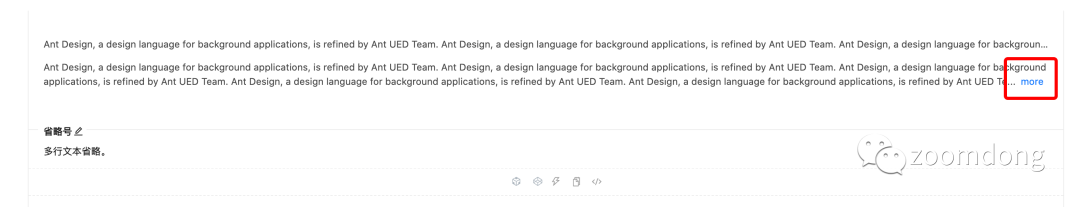
最开始的省略号是默认的“展开”字符,这里我们通过新增的 api 往里面传递我们自己的参数:

那么这个地方就可以是用户自定义的了。看上去一切都大功告成了,于是我按照上面提交 pr 的逻辑开了 pr 到 antd 的主仓库。

注意这里我提交pr的分支是 feature 分支,同时按照 antd 的 template 填好相关的信息。大概过一段时间之后就会有核心贡献者来 review 你的pr,不得不说 antd 的贡献者们都是极其活跃的,不一会儿 pr 就有人 review 了。
3. 代码 review 并做出修改
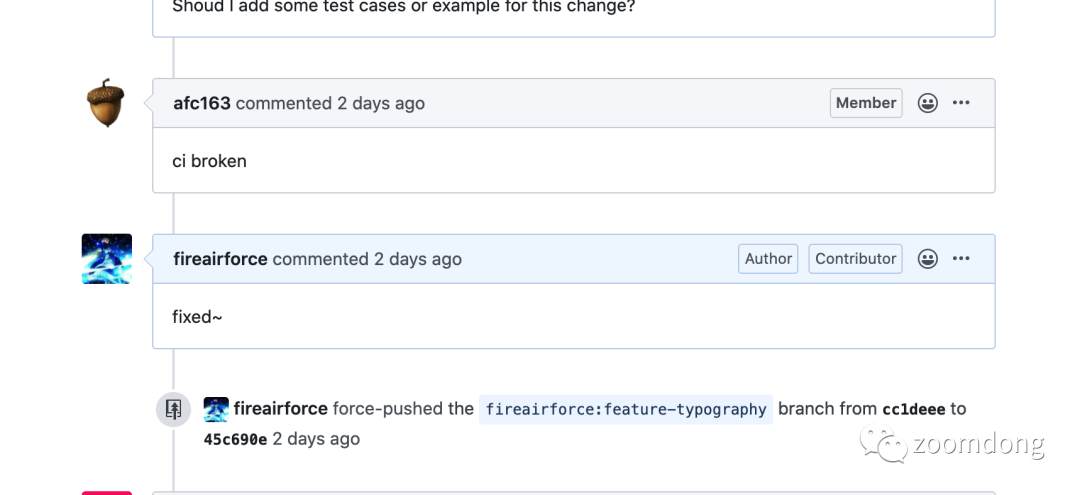
没过多久 afc163 大佬就看到了我的 pr,然后做了review:

因为是第一次提交,我只在本地跑过了 Typography 这个组件的测试就开了pr,发现有个 lint 检查是没有通过的。于是这里要注意的是,本地提交之前要先运行好 npm run test 和 npm run lint 以确保所有的代码检验都通过。
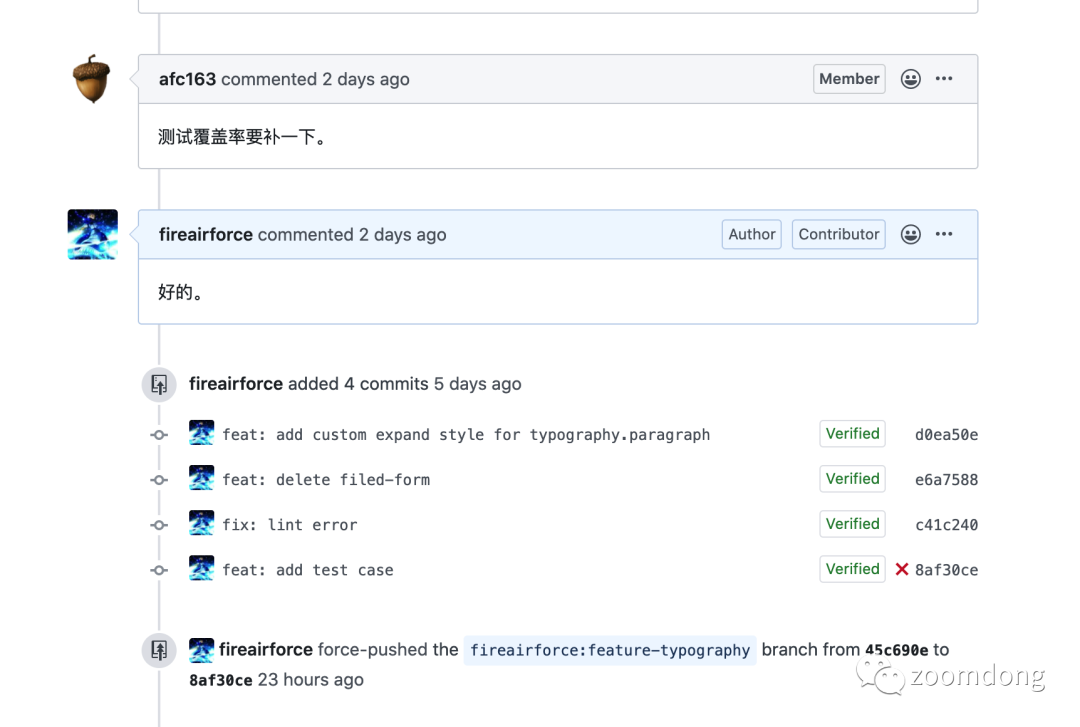
在本地修改了 lint error 的代码逻辑之后,我重新提交了代码,然后再次收到了 afc163 的建议:

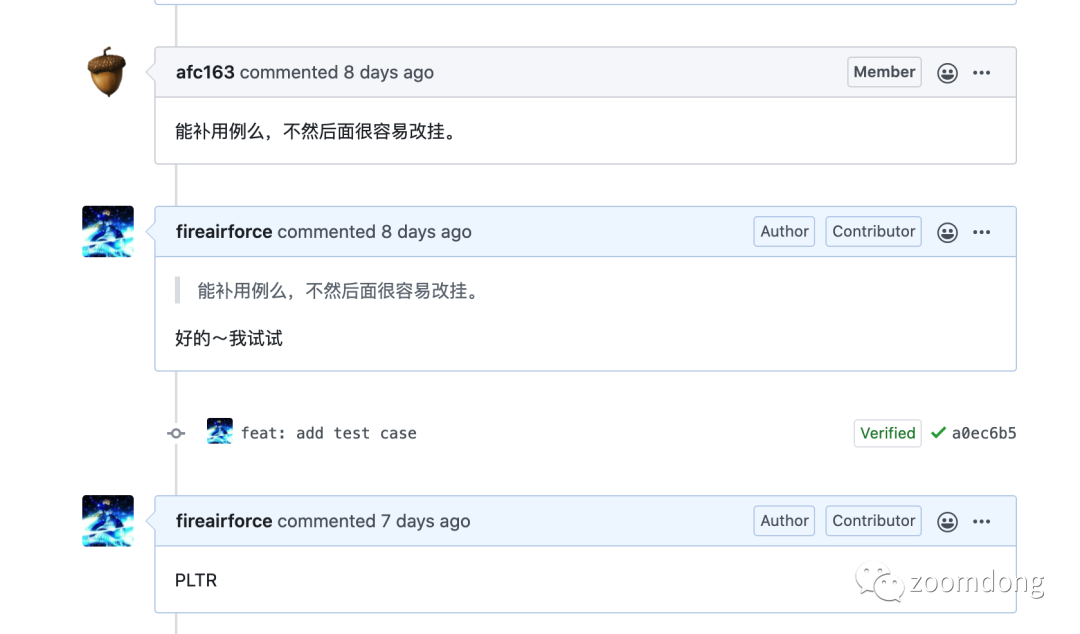
注意,加测试其实是一个很重要的步骤,尤其是对于这种组件库代码而言,之前我在修复另外一个bug的时候,afc163 大佬也有给过建议。

这里我们就直接去 Typography 组件下的tests目录去加上对应的测试用例:
然后加完之后确保测试用例通过运行可以使用:
// 运行指定的 Typography 组件测试代码
npm test -- --watch Typography
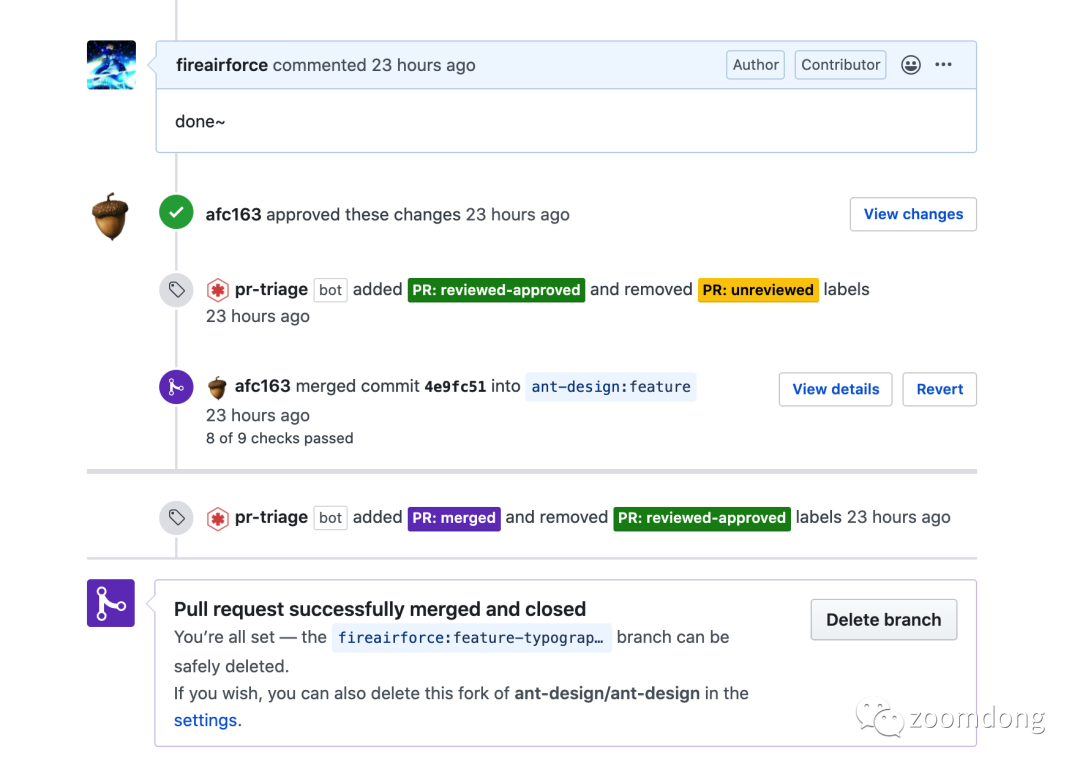
等样例都运行通过之后再去提交新一轮的代码。最后 afc163 大佬给了一个 api 文档的描述错误,我简单做了修改之后这次pr,就被成功的合并了。

到这一步的时候,就已经成功成为一名 antd 的 contributor了。
总结
在我看来,开源其实一直是一个重在参与、或者说是图一乐的事情。在我大二那年的时候,我发现了 github 这个世界最庞大的开源社区,便沉迷于此不可自拔,这真的是一件很有意义且有意思的事情,不过是阅读大佬的代码还是在社区修一些力所能及的bug。

希望能用这篇文章,给更多想参加开源却不知道从何下手的人做一个简单的入门讲解。开源并不是一件很困难的事情,入门也远没有你所想象的那么困难。一个项目的发展,抑或是一个生态的形成,项目的核心贡献者们固然起到了重要的作用,但同样也离不开像我们这样的使用项目并去给拓展项目生态的人,经过无数次的修改,一个真正能够造福使用者的项目或者是生态才能够成形。
让我们一起加入其中吧~
相关文章
如何快速的成为 Ant Design 的contributor: https://zhuanlan.zhihu.com/p/123367842
为 Node.js 贡献你的力量: https://zhuanlan.zhihu.com/p/27932211
