Vue项目之用户登录详解
用户登录
大致思路:
写好静态布局的后,点击默认头像,弹出登录框,输入账号密码,点击登录按钮时获取到账号密码,作为参数传给登录的接口,发起登录请求,请求成功以后,后端接口会返回一个对象,这个对象里面就包含token,和用户信息userinfo(包括用户登录名字,头像等),此时,代表登录成功,只是前端还没有把数据渲染上去,接下来,应该是先关闭登录框,然后弹出一个提示信息(登录成功),然后把token和用户信息userinfo两个信息一同存到本地储存中。接下来,渲染出头像和用户名即可。
为什么要存token 和 userinfo?
token是每次登录后生成的一个随机字符串,用来代表登录成功的标识。
登录不只是登录完了就行了,当进入我的页面时,需要判断是否登录,如果登录,那么头像和用户名应该已经显示了,如果未登录,显示的是默认头像和点击登录的样子,那么如何判断是否登录呢? 就是通过本地有没有token来判断的,一进入页面就判断,那么肯定在created钩子函数里面写了,有token代表登录,有token就有userinfo,那么取出本地userInfo渲染头像和名字,没有就显示点击登录。
代码实践:
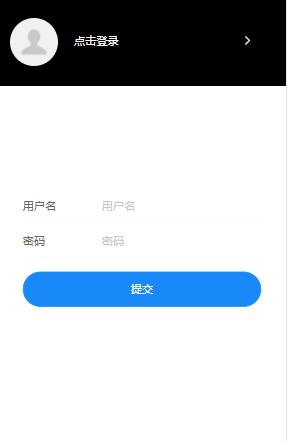
1. 写好页面静态布局,点击头像弹出登录框(这里利用vant组件)
2. 登录框输入账号密码点击登录发起登录请求
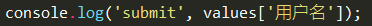
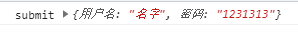
2.1 --- vant登录组件已经写好了获取账号密码,直接复制进来就行,但是发现这个对象的键是个中文,那怎么拿到值?
可以用对象中括号取值:

2.2 --- 拿到输入的账号密码后,作为参数传给登录接口
点击登录按钮时,发起登录请求,把获取的账号密码作为参数传给登录接口
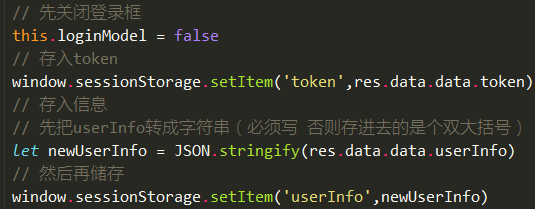
3. 关闭登录框,存入本地
3.1 --- 这里存入本地的时候,如果要存的值是一个对象,就要先把它转成字符串,因为本地储存只能存字符串
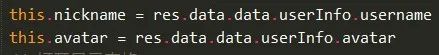
4. 渲染头像和昵称
到此,大致效果完成
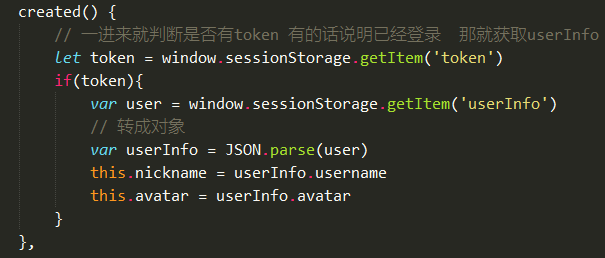
5. 页面进入判断是否登录
在created钩子函数里面判断