官方给出的Vue3性能优化数据,其实很保守?
在4月21日晚,Vue作者尤雨溪尤大在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。
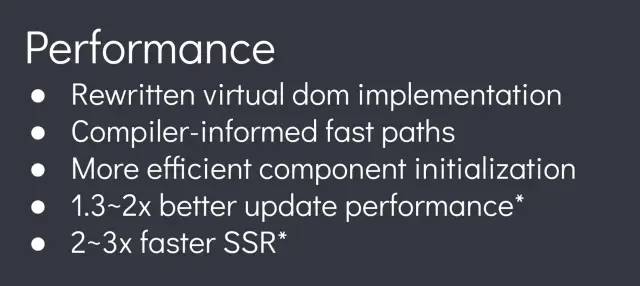
其中介绍到更新相比于vue2有1.3~2倍的性能优势,SSR有2~3倍的速度提高。

而在不久前,在《web前端会客厅栏目》中,我们有幸邀请到了尤大“现身说法”,与winter和大圣老师一起,实际测试了vue2和vue3的性能差异。而测试的结果要比尤大介绍的还要更好一些:
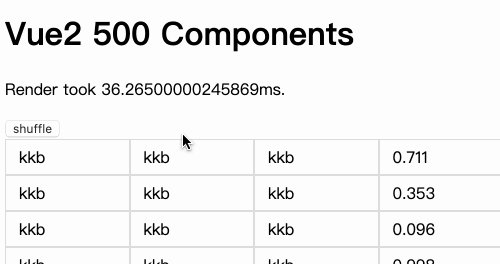
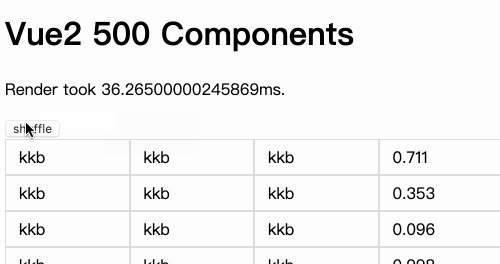
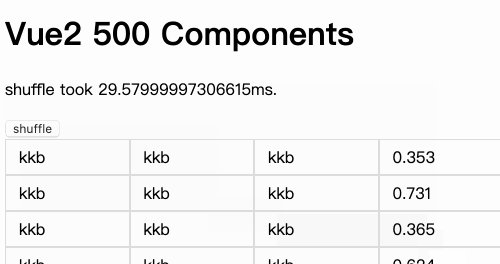
一、初次渲染:
官方文档:SSR速度提高了2~3倍
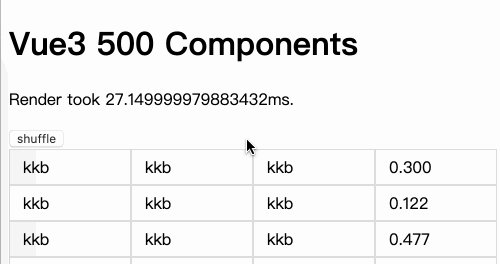
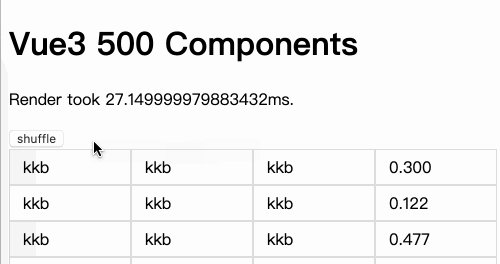
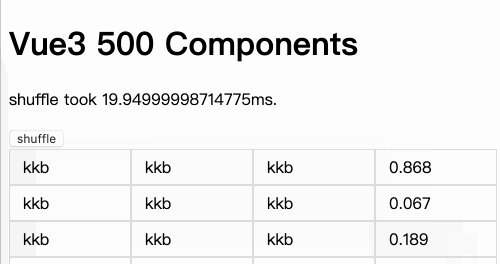
实际测试结果:
vue3能静态字符串化的全部静态字符串,只有一个buffer,vue2之前就算是字符串, 内部还是有虚拟节点的处理逻辑。
用wrk压测qps, 直接上结论 130 VS 288 ,也是2.x倍的差距,这个差距在组件复杂之后,变得越来越明显 ,大家可以考虑自己试一下500个component的压测。
详细代码:
https://www.yuque.com/woniuppp/vue3/ssr
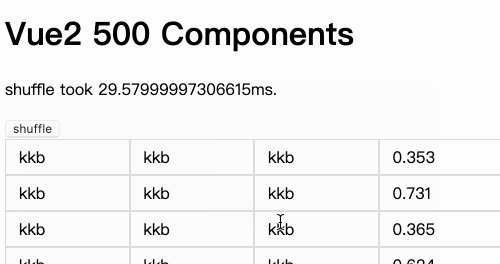
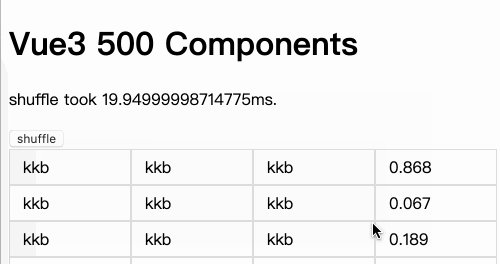
二、更新性能:
官方文档:update性能提高1.3~2倍
实际测试结果:


静态动态三比一, 首屏渲染对比,update性能对比。这其中包含了dom操作,如果去掉dom操作,性能对比更明显,可能要3倍以上。
详细代码:
https://www.yuque.com/woniuppp/vue3/perf

在首期《web前端会客厅》栏目中,我们不仅仅实际测试了Vue3.0性能优化,大圣老师更在与尤雨溪的在线沟通中,get到了许多新收获。
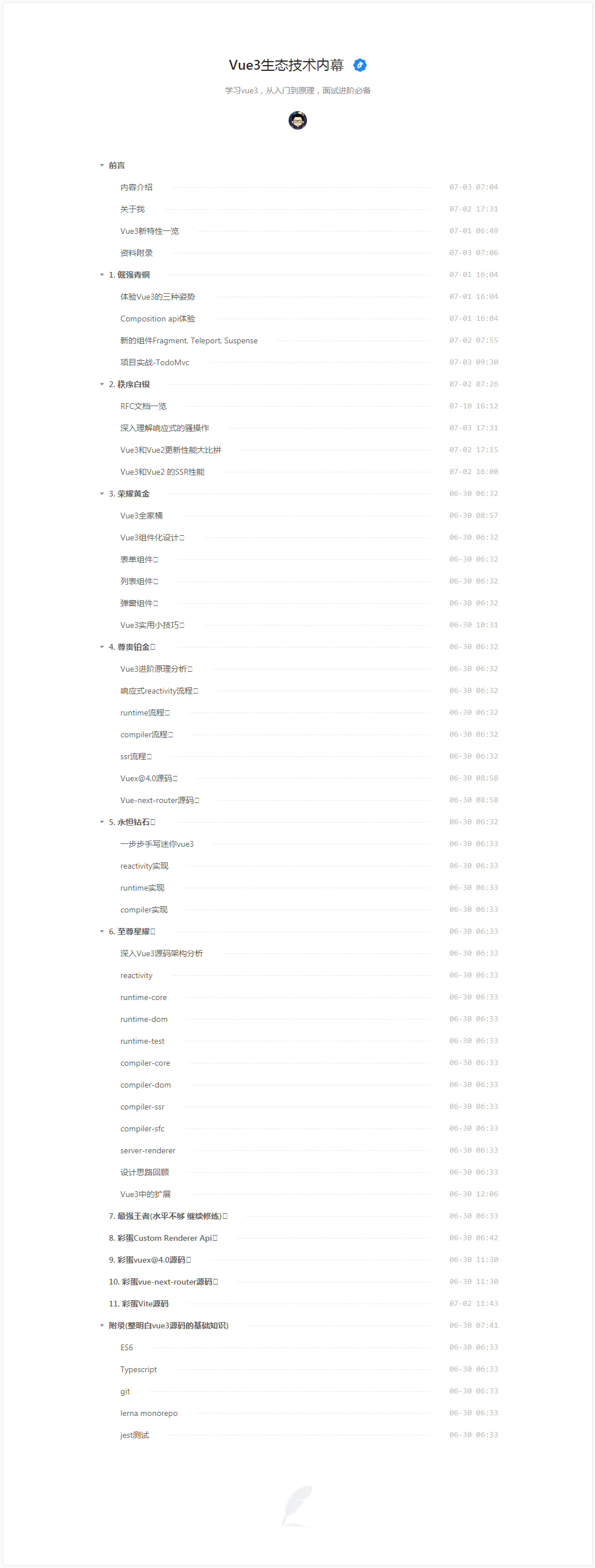
为便于广大前端开发者的后续学习,大圣老师特地将这些收获与个人研究心得整理为一套文档(文末扫码了解详情):


大圣老师
8年前端开发经验
前百度、360前端架构师
大圣老师从Vue3beta版出来,一直将精力放在了Vue源码的研究上,多次向Vue3.0提供代码,已经成为Vue3 contributor。
他将自己、winter与团队的研究成果反复打磨提炼,先后举办了几次Vue3.0源码魔鬼训练营的活动,目前已经迭代到了第4版。
解读更快、更强的Vue3.0框架源码
深钻你的技术底层
DAY 01
内容预告:
1.体验Vue3.0的三种姿势(CLI,Webpack,Vite)
2.Composition Api新语法实战
3.Vue3.0的Proxy响应式原理剖析
4.Vue3.0和Vue2.0性能大比拼
DAY 02
内容预告:
1.Vue3.0新一代虚拟dom架构
2.Vue3.0编译优化步骤剖析
3.Vue3.0和Vue2.0的SSR性能对比
4.基于runtime-core实现canvas,three.js渲染器
DAY 03
内容预告:
1.Vue3.0生态分析
2.新一代开发工具Vite剖析
3.Vue3.0设计理念深入理解
4.手握源码,展望未来
Vue3 contributor邀请你参加
↓↓Vue3.0源码魔鬼训练营↓↓
3天全勤听课返49元
相当于免费学!
据说他是长得最像UZI的全栈工程师
往期学员,好评如潮
大圣老师举办的训练营不同于常见的课程,我们至今已经举办4期,帮助4000+前端开发者解决源码学习问题,好评度超过90%
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()




优惠价 49元,3天全勤返学费。
只要你努力学习,就相当于免费收获一份Vue3.0源码课程,怎么算都超值~
Vue3 contributor邀请你参加
↓↓Vue3.0源码魔鬼训练营↓↓
报名即可参与抽取:
1.一线大厂内推 10名
2.讲师简历修改指导 20名
3.前端技能知识图谱鼠标垫 20名
4.腹灵机械键盘皮质护腕垫 50名

