推荐一个神器!可以在浏览器运行 Node.js
在最新的 Google I/O 主题演讲中 stackblitz 向大家介绍了他们与 Next.js 和 Google 团队合作开发的在线 IDE WebContainers ,真的是非常惊艳。

几年前,我们意识到网络正朝着一个关键的拐点发展。WebAssembly 的出现让我们可以有能力编写基于 WebAssembly 的操作系统,这个操作系统的功能强大到可以完全在浏览器中运行 Node.js。我们设计了一个比本地环境更快,更安全和一致的高级开发环境,可以实现无缝代码协作,而不需要设置本地环境。
两年后的今天,他终于诞生了!
WebContainers
WebContainers 允许你创建一个完整的 Node.js环境,它可以在毫秒内启动,并且可以实现一键联机和链接共享。这个环境具有 VS Code 强大的编辑功能,完整的终端,还有 npm 等功能。它也完全在你的浏览器中运行,这带来了一些关键的好处:
比本地环境快。构建速度比 yarn/npm快20%,包安装速度可以快5倍。支持在浏览器中调试 Node.js。与Chrome DevTools的无缝集成可实现本机后端调试,无需安装扩展。默认安全。所有代码执行都发生在浏览器的安全沙箱中,而不是在远程 VM或本地二进制文件上。

同样,这些环境不需要在远程服务器上运行。而是每个环境都完全包含在你的 Web 浏览器中。没错:Node.js 运行时本身是第一次在浏览器内部本机运行。
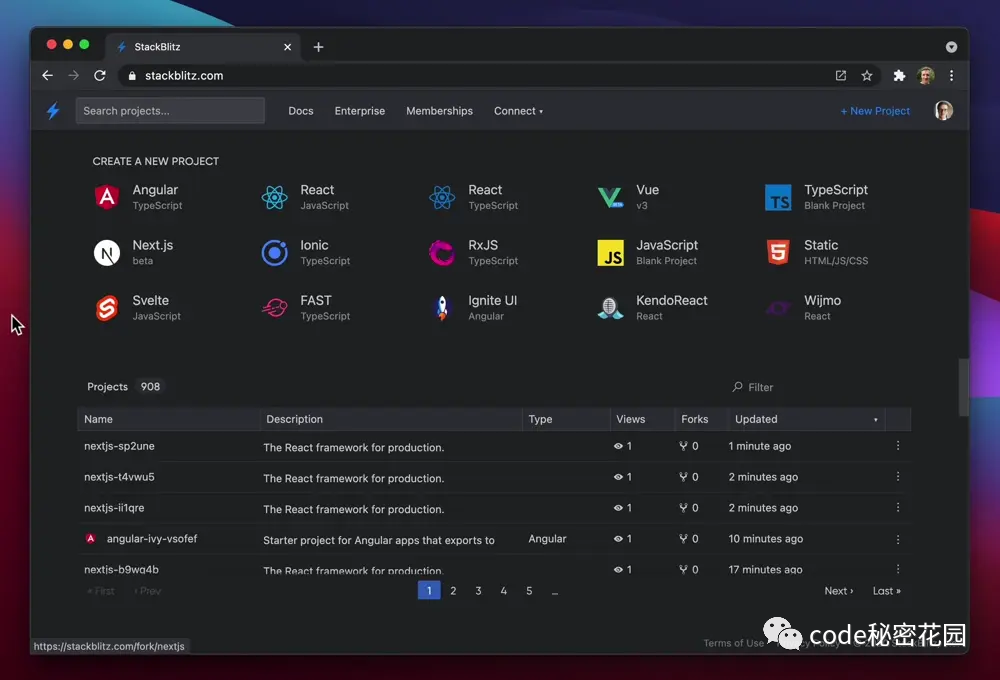
你可以在 StackBlitz.com 上自己尝试一下:

为什么
旧版在线 IDE 在远程服务器上运行整个开发环境,并将结果通过 Internet 流回浏览器。这种方法的问题在于它太不安全了,而且几乎在所有方面都比你的本地计算机体验更差:首先需要耗时几分钟来启动容器,并且容易出现网络延迟,没有办法离线工作,经常导致网络超时,调试一个已经挂掉的容器几乎是不可能的。
随着 Web 开发慢慢转向像 Next.js 这样的全栈 SSR 和 SSG,设置本地的开发环境变得越来越麻烦,StackBlitz 通过利用浏览器中数十年来的速度和安全性创新来解决这些问题。StackBlitz 中的所有的计算都会在浏览器安全沙箱中运行,不会在你的本地计算机上运行,这会让你的开发过程更快更安全。

使用 Chrome DevTools 调试 Node.js
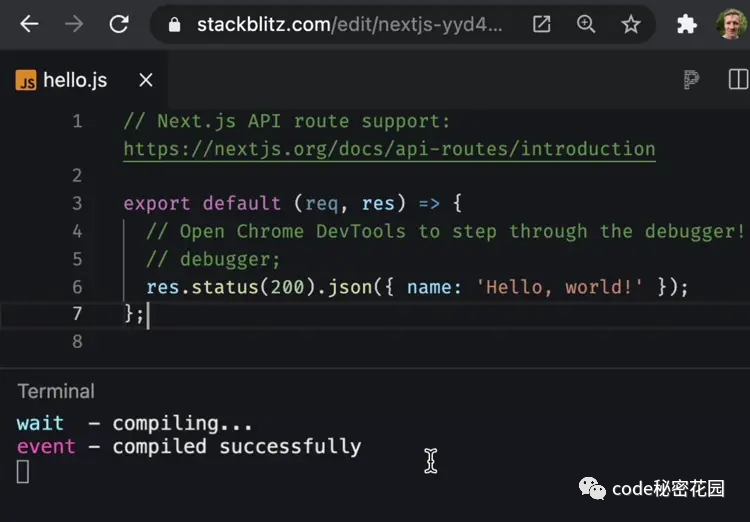
事实证明,浏览器确实非常擅长调试 Javascript。通过在浏览器中执行 Node.js,与 Chrome DevTools 的集成即开即用。无需安装,无需扩展,仅在浏览器就能进行本机后端调试:


在浏览器中启动服务端
WebContainers 包含一个虚拟的 TCP 网络堆栈,这个堆栈会映射到浏览器的ServiceWorker API,使你能够创建实时的 Node.js 服务器,即使你处于脱机状态也可以继续工作。因为它完全在浏览器安全沙箱中运行,所以服务器响应的延迟比 localhost 还小,并且可以保护你的 Web 服务器免受本地主机抓包攻击:

毫秒启动
浏览器执行 Javascript 和 WebAssembly 的速度快得令人难以置信。我们利用这一点来创建一个即时开发操作系统,它不使用服务器资源,也不会在你的计算机上创建 node_modules ...

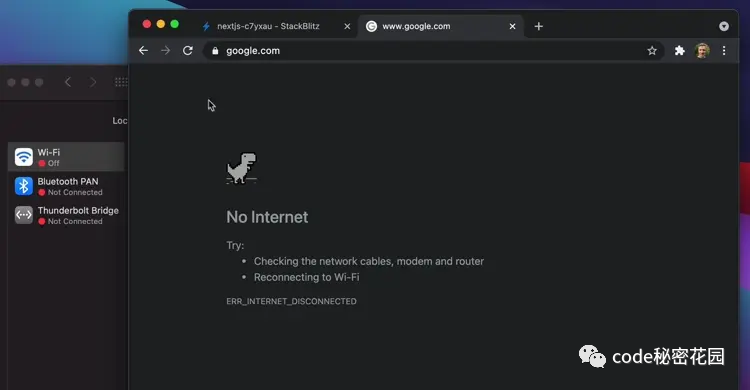
零延迟、脱机运行
无论你是在火车上,在飞机上还是在雨天后排座位上,都可以在没有互联网连接的情况下继续工作:

默认安全
使用 StackBlitz 先进的计算模型,所有代码执行都发生在浏览器安全沙箱中。与本地相比,这会更快,更少限制的开发环境,同时又提供了更高的安全性。
实际上,默认的安全状况非常稳固,以至于我们的嵌入式软件包管理器是第一个可公开获得的工具,可以解决五年多来未解决的 npm 漏洞。
和桌面程序一样的编辑体验
借助 Chrome 的 PWA 功能,只需单击即可轻松安装 StackBlitz 。几毫秒后,你就有了一个桌面 IDE。你平时用的快捷键,例如 CMD + W和CMD + T,都可以正常工作。此外,就像在本地一样,你也可以在一个完全独立的窗口中打开和调试开发服务器。

从本地文件系统读取和写入。
Chrome 最近发布了 File System Access API。这使 PWA能够请求对本地文件系统的某些部分进行持久的读写访问。

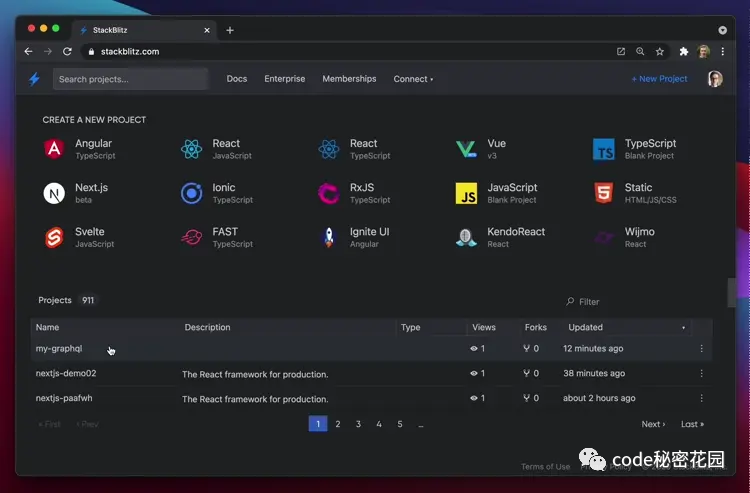
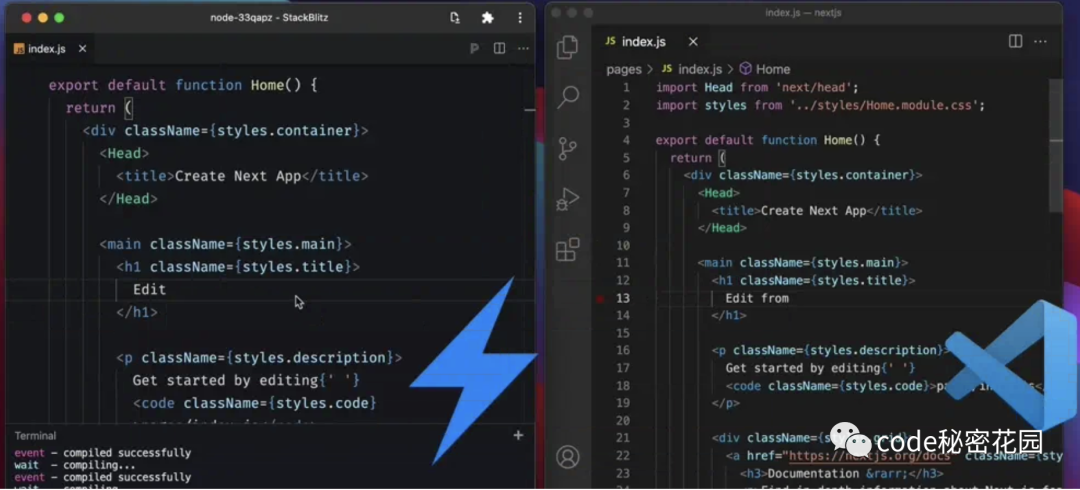
你能分清楚上面哪个是 StackBlitz 哪个是 VS Code 吗?
我体验了一波后,感觉还是非常 Nice 了的,目前产品还处于公测阶段,大家感兴趣可以自己到 StackBlitz.com 自己体验一下。
