色彩空间(一):色彩空间基础
转载自:https://www.zhangxiaochun.com/color-space-1/
序言
相信很多做设计的小伙伴都听说过 RGB 或者 CMYK 这样的概念,RGB 和 CMYK 就是两个典型的色彩空间模式,前者主要用于光学色彩展示(比如我们的电脑显示屏),而后者主要用于印刷(比如彩色打印机分为CMYK四个墨盒)。但是我们今天要说的色彩空间,还不是这种粒度的划分,而是针对 RGB 的光学色彩空间,也是和与色彩、屏幕打交道的 UI 设计师、工程师们息息相关的色彩空间。
用 Sketch 的小伙伴都会发现,自从 2017 年末 Sketch 升级到 48 版本之后,就突然新增了一个色彩管理(Color Profile)的概念,用于管理设计稿所运用的色彩空间。但实际上色彩空间的概念早在 1931 年就建立了,而 Photoshop 也在老早就支持了色彩管理。Sketch 之所以到 48 版本(目前最新 55 版本)才新增色彩管理的能力,是因为在此之前 Sketch 认为像色彩空间这样比较有技术深度的概念对设计师来说必要性不大:少一些选择,少一些困扰,眼不见,心不烦。但既然 Sketch 已经新增了这一概念,这说明时代已经不同,身为设计师需要了解这些内容。
为了让读者比较容易理解色彩空间的知识,我假设读者之前没有了解过相关概念,所以会从最基本的概念讲起,将分为三篇内容进行讲述。读者朋友们根据自己的情况,可以顺序阅读,也可以随需跳跃性阅读,当然我建议顺序阅读 ☺️。
RGB 色彩空间模型
我们知道, “色彩” 是人类大脑对事物的一种主观感觉,为了将这种 “感性” 进行 “理性” 描述,数学家们创建了 RGB 模型的概念:通过三个数的组合(色值)来表述某一种特定的颜色,从而人类可以将这种感性的色彩感受进行理性地表达和传递。比如,RGB(255, 0, 0) 代表纯红色,RGB(0, 255, 0) 代表纯绿色,RGB(0, 0, 255) 代表纯蓝色,而 RGB(255, 255, 0) 代表纯黄色(光学中红色和绿色加法混合会呈现黄色)。
为什么是 255 不是 256 也不是 100?这是一种二进制的数学定义,2 的 24 次方是 256,255 个值再加上 0 这个值,就是 256 了。
所以通过 RGB 色彩模型,我们能描述出 256x256x256=16777216 种不同的色值,也就是我们常说的 1600万色
有的不害臊的厂商玩概念,会说自己支持 1670万色,还有更不要脸的厂商按照四舍五入,说自己支持 1680万色,其实是玩了一个文字游戏,下次看到类似的描述我们呵呵就可以。
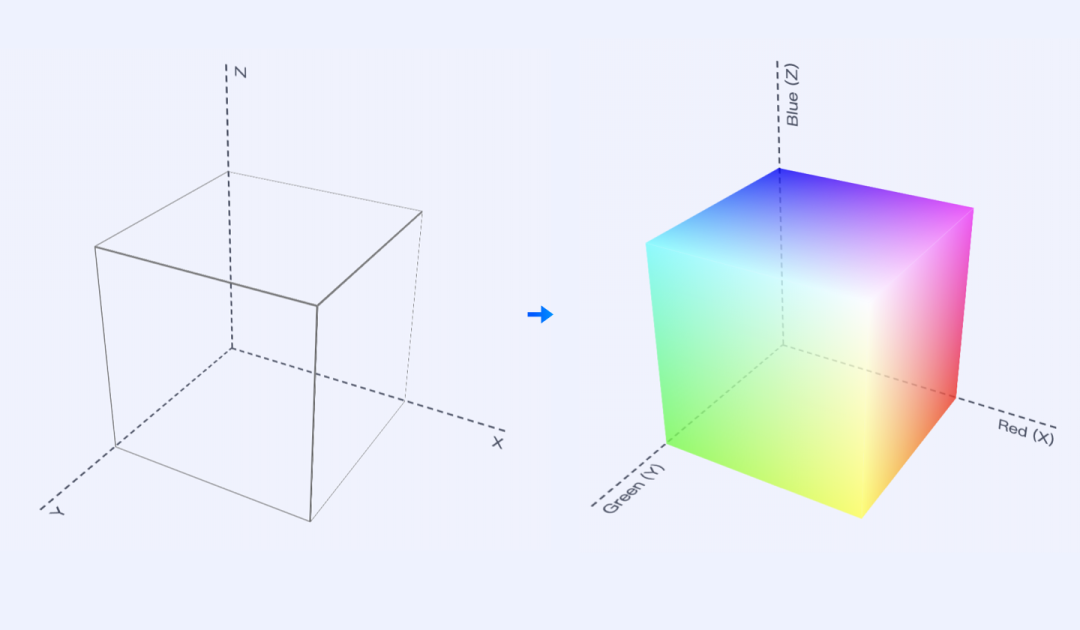
通常我们创建一个三维坐标系,会使用 X、Y、和 Z 来代表三个轴,如果我们将这三个轴的代表字母换成 R、G 和 B,使用 Red 代表 X 轴,Green 代表 Y 轴,Blue 代表 Z 轴,采用光学加法混色的方式构建这个立方空间的话,就形成了一个基于 RGB 模型的色彩空间了(如下图)。

为了便于动态展示,我制作了一个网页 [Color Cube] ,可以鼠标拖拽,720° 无死角感受一下这个立方体模型,感兴趣的小伙伴可以去体验一下(请右键在浏览器新标签打开链接)。
根据高中学过的 “空间直角坐标系” 知识,我们知道通过 RGB(x, y, z) 这种方式构建的每一个颜色点,都对应于这个立方体中的某一个点,也就是说每一种颜色都被包含在我们的色彩空间之内,而我们刚刚就构建了一个最基础的色彩空间。
是不是没有想象中那么枯燥,还挺有意思的?我们继续往下看~
HSL 色彩空间模型
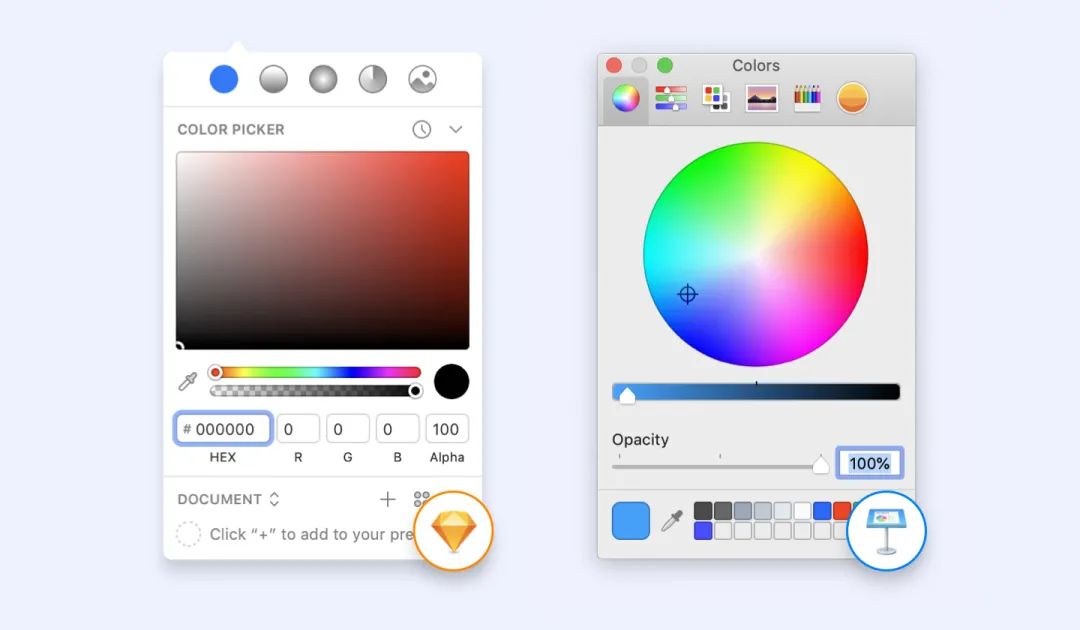
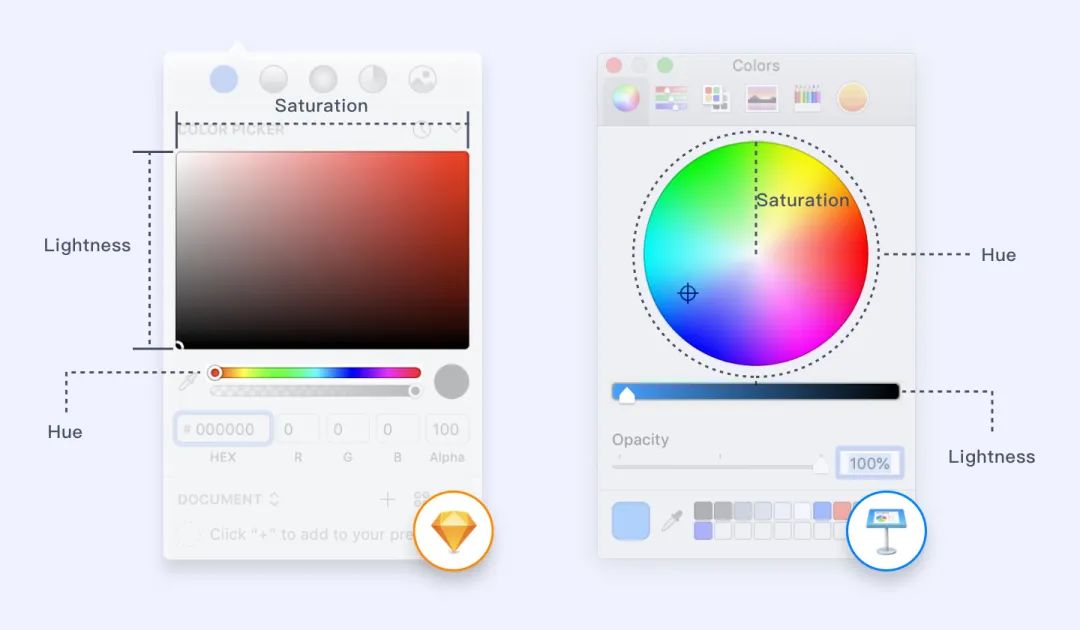
RGB(x, y, z) 这种表述方式更适合于告诉计算机该如果做色彩的展示,但是设计师一般不会这样去设计自己想要的颜色(我想要一个 32 的红,配上 144 的绿,然后配上 205 的蓝?),我们比较常用的是通过设计软件的调色器去调我们想要的颜色。所以为了能在一款二维平面的软件界面中取到三维空间的色彩,我们还需要再介绍一下除了 RGB 之外,另外一种描述色彩三维空间的方案:HSL,也就是 Hue(色相)Saturation(饱和度)以及 Lightness(明度)。调色器一般都是由两部分组成:一个二维的调色窗口,然后配合一个一维的调色轴,以此组合成为三维调色器。比如下图左侧 Sketch 的调色器以及右侧 Keynote 使用的 Mac 组件调色器。

通过 HSL 调色的结果会被计算机以 RGB 的方式进行表达。这同时也就说明 HSL 空间中的每一个色彩都能和 RGB 空间中的色彩相对应,或者换句话说, HSL 这个空间直角坐标系内的每一个坐标点,都会对应到 RGB 这个空间直角坐标系当中去。那么他们是怎样关联的呢?
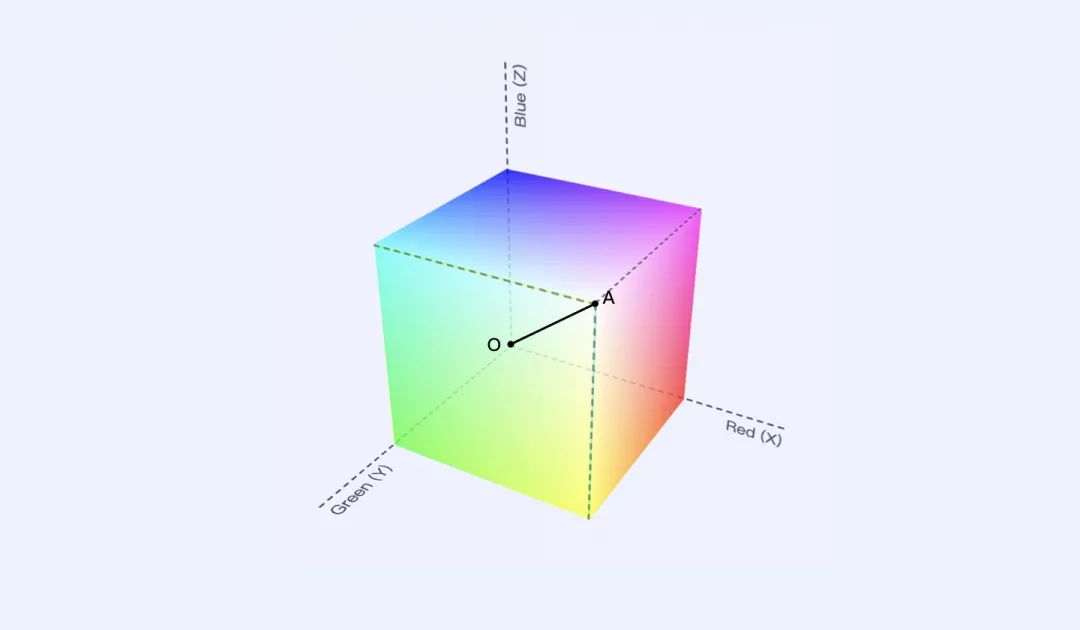
如果你已经体验过刚刚提到的 Color Cube ,你应该已经发现,在 RGB 立方体中,越靠近三个轴的交叉点 O 点的位置,颜色也越深,O 点是纯黑色的;越远离 O 点的位置,颜色越浅,到 O 点的对角点 A 的位置,已经是纯白色了。而 O 点和 A 点的连线中的每一个点,其 RGB(x, y, z) 的值都是 x=y=z,这个是我们数学都学过的。而且 OA 连线中的每一个点都是从纯黑到纯白不同程度的灰色(中性色)。

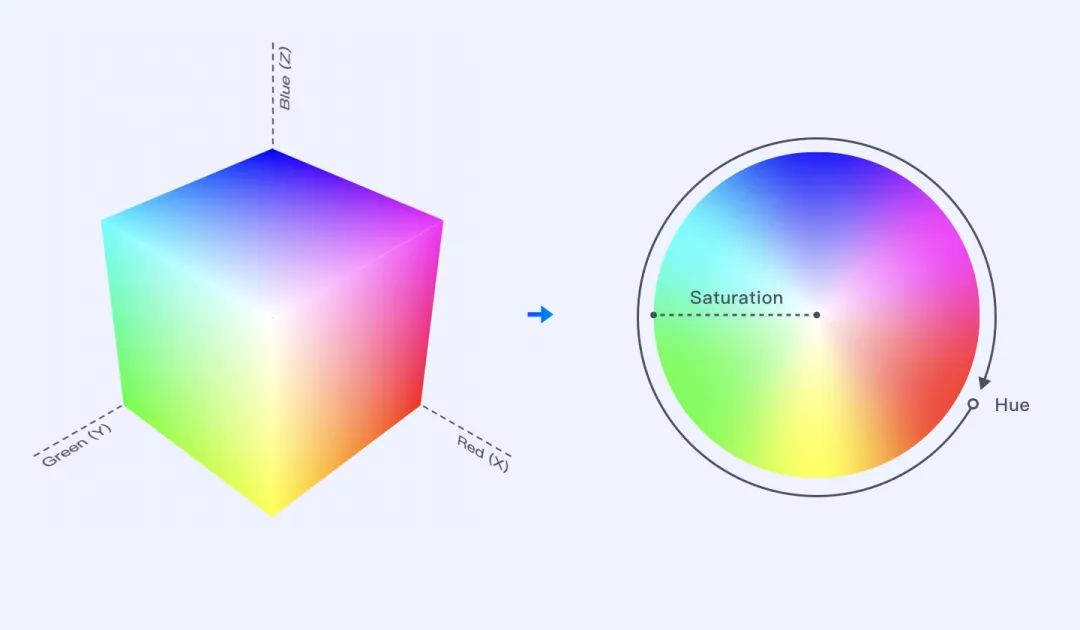
如果我们调整这个 RGB 立方体的角度,让 OA 连线垂直于我们的屏幕,就会看到这样一个六边形的图案(如下图),是不是有点眼熟,哈哈哈。通过一些数学算法,将这个六边形拉伸变形成圆形,是不是就是我们常见的色盘了?其中圆形不断变色的圆周,代表 H(色相);从圆心到圆周的变化,代表 S(饱和度),越接近于圆心,饱和度越低;从 O 点到 A 点的变化,代表 L(明度),越接近于 A 点,明度越高(见上图)。

现在再回过头看 Sketch 和 Keynote 的调色器,虽然他们长得不一样,但我相信聪明的同学已经猜到他们的关系了:Sketch 的调色器是将 S(饱和度)和 L(明度)组成的平面作为了二维调色窗,将 H(色相)作为了一维调色轴;而 Keynote 使用的调色器,是将 H(色相)和 S(饱和度)组成的平面作为二维调色窗,将 L(明度)作为了一维调色轴。

是不是有一种恍然大悟的感觉,发现自己对 HSL 以及调色器的理解更加透彻了?
Tips:在我们做同色系渐变设计的时候,可以通过直接调节 S(饱和度)或者 L(明度) 的值来实现过渡效果。
到这里,第一篇关于色彩空间的基础知识就讲完了,不枯燥吧?
