React 官方纪录片:我们亲手将 JSX 推向神坛!
自从
Vue
纪录片发布后,国外粉丝就开始疯狂催更
React
纪录片,虽说在国内
Vue
是最流行的框架,但如果放眼全世界的话
React
才是一哥,所以它的粉丝量也比
Vue
的体量大了很多倍,并且以欧美人居多。
两年后,
React
纪录片终于姗姗来迟,此片正是出自拍摄
Vue
纪录片的那个团队之手。但同一团队在两次纪录片却玩起了不同的营销策略,
React
的纪录片有预售模式,两个月前就放出了
React
的预告片。这个仅有一分多钟的预告片在点赞量上居然和有着半小时精剪的《Svelte 纪录片》几乎持平:


这足以看出 React 拥有多么庞大的粉丝量,一说起粉丝就忍不住想给大家分享一下《Svelte 纪录片》底下非常有趣的一条评论:

其实别的方向的也有纪录片,只不过都在墙外,国内不怎么关注罢了。那有人可能会说:
React
纪录片不也是在墙外发布的么?确实哈!前端用户量过于庞大导致关注度比别的方向都高一些,那么废话不多说,先
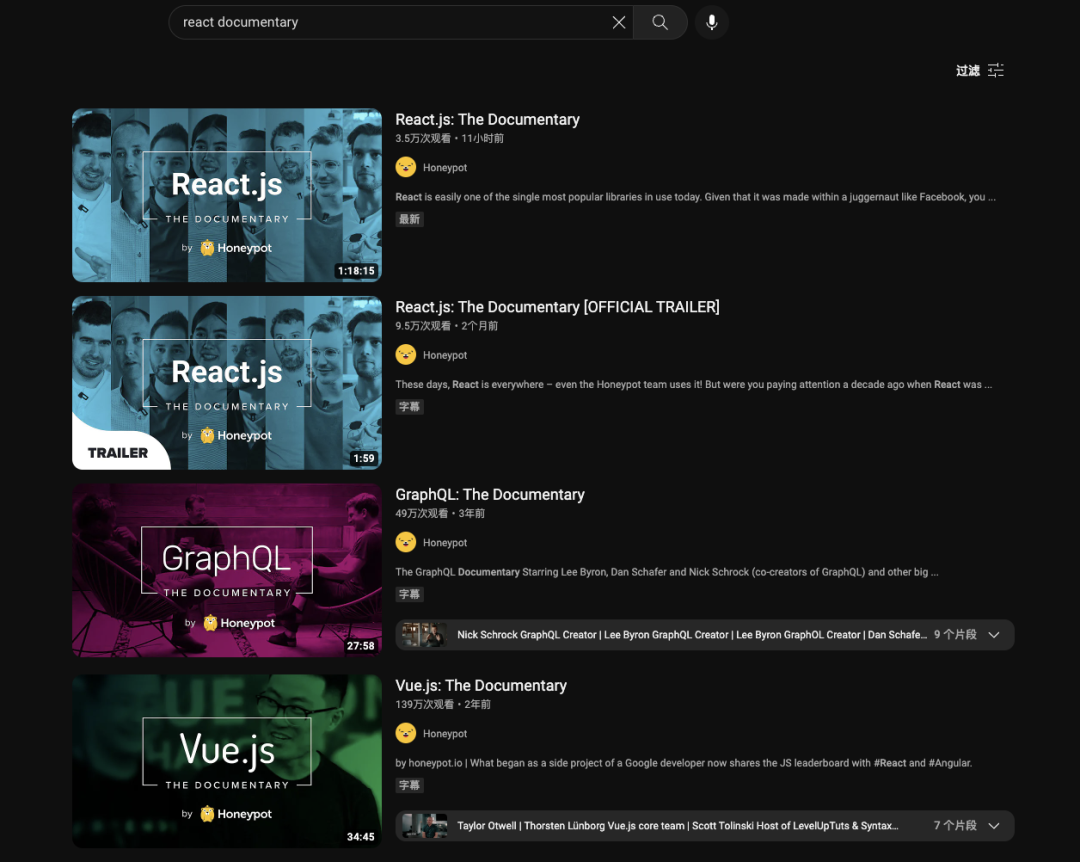
告诉大家怎么找吧,首先翻墙来到油管,然后搜索
React Documentary
,排在第一位的那个视频就是了:

可以看到排在第四位的是
Vue
纪录片,它的总时长是
34:45
,而
React
的时长是
1:18:15
,是
Vue
的两倍多。排在第二的就是两个月前的预告片了,我们先从它开始看起:

镜头里出现了很多大佬,其中有个大佬说:如果你想要传播一个想法,那么你需要真正的说服一些人,并让他们与别人分享你的这个想法,而不是你自己光在那喊。接下来另一个大佬说:我觉得它并不会成为一个受欢迎的库。
那些大佬我都不太认识,直接贴个唯一认识的大佬吧:

有人看完可能会说,这不荷兰弟吗:

哈哈长得确实挺像,不过他俩可不是同一个人,这名叫
Dan
的男子可是不折不扣的
React
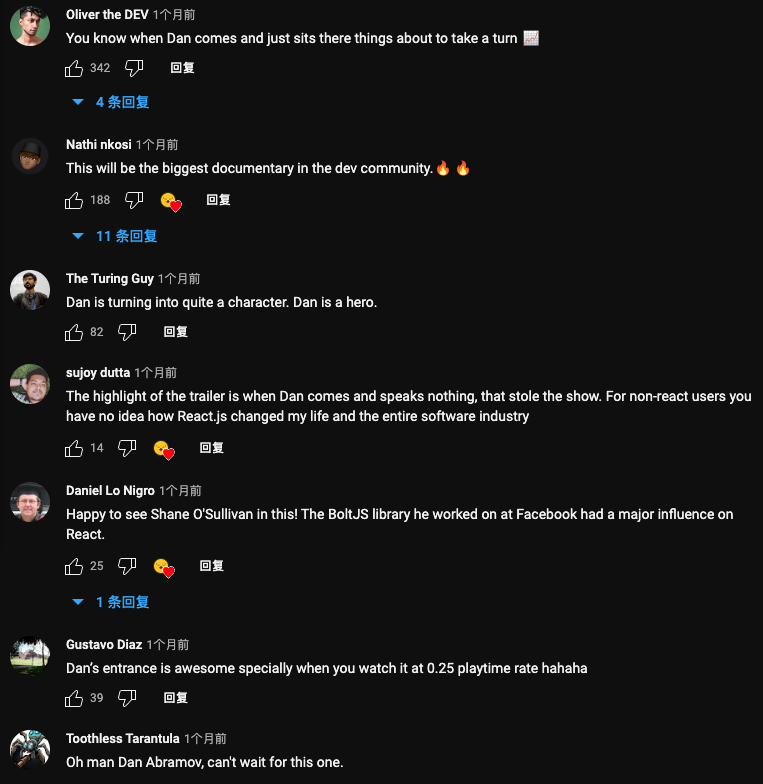
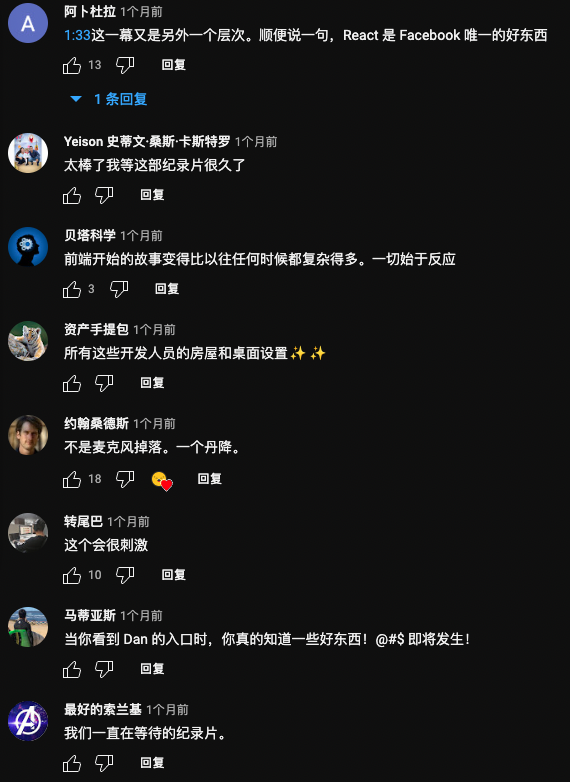
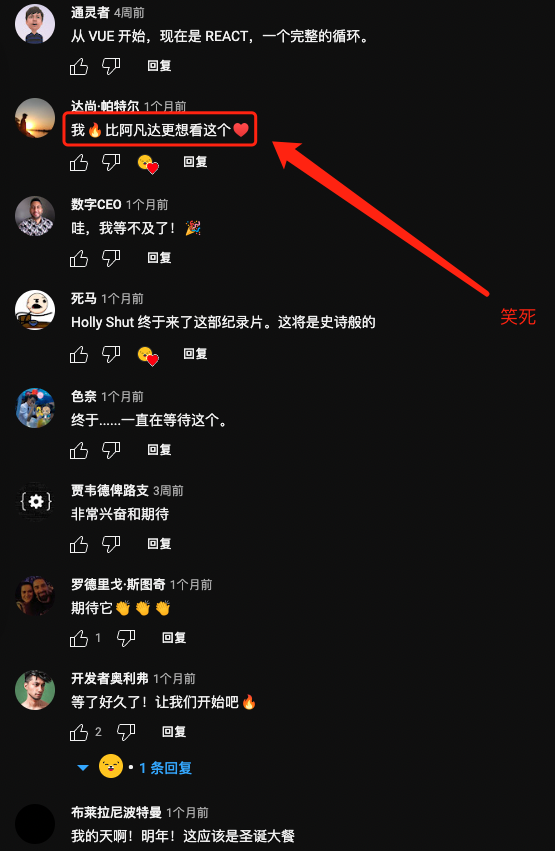
大明星,有多大呢?大到其他出镜的大佬都会说点什么,而他就仅仅只出镜了这么几秒钟并且一句话都没说,就这样评论区几乎三分之一的人都在讨论他:

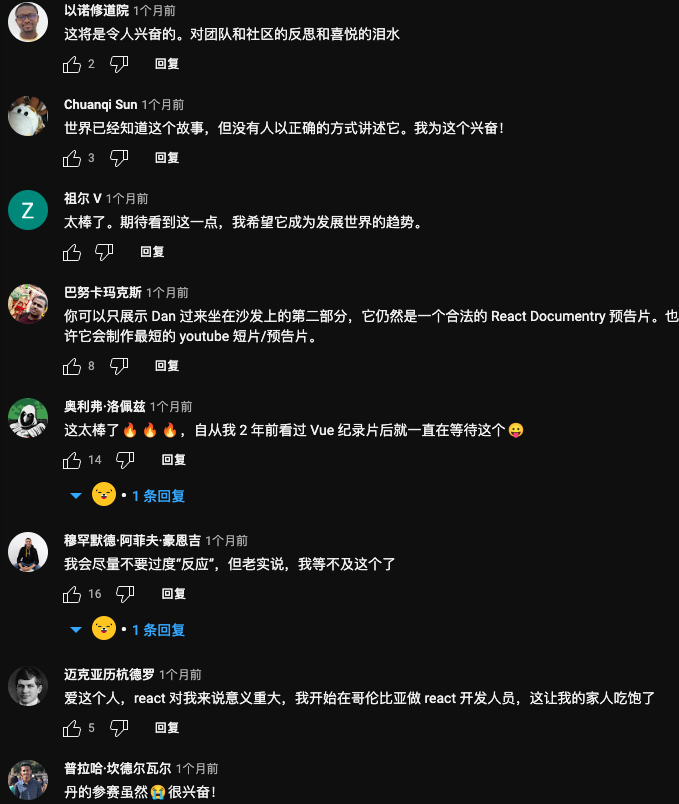
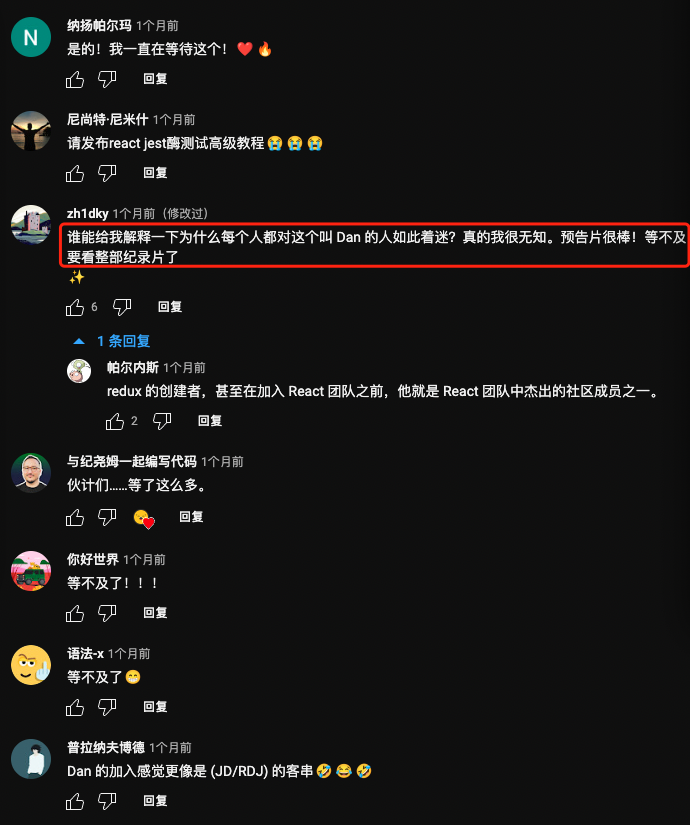
给大家机译一下:





我确实听过
Dan
的大名,但没想到他在那边能火到这种程度。出场的大佬有好几个,而他居然连一句话都没说就够达到这样的效果。翻着翻着终于找到和我有一样疑问的人了:

好在最近终于等到了
React
正式出片,那么接下来我就来带领大家一步步走进
React
的发家史。
 正片
正片
首先出镜的是一名有着飘逸秀发的男子,我不认识他是谁哈,感觉应该是本片的主持人,因为他说话的方式就有点像是主持人:

这里是
React
播客,今天我们要回到过去,回到
React
的开始。从十年后的今天来回顾
React
的话,我们似乎觉得
React
一定会取得成功。毕竟是
Facebook
这种大公司出品的框架,不太可能会失败。但其实并不是这样,甚至在
React
的历史上有很多次都让大家觉得这款框架根本不可能取得成功。那么到底发生了什么?这十年来究竟是怎么发展的,能让
React
从半死不活的状态到如今的主导地位。

React
是
Facebook
在
2011
年产出的,在那个年代处于主导地位的是
jQuery
及
BACKBONE.JS

同时期的
Ember
、
Angular
和
Knockout
也大有赶超之势:

那时候
《江南Style》
刚刚被上传到油管上、
《Call Me Maybe》
高居榜首、
Freshest Meme
是
Overly Attach Girlfriend
(这是什么意思?)

Overly Attach Girlfriend
翻译过来就是过度依赖的女友,这里我没太懂是什么意思。于是查了半天资料,感觉大概是早期的女网红,这是她的外号。视频里瞪大双眼盯着镜头的视频发布于
2012-6-7
,
获得了
21,311,159
的播放量(相当惊人的数据)
《江南Style》
对于大家来说应该很熟悉了,这首歌不仅火遍大江南北,并且在欧美那里也掀起了一阵狂潮。不过真的很难把
React
和
《江南Style》
联系到一起去,没想到它俩居然是同时代的产物。
接下来就是正式内容了,来看看这些大佬们大家都能认出来几个:
(动态图帧数超过 300 帧传不上来 大佬们太多了 可惜)
第一位出场的大佬是
Pete Hunt
:

当他得到
Facebook
的
offer
时很兴奋的告诉了老妈,那时刚好有部叫《社交网络》的电影上映:

老妈听到了以后劝他赶紧入职,因为感觉扎克伯格那小子挺操蛋的(看过这部电影的都知道扎克伯格的人品),别再反悔咯!
React
Documentary
,目前只有生肉没有熟肉,需要听力十分过关才能听懂。
那时候的
JS
很不成熟,别说
ES6
了,
ES5
都无法普及呢!所以这位大佬觉得
JS
只是门玩具语言,产生的一系列框架也都是玩具,不足以支撑他们开发大型复杂应用:

我知道有人可能会说:这些好多应该也不算框架吧?顶多就是个库,
React
也是库而不是框架。话虽如此,但我可不想每次写的时候都要写成:
框架/库
,
或者每次都需要刻意区分一下。片中的大佬也用的是
Framework
(框架) 这个词,咱就不要因为这个而杠了,也不是写论文那么严谨,为了观感体验就统一都称之为框架好吧!大家能明白意思就行,就不用像文字狱那样咬文嚼字了。
那时候
Facebook
开始与苹果公司展开了激烈的竞争,与苹果公司理念不同的是
Facebook
认为成功的关键在于
Web
。如果能成功推动
H5
的发展那当然再好不过了,所以他们开发了一款名为
Bolt.js
的框架:
之所以叫这个名字是希望能像闪电和螺栓那样把各个框架的优点集合到一起:

之所以叫这个名字是希望能像闪电和螺栓那样把各个框架的优点集合到一起:
听完这一说法后的我:

你们想把各大框架的优点集合到一起的这个想法是好的,但和闪电螺栓有啥关系?用螺栓把各大框架钉上?他们觉得
Bolt
比当时市面上的其他几款框架都要好:

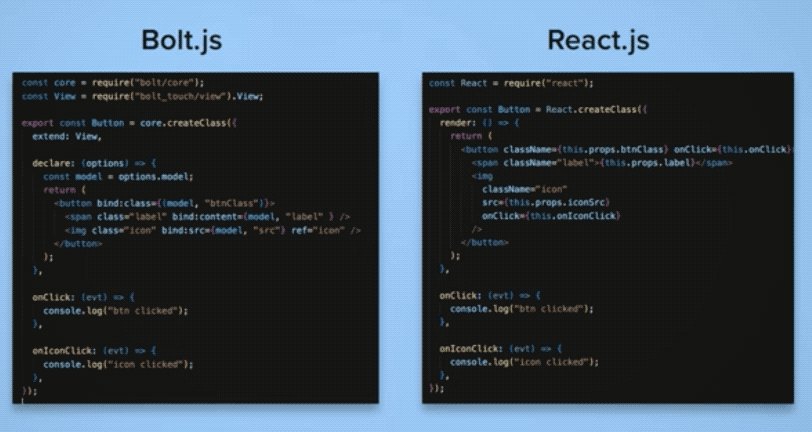
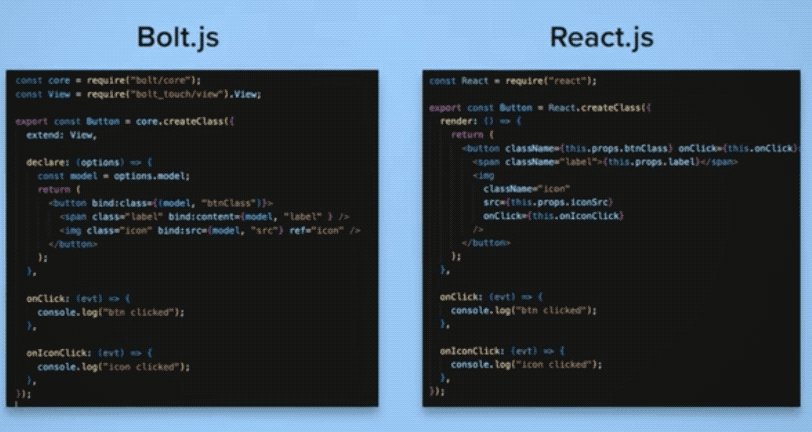
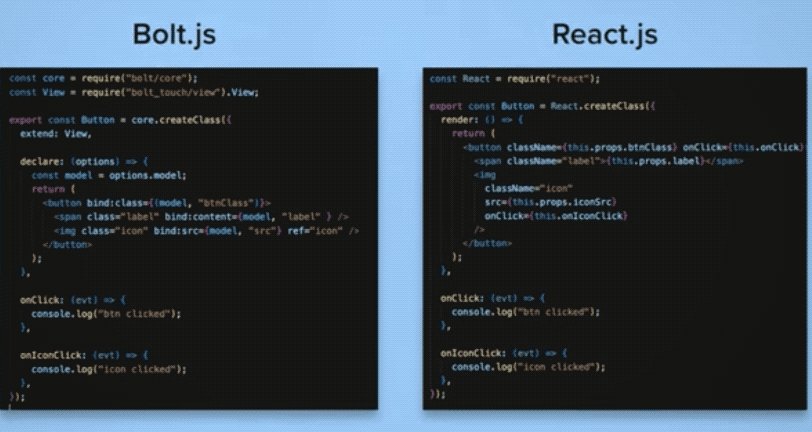
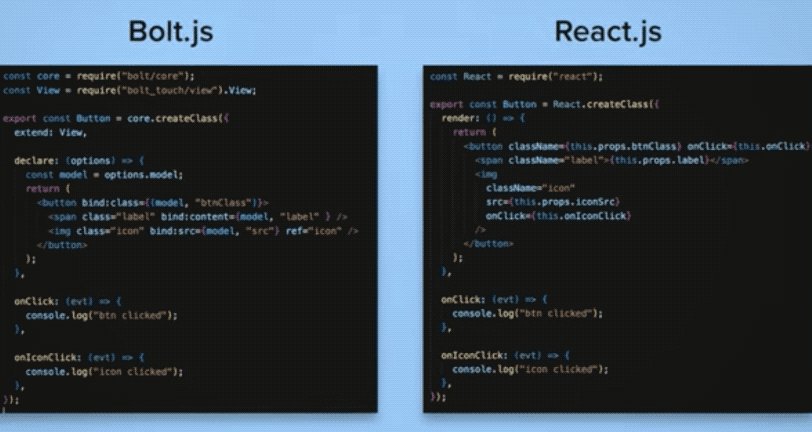
看起来写法有点像是
React 0.15
的写法,因为早期的
React
正是
Bolt
那帮人写的。而且我才知到的一个很有趣的冷知识:
React
一开始叫
FBolt
,大家一看这名字可能会问
F
是啥意思?
Facebook Bolt
?其实这个 F 代表的是 Functional(函数式),而 React 的中心区域正是一颗螺栓的形状:

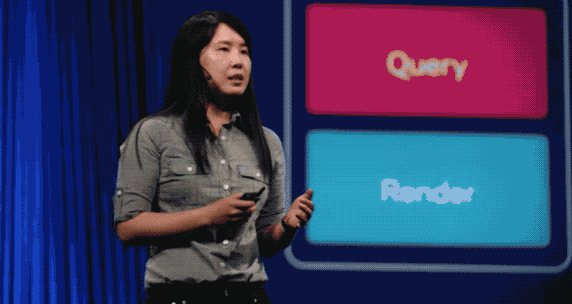
他们觉得当时前端最难的部分是需要先找到变动的
DOM
节点,来看一眼这张图:

大家能联想到什么?虽然
jQuery
在性能上有优势,但在过程中就像上面那张动图一样不知走了多少弯路。而对于
React
而言虽然性能不如
jQuery
,但在过程中简直完胜啊!
React
不用像
jQuery
那样手动的、人工的找到需要变动的 DOM 节点,填充一遍数据后再把 DOM 塞回去。这么做简直太智障了,而这也正是大部分的 bug 来源。工程师们把大量的精力都投入到了操作 DOM上,稍有不慎就会出现匪夷所思的 bug,而且还特别难以排查。
Facebook
团队里有个叫陈静(音译)的华裔:

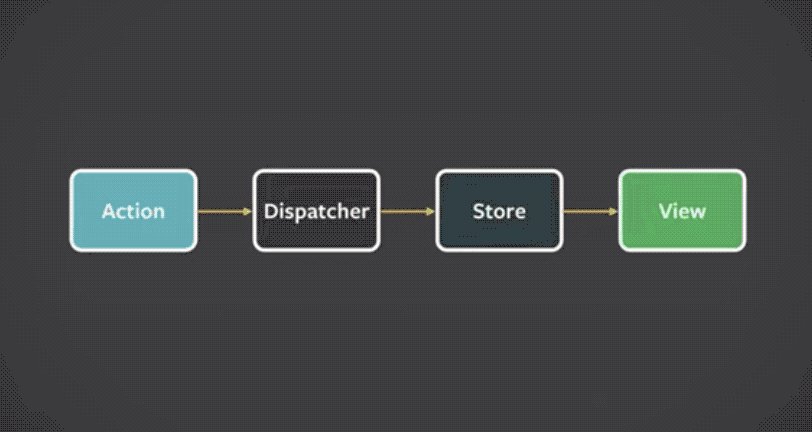
大名鼎鼎的
Flux
架构就是她提出的 :

并且在
React
的早期阶段她起到了至关重要的作用:

当时在
Facebook
内部有仨框架,他们分别是
Bolt
、
JS HTML
以及
React
:

随着时间的推移,慢慢的只留下来了
Blot
和
React
,这是两款在写法上非常相似的框架:

虽然写法相似但运行原理却大不相同,而且维护两个框架无论是从人力资源上还是从使用者的角度都不是最优解。最优解就是干掉其中一个框架,主推另一个框架。那么被干掉的是谁呢?从今天
React
的地位来看被干掉的无疑是另一款框架了,因为这事还闹出了诸多不快。因为对 React 而言用它做出来的成功案例并不多,不像 Bolt 已经久经考验了(因为React是后出的)但从另一方面来讲 Bolt 又没有 React 灵活、没它先进。而且如果是你的话,你在公司里已经用 Bolt 开发了很多项目了,突然有人说要干掉 Bolt,你会愿意吗?
与
Vue
纪录片以及
Svelte
纪录片有很大的不同就是这个纪录片有很多篇幅都是在讲这些扯皮事,毕竟
Vue
、
Svelte
这些框架刚开始时都是由个人来进行主导创作的。即使在今天,那些框架里百分之八九十的代码也都是由原创者来进行贡献的,就能少很多这样的拉扯。看完前半段真的是有点无聊,压根就没讲多少技术方面的,净讲怎么博弈了:这个怎么说服那个、那个又怎么质疑这个、最终经过了多少重重险阻才能够达成一致… 不过这也确确实实是在大公司里做开源的真实历程,那我们继续往下看吧,希望后面的内容能更精彩一些。
 开源
开源
最终他们说服了这个说服了那个(净是些扯皮的事)决定开源,他们决定扭转
Facebook
的开源形象,因为以往的
Facebook
开源项目通常都是烂尾的,先开源出去给大家画个大饼,完了升
P
了就没人维护了,开始下一个
KPI
项目。这个剧本是不是挺熟悉的,这不阿里么?

GitHub
上还能在哪开源?看到后面我才明白过来,他们说的在哪开源指的是在哪进行首发宣传,最终他们选择了
JSConf
:

他们说
JSConf
有点像是
JavaScript
届的奥斯卡,视频里这个小金人特效让我想起了某尔街之狼:

这是部伟大的影片,建议拉上全家一起观看:

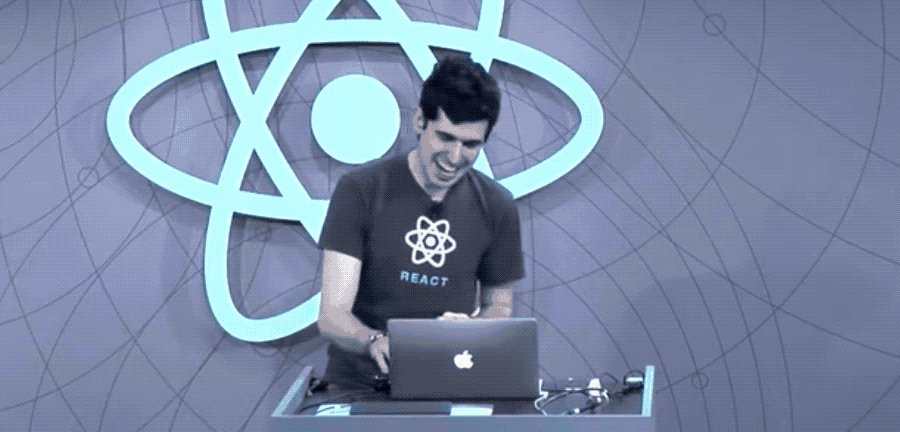
那是佛罗里达的一个早上,他们乘坐巴士来到了办公室,都
9
点多了办公室居然空无一人,万恶的资本主义上班那么晚下班那么早,不利于大家奋斗。哪像我们的狼性文化:比待遇越比心胸越窄,讲奉献越讲境界越高:

狗头都快不够用了,他们那么早(
9
点)来办公室准备干嘛呢?准备配合他们正在演讲的同事按下按钮迎接开源:

记住下面这位名叫乔丹的大佬,他才是
React
的真正创造者。前面的视频各位大佬一直都在提这个叫做乔丹的男人,但奇怪的是我从未见过他在视频中露面,这是他第一次在这个纪录片出镜:

准确的说应该也不算是在纪录片中出镜,因为这一看就是从以前的视频录像里截的,不知为何到现在也没能见到这位大佬。总之大家对这个叫
React
的框架持怀疑态度,对
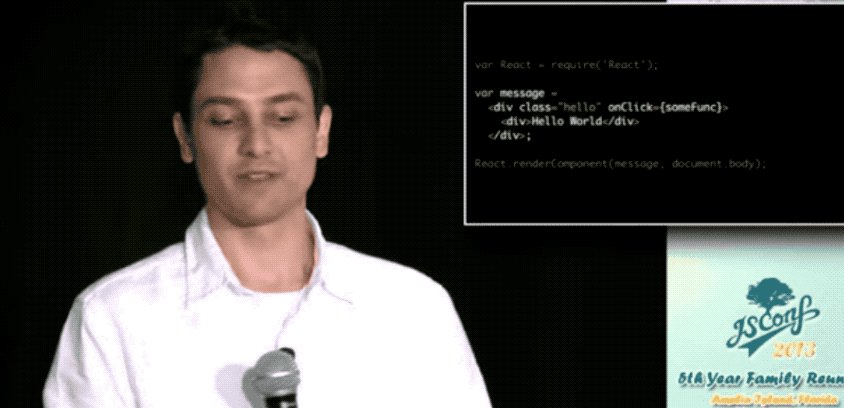
JSX
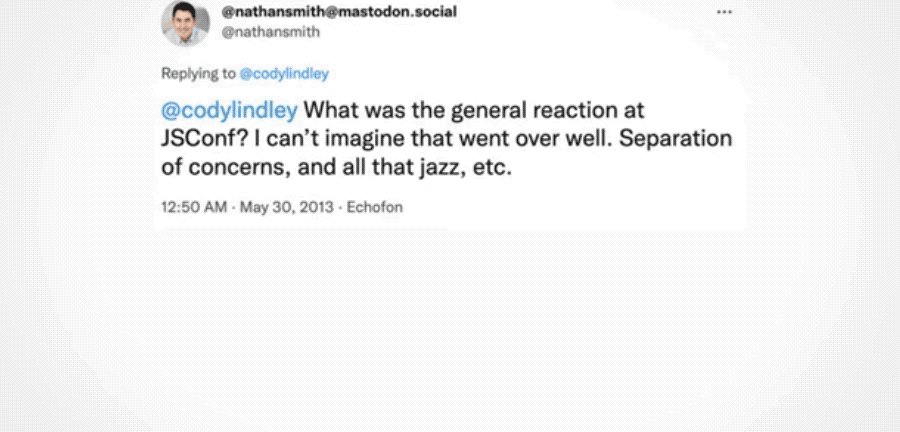
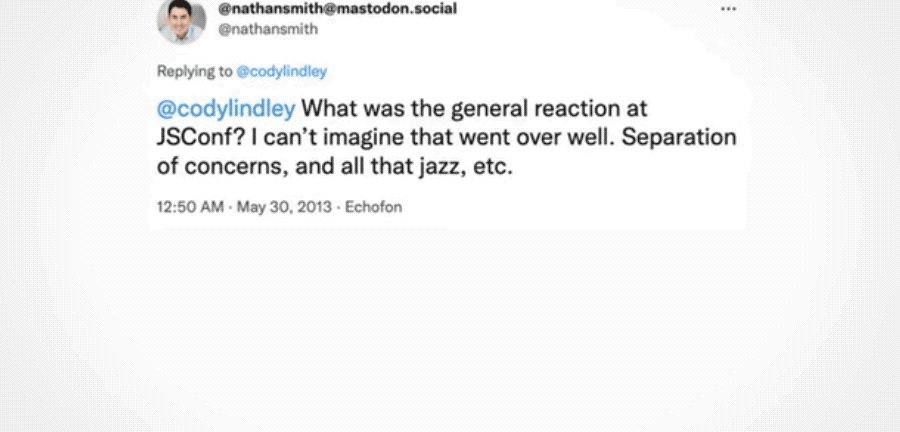
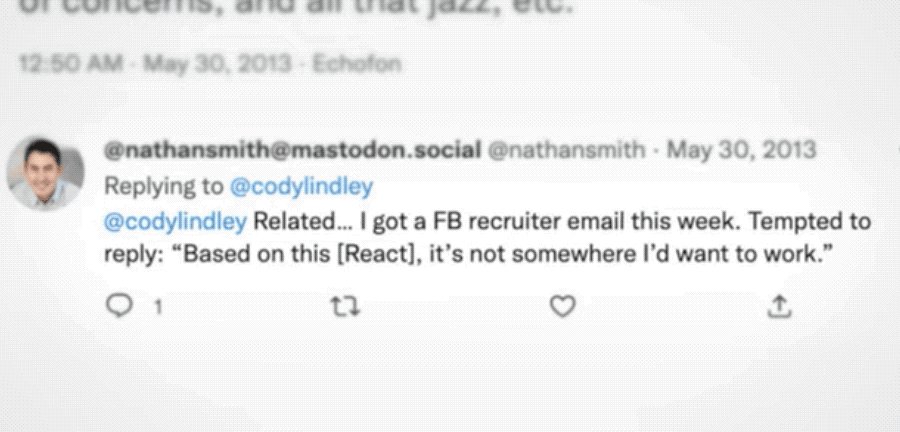
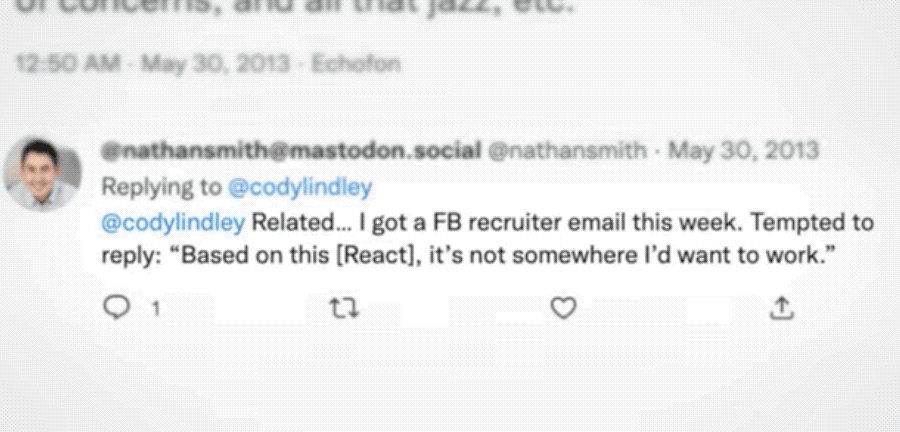
语法更是反感。这也很正常,任何新事物出现的时候大家都会持怀疑态度,唯有时间能够证明一切。来看看当时在推特上大家都是咋说的吧:

什么!?
#react!?在JS里写XML,这也太蠢了吧!这简直是个烂到不能再烂的创新!@#JSConf
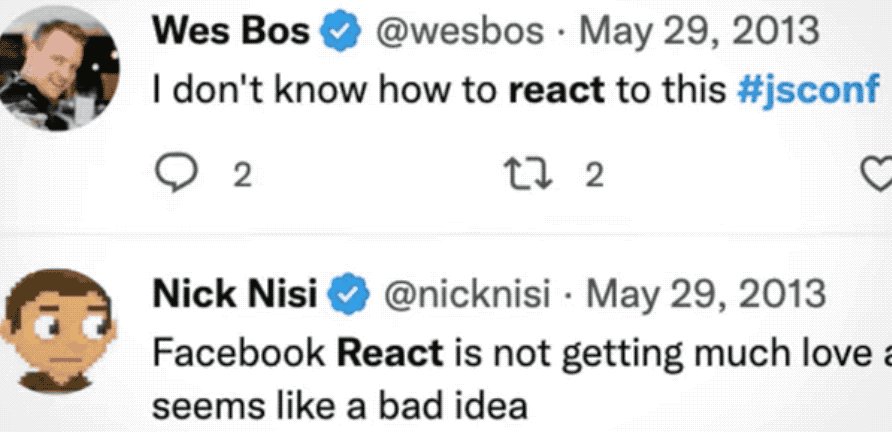
所以… "
JSX" emmmmmm…
React这不是违背了关注点分离了么?
React出师不利啊!
这太糟糕了,确定不是从
PHP那里学的?
哦我的上帝啊!
JSX… 为什么?究竟为什么?? 不要再搞JS方言了!
看到大家的反应,大佬们很失望。因为他们花了好几个晚上和周末来把这个内部项目改造的更适合开源,但没想到却引来了一 片骂声,太让人羞愧了!

虽然这段代码看起来像是写了一段
DOM,但实际上并不是,接下来大家就会明白这是什么。
但其实大家都没怎么听他们接下来说的为何 JSX 对我们有很大的帮助以及设计理念是什么就开喷了,而且他们根本搞不明白到底是为啥?大家为何如此反感 JSX?一直揪着在 JS 里写 XML 这点不放,在 Facebook 里用的时候大家都说好,怎么一开源就变成这副德行了… 他们后来也进行了反思:他们没有真正的理解前端的世界有多大,没有预料到 Facebook 之外的前端开发与 Facebook 的工程师思维之间能有多大的差异。不过他们并不怪大家,也不认为那些发推特狂喷的人是疯子,他们觉得也许大家说的是对的,他们自己才是真正的疯子。
这让我想起了一句至理名言:
真正的天才在成功之前往往都会被大家认为是疯子。
——— 沃·滋基硕德(我·自己说的)
这件事对
Raect
团队产生了很大的打击:有的人失去了信心、有的人很生气:他们甚至都没用一下
React
就喷、都没有花时间去思考一下
React
的理念、还有人开始进行了反思:在
Facebook
他们是一个规模较小的团队,当团队中有质疑或是不理解的声音出现时,他们可以把大家拉到一个小会议室里去面谈,当众去用自己的观念来说服大家。同时也会为大家答疑解惑,消除大家的疑虑。但很显然他们不可能把全世界所有质疑的声音都叫到 Facebook 来开会,也不太可能在每条评论下面挨个的去反驳,这样显得 React 团队跟个杠精团队一样,很可能会取得适得其反的反作用。
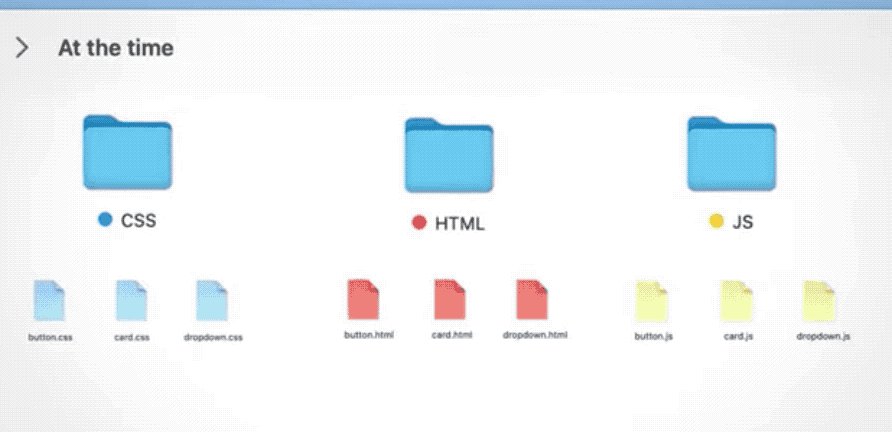
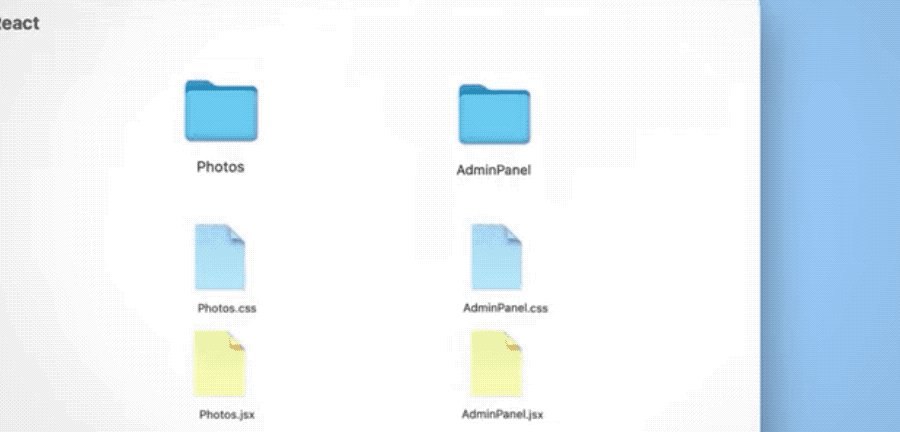
当时比较流行的观念是关注点分离原则,就是说你不应该把
HTML
、
CSS
、
JavaScript
写在一起,应该把它们仨分离开来:

这就是当年的最佳实践,
React
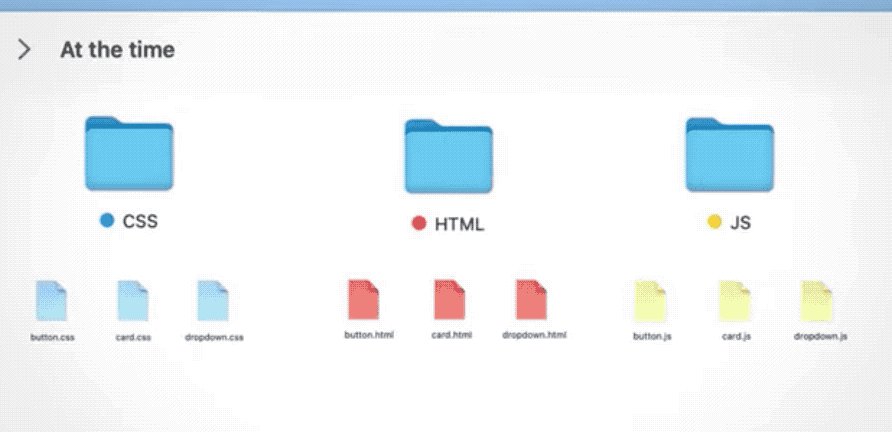
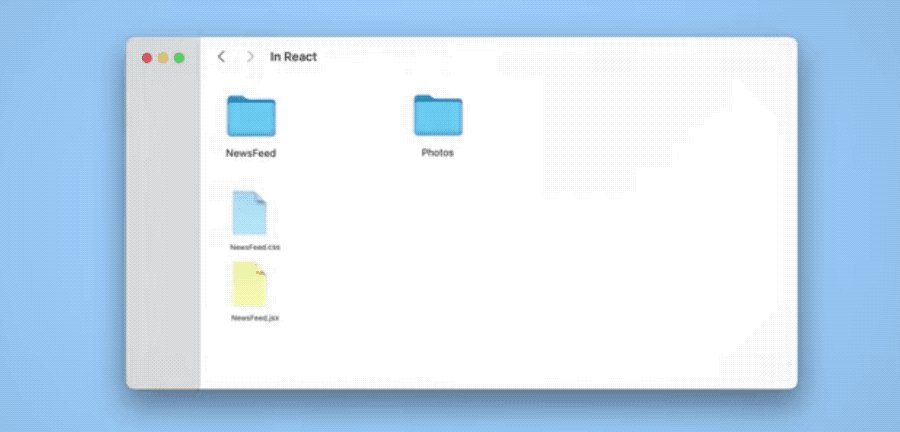
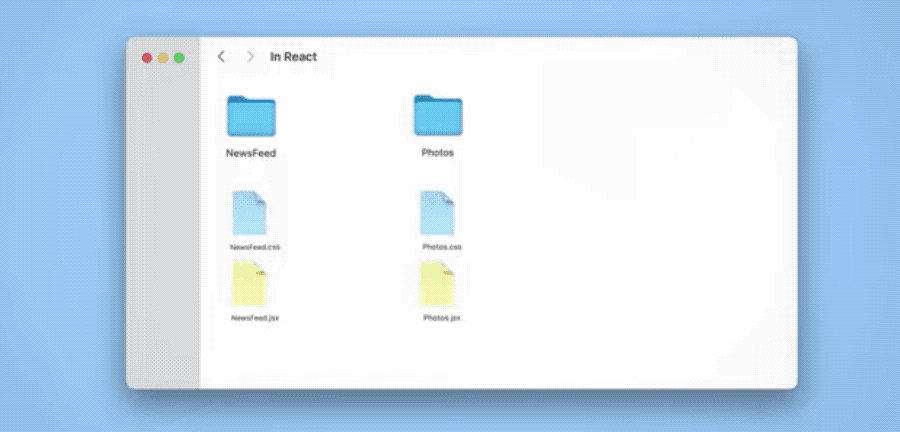
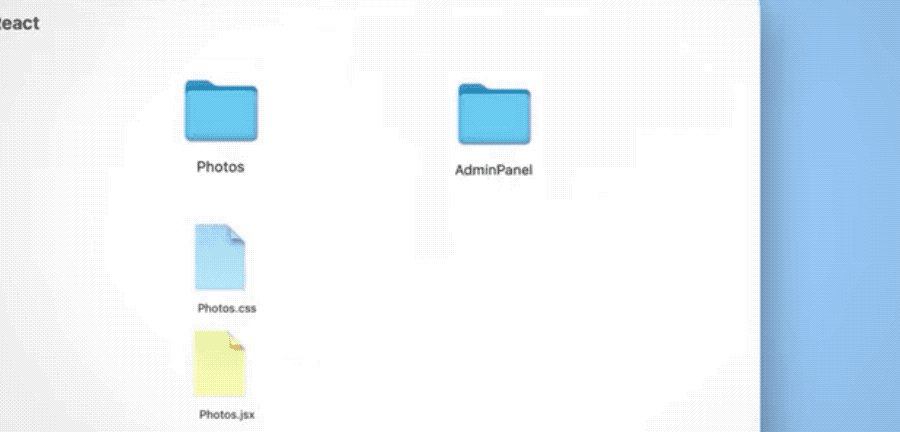
的理念恰好和当时的最佳实践背道而驰,这理所当然的会令大家感到不爽。那么大家有没有想过为什么明明违背了关注点分离原则,但
React
却还是能够一路高歌猛进冲向神坛。这是因为虽然
React
违背了当时的关注点分离原则,但却创造了另一种更为先进的关注点分离原则。想想看是不是这么一回事,在那个年代并没有组件化的概念,所以关注点分离指的就是 HTML、CSS、JS 三权分立。虽说这样做在一定程度上确实提高了可维护性,但为什么不能根据功能、根据组件来进行分离呢:

所以说并不是历史在开倒车,大家只注意到了违背
HTML
、
CSS
、
JS
的关注点分离原则,但却没有注意到
React
开创了以组件为单位的新关注点分离原则。然后就出现了菜鸡们质疑大佬们的一幕:

他们觉得
Facebook
的工程师都是傻
X
不会写代码,想了一些明显违背了最佳实践的主意就敢对外进行宣传。这些言论让
React
团队感觉这款框架在
Facebook
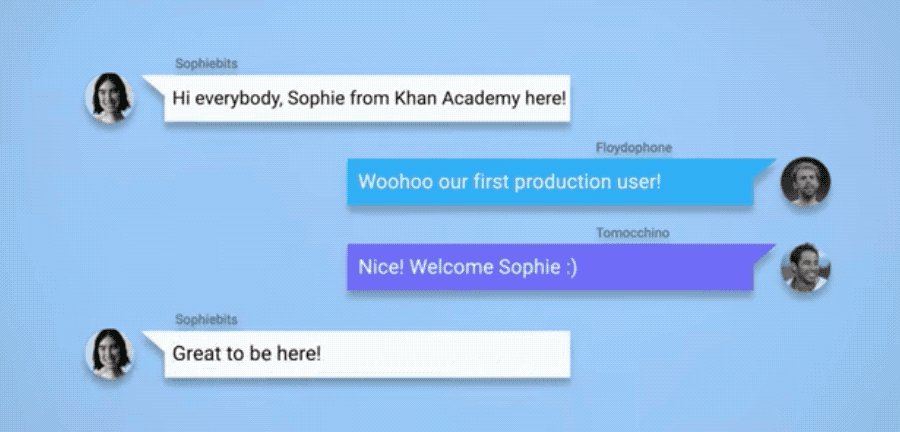
以外的世界不会有任何前途,然而令他们感到意外的是:第一个用 React 的程序员(非Facebook员工)在用了一段时间后觉得这玩意非常棒!并在互联网上帮 React 说了很多好话。我们一起来看一下她的经历吧:

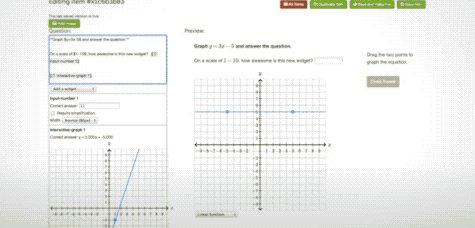
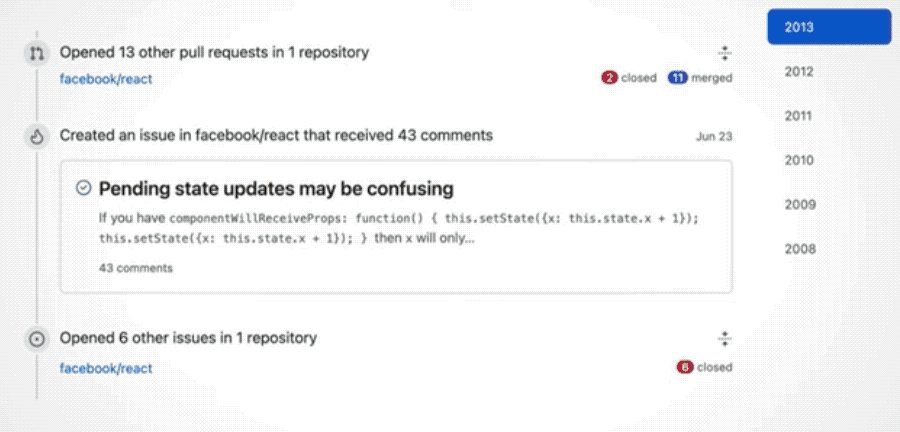
她当时正在开发一款比较复杂的数学编辑器,用的是
backbone.js
,但随着应用越来越复杂,状态管理也变得越来越难。正在这时她发现了
React
,感觉这玩意能够解决很多她所遇到的问题,事实也确实如她所料,就这样她成为了
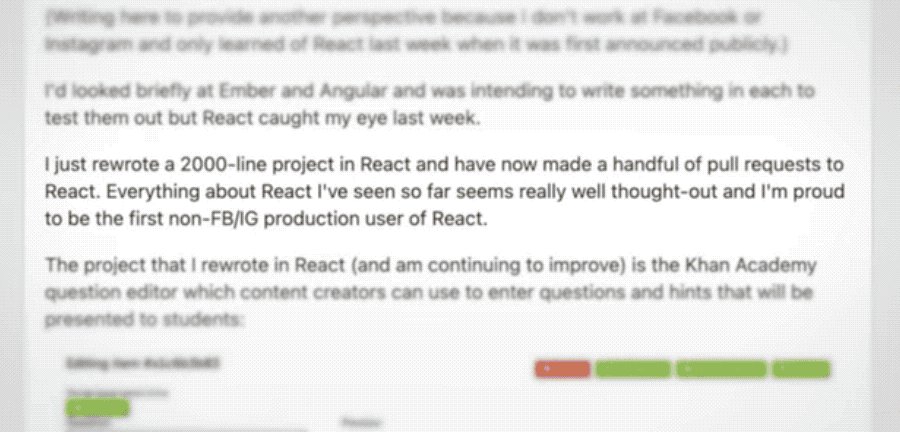
React
的第一个粉丝。在使用了一周后她写了一篇类似于观后感一样的帖子,在帖子里她说自己刚刚用 React 重写了 2000 行代码的一个应用,并且还给 React 提了 PR。到目前为止她所看到的 React 相关的一切似乎都是经过了深思熟虑后的设计,她很荣幸能够成为 React 的第一个非 Facebook 用户:

在评论区有人问她:
React
跟其他流行框架比起来怎么样?

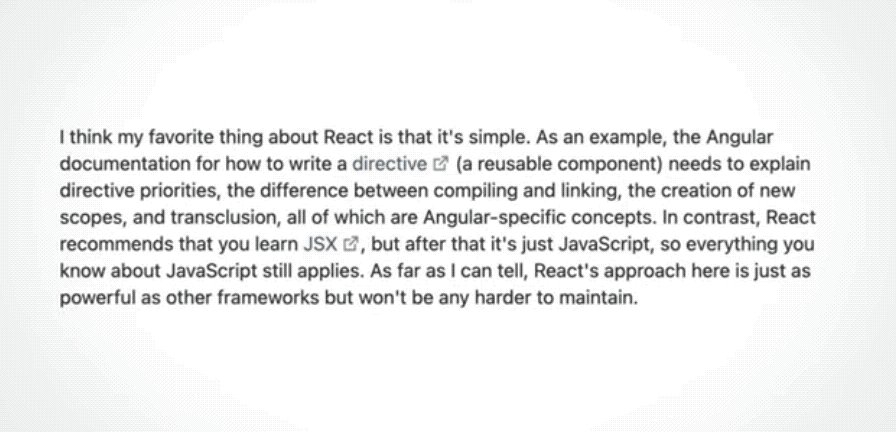
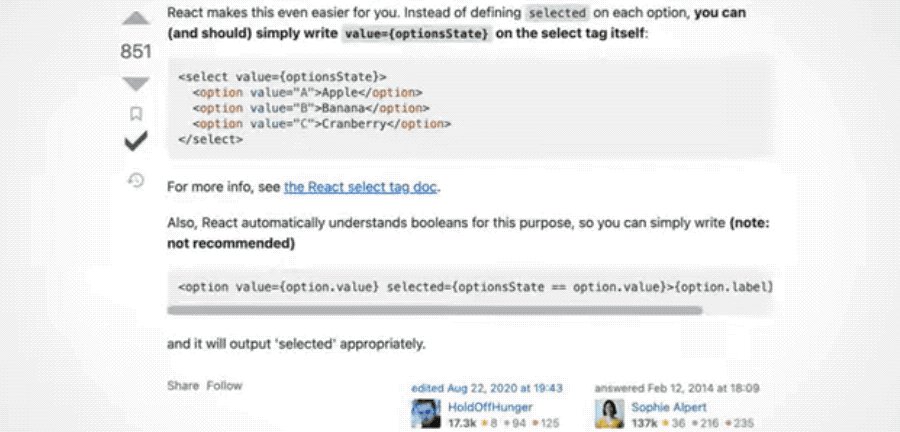
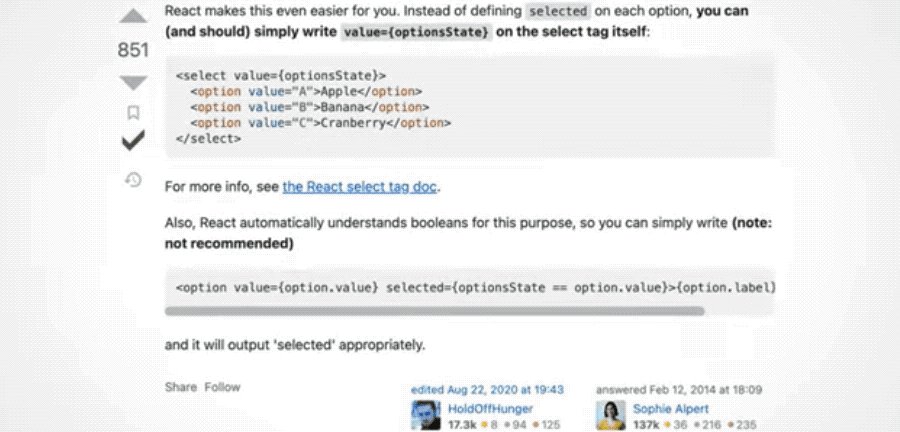
她对
React
做出了非常高的评价:

我最喜欢
React
的一点就是它特别易于理解,举个例子:如果你在
Angular
的文档里去看《如何编写一个指令》这一章节时(在当年的
Angular
里,一个自定义指令就相当于一个可复用的组件了),它需要先解释一遍指令的优先级、指令的编译和连接之间有何不同、如何创建一个新作用域等… 这些东西全都是
Angular
特有的发明创造。但在
React
里你只需要理解
JSX
语法,剩下别的全都是
JavaScript
,你的
JS
技能在这里能够得到完美的发挥,我认为
React
比其他框架都要好。
爱
React!并且我现在正在劝我同事们跟我一起用React😊
不过随着时间的推移,她发现 React 在某些情况下并不像她自己预期的那样运行,有一些小 bug。因为那时候 React 的用户很少,几乎就只有 Facebook 的员工在用,所以有些 bug他们暂时发现不了。有人可能会问为什么发现不了?难道是 Facebook 的产品线不够多?应用不够复杂?这么说吧!大厂都是有一套代码标准的,在大厂工作过的同学应该知道入职后首先会先让你通读代码准则,从而限制住你的个人发挥。Review 的时候组长看到一些不太容易理解的骚操作后通常也会让你改写成普通写法,不让你写的太骚,太骚的话除了让别人看不懂之外,还有可能写出一些难以排查的 bug。但用 React 的不一定非得是大厂员工吧?自由是一把双刃剑,在高手的手中能发挥出巨大的威力,但在憨憨的手中就容易写出:卧槽!还能这样?的代码。当然不是说这位女主是憨憨哈,只是说过于自由的写法在某些边界情况下容易出 bug,因为 React 团队从来就没想过:卧槽!怎么还能写成这样?
于是乎她加进了
React
的聊天群,
React
的核心维护者们都在这个群里,大家看到有妹子加进来之后都很兴奋:

各位大佬们事无巨细的指导着妹子,妹子也很快就理解了
React
,从而帮助更多的人,为
React
做出属于自己的一份贡献:

他们认为这名来自
Facebook
之外的用户对
React
起到了很重要的推进作用,因为在很多场合她都在夸
React
有多好。如果是
Facebook
自己人夸
React
的话,那就有种王婆卖瓜自卖自夸的感觉,就像是每次去买水果时总会听到有人会问:老板你家瓜甜么?在我眼里看来这就是句废话,因为我从来没见过哪家水果店的老板在遇见这种问题时会说自己家的瓜不甜的:


后来她慢慢成为了
React
的核心团队成员:

他们每周五都会有一个
React
讨论会,每次都会邀请她一起,所以她每周五的下午都会专门请半天假来到
Facebook
总部与各位
React
大佬们一起探讨
React
。正是她的出现为
React
团队带来了信心,他们决定开始写文章来讲解 React 知识点,或者每次都和单独的一个人进行对线,以改变这个人对 React 的看法。有人可能会说每次都改变一个人的观点这得改变到啥时候去呀?大家不要小瞧了一个人的力量,这个人很有可能会在无形中造成一传十、十传百的裂变效应。可以拿Vue3 来举例:Vue3 在刚出的时候也是有特别多的人都在质疑,如果你还在犹豫要不要上 Vue3但你看到的评论都是:
那我为什么不用
React?
这是抄袭的
React吧?
这样岂不是会写出意大利面条般的代码?
看起来没有
Vue2简洁了…
看完后很可能就会放弃上 Vue3 的念头了,但如果有人用了并且还觉得不错,哪怕只有一个人说:
已经用
Vue3重构了,真香!
也说不定就会改变很多人的想法,这条评论下很可能会多出来好几条评论都在问:感觉怎么样?有没有
bug
之类的评论。如果得到的都是一些很积极的回复,那么很可能就会带动另一批还在犹豫中的人,那些人在用了之后又会把积极的信号传递给其他人,就这样 Vue3 已经不再是当初那种质疑声非常多的状态了,取而代之的是目前比较积极的状态。
React
也是同理,他们后来在
JSConf
欧洲站的时候不再说我们这个框架有多么多么好、你们应该赶紧来试试,这样反而会引起别人的逆反心理。取而代之的是说这个框架很有意思,怎么个有意思法呢:为什么能在 JS 里写 XML 代码、这最终都会生成些什么、我们在开发时都遇到了哪些问题… 这样一下子就引起了大家的共鸣,并开始能在推特上看到一些正面的回复了。
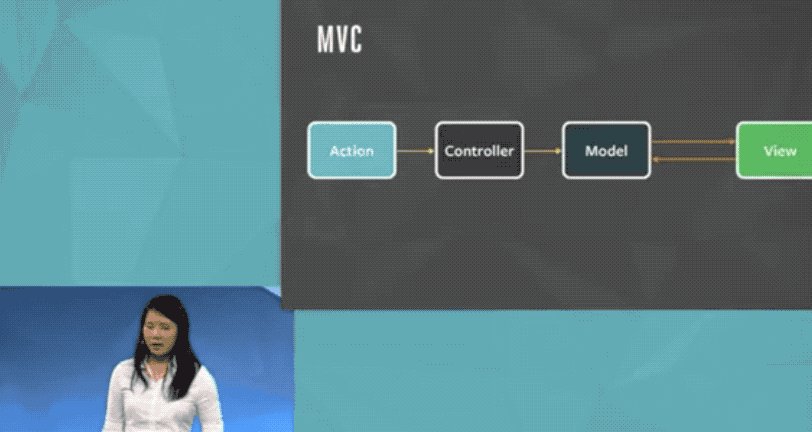
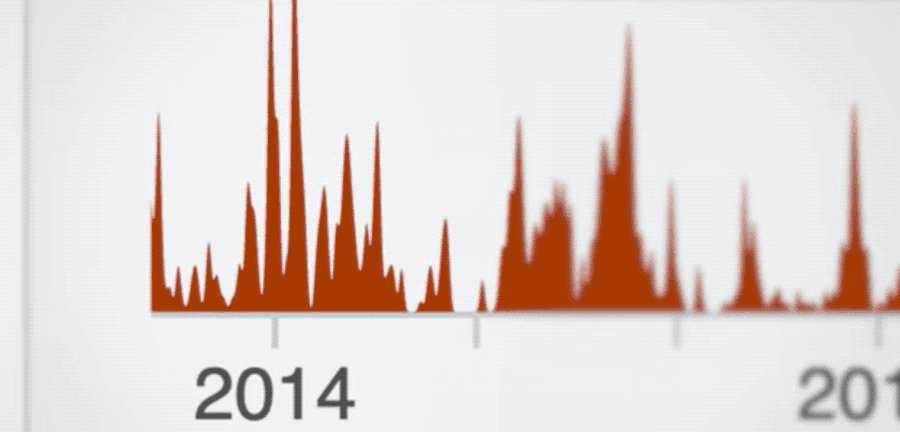
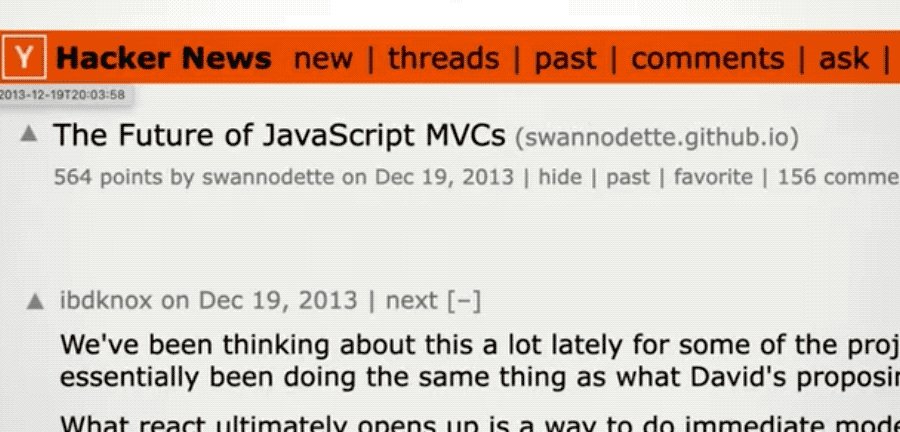
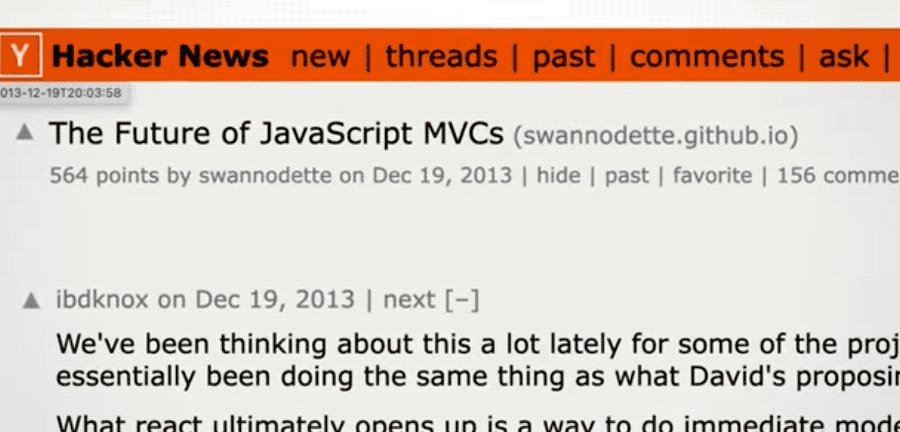
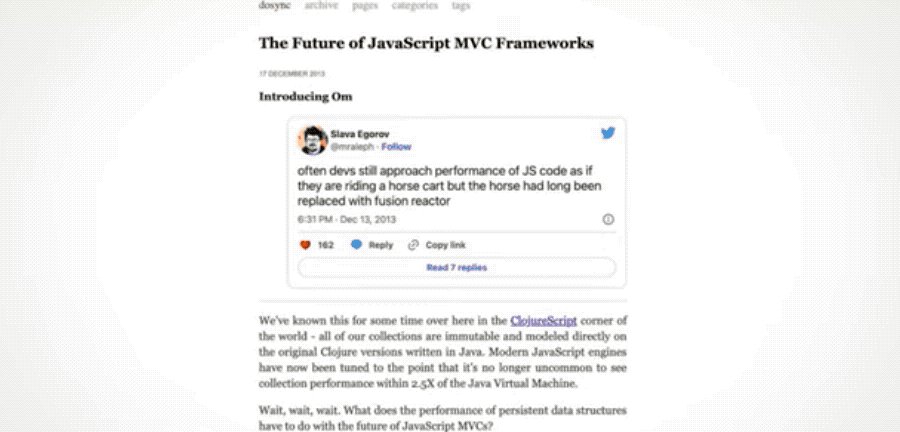
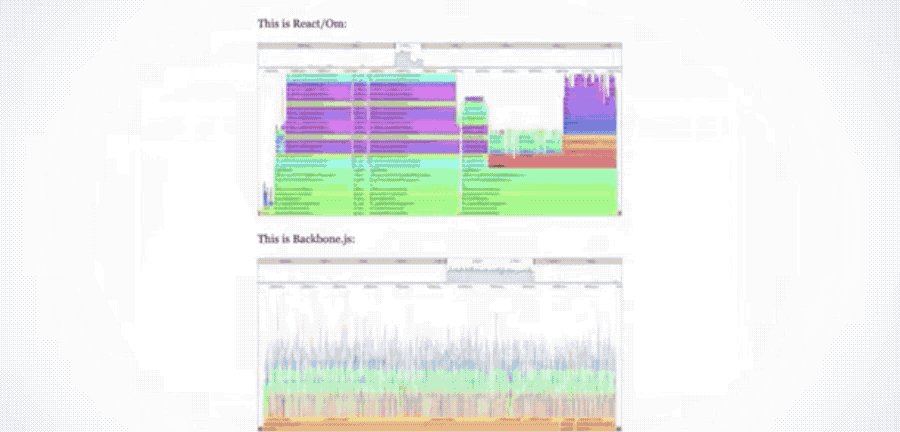
再后来他们吸引到了来自函数式编程世界的大佬,函数式大佬自然很喜欢函数式的框架,于是免费帮他们带货宣传,写了一篇名为
《JavaScript MVC 框架的未来》
:

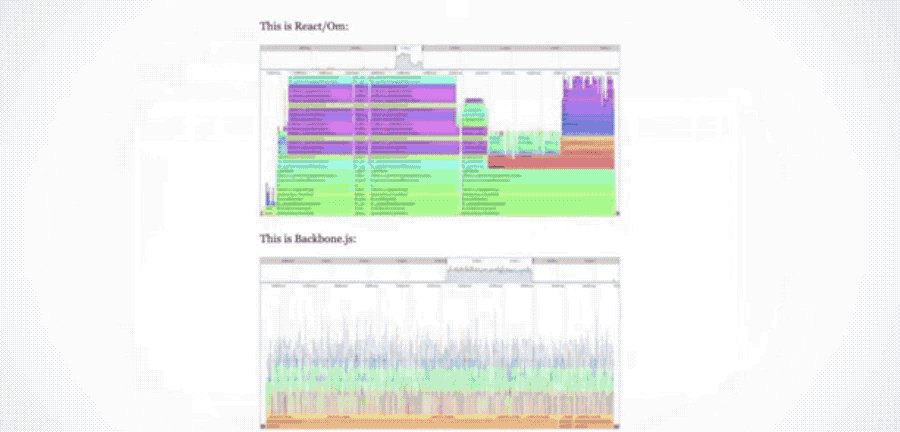
在文章中他用数据可视化的形式证明了
React
性能在
Backbone
之上:

这在很大程度上消除了人们对
React
虚拟
DOM
性能的担忧,从那以后好多人的态度从:我永远都不会用这个叫
React
的框架转变为:有点意思,我准备试一下,我没说准备用它我只是觉得可以先试一下。
正是这种态度的转变导致了接下来的两年时间
React
的周边库呈爆发式增长,出现了一大堆状态管理库、一大堆路由库还有一大堆服务端渲染策略等… 同时
React
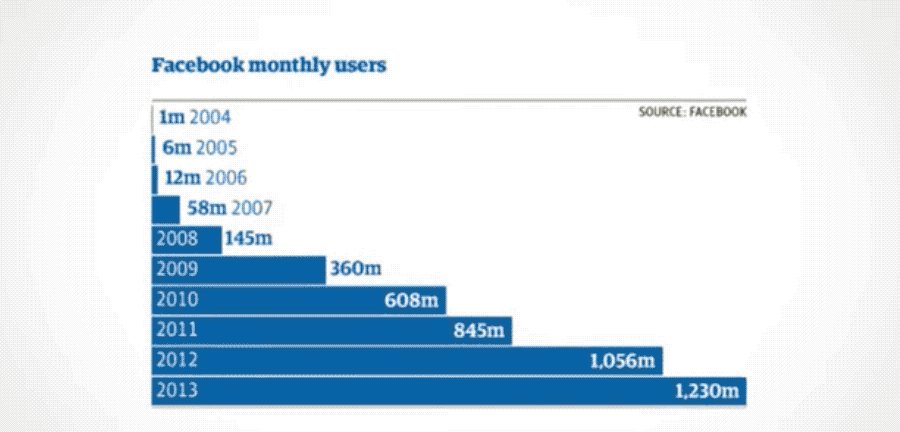
的用户量也随之水涨船高:

有很多大公司都开始相继用上了
React
,比方说雅虎、奈飞等… 那时候奈飞的网站是用
Java Web
来进行构建的,构建速度非常慢,一次就要十五分钟左右,所以他们准备找一个更现代化一点的解决方案。那时候他们已经注意到了
React
但还是有点担心,因为 React 还是有点新,他们希望构建出来的网站架构能在接下来的十年内都不要有什么大的变动。如果说 React 过两年烂尾了或者被淘汰了那他们还得再次重构,所以他们出了两拨人,分别给了他们一个月功夫让他们来构建个应用。一队用 React 另一队用 Backbone,一个月后胜出的毫无疑问是 React。于是他们公开称赞了 React,这无疑让 React 的形象更加高大上了起来:

后来推特上越来越多的人提议让
React
举办场会吧!于是他们准备举办,没想到仅用半分钟门票就被抢购一空,网站都崩了。他们当时还没意识到
React
到底已经发展到了什么程度:

看到
React
已经有这么多粉丝了真的给他们乐的不行,开心到嘴都合不上了:

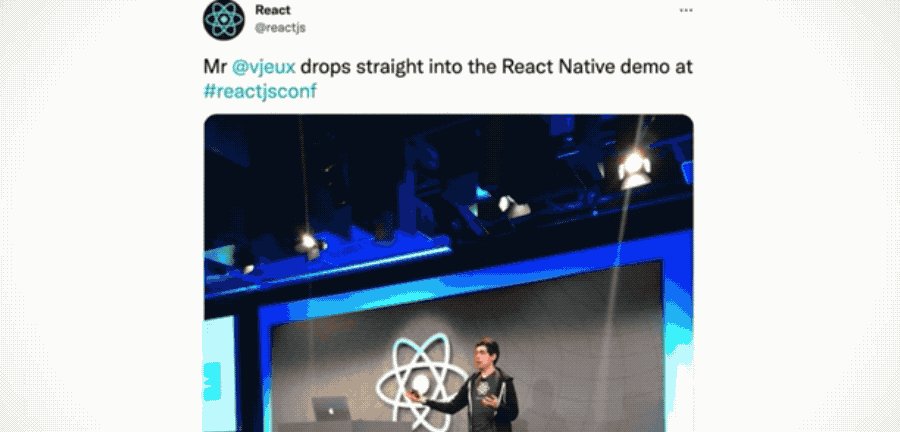
在会上他们还宣布了许多其他的重磅项目,其中就包括了
React Native
:

话说他们公司这个小单间还挺有意思的:

 重磅人物
重磅人物
真正重磅的人物往往都是最后一个出场的:

他就是大名鼎鼎的
Dan
,虽说听过他的大名,但我对他的了解仅限于他是
Redux
及
React DnD
的缔造者、俄罗斯人、后被招至
Facebook
伦敦分部参与
React
的维护及其他产品的开发、年薪大概十几万美金…
虽说履历非常优秀但我还是不太明白他为什么能比别人都火,毕竟别人也不是吃素的啊!在座的哪位不都是万里挑一的大佬,那么接下来我们就来看一下这个叫蛋的男人究竟有何过人之处:

主持人说他很
shy
,从他的行为举止来看确实是有些腼腆,可惜这里贴不了视频你们只能看动图。因为如果听他讲话的声音甚至会感觉有点“娘”。很难想象这是一名以“战斗民族”所著称的俄罗斯人,Dan 成功的扭转了俄罗斯人在我心目中的强悍形象,他说:
首先声明一点:
React不是我创造的,而是由乔丹·沃克(Jordan Walke)创造的
这让我对眼前这个瘦瘦的小伙子感到更加的好奇,他肯定是有什么过人之处所以才会让不少人觉得
React
是他写出来的。当年他在一家小型初创公司任职,职责是创建一种有着复杂交互效果的数字发布平台:

一开始用的是
Backbone
,后来开始用
React
,因为他感觉
React
更能解决他们所需到的一些问题。他写的第一个
React
组件是一个点赞按钮,不要小瞧了一个小小的点赞按钮,因为在点赞之后还有很多种状态:你喜欢这个视频、你和你的好友Xxx喜欢这个视频、你和其他40名用户喜欢这个视频…

在别的框架里写这些东西很麻烦,需要手动监听变化然后再进行更新。但在
React
里写法非常自然:
// 伪代码
import React from 'react'
export function Like (props) {
if (nobodyLike) {
return <.../>
} else if (onlyYouLike) {
return <.../>
} else if (...) {
return <.../>
} else {
return <.../>
}
}
于是他们用
React
重写了整个应用程序,并且在此期间还在一直发布新功能。
React
大大加快了他们的开发速度,让他们能在重构旧功能的同时还能再发布新功能。这就是为何
Dan
有点爱上了
React
的原因:

但当时
React
的生态比较荒芜,啥玩意都需要自己写。他敏锐的察觉到了一个巨大的机会,于是他的第一个与
React
相关的开源项目诞生了:

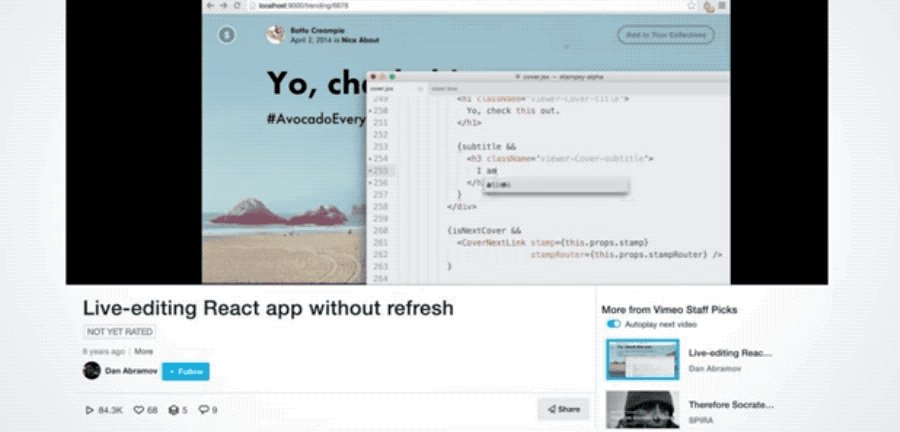
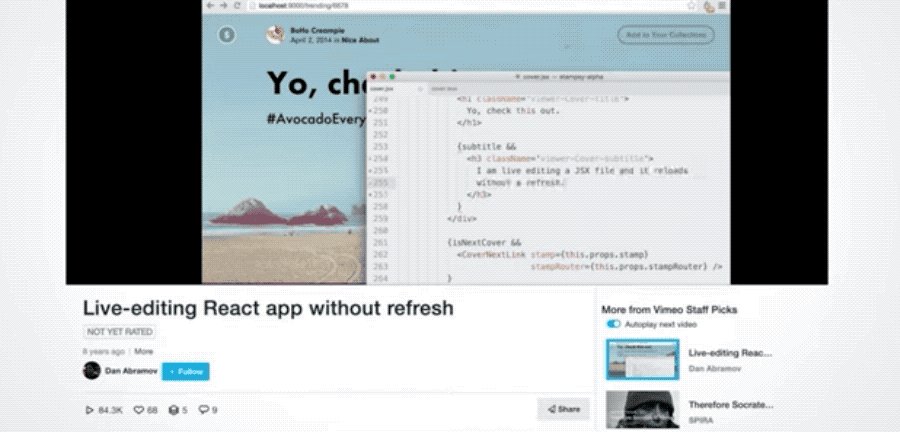
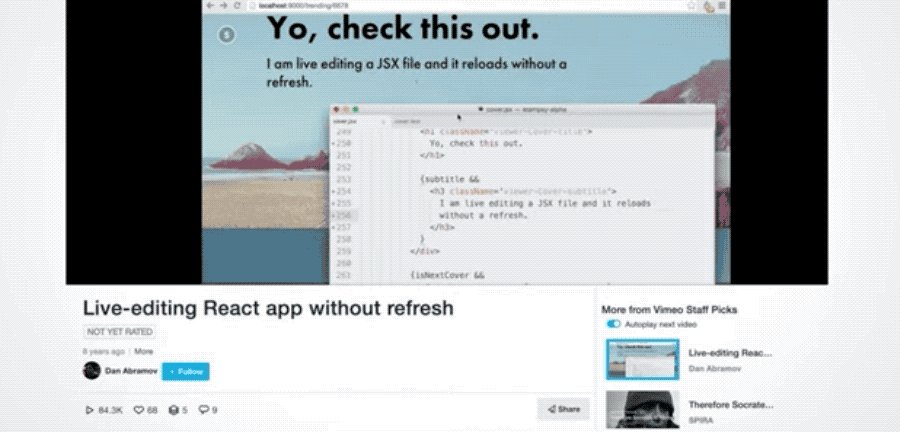
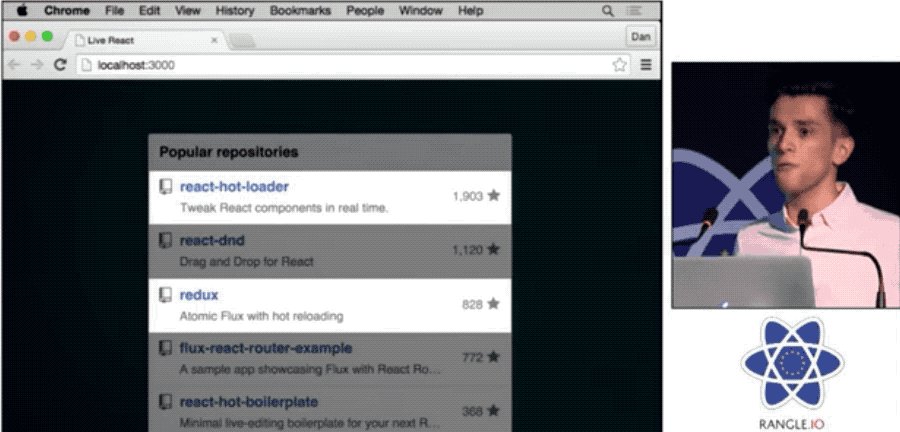
现在看来热更新是再普遍不过的功能了,但在当时这玩意能大幅提升开发体验,他还专门录制了视频来演示,这让他一炮而红。并且在
React Conf
上也大力夸赞了他的大名以及他的项目

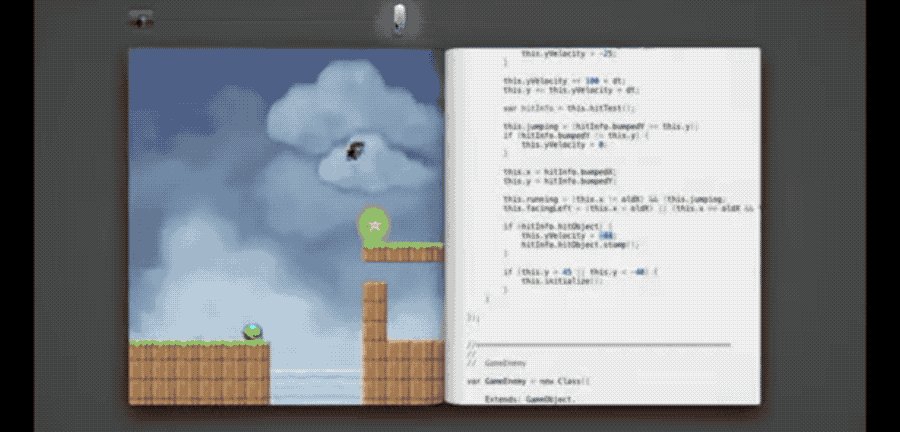
后来他想加点更有意思的东西进来,于是他瞄向了一位名为维克多的大佬所演讲的时光旅行:

注意看超级玛丽上方的那个时间轴,如果我们能让我们的程序拥有控制时间轴的能力,那岂不就像是在看一段有时间轴的视频么。我们做过什么操作都可以通过拉动进度条来进行还原,这就是大名鼎鼎的
Redux
:

后来他去见了陈静(音译),还记得前面说过的
Flux
架构吧?
Redux
是
Flux
的实践者,她说
Facebook
现在正在伦敦招人呢,想来不?想来的话找姐啊!姐姐帮你内推!于是
Dan
就这么进入了
Facebook
,所以说你光有技术还不够,你还得有人!

 尾声
尾声
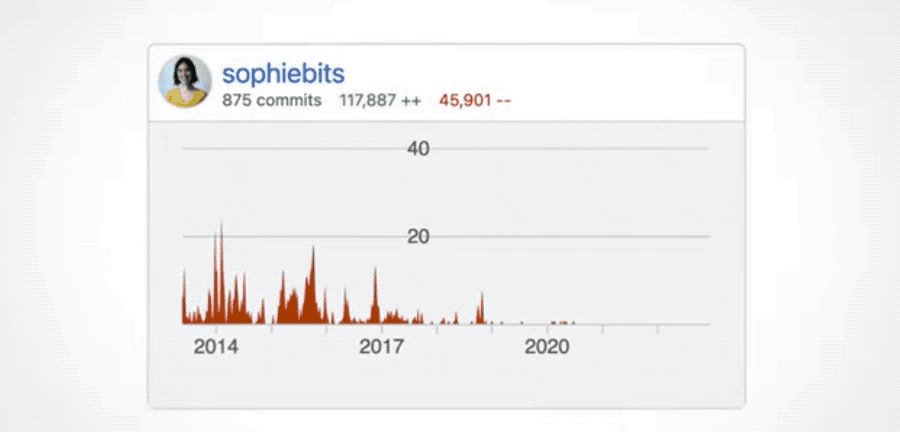
到了这一步就开始感谢各位开发者了,请记住他/她们的面孔,正是
ta
们在背后的付出才有了如今的
React
:



镜头回到主持人这里:

Misko Hevery 说过:一个很棒的解决方案很少是由大型组织所缔造的,通常都是由一个充满激情和远见的人慢慢开始感染其它人。
这是对
React
的一个很好的总结,视频前面的几位大佬经常说到那个叫乔丹的男人非常兴奋的找到他们说自己想出来了一个超级
cool
的
idea
,然后叽里哇啦的给他们讲了一大堆理念把各位大佬们都讲懵了。直到后来大家慢慢接受了他的理念并一起完善它、再到干掉内部的其他竞争对手框架、再到开源、再到说服 Facebook 以外的人接受它。
影片的最后他们还做了段炫酷动画,我们一起来欣赏下:

视频结束后出现了一位笑容非常甜美的小姐姐:

眼熟不?想不起来的话我来提个醒:在 Vue 纪录片最后也有这么一段,毕竟是出自同一团队之手。
意犹未尽不?意犹未尽的话咱就再看看评论区里都说了些啥吧:

老规矩,机译下:

 总结
总结
React
刚开始推出的时候会遇到这么大的阻力,更没想到
JSX
在当时那么不被大众所接纳。不过感觉说的确实有道理:大家只看到了违背
HTML
、
CSS
、
JS
的关注点分离原则,但却没看到
JSX
所创造的新关注点分离原则。这也是为什么像 Vue 这种把 HTML、CSS、JS 全都写在一起的行为明明看起来就是在开历史的倒车,但用起来却比以往符合关注点分离原则的那些方案更加舒适的原因所在。新时代的关注点分离原则的关注点在于组件,而不在于 HTML、CSS 和 JS,更没有必要强行把原本不需要分离的内容分离出去,除非是一个过于庞大的组件才应该想着该怎么去拆分成更细粒度的组件。
各位如果看完本文意还犹未尽的话可以再看看这篇:
Svelte
的故事同样也很精彩,并且没有他们这种大公司那么多的扯皮事。其实
Svelte
的语法更加激进,但却没有遇到像
React
刚开始时的那种艰难险阻。这让我想起了一句绝世名言:
当你能够轻松进入的时候,不是因为你有多厉害,而是因为有前辈为你拓宽了道路。——— 沃·叶布智道谁硕德(我·也不知道谁说的)
感谢 JSX 为所有把 JS 和 HTML 写在一起的各大框架们拓宽了道路!

