这么多开源项目,还没跑起来?
如果你不止一次尝试运行开源项目,但都以失败告终。那这次不管你会不会编程,只要读完这篇文章就一定能踹开 GitHub 的大门!
一、我不会编程
“东西制造出来就是给人用的!” 只要掌握打开它的方法,就会多一个顺手的工具。
GitHub 中有很多让人想要上手试一试的开源项目,而且大多数项目根本不需要任何额外的操作和知识下载就能用,想要上手它们只需要找到下载地址就可以了。这里总结了几个常见的下载入口:
Releases:项目发布页面 官网:点进去就会看到下载地址 应用商店:拿着应用名字去 谷歌商店(Android)、App Store(macOS)搜索
下面将举例进行详细介绍,同时还会有如何在线体验、如何找到中文版等。
1.1 Releases
Releases 是 GitHub 项目的发布页面,这里提供各种安装包的下载链接以及最新版本。比如这个项目:
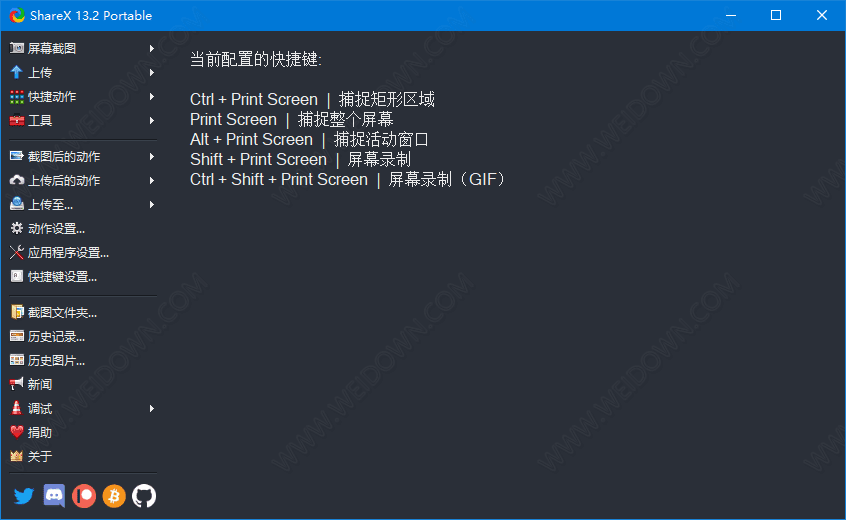
ShareX:免费的 Windows 截屏录制工具。功能强大支持全屏截图、滚动截图、检测窗口截图、GIF 录制等,截图后还支持在图片上增加文字、水印、特效、马赛克等,最后可直接上传图床得到链接,丝滑地完成整个截图流程。

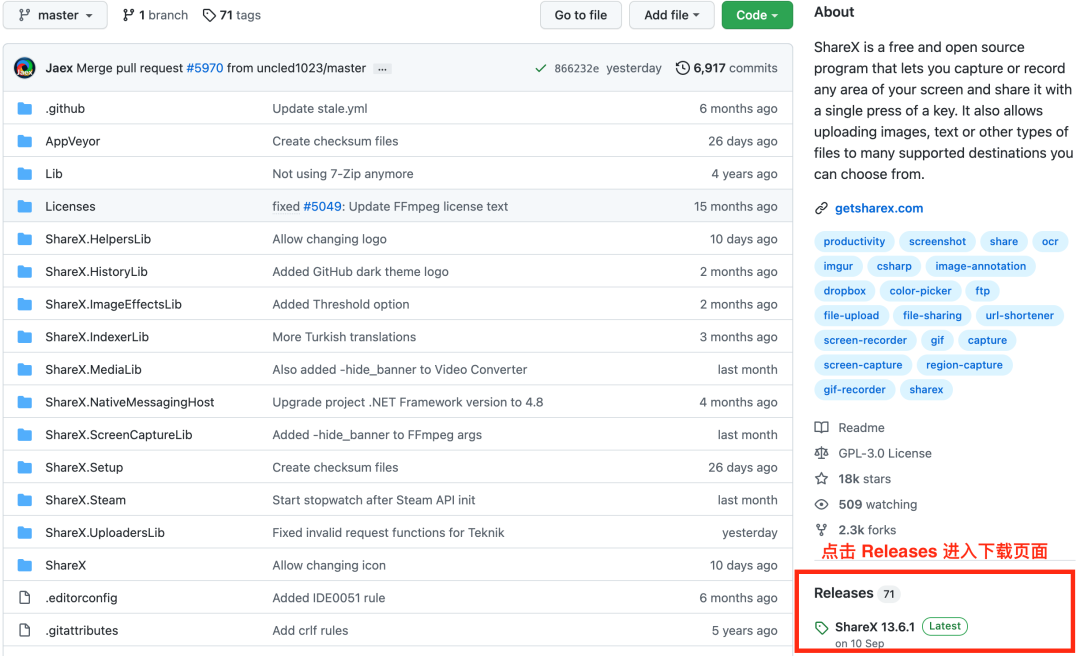
Releases 页面入口位置如下图:

点击进入后就能看到安装包和源码压缩包的下载地址,选择想要下载的包即可。

最后列举一下常见的安装包文件后缀:.exe(Windows)、.dmg(macOS)、.tar.gz(源码压缩包、Linux)、.apk(Android)
1.2 官网
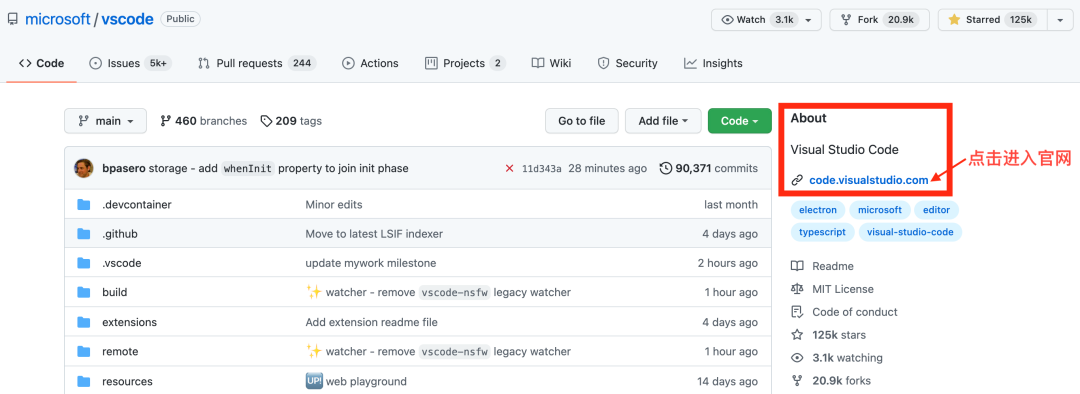
有些开源项目并没有把安装包放到 Releases 页面,这个时候就需要去官网下载。这里用 VSCode 举例,一般情况下开源项目的官网地址,都放在很显眼的位置(项目首页),比如 VSCode 就放到了 About 部分。

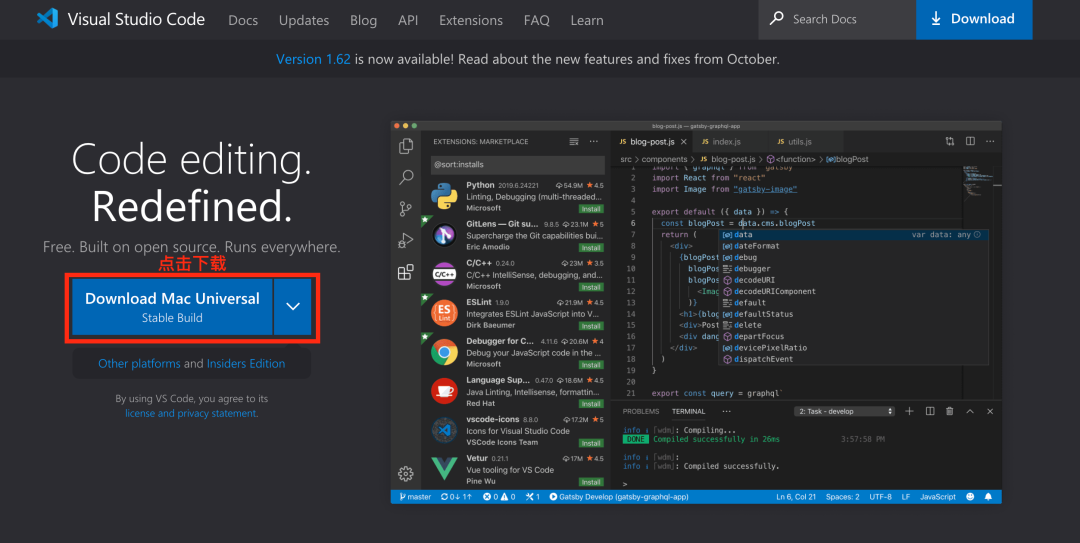
进入官网,下载地址就映入眼帘,还自动匹配了系统。

关键字:Download、Releases
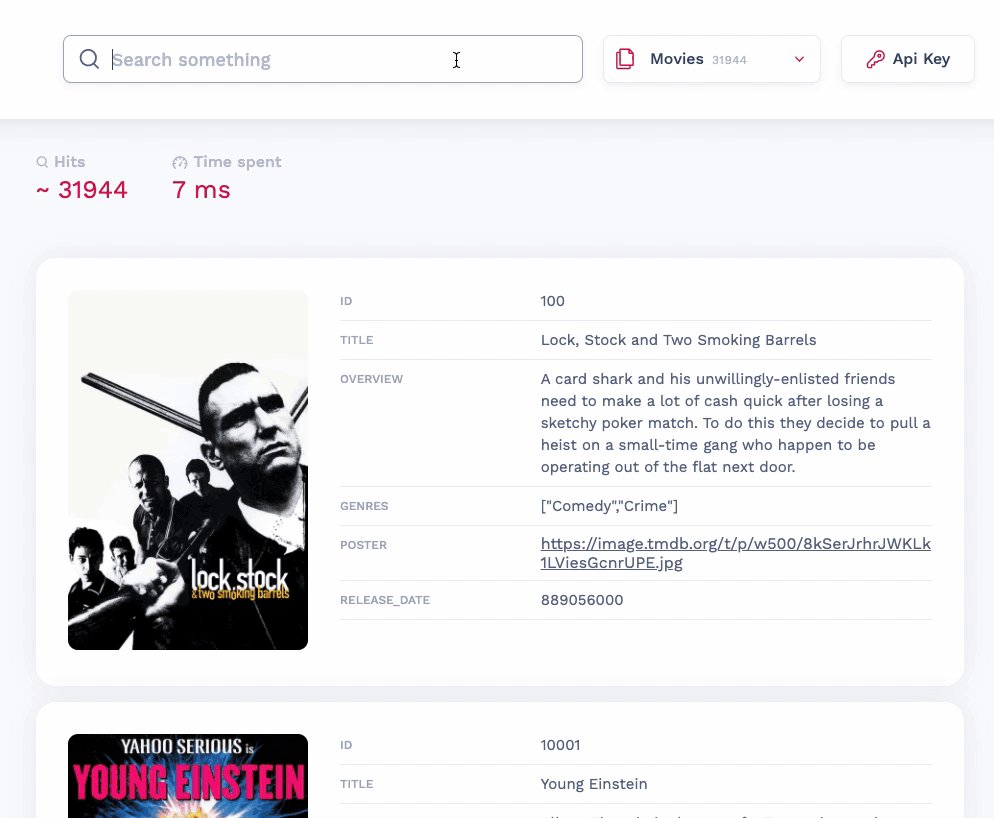
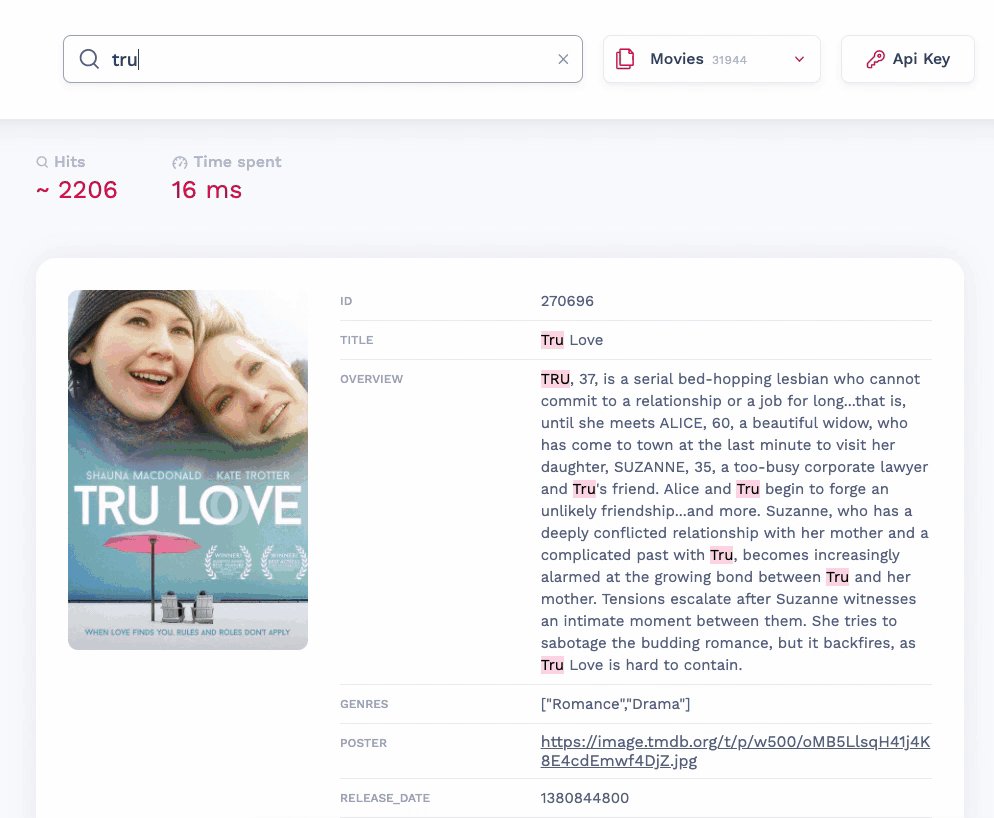
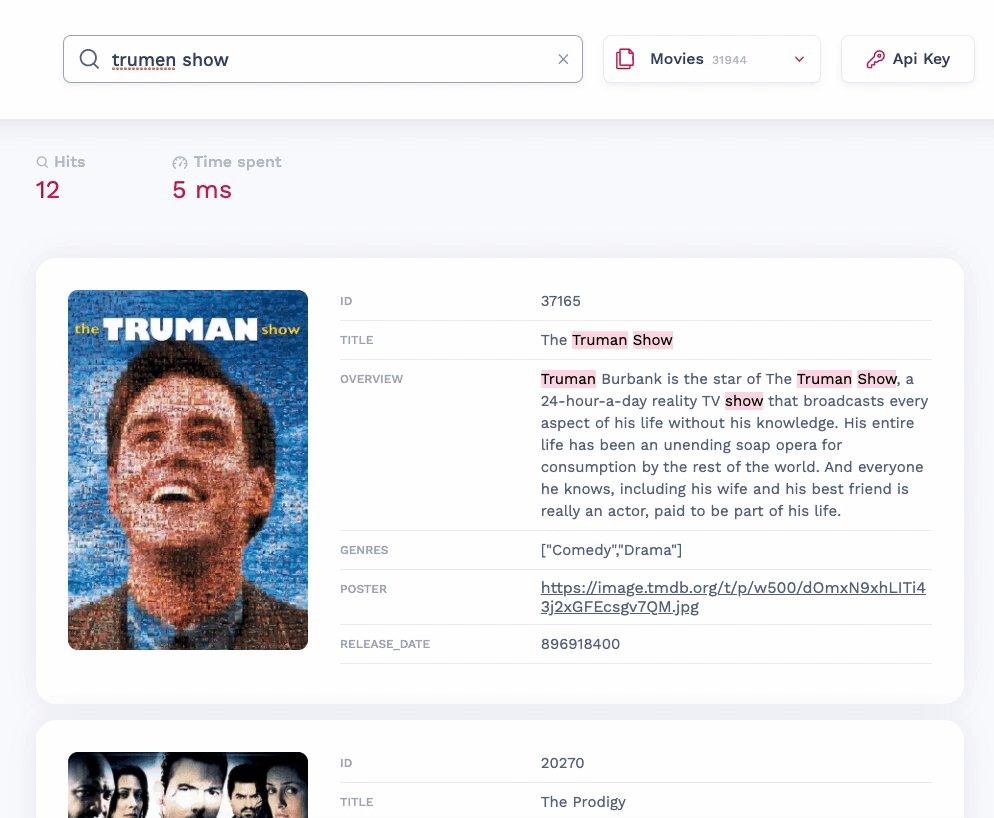
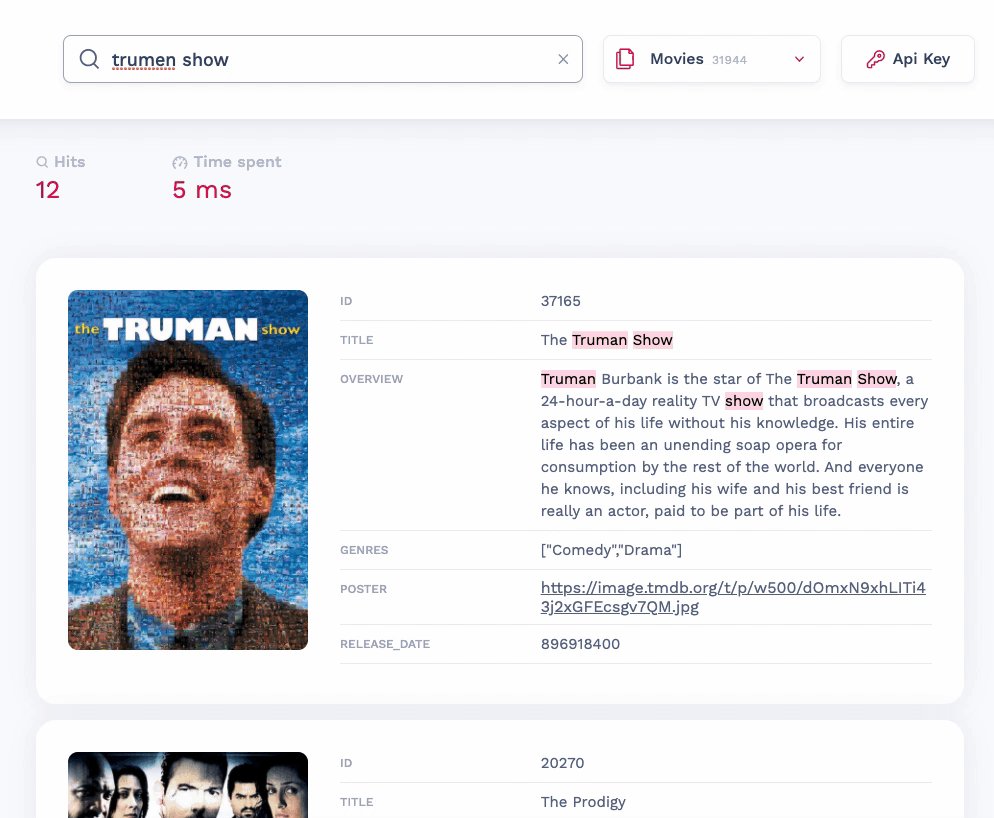
1.3 点开就能玩
有些开源项目贴心地提供了在线预览和试玩的地址,点开就能玩。比如:
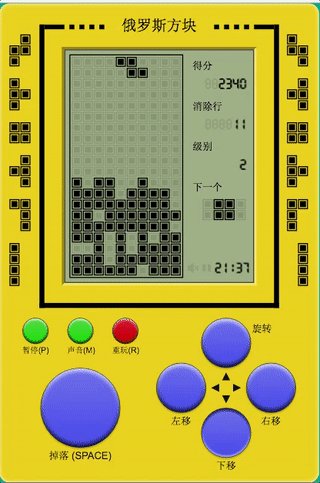
react-tetris:用 React+Redux+Immutable 做的俄罗斯方块,包含详细的技术介绍。在线试玩:https://chvin.github.io/react-tetris/?lan=zh

在线体验的链接一般在:About、项目首页和官网的 Demo、Online 字眼的链接
1.4 有没有中文
虽然 GitHub 上面的英文项目占了很大部分,但其中也有提供了中文描述、中文文档、中文版本的开源项目。如果你在 GitHub 看到一本很好的开源书籍、教程、资料、文档,想找找中文版本。可以尝试在项目首页、官网寻找关键字:中文、Chinese、zh、cn,比如:
git-tips:常用 Git 命令集合。中文版本:https://github.com/521xueweihan/git-tips
总结:不会编程也可以玩 GitHub 开源项目的方法:
下载安装包:Releases、官网 在线体验:Demo、Online 点开就能用 找中文的关键字:中文、Chinese、zh、cn
二、我会编程
“不重复造轮子” 靠谱的开源项目,可以节约大量的开发时间。近距离接触大神们的代码,耳濡目染你也会慢慢变强。这部分我将分为:库、服务和项目,下面将逐一介绍它们的安装、部署和运行的方法。
2.1 库
当你找到一个解决问题的库,不要着急 clone 项目。一般情况下开源库都提供了对应编程语言的包管理器安装命令,一条命令就能完成安装。比如:
Python: pip install richGo: go get github.com/gorilla/websocketRuby: gem install ruby-pinyinJavaScript: npm install echarts --save等等
又或者前端 CSS 和 JS 对应的 CDN 链接,直接拿来用即可。
normalize.css:用来消除浏览器默认样式的 CSS 库。不同浏览器对于同一个元素会有不一样的默认样式,比如:超链接线的颜色。相较于 reset(重制样式)解决办法,normalize.css 采用更加和平且高效的方式,解决了浏览器默认样式的问题,尽可能让同一个 CSS 文件在不同的浏览器上显示效果一样。
CDN:https://cdn.jsdelivr.net/npm/normalize.css
关键字:pip、npm、CDN 等
2.2 服务
这里的“服务”特指数据库、缓存、搜索等基础服务,这种基础服务的开源项目都会详细地提供不同操作系统的安装方式。比如:
meilisearch:Rust 写的轻量级开源搜索引擎。

部署方式:
macOS: brew update && brew install meilisearchDocker: docker run -p 7700:7700 -v "$(pwd)/data.ms:/data.ms" getmeili/meilisearchLinux: curl -L https://install.meilisearch.com | sh
关键字:install、brew、docker、curl、apt、yum 等
2.3 项目
其实项目(完整的应用)大多是由库、基础服务组成,所以要把一个开源项目跑起来,就三板斧:
安装依赖库、服务 初始化配置 找到启动入口
这里拿一个 Web 项目举例:
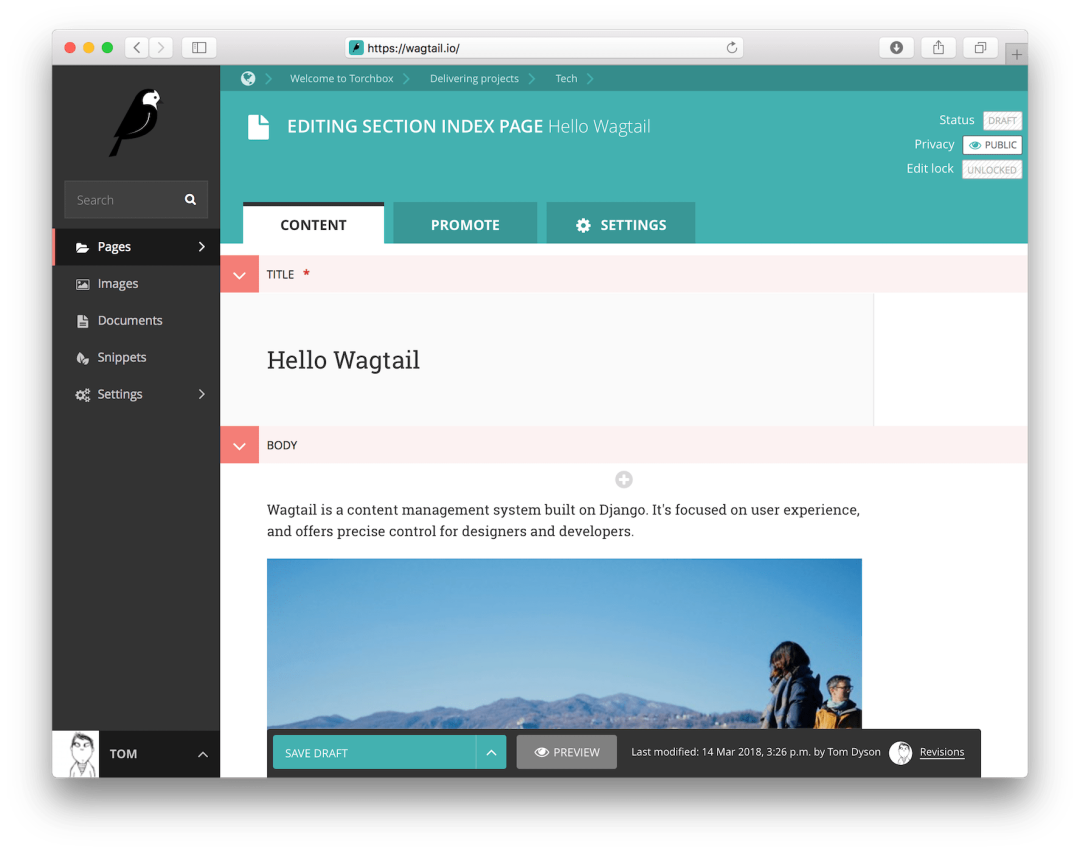
wagtail:强大的开源 Django CMS(内容管理系统)。专注于内容管理,不束缚前端实现。有趣的 StreamField 技术让你的内容变得灵活且不失结构,竟然还支持 A/B 测试,Google 和 NASA 都在用它。

运行步骤:
1. 安装库:pip install wagtail
2. 初始化项目:wagtail start mysite
3. 进入目录:cd mysite
4. 安装依赖:pip install -r requirements.txt
5. 初始化数据库:python manage.py migrate
6. 新建超级管理员:python manage.py createsuperuser
7. 启动项目:python manage.py runserver
关键字:start、run、main、init、begin、server
总结:不同编程语言的项目,在部署、安装、运行各个步骤都有区别,但你只需牢记三板斧和关键字,就能项目中找到答案。如果没找到,请看下一部分!
三、作者留下的答案
“你遇到的问题,大多数情况下别人都遇到过。” 开源项目的作者把项目开源,第一个愿望就是有人用。所以,如果你在使用中遇到问题,先去寻找下作者留下的解决办法,然后找找有没有遇到同样问题的人,没有的话可以向作者提问。实在不行,就去源码中寻找答案!
3.1 文档
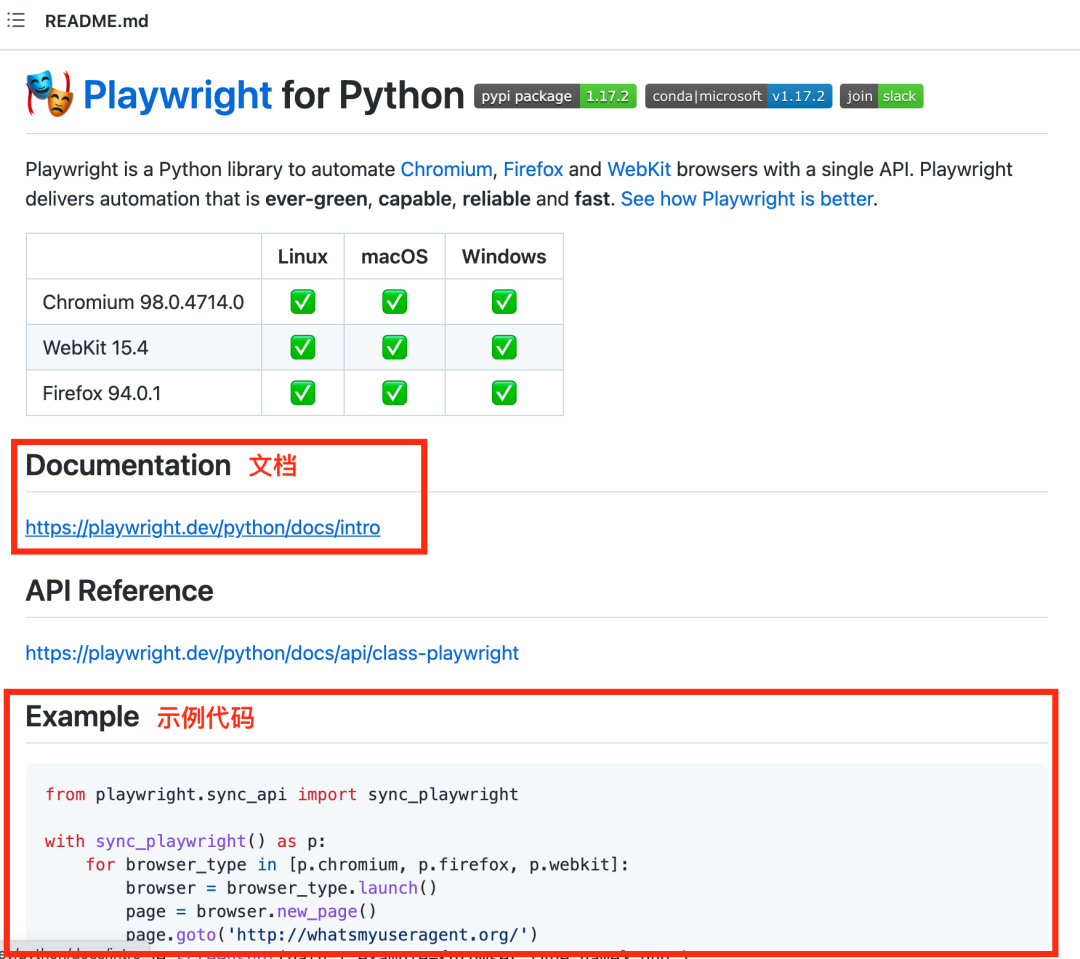
项目首页展示的都是关键信息,一般情况下只会给出文档的链接和示例代码的片段。

如果首页的信息不够用,就去文档中寻找办法:
完整浏览文档的快速开始部分,记下常用函数和功能(上手) 带着问题看文档,善用文档的搜索功能,搜问题的关键字(遇到问题)
关键字:document、doc、wiki、example、demo、usage
3.2 Issues
Issues 是 GitHub 项目的提问页面,作者会在这里回复大家的问题。如果你遇到问题,不要着急提问先在 issues 搜一下,看看有没有相同问题已经问过了,没准就找到解决办法了。

提问时提供的信息越多:系统、环境、异常信息、做过的尝试,得到的答复越准确,解决的时间也最快,最后可以拿着问题再去问问搜索引擎。
关键字:issues、error、fail、close
3.3 在源码中找答案
源码面前没有秘密,同时作者也会在注释中留下线索,助你找到问题的答案。无需下载和安装插件,仅需 2 步就能在线阅读源码:
把输入法切换到英文 在项目首页按下 .
总结:寻找问题最快的方式不是提问,而是找到“答案页”。你遇到的每个问题都是变强的垫脚石,对问题多些耐心、多些尝试、少些提问,久而久之你解决问题的能力就会有质的飞跃,运行起开源项目也会更加得心应手。
推荐阅读:
使用 grep 在 Linux 上查找包含特定文本的所有文件
5T技术资源大放送!包括但不限于:C/C++,Linux,Python,Java,PHP,人工智能,单片机,树莓派,等等。在公众号内回复「1024」,即可免费获取!


