分享 13 个可以在线制作 360 度全景视图的网站

什么是 360 度视图?如今随着科技的强劲发展,您可以轻松轻松地拍摄全景图像(360 度)。但是,在您的网站上显示这些图像确实很困难,因为它需要大量的技术技能才能显示它的全貌,并让用户尽可能轻松地与之交互。
所以在今天的内容中,我将为您介绍几个Javascript 库,它们可以帮助我们解决上述问题并提高用户体验。
快来和我一探究竟吧!
01、Panolens.js
地址:https://pchen66.github.io/Panolens/

Panolen s three.min.jspanolens.min.jsPANOLENS
02、Pannellum
地址:https://pannellum.org/

Pannellum 是一个使用 HTML5、CSS3、Javascript 和 WebGL 组合构建的开源库,大小仅约 21kb(压缩后)。
它可以帮助您以简单快捷的方式为网站创建 360 度照片或视频。此外,Pannellum 还兼容最流行的浏览器变量,例如 Chrome 24+(版本 24 或更高版本)、Firefox 23+、Safari 8+、Internet Explorer 11+ 和 Edge。
它还支持一些有用的功能,例如,添加控制按钮、自动加载、添加注释喜欢和作者。
03、Marzipano
地址:https://www.marzipano.net/

Marzipano 是一个开源库,可让您轻松为您的网站创建 360 度媒体播放器。它基于标准的 Web 技术设计,提供强大的 Javascript API 并显示在不同的设备屏幕上。
除了支持现代浏览器外,它还提供了功能特性,可以轻松应用于IE8等旧浏览器。我喜欢这个库的地方是,它提供了额外的工具来帮助您直接创建 360 度媒体查看器,而无需下载有关机器的库。
您只需要将该工具提供的代码嵌入您的网站,就可以了。
04、view360
地址:https://naver.github.io/egjs-view360/

view360 是一个开源库,可提供代表您网站的完整 360 度媒体查看器解决方案。
具有可用于视频或图像等有用功能,它通过旋转或滑动、通过 URL 加载图像或视频来帮助用户更轻松地在移动设备上交互。
它分为 2 种主要显示类型:PanoViewer 和 SpinViewer。
对于显示的每种类型,每个功能都有详细的示例,以帮助您轻松地将其可视化并应用于其网页的页面。
05、JS Cloudimage 360 View
地址:https://scaleflex.github.io/js-cloudimage-360-view/

JS Cloudimage 360 View 是一个用Javascript编写的紧凑型开源库,可以轻松实现360度显示图像,并提供更多功能帮助用户更便捷的交互。
如全屏显示、lazyload功能、图像放大镜。此外,它还提供您可以通过非常简单的设置直接用于网站的 CDN 只需将它提供的属性调用到我们想要显示 360 的 HTML 对象图像中。
06、A-Frame
地址:https://aframe.io/

A-Frame 除了帮助您构建 360 度媒体播放器外,它还提供了许多附加功能。其他功能可帮助您增强网站的虚拟现实体验。
您只需要使用 CDN 调用 A-Frame,然后使用 <a-scene> 标签来设置媒体查看器 360 度的属性。
因为,它是用 HTML 编写的,所以,很容易阅读、理解并很容易地应用于基于 Web 的项目。
它还被谷歌、迪斯尼、三星、丰田等许多大公司信任和使用。
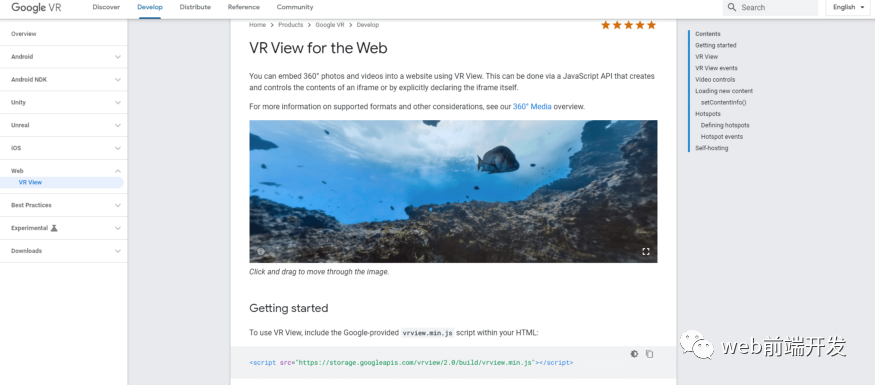
07、VR View
地址:https://developers.google.com/vr/develop/web/vrview-web

VR View 是一个使用 Google 提供的 Javascript 构建的开源库,使您可以轻松地将 360 度媒体查看器嵌入或添加到您的网站。
它最好支持图像是 jpeg 类型和视频是 mp4。此外,它还为您提供了许多适合使用的属性进行自定义,例如,确定相机位置的初始显示、确定媒体播放器的宽度和高度、使用全屏模式。
08、Photo Sphere Viewer
地址:https://photo-sphere-viewer.js.org/

Photo Sphere Viewer 是一个建立在three.js 之上的Javascript 库,它使您可以轻松地将图像显示为网页的全景图(360 度)。
它可以在不同设备的多个屏幕上显示,并提供各种属性和方法,让您可以像显示缩放栏、将图像下载到计算机的按钮、添加内容一样简单地微调图像, 图片上的标题。
09、Kaleidoscope
地址:https://github.com/thiagopnts/kaleidoscope

Kaleidoscope 是一个开源的 Javascript 库,它可以轻松地为照片或视频构建 360 度方便的方法查看器。
如果你需要一个紧凑的库,不要使用额外的库,它能满足显示视频和全景图像的基本元素,我认为这个库是您不错的选择。
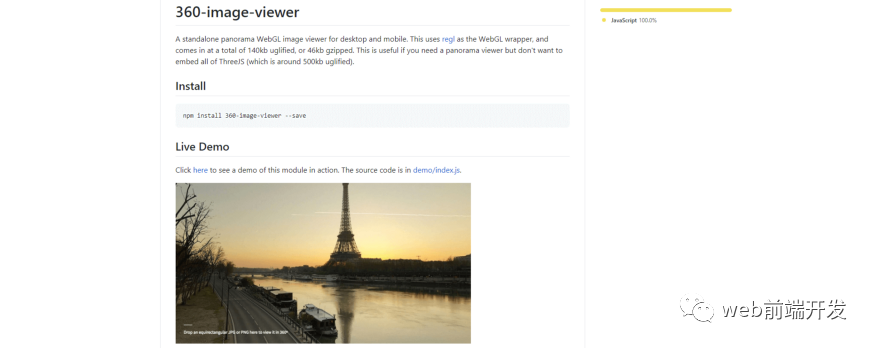
10、360-image-viewer
地址:

360-image-viewer 也是一个类似于上面的库,可以帮助您显示图像的全景图。各种设备屏幕上的照片、视频和响应能力。仅约 46kb(压缩后)的大小。使用此库时可以轻松优化站点的性能。
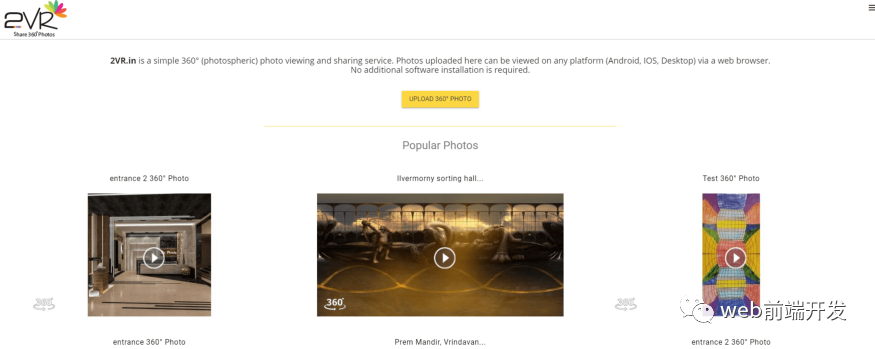
11、2VR
地址:http://www.2vr.in/

12、Panoraven
地址:https://panoraven.com/en

13、Theasys
地址:https://www.theasys.io/samples/

总结
通过今天的内容,我希望能够为您提供有用的库来创建用于开发、网页设计的 360 度视图,如果您有任何问题,请在留言区给我留言。
如果您觉得今天内容对您有所帮助,请将它分享给您身边的朋友。祝你今天过得愉快!
