用图表解释4个有趣的NPM用法

英文 | https://levelup.gitconnected.com/4-funny-usages-of-npm-you-may-not-know-explained-with-diagrams-de77732e6fc2
翻译 | 杨小爱
1、 npm 添加 === npm 安装
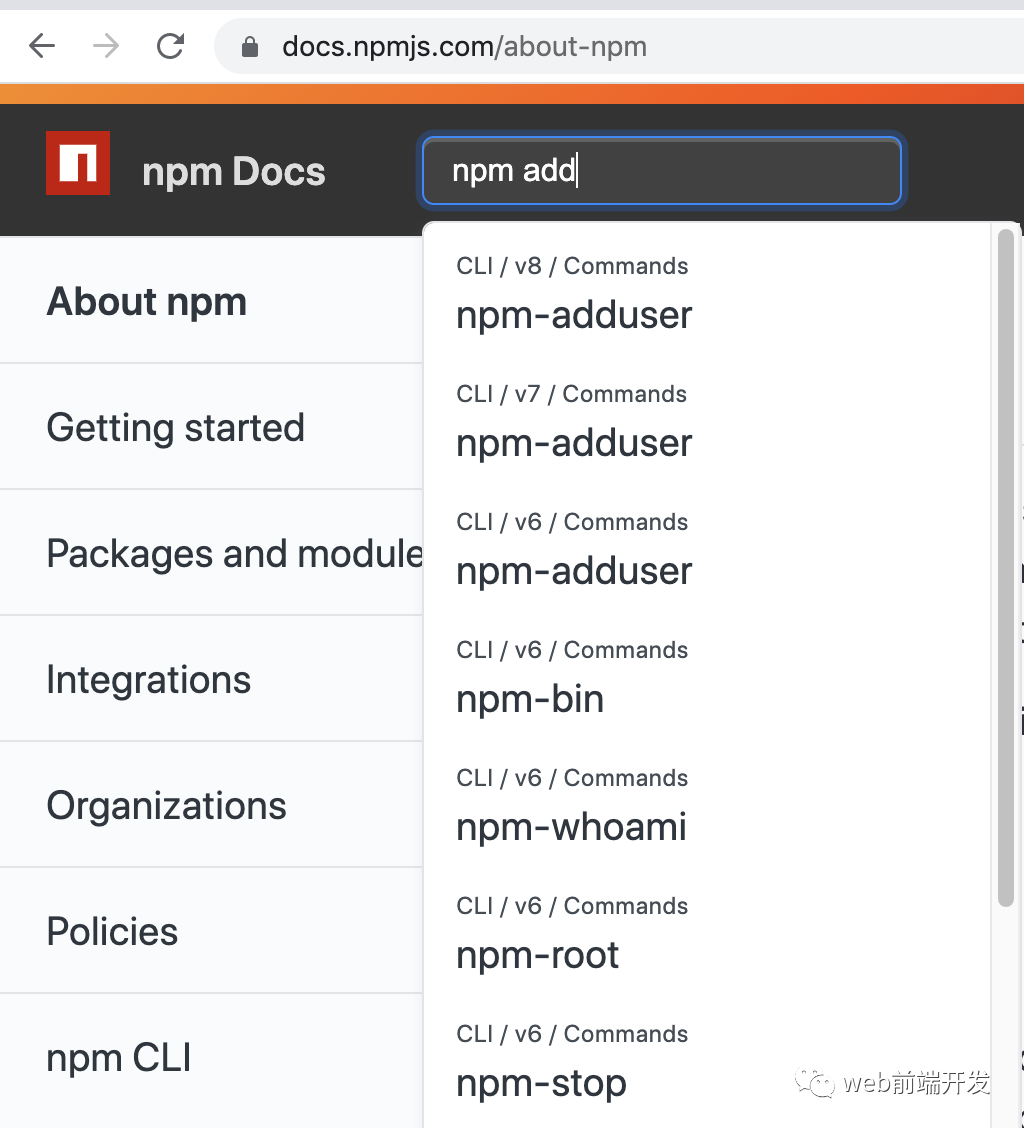
如果你尝试在 npm 官方文档中搜索 npm add 命令,你会发现这个命令似乎根本不存在,如下图:

但是我们确实可以在终端上使用这个命令:
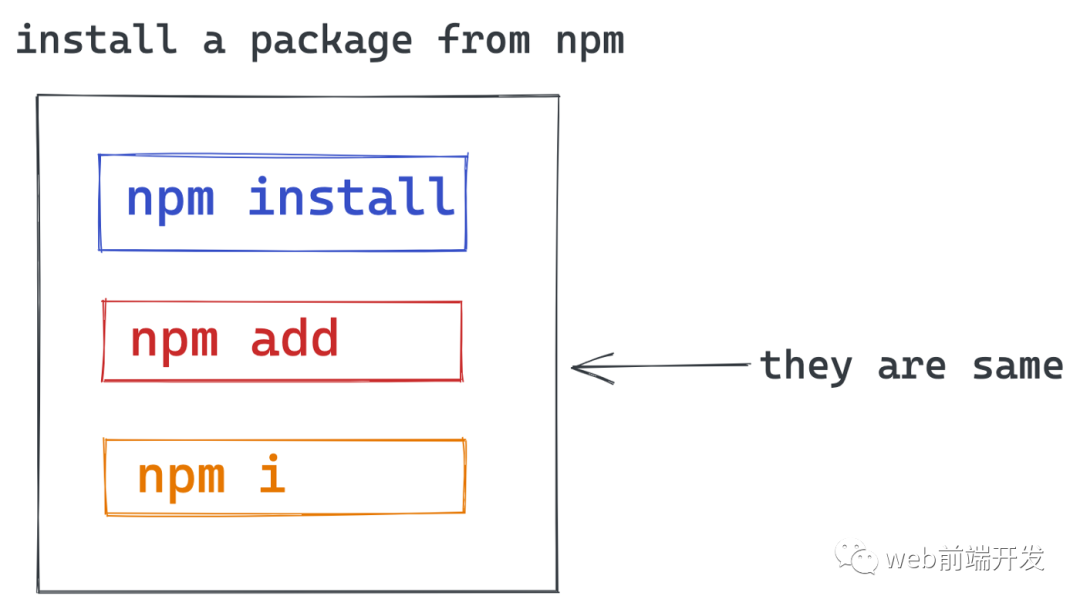
$ npm add lodash实际上,npm add 是 npm install 的别名之一。所以当我们使用 npm add 时,完全等同于为 npm 执行 npm install !
同样,npm i 也是 npm install 的别名。

2、npm instal ? 没关系
细心的读者可能已经发现,上面副标题中的安装是这个词的拼写错误。但它确实有效。
$ npm instal lodash其实这是 npm 8.x 版本的一个新特性,叫做容错设计。如果用户不小心拼错了一个单词,NPM 仍然可以正常工作。
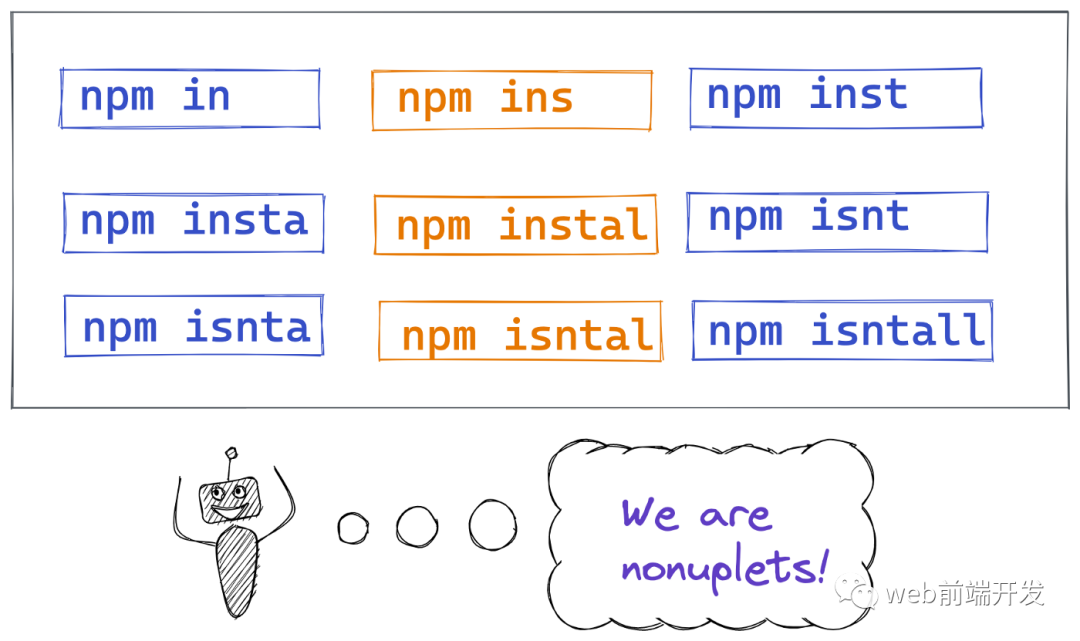
所以在 8.x 版本中,npm install 得到了 9 个别名,分别是:
in, ins, inst, insta, instal, isnt, isnta, isntal, isntall
3、可以在每个脚本执行前后执行一些额外的动作
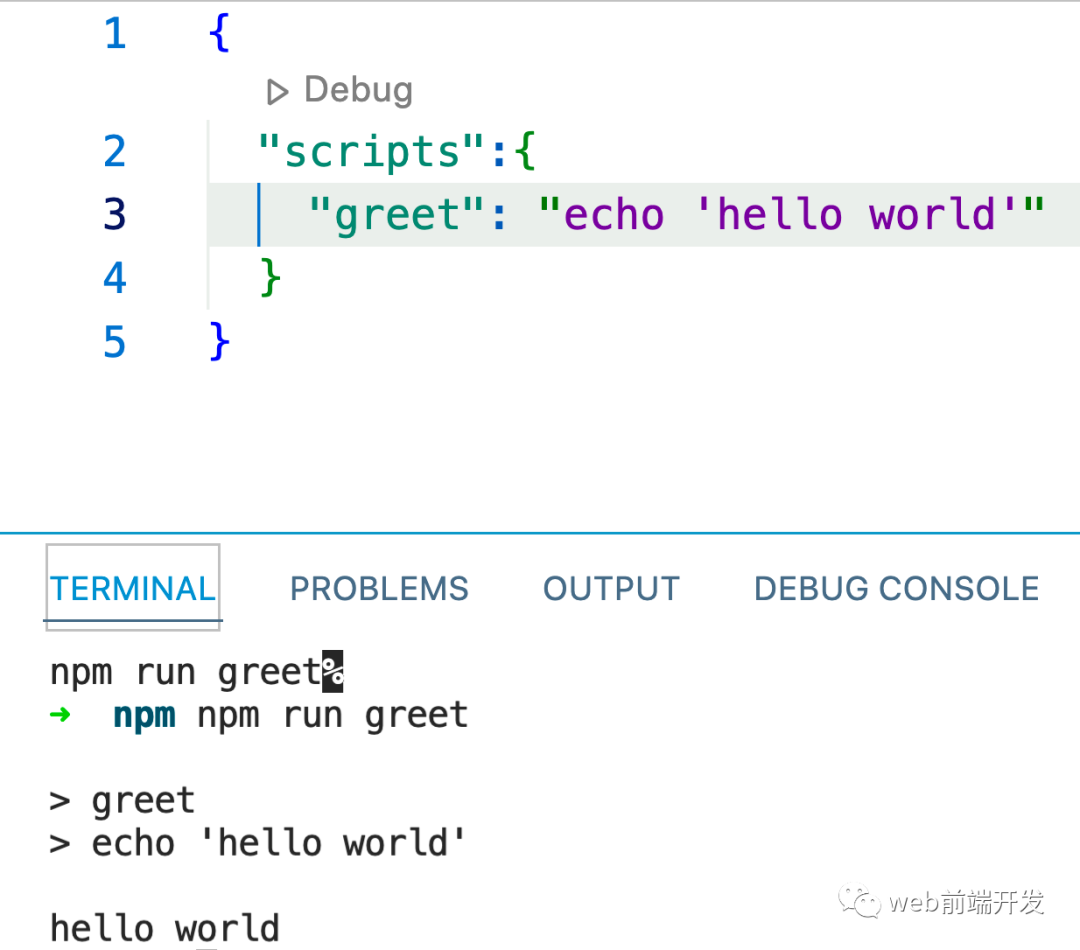
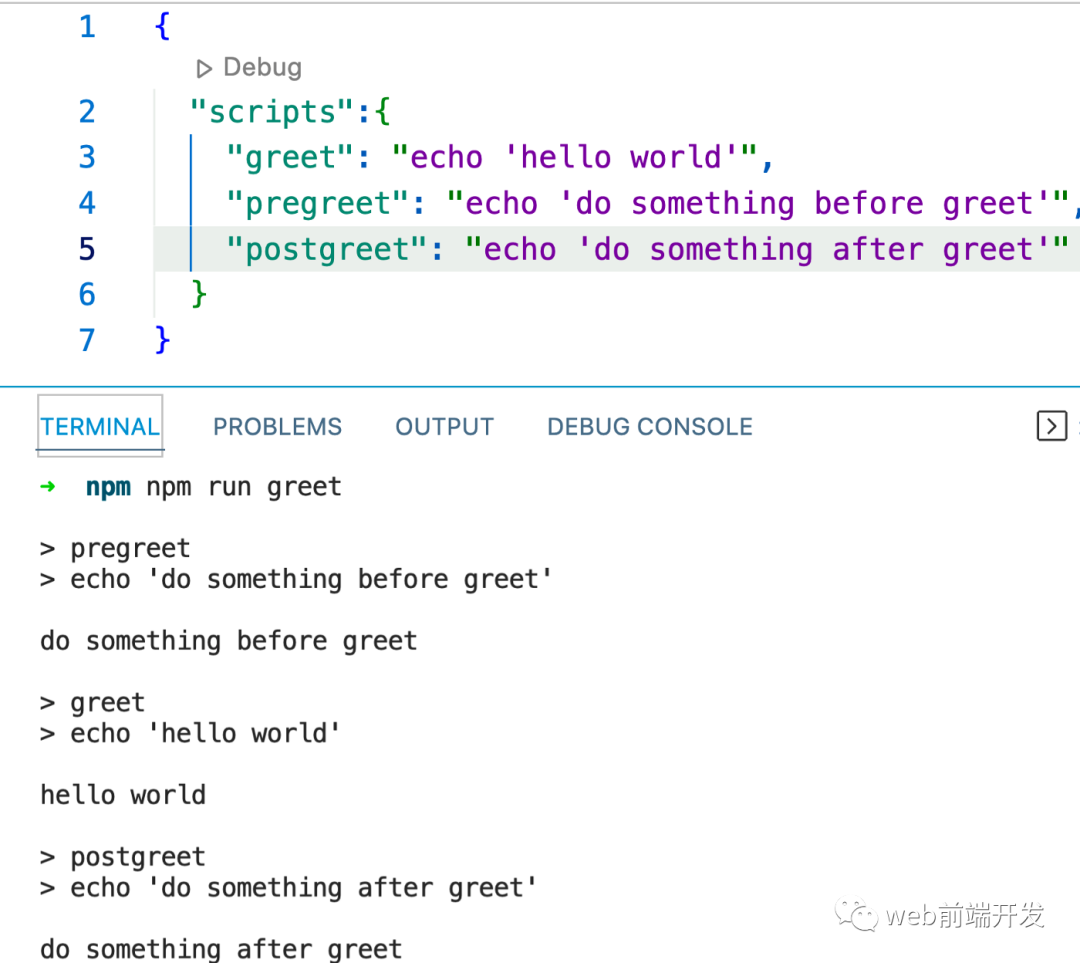
假设我们有一个名为 greet 的脚本:

现在我们想要:
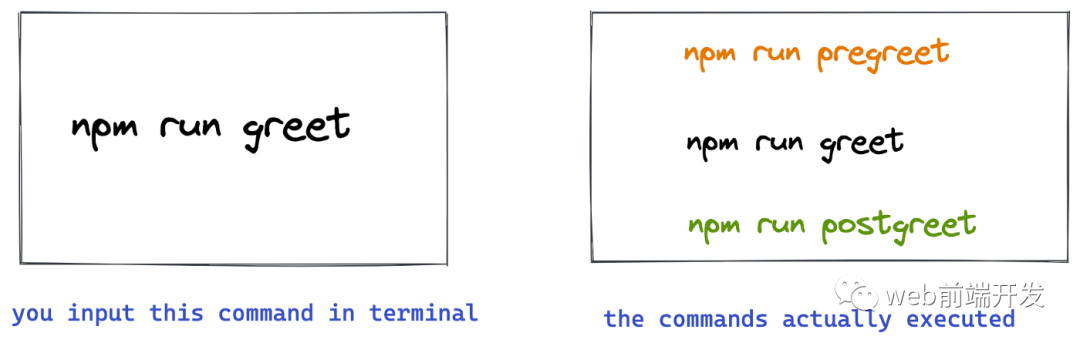
在greet执行之前输出一些东西:在greet之前做一些事情;
在greet执行后输出一些东西:在greet之后做一些事情。
那么我们应该怎么做呢?
我们可以添加一个 pregreet 脚本和一个 postgreet 脚本,这是 NPM 的机制,以 pre 和 post 开头的脚本被视为特殊脚本。


这种机制经常在项目自动部署时使用。
4、使用 npm link 安装一些终端命令
如果您在项目的 package.json 中定义 bin 属性并将其指向可执行脚本文件。
例如:
package.json :
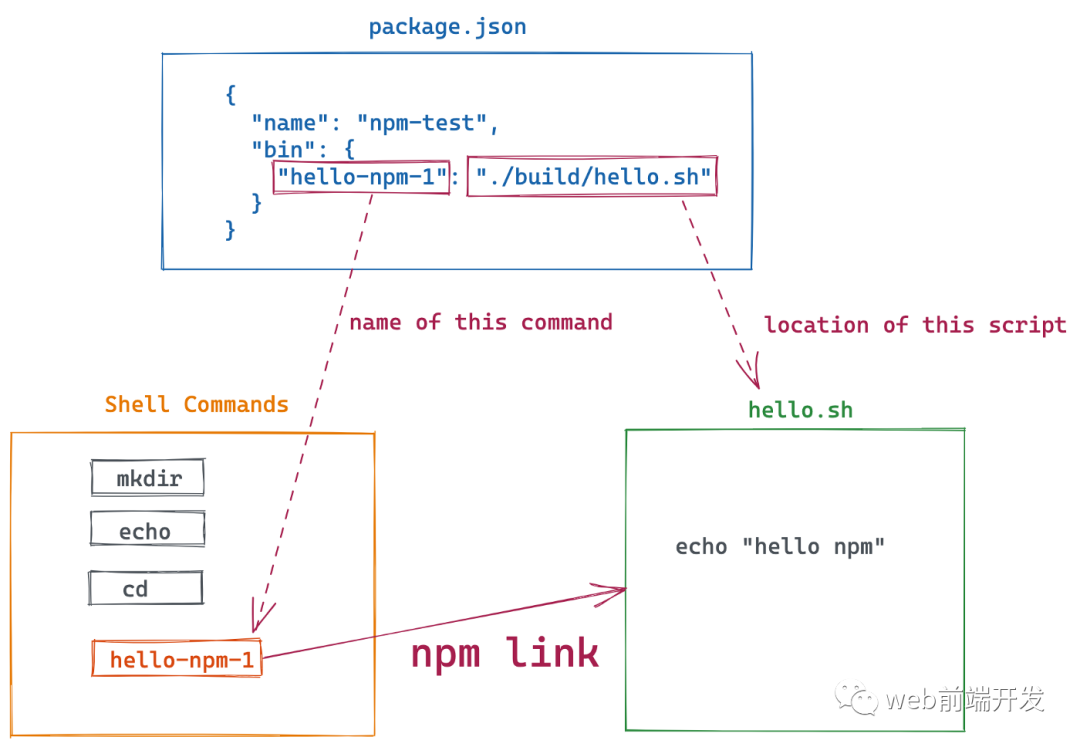
{"name": "npm-test","bin": {"hello-npm-1": "./build/hello.sh"}}
hello.sh :
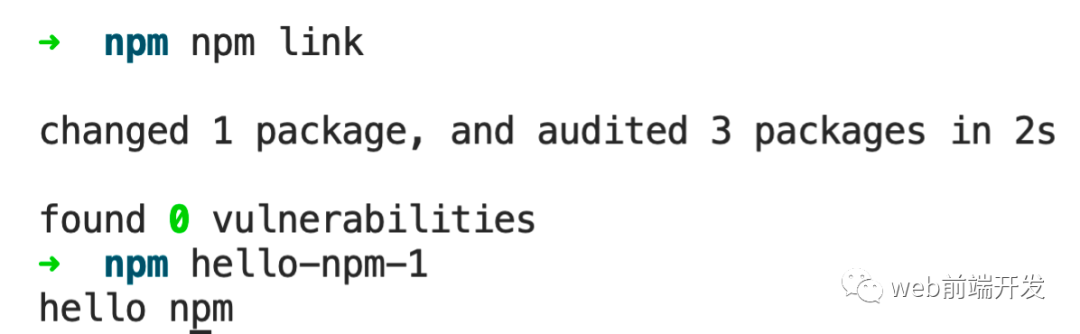
echo "hello npm"然后我们可以使用 npm link 将它安装到 shell 命令中:

图中:

这就是在您的计算机上安装 create-react-app 和 vue-cli 的方式。
总结
以上就是我今天跟你分享的4个关于NPM的有趣用法,希望你学会了,如果还不会的话,请再看一遍。
如果你觉得我今天的内容对你有用的话,请记得点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

