HarmonyOS学习路之开发篇—Java UI框架(组件与布局说明)
1
Java UI框架概述
UI即使用在屏幕上显示的用户界面,该界面用来显示所有可能被用户查看和操作的内容。
在HarmonyOS应用中所有的界面元素都是由Component和ComponentContainer对象构成。Component是绘制在界面中的对象,用户可以与其进行交互。ComponentContainer使用户容纳其他Component和ComponentContainer对象的管理器。
Java UI框架提供了一部分Component和ComponentContainer的子类,即创建界面时所用到的各种组件(文本、按钮、图片、列表、选择、提示等)和布局(DirectionalLayout,DependentLayout,StackLayout,TableLayout等)。用户可以对其进行交互操作并取得响应。
所有的UI操作都应在主线程中进行设置
2
组件和布局的关系
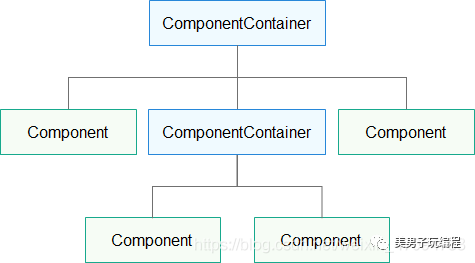
用户界面中的元素统称为组件,组件与组件间通过层级结构进行组合形成了布局。组件只有被添加到布局中才能进行交互,因此一个用户界面至少有一个布局。一个完整的用户界面是一个布局,在用户界面中某一个部分也可作为一个布局,布局中容纳了Component和ComponentContainer对象。
Component和ComponentContainer
Component:提供内容的显示,是所有基础类组件的基类,开发者可以对Component设置事件的回调来处理一个可交互的组件。 ComponentContainer:作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架提供了一些标准布局功能的容器,它们继承自ComponentContainer。

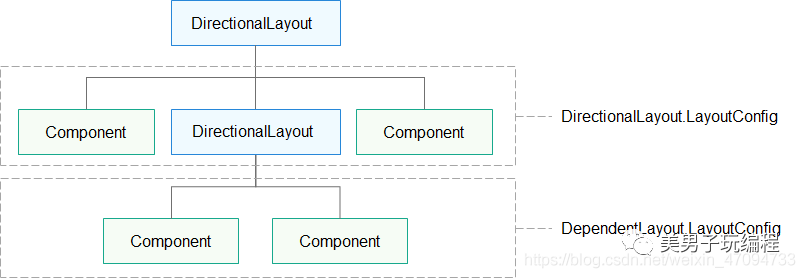
LayoutConfig
每种布局都根据自身特点提供LayoutConfig供子Component设定布局属性和参数,通过指定布局属性可以对子Component在布局中的显示效果进行约束。如:“width”、“height”是布局最基本的属性,他们指定了组件的大小。
 图2 LayoutConfig
图2 LayoutConfig
组件树
布局把Component和ComponentContainer以树状的层级结构进行组织,这样的一个布局就称为组件树。组件树的特点是仅有一个根组件,其他组件有且仅有一个父节点,组件之间的关系受到父节点的规则约束。
组件与布局开发
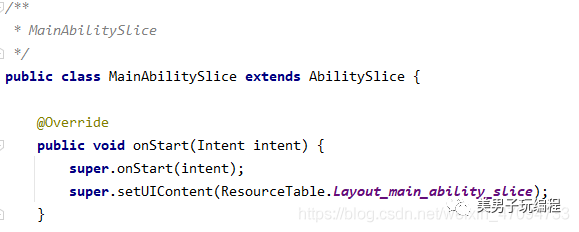
HarmonyOS提供了Ability和AbilitySlice两个基础类,一个有界面的Ability可以由一个或多个AbilitySlice构成,AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。AbilitySlice通过setUIContent为界面设置布局。

组件需要进行组合,并添加到界面的布局中。在Java UI框架中,提供了两种编写布局的方式:
在代码中创建布局:用代码创建Component和ComponentContainer对象,为这些对象设置合适的布局参数和属性值,并将Component添加到ComponentContainer中,从而创建出完整界面。 在XML中声明UI布局:按层级结构来描述Component和ComponentContainer的关系,给组件节点设定合适的布局参数和属性值,代码中可直接加载生成此布局。
这两种方式创建出的布局没有本质差别,在XML中声明布局,在加载后同样可在代码中对该布局进行修改。
组件分类
根据组件的功能,可以将组件分为布局类、显示类、交互类三类:
布局类名称:PositionLayout、DirectionalLayout、StackLayout、DependentLayout、TableLayout、AdaptiveBoxLayout 功能描述:提供了不同布局规范的组件容器,例如以单一方向排列的DirectionalLayout、以相对位置排列的DependentLayout、以确切位置排列的PositionLayout等。
显示类名称:Text、Image、Clock、TickTimer、ProgressBar 功能描述:提供了单纯的内容显示,例如用于文本显示的Text,用于图像显示的Image等。
交互类名称:TextField、Button、Checkbox、RadioButton/RadioContainer、Switch、ToggleButton、Slider、Rating、ScrollView、TabList、ListContainer、PageSlider、PageFlipper、PageSliderIndicator、Picker、TimePicker、DatePicker、SurfaceProvider、ComponentProvider 功能描述:提供了具体场景下与用户交互响应的功能,例如Button提供了点击响应功能,Slider提供了进度选择功能等。
以上组件与布局会在后续的文章中进行一一讲解,从属性、功能、使用三个方面进行演示说明。
XML创建布局
请跳转至HarmonyOS学习路之开发基础——快速入门(编写第一个页面)
代码创建布局
 往期推荐
往期推荐