Android实现微信分享功能
这里就先说说微信分享的功能。
一、接入微信分享SDK
1、sdk下载地址
里面有SDK的文件和接入指南(如果实在看不懂,可以下载Demo来看)
2、接入
android:name="你的包名.wxapi.WXEntryActivity"android:label="@string/app_name"android:theme="@android:style/Theme.Translucent.NoTitleBar"android:exported="true"android:taskAffinity="你的包名"android:launchMode="singleTask">
WXEntryActivity这个类是主要用来接收微信回调的,如果接过微信的东西一般就会比较熟悉,比如微信分享、微信支付等等,都会要求你的工程加入这个类。
(3)、初始化SDK
IWXAPI wxAPI = WXAPIFactory.createWXAPI(context, appId, true);wxAPI.registerApp(appId);
注意一下,无论你看文档还是Demo,当前版本给出测试用的appId是wx88888888,设置这个值得话会跳界面,不过会无法分享,这个问题在下面会详细说。
(4)、跳转微信分享
应用向微信发送请求是使用sendReq方法
wxAPI.sendReq(req);至于怎么配置分享的参数,文档里把每种类型都说得很请求,Demo也有写。

//初始化一个WXWebpageObject,填写urlWXWebpageObject webpage = new WXWebpageObject();webpage.webpageUrl ="网页url";//用 WXWebpageObject 对象初始化一个 WXMediaMessage 对象WXMediaMessage msg = new WXMediaMessage(webpage);msg.title ="网页标题 ";msg.description ="网页描述";Bitmap thumbBmp = BitmapFactory.decodeResource(getResources(), R.drawable.send_music_thumb);msg.thumbData =Util.bmpToByteArray(thumbBmp, true);//构造一个ReqSendMessageToWX.Req req = new SendMessageToWX.Req();req.transaction = buildTransaction("webpage");req.message =msg;req.scene =mTargetScene;req.userOpenId = getOpenId();//调用api接口,发送数据到微信api.sendReq(req);
private String buildTransaction(final String type) {return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis();}
req.setThumbImage(bitmap);// 分享到微信req.scene = SendMessageToWX.Req.WXSceneSession;
// 分享到朋友圈req.scene = SendMessageToWX.Req.WXSceneTimeline ;

接收分享的回调我感觉就是坑最多的。按照文档的Demo的写法,要在WXEntryActivity写回调逻辑(这一块建议直接可以看Demo中的WXEntryActivity类),我这里就写一个简单的吧
public class WXEntryActivity extends Activity implements IWXAPIEventHandler{@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);IWXAPI wxAPI = 获取到你之前初始化的IWXAPI ;if (wxAPI != null){wxAPI.handleIntent(getIntent(), this);}else{// callback是个假设,你可以用自己的办法把数据给回调callback.result("分享失败");}}@Overridepublic void onReq(BaseReq baseReq) {}@Overridepublic void onResp(BaseResp baseResp) {// 返回结果if (baseResp != null){if (baseResp.errCode == BaseResp.ErrCode.ERR_OK){callback.result( "分享成功");}else {callback.result("分享失败,错误码:"+baseResp.errCode);}}else {callback.result("分享失败");}finish();}@Overrideprotected void onNewIntent(Intent intent) {super.onNewIntent(intent);IWXAPI wxAPI = 获取到你之前初始化的IWXAPI ;if (wxAPI != null){wxAPI.handleIntent(getIntent(), this);}}}
还有就是要记得写finish,这是一个Activity,不写finish的话你就无法和你的Activity交互。
可以看出分享的操作还是很简单的,按照文档和Demo来做基本没问题,我也是随便讲讲,好吧,其实就是凑凑字数。
二、接入微信分享SDK碰到的坑
1、跳转弹出页面提示失败

还有如果包名和签名对不上你在微信后台申请时填的,也是无法跳转的。
2、无法获取到分享的回调
是的,无论是Android还是IOS都是这样,似乎是微信这样特意去设计的,因为QQ是可以的,QQ分享选择留在QQ,返回之后也是有回调的。
当前版本分享到朋友圈不会有这个选择,所以可以只对分享到微信做处理,那么官方没有处理的办法怎么办?我们只能自己写逻辑去处理了。
(1)分享直接错误,没有跳转微信的情况:
send -> onPause -> WXEntryActivity -> onResume
(2)分享时弹出同一个页面提示分享错误:
send -> onPause -> (点击确认之后)onResume
是的,这种情况是不走WXEntryActivity 的
(3)分享跳转到微信,然后直接物理返回应用:
send -> onPause -> onStop -> 在微信返回 -> onStart -> WXEntryActivity -> onResume
(4)分享跳转到微信,然后切进程返回(只要是切进程返回都是这种情况):
send -> onPause -> onStop -> 在微信切进程 -> onStart -> onResume
可以看出这种情况也不会调用WXEntryActivity
(5)分享成功后选择返回应用:
send -> onPause -> onStop -> 分享成功后选返回应用 -> onStart -> WXEntryActivity -> onResume
(6)分享成功后选择留在微信:
send -> onPause -> onStop -> 分享成功后选留在微信 -> onStart -> onResume -> onPause -> onStop -> 再手动返回应用 -> onStart -> onResume
(7)分享到朋友圈:
send -> onPause -> onStop -> 确认分享朋友圈 -> onStart -> onResume -> onPause -> WXEntryActivity -> onResume
不知道为什么这个生命周期也是很乱
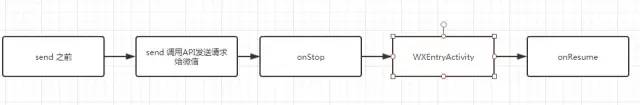
从上面的所有情况的生命周期观察,我的做法是判断send方法之后有调用onStop 生命周期就表示跳转微信的情况。
我是自己定义一个状态state去判断分享的结果,onResume的时候返回分享的结果,send之前state为0,默认设置结果为分享失败,send+onStop 之后设置结果为分享成功,WXEntryActivity 之后再把结果覆盖之前的变量,然后onResume返回。

评论
