【组件库】首页功能模块界面(2)
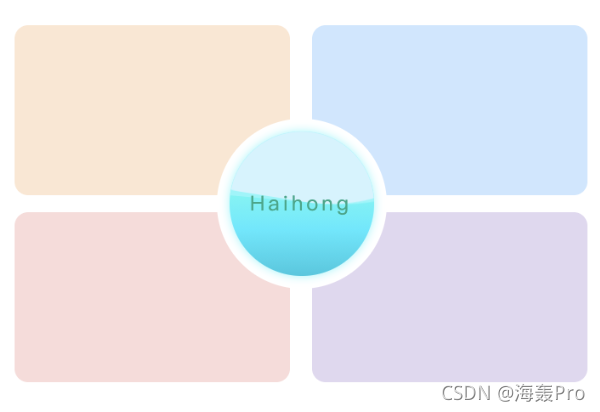
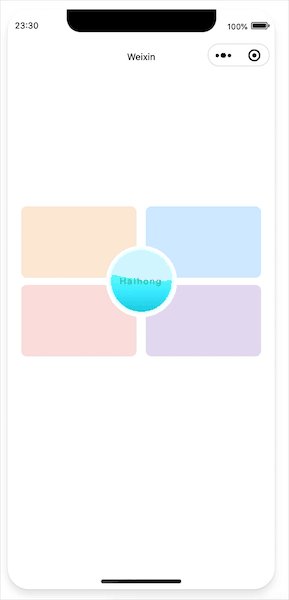
效果展示
静态展示

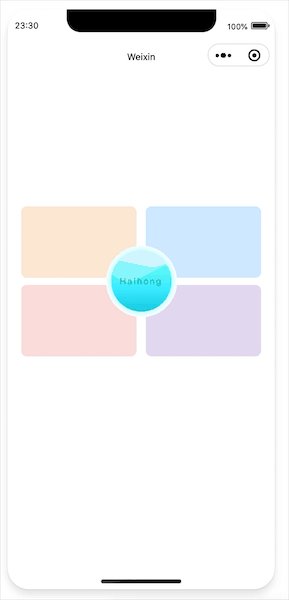
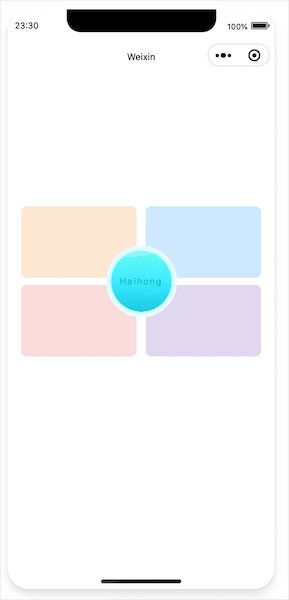
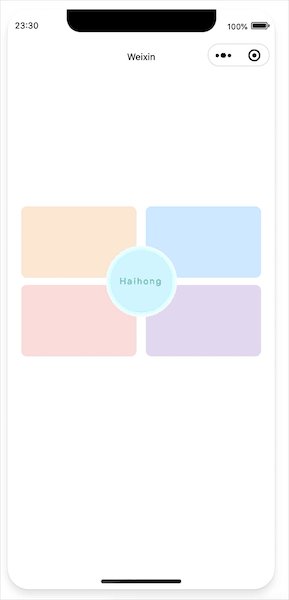
动态展示

Demo代码
js
Page({
/**
* 页面的初始数据
*/
data: {
//功能模块
// functions: [{
// name: '时光荏苒',
// numbers: '',
// iconpath: '/images/code.png',
// classifier: "Share",
// color: "orange",
// path: "../code/code"
// },
// {
// name: '每日一题',
// numbers: "",
// color: "cyan",
// iconpath: '/images/topic.png',
// classifier: "Dayup",
// path: "../resources/resources",
// },
// {
// name: '小小学堂',
// numbers: '',
// color: "red",
// iconpath: '/images/choucang.png',
// classifier: "Study",
// path: "../works/works",
// },
// {
// name: '创意小屋',
// numbers: '',
// color: "purple",
// iconpath: '/images/shangcheng.png',
// classifier: "Happy",
// path: "../functions/functions",
// }
// ],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
wxml
<view class="box">
<view class="item_1">
<!-- <view class="box_right">
<view class="box_righttop">时光荏苒</view>
<view class="box_rightlow"><text style="font-size:50rpx;margin:3rpx;color:red;">{{item.numbers}}</text>Study</view>
</view>
<view class="box_left">
<image class="box_img" src="/images/choucang.png"></image>
</view> -->
</view>
<view class="item_2 bg-cyan light">
<!-- <view class="box_right">
<view class="box_righttop">时光荏苒</view>
<view class="box_rightlow"><text style="font-size:50rpx;margin:3rpx;color:red;">{{item.numbers}}</text>Study</view>
</view>
<view class="box_left">
<image class="box_img" src="/images/choucang.png"></image>
</view> -->
</view>
<view class="item_3 bg-red light">
<!-- <view class="box_right">
<view class="box_righttop">时光荏苒</view>
<view class="box_rightlow"><text style="font-size:50rpx;margin:3rpx;color:red;">{{item.numbers}}</text>Study</view>
</view>
<view class="box_left">
<image class="box_img" src="/images/choucang.png"></image>
</view> -->
</view>
<view class="item_4 bg-purple light">
<!-- <view class="box_right">
<view class="box_righttop">时光荏苒</view>
<view class="box_rightlow"><text style="font-size:50rpx;margin:3rpx;color:red;">{{item.numbers}}</text>Study</view>
</view>
<view class="box_left">
<image class="box_img" src="/images/choucang.png"></image>
</view> -->
</view>
<view class="circlex">
<view class="loading">
<view class="wave"></view>
</view>
</view>
</view>
wxss
.box {
position: relative;
width: 90%;
height: 420rpx;
margin: 50% auto;/*整个模块的位置 可以自己修改*/
/* background: #000; */
}
.item_1 {
position: absolute;
top: 0px;
left: 0px;
width: 48%;
height: 200rpx;
border-radius: 16rpx;
background-color: #fde6d2;
overflow: hidden;
display: flex;
flex-wrap: wrap;
}
.item_1 .fun_name {
position: relative;
width: 100%;
height: 40%;
/* background-color: red; */
padding-top: 10%;
padding-left: 20%;
line-height: 100%;
align-items: center;
font-size: 30rpx;
}
.item_1 .fun_icon {
width: 100%;
height: 60%;
}
.box_img {
width: 120rpx;
height: 120rpx;
}
.item_2 {
position: absolute;
top: 0px;
right: 0px;
width: 48%;
height: 200rpx;
border-radius: 16rpx;
background-color: #cce6ff;
overflow: hidden;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.item_3 {
position: absolute;
bottom: 0;
left: 0px;
width: 48%;
height: 200rpx;
background-color: #fadbd9;
border-radius: 16rpx;
overflow: hidden;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.item_4 {
position: absolute;
/* top: 220rpx; */
bottom: 0;
right: 0px;
width: 48%;
height: 200rpx;
background-color: #e1d7f0;
border-radius: 16rpx;
overflow: hidden;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.circlex {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200rpx;
height: 200rpx;
border-radius: 50%;
background-color: #fff;
overflow: hidden;
}
.circlex .loading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 170rpx;
height: 170rpx;
/* background-color:red; */
border-radius: 50%;
background: #b0f4ff;
border-radius: 50%;
overflow: hidden;
animation: loadingBreath 12s infinite linear;
}
.circlex .loading::before {
content: 'Haihong';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 12px;
letter-spacing: 2px;
color: #10a789;
font-family: sans-serif;
z-index: 2;
}
.circlex .loading::after {
content: '';
position: absolute;
width: 100%;
height: 25%;
bottom: 0;
background-image: linear-gradient(to top, #12c8e0, #36e9ff, #5ffbf1);
animation: loadingRun 5.2s linear infinite;
}
.wave::before {
content: '';
position: absolute;
left: -50%;
width: 200%;
height: 200%;
z-index: 1;
background-color: #85f7fb;
border-radius: 52% 25% 62% 69%/25% 38%;
animation: loadingWave 5.2s linear infinite;
}
.wave::after {
content: '';
position: absolute;
left: -50%;
width: 200%;
height: 200%;
z-index: 1;
background-color: #d0f4ff;
border-radius: 42% 38% 40% 62%/28% 35%;
animation: loadingWave 5.2s ease-in-out infinite;
}
.middle {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
width: 90%;
margin: 0 auto;
transform: translate3d(0, 0, 0);
opacity: 1;
}
.middle_box {
width: 48%;
margin-top: 10rpx;
margin-bottom: 10rpx;
height: 200rpx;
background: yellowgreen;
border-radius: 16rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.box_right {
width: 50%;
display: flex;
flex-direction: column;
align-items: center;
vertical-align: center;
justify-content: center;
}
.box_righttop {
padding-top: 40rpx;
padding-left: 30rpx;
width: 100%;
height: 100rpx;
font-size: 30rpx;
}
.box_rightlow {
width: 110%;
height: 100rpx;
padding-top: 00rpx;
padding-left: 40rpx;
}
.box_left {
width: 50%;
}
.box_img {
margin-top: 50rpx;
margin-left: 20rpx;
width: 120rpx;
height: 120rpx;
}
.circle {
position: absolute;
top: 42%;
left: 50%;
transform: translate(-50%, 0);
width: 200px;
height: 200px;
background: #b0f4ff;
border-radius: 50%;
overflow: hidden;
animation: loadingBreath 2s infinite linear;
}
/* 呼吸灯动画 */
@keyframes loadingBreath {
0% {
box-shadow: 0 0 5px 0 #85f7fb;
}
25% {
box-shadow: 0 0 20px 0 #85f7fb;
}
50% {
box-shadow: 0 0 5px 0 #85f7fb;
}
75% {
box-shadow: 0 0 20px 0 #85f7fb;
}
100% {
box-shadow: 0 0 5px 0 #85f7fb;
}
}
/* 底部液体上升动画 */
@keyframes loadingRun {
0% {
height: 25%;
}
100% {
height: 100%;
}
}
/* wave动画 */
@keyframes loadingWave {
0% {
top: -100%;
transform: rotate(0);
}
100% {
top: -200%;
transform: rotate(360deg);
}
}
结语
这种样式的模块是挺早以前就有点感觉
前一段时间没事写了写
感觉还是有点不太行
主要是title、icon位置不知道咋放才显得美观一点(注释代码可以去掉 看看效果图 自己感觉不好看就注释了)
「文章仅作为学习笔记,记录从0到1的一个过程」
希望对您有所帮助,如有错误欢迎小伙伴指正~
评论
