微前端场景下的代码共享

大家好,我是法医
前言
在现有前端应用日益复杂化的业务场景下,将一个体积庞大的前端应用拆分为几个可以独立开发、测试、部署的微应用变得越来越普遍。微前端的这种模式这大大提高了我们的构建效率,在每次构建时我们不再需要去构建一个庞大的应用,而是构建我们所需要构建的某个子应用。通常在一个微前端的架构下应用之间又会有许多公共的代码,那么在此基础上又如何更加灵活更加有效的共用这些代码呢?(下面介绍的各种方案与微前端的场景并无绑定关系,只是基于这个场景更好去说明一些问题)。
Common Solutions
NPM依赖
比较常见的做法是将公有模块作为npm包发布,然后作为每个子应用的依赖来引入,但实际上我们只做到了代码层面上的共享与复用,在构建时我们仍然会重复打包,并没有真正实现共享,而且以npm包的形式引入的话也存在一些版本问题,每次公共代码的更新都得去所有依赖方应用升级这个版本,发布成本较大。而且从性能上考虑,若子应用A、B、C都为依赖方,那最终页面上会加载三份公共npm包的代码。

Monorepo
还有一个比较常见的方法就是将公共代码也作为Monorepo下的一个子项目,之后将这个package作为其他应用的dependency来import

{
"name": "@package/a",
"dependencies": {
"@package/common": "0.0.1"
}
}
虽然不像 npm 那样存在版本更新的问题,但是他们也有一个同样的问题就是只做到了代码层面上的共享与复用,实际上在构建时还是会重复打包,在页面性能上也会造成重复加载问题。
Webpack DLLPlugin
DLL(Dynamic Link Library)文件为动态链接库文件,在Windows中,许多应用程序并不是一个完整的可执行文件,它们被分割成一些相对独立的动态链接库,即DLL文件,放置于系统中。当我们执行某一个程序时,相应的DLL文件就会被调用。
形象一点说就是,我们把一部分公用模块抽离预先打包成动态链接库,每次构建时我们只需要构建我们的业务代码而不需要再去打包构建动态库,除非公用模块有更新,我们才需要去对其进行打包构建。
这里只做简单介绍:

将需要共享的依赖打包,通过DllPlugin生成manifest.json文件描述对应的dll文件里保存的模块
module.exports = {
resolve: {
extensions: [".js", ".jsx"]
},
entry: {
alpha: ["./a", "./b"]
},
output: {
path: path.join(__dirname, "dist"),
filename: "MyDll.[name].js",
library: "[name]_[fullhash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "[name]-manifest.json"),
name: "[name]_[fullhash]"
})
]
};
需要使用DLL模块则通过manifest.json文件把依赖名称映射成DLL模块上对应的模块id来require
{"name":"alpha_32ae439e7568b31a353c","content":{"./a.js":{"id":1,"buildMeta":{}},"./b.js":{"id":2,"buildMeta":{}}}}
使用DLL Reference模块来读取manifest文件实现依赖的映射
// webpack.config.js
new webpack.DllReferencePlugin({
context: path.join(__dirname, "..", "dll"),
manifest: require("../dll/dist/alpha-manifest.json")
}),
在入口html文件中插入打包生成的dll文件
<body>
<!--引用dll文件-->
<script src="../dist/dll/MyDll.alpha.js" ></script>
</body>
可以看到这个配置成本还是蛮高的,实在不是很友好,但是确实解决了每次构建重复打包的问题,但是和下文要介绍的external一样也造成了一些问题,例如入口文件随着dll文件的插入会越来越大导致性能的下降
Webpack Externals
再来看看Externals,它解决的问题与上面说到的DLLPlugin差不多,防止将某些依赖打包到bundle中,而是在运行时再去加载这部分依赖,实现模块的复用同时提高编译速度
index.html
<script src="https://code.jquery.com/jquery-3.1.0.js"integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk="crossorigin="anonymous"></script>
webpack.config.js
module.exports = {//...
externals: {
jquery: 'jQuery',},
};
剥离掉不需要改动的模块,下面代码仍能正确运行
import $ from 'jquery';
$('.my-element').animate(/* ... */);
可以看到Externals比之前介绍的DLLPlugin在使用上要简单的多,同时这也是现在一些微前端框架依赖共享的方式(如Garfish[1])
总结
上文我们简单聊了四种代码共享的解决方案,看起来Externals是最能解决我们的问题的,也是目前一些微前端框架使用的依赖共享方案,既在打包构建上解决了重复打包的问题,提高打包效率,减小了包体积,又在页面性能上避免了公共代码的重复加载,但是Externals并不是那么灵活,同时也有许多问题:
模块可能独立页面
如果子应用是会作为独立页面的话,通过external在主应用加载依赖就不行了,而需要手动引入
公共包不匹配
external是比较受限制的,对于那些非常通用不需要频繁更新的依赖可以采用这种方式(如react,react-dom),其他如Redux或者Mobx等别的依赖不一定是每个子应用都在使用的
性能差
主模块越来越大,加载了许多该模块不需要的代码导致首屏很慢
所以我们是否可以更加动态化得按需加载,而不是像external一样在入口处加载所有公共代码呢?那当然是有的,就是下文将介绍的Webpack 5新特性Module Federation Plugin
Webpack 5 Module Federation[2]
什么是Module Federation?
官方文档的解释为可以让一个应用与其他应用在运行时互相提供或者消费各自的模块,即它可以让一个JS应用在进程中动态地去加载其他应用的代码。为了更加清晰一点,我们可以将每个模块定义为下面三种角色:
Host(消费方): 消费其他应用内容的消费方 Remote(被消费方):提供部分内容给其他应用消费的一方 Bidirectional-hosts(既是消费方也是被消费方): 一个既作为host消费其他应用的内容,又作为remote提供给其他应用内容的构建
我们从一个官方的demo[3]开始,先简单介绍下这个demo做的事情
complete-react-case
├─ component-app 组件层App,依赖lib-app,暴露一些组件,既是Remote也是Host
│ ├─ App.jsx
│ ├─ bootstrap.js
│ ├─ index.js
│ ├─ package.json
│ ├─ public
│ │ └─ index.html
│ ├─ src
│ │ ├─ Button.jsx
│ │ ├─ Dialog.jsx
│ │ ├─ Logo.jsx
│ │ ├─ MF.jpeg
│ │ ├─ ToolTip.jsx
│ │ └─ tool-tip.css
│ └─ webpack.config.js
├─ lib-app 底层App,暴露了一些基础库:react, react-dom,属于一个remote
│ ├─ index.js
│ ├─ package.json
│ └─ webpack.config.js
├─ main-app 上层App,依赖了lib-app和component-app应用,一个纯粹的host
│ ├─ App.jsx
│ ├─ bootstrap.js
│ ├─ index.js
│ ├─ package.json
│ ├─ public
│ │ └─ index.html
│ └─ webpack.config.js
├─ package-lock.json
└─ package.json
我们再来看下main_app的代码,因为它作为host消费了其他两个应用的代码
import React from 'lib-app/react';
import Button from 'component-app/Button';
import Dialog from 'component-app/Dialog';
import ToolTip from 'component-app/ToolTip';
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
dialogVisible: false,
};
this.handleClick = this.handleClick.bind(this);
this.handleSwitchVisible = this.handleSwitchVisible.bind(this);
}
handleClick(ev) {
console.log(ev);
this.setState({
dialogVisible: true,
});
}
handleSwitchVisible(visible) {
this.setState({
dialogVisible: visible,
});
}
render() {
return (
<div>
<h1>Open Dev Tool And Focus On Network,checkout resources details</h1>
<p>
react、react-dom js files hosted on <strong>lib-app</strong>
</p>
<p>
components hosted on <strong>component-app</strong>
</p>
<h4>Buttons:</h4>
<Button type="primary" />
<Button type="warning" />
<h4>Dialog:</h4>
<button onClick={this.handleClick}>click me to open Dialog</button>
<Dialog switchVisible={this.handleSwitchVisible} visible={this.state.dialogVisible} />
<h4>hover me please!</h4>
<ToolTip content="hover me please" message="Hello,world!" />
</div>
);
}
}
我们可以看到main_app从lib-app里引入了依赖react,又从componet-app里引入了几个组件,通过配置Module federation plugin实现了跨应用的代码复用,而且配置也非常简单,下面会继续介绍
import React from 'lib-app/react';
import Button from 'component-app/Button';
import Dialog from 'component-app/Dialog';
import ToolTip from 'component-app/ToolTip';
Module federation的配置
/**
* lib-app/webpack.config.js
*/
{
plugins: [
new ModuleFederationPlugin({
name: 'lib-app',
filename: 'remoteEntry.js',
exposes: {
'./react': 'react',
'./react-dom': 'react-dom'
}
})
],
}
/**
* component-app/webpack.config.js
*/
{
plugins: [
new ModuleFederationPlugin({
name: 'component-app',
filename: 'remoteEntry.js',
exposes: {
'./Button': './src/Button.jsx',
'./Dialog': './src/Dialog.jsx',
'./Logo': './src/Logo.jsx',
'./ToolTip': './src/ToolTip.jsx',
}
remotes: {
'lib-app': 'lib_app@http://localhost:3000/remoteEntry.js',
},
})
],
}
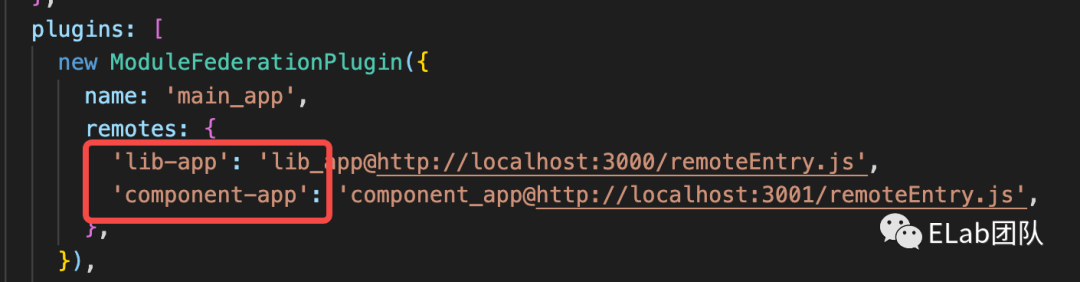
/**
* main-app/webpack.config.js
*/
{
plugins: [
new ModuleFederationPlugin({
name: 'main_app',
remotes: {
'lib-app': 'lib_app@http://localhost:3000/remoteEntry.js',
'component-app': 'component_app@http://localhost:3001/remoteEntry.js',
},
})
],
}
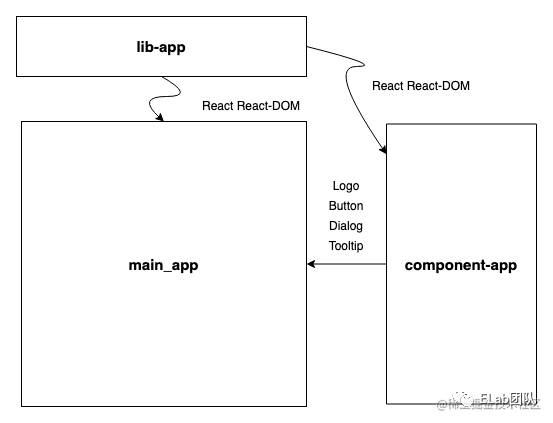
这个就是Module federation的配置,大概想表达的意思如下图:

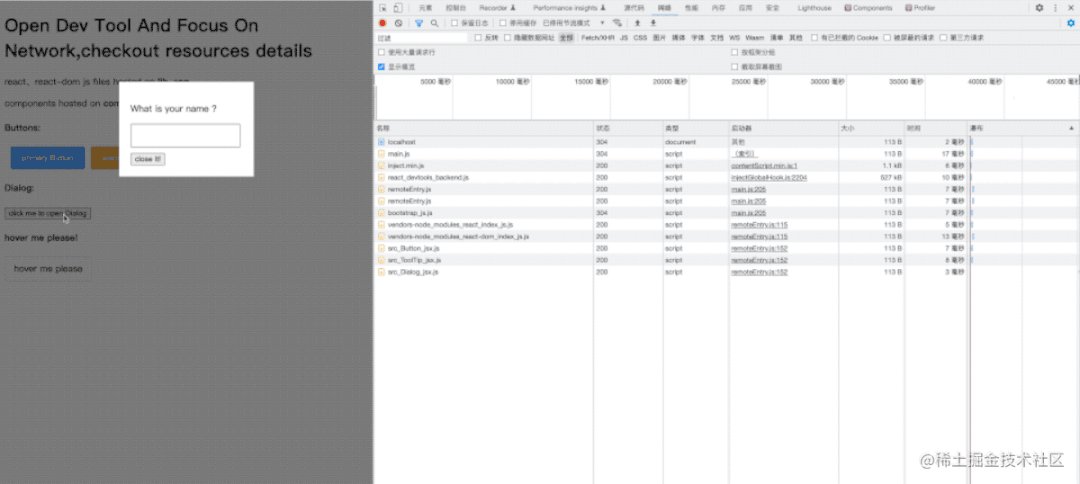
页面表现
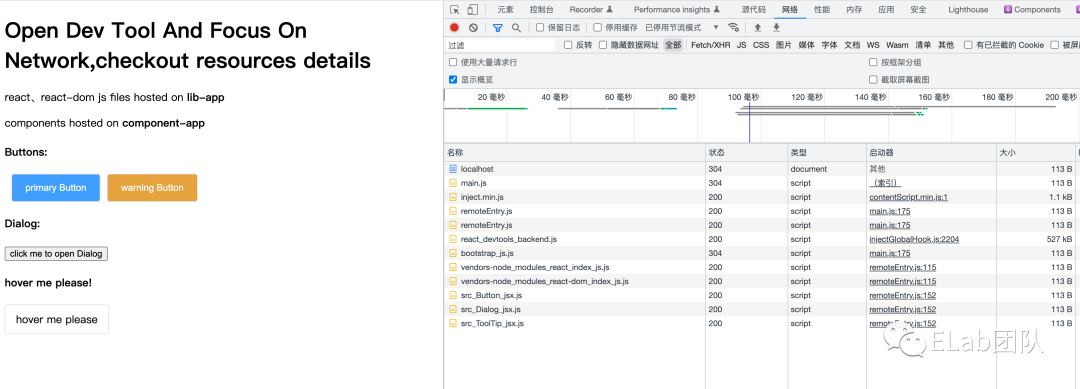
看到这里可能我们还没啥感觉,不就是从一个应用引另一个应用的代码吗,但是接下来要介绍的页面表现才是令人惊讶的地方,我们来看下main_app的页面文件加载

可以看到文件的加载顺序为:
main.js (主模块)
remoteEntry.js(指向lib-app 113B)
remoteEntry.js(指向component-app 113B)
bootstrap_js.js(主模块启动文件)
lib-app/react
lib-app/react-dom
component-app/Button
component-app/Dialog
component-app/Tooltip
这里我们就能看到几个非常吸引人的点了
Host模块
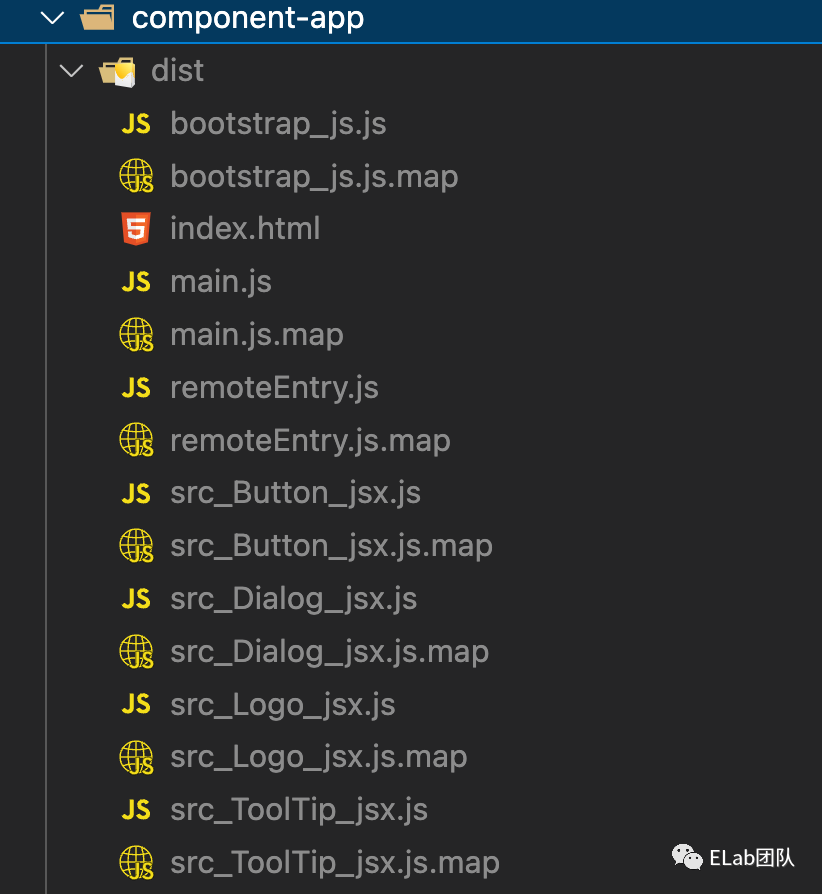
main_app的外部依赖不会被打包进入主模块的main.js,解决了随着公共代码使用的增多导致main.js越来越大的问题,其次我们可以看到lib-app暴露的两个依赖(react, react-dom)及component-app暴露的组件(Button,Dialog及ToolTip)是分开加载的,作为不同的文件进行了构建(实际看build生成也是如此),在动态加载下可以进一步提高页面性能
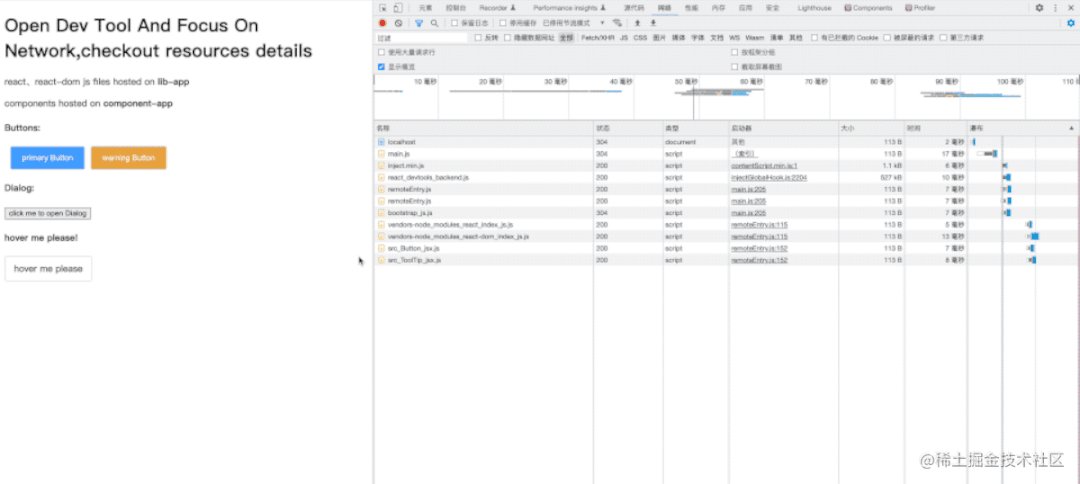
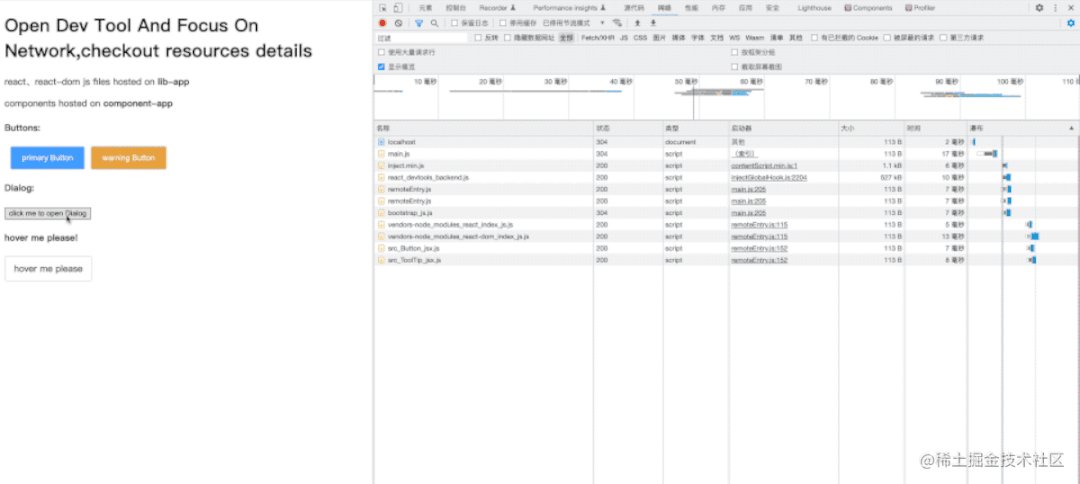
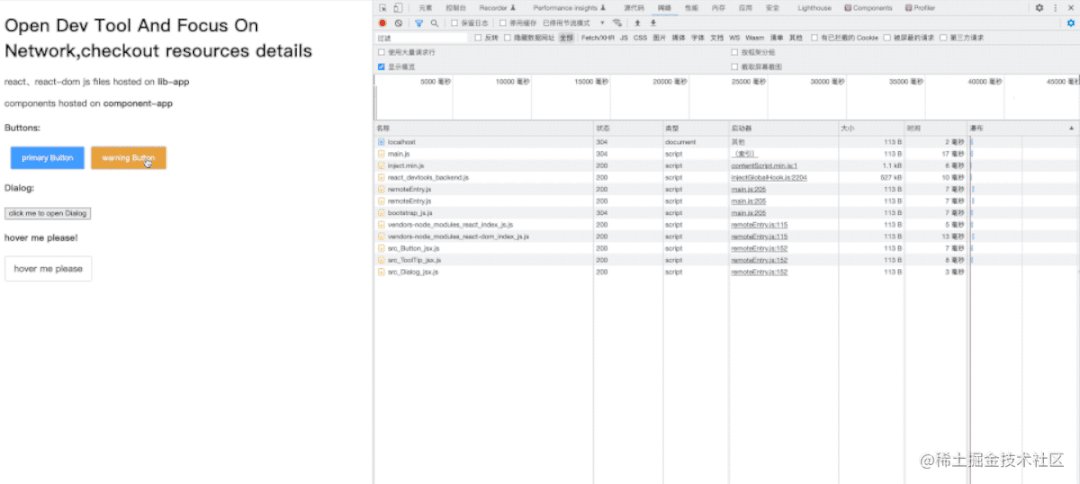
举个例子,我们将上面main_app稍作改造,懒加载Dialog
const Dialog = React.lazy(() => import('component-app/Dialog'));
<button onClick={this.handleClick}>click me to open Dialog</button>
{this.state.dialogVisible && (
<React.Suspense fallback={null}>
<Dialog switchVisible={this.handleSwitchVisible} visible={this.state.dialogVisible} />
</React.Suspense>
)}
看下页面表现:

Remote模块
那么Remote模块的性能又会如何呢?随着公共代码的增多会不会影响Remote模块的页面性能?

暴露出去的每个外部模块都是单独打包,而不是全部打在remote模块的入口文件main.js里,如果没有使用这些代码的话并不会加载,因此被消费方并不会因为公共代码的增多而影响到页面性能
源码解析
加载main_app的入口文件main.js
首先我们来简单看看作为消费方的main_app入口文件main.js里webpack_modules的定义
var __webpack_modules__ = ({
/***/ "webpack/container/reference/component-app":
/*!*********************************************************************!*\
!*** external "component_app@http://localhost:3001/remoteEntry.js" ***!
*********************************************************************/
/***/ ((module, __unused_webpack_exports, __webpack_require__) => {
"use strict";
var __webpack_error__ = new Error();
module.exports = new Promise((resolve, reject) => {
if(typeof component_app !== "undefined") return resolve();
__webpack_require__.l("http://localhost:3001/remoteEntry.js", (event) => {
if(typeof component_app !== "undefined") return resolve();
var errorType = event && (event.type === 'load' ? 'missing' : event.type);
var realSrc = event && event.target && event.target.src;
__webpack_error__.message = 'Loading script failed.\n(' + errorType + ': ' + realSrc + ')';
__webpack_error__.name = 'ScriptExternalLoadError';
__webpack_error__.type = errorType;
__webpack_error__.request = realSrc;
reject(__webpack_error__);
}, "component_app");
}).then(() => (component_app));
/***/ "webpack/container/reference/lib-app": //.... 与component-app类似
/***/ }),
入口文件定义的webpack_modules即为两个被消费应用的remoteEntry文件,这个文件看起来就像DLL Plugin里的mainfest.json文件一样链接起了这些应用,让我们随着页面的文件加载流程接着往下看

加载启动文件bootstrap.js
(() => {
/*!******************!*\
!*** ./index.js ***!
******************/
__webpack_require__.e(/*! import() */ "bootstrap_js").then(__webpack_require__.bind(__webpack_require__, /*! ./bootstrap.js */ "./bootstrap.js"));
})();
加载完main.js文件后就要开始加载启动文件bootstrap.js了,从之前的加载过程我们看到remoteEntry文件是先于启动文件bootstrap文件的,看上面的代码这一步应该发生在__webpack_require__.e中,在remoteEntry文件执行完后再执行bootstrap.js,确保了依赖的前置
webpack_require.e
__webpack_require__.e = (chunkId) => {
return Promise.all(Object.keys(__webpack_require__.f).reduce((promises, key) => {
__webpack_require__.f[key](chunkId, promises "key");
return promises;
}, []));
};
这里实际调用了__webpack_require__.f上的函数,生成一个promise数组,并resolve所有的promise
webpack_require.f
接下来看下__webpack_require__.f上的函数
webpack_require.f.remotes
/* webpack/runtime/remotes loading */
/******/ var chunkMapping = {
/******/ "bootstrap_js": [
/******/ "webpack/container/remote/lib-app/react",
/******/ "webpack/container/remote/component-app/Button",
/******/ "webpack/container/remote/component-app/Dialog",
/******/ "webpack/container/remote/component-app/ToolTip",
/******/ "webpack/container/remote/lib-app/react-dom"
/******/ ]
/******/ };
/******/ var idToExternalAndNameMapping = {
/******/ "webpack/container/remote/lib-app/react": [
/******/ "default",
/******/ "./react",
/******/ "webpack/container/reference/lib-app"
/******/ ],
/******/ "webpack/container/remote/component-app/Button": [
/******/ "default",
/******/ "./Button",
/******/ "webpack/container/reference/component-app"
/******/ ],
/******/ "webpack/container/remote/component-app/Dialog": [
/******/ "default",
/******/ "./Dialog",
/******/ "webpack/container/reference/component-app"
/******/ ],
/******/ "webpack/container/remote/component-app/ToolTip": [
/******/ "default",
/******/ "./ToolTip",
/******/ "webpack/container/reference/component-app"
/******/ ],
/******/ "webpack/container/remote/lib-app/react-dom": [
/******/ "default",
/******/ "./react-dom",
/******/ "webpack/container/reference/lib-app"
/******/ ]
/******/ };
/******/ __webpack_require__.f.remotes = (chunkId, promises) => {
/******/ var handleFunction = (fn, arg1, arg2, d, next, first) => {
/******/ try {
/******/ var promise = fn(arg1, arg2);
/******/ if(promise && promise.then) {
/******/ var p = promise.then((result) => (next(result, d)), onError);
/******/ if(first) promises.push(data.p = p); else return p;
/******/ } else {
/******/ return next(promise, d, first);
/******/ }
/******/ } catch(error) {
/******/ onError(error);
/******/ }
/******/ }
/******/ var onExternal = (external, _, first) => (external ? handleFunction(__webpack_require__.I, data[0], 0, external, onInitialized, first) : onError());
/******/ var onInitialized = (_, external, first) => (handleFunction(external.get, data[1], getScope, 0, onFactory, first));
/******/ var onFactory = (factory) => {
/******/ data.p = 1;
/******/ __webpack_require__.m[id] = (module) => {
/******/ module.exports = factory();
/******/ }
/******/ };
/******/ handleFunction(__webpack_require__, data[2], 0, 0, onExternal, 1);
/******/ });
/******/ }
/******/ }
这里的代码量比较多,简单来说就是通过用当前模块id通过Map找到所依赖remote模块id再添加具体的依赖到webpack_modules中。
以Button为例,当我们加载 src_bootstrap_js 这个 chunk 时,经过 remotes,发现这个 chunk 依赖了component-app/Button
var chunkMapping = {
"bootstrap_js": [
"webpack/container/remote/component-app/Button",
//...
]
};
var idToExternalAndNameMapping = {
"webpack/container/remote/component-app/Button": [
"default",
"./Button",
"webpack/container/reference/component-app"
],
//...
};
// 最终结果可以简化为下面这段代码
__webpack_require__.m[id] = (module) => {
module.exports = __webpack_require__( "webpack/container/reference/component-app").then(componet-app => component-app.get('./Button'))
}
}
可以看出我们对远程模块componet-app上button的使用其实就是调用component-app.get('./Button'),这貌似就是使用了个全局变量的get方法?这些又是在哪里定义的呢,就是remoteEntry文件!
remoteEntry.js
看下component-app的remoteEntry.js文件,把整个代码简化一下
// 定义全局变量
var component_app;
(() => { //....
(() => {
var exports = __webpack_exports__;
/*!***********************!*\
!*** container entry ***!
***********************/
// 生成暴露出去的模块Map
var moduleMap = {
"./Button": () => {
return Promise.all([__webpack_require__.e("webpack_container_remote_lib-app_react"), __webpack_require__.e("src_Button_jsx")]).then(() => (() => ((__webpack_require__(/*! ./src/Button.jsx */ "./src/Button.jsx")))));
},
"./Dialog": () => {
return Promise.all([__webpack_require__.e("webpack_container_remote_lib-app_react"), __webpack_require__.e("src_Dialog_jsx")]).then(() => (() => ((__webpack_require__(/*! ./src/Dialog.jsx */ "./src/Dialog.jsx")))));
},
"./Logo": () => {
return Promise.all([__webpack_require__.e("webpack_container_remote_lib-app_react"), __webpack_require__.e("src_Logo_jsx")]).then(() => (() => ((__webpack_require__(/*! ./src/Logo.jsx */ "./src/Logo.jsx")))));
},
"./ToolTip": () => {
return Promise.all([__webpack_require__.e("webpack_container_remote_lib-app_react"), __webpack_require__.e("src_ToolTip_jsx")]).then(() => (() => ((__webpack_require__(/*! ./src/ToolTip.jsx */ "./src/ToolTip.jsx")))));
}
};
// 定义Get方法
var get = (module, getScope) => {
__webpack_require__.R = getScope;
getScope = (
__webpack_require__.o(moduleMap, module)
? moduleMap[module]( "module")
: Promise.resolve().then(() => {
throw new Error('Module "' + module + '" does not exist in container.');
})
);
__webpack_require__.R = undefined;
return getScope;
};
// 定义init方法
var init = (shareScope, initScope) => {
if (!__webpack_require__.S) return;
var name = "default"
var oldScope = __webpack_require__.S[name];
if(oldScope && oldScope !== shareScope) throw new Error("Container initialization failed as it has already been initialized with a different share scope");
__webpack_require__.S[name] = shareScope;
return __webpack_require__.I(name, initScope);
};
// 在component_app上定义get, init方法
__webpack_require__.d(exports, {
get: () => (get),
init: () => (init)
});
})();
component_app = __webpack_exports__;
})();
总结来说这个文件定义了全局的 component-app变量,然后提供了一个 get 函数,通过get函数来加载moduleMap里具体的模块,即通过全局变量链接了两个应用。
webpack_require.f.j
webpack_require.f上的另一个方法,也是实际加载模块的方法,这里加载了bootstrap.js文件,这个函数没啥好说的,就是webpackJsonp异步加载,但也正因为如此才保证了文件的加载顺序
加载流程
加载应用入口文件main.js
准备加载启动文件bootstap.js
加载启动文件前发现有依赖的remotes模块
动态加载依赖的remotes模块
加载执行完所有的前置依赖后再加载bootstrap.js
所有依赖加载完成,再执行then逻辑,即webpack_require( "./bootstrap.js")
在启动应用时,进行了依赖的前置分析,通过生成的remoteEntry文件内的全局变量来get依赖的内容,最后再执行业务代码。
与微前端的结合
对比微前端框架现在普遍使用的Externals方式,显然Module Federation是个更好的解决方案,
主应用
通过主应用可以导出一些公共库及公共组件等,但并不影响主应用页面性能
子应用
动态加载主应用暴露的公共库及公共组件,减小了入口文件的大小,提高了页面性能
总结

Module Federation Plugin通过提供链接文件remoteEntry.js的cdn地址即可将不同的应用连接起来,不仅局限于微前端场景,即使不同的项目工程也可以让我们轻松做到更细粒度的代码共享。
RECOMMEND
