如何将宇宙最强 VSCode 打造为刷题神器!
不知道各位童鞋平时刷题用什么工具,我平时都是用 VSCode ,除了刷题,平时工作大部分也会使用 VSCode,因为这个工具插件非常多非常方便,UI 也很美观,除了编辑还支持大部分语言的调试,基本上都是零配置就可以使用。
那么让我们一起来看看这款宇宙最强刷题神器吧。
下载和安装
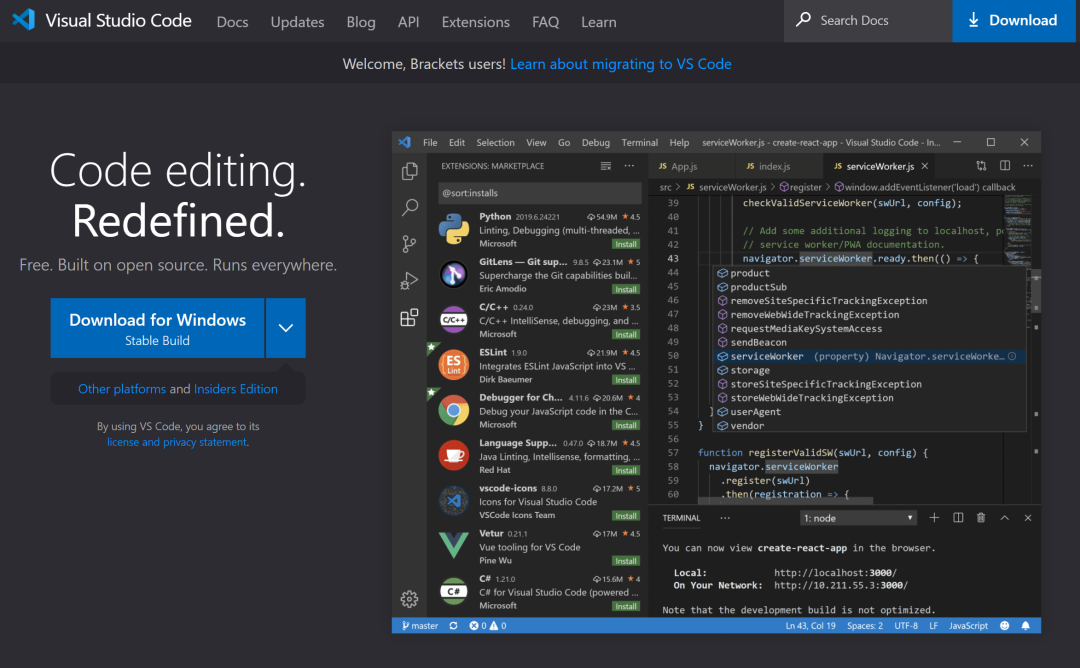
首先我们需要下载和安装 VSCode ,直接在官网下载。

下载完成后双击安装。
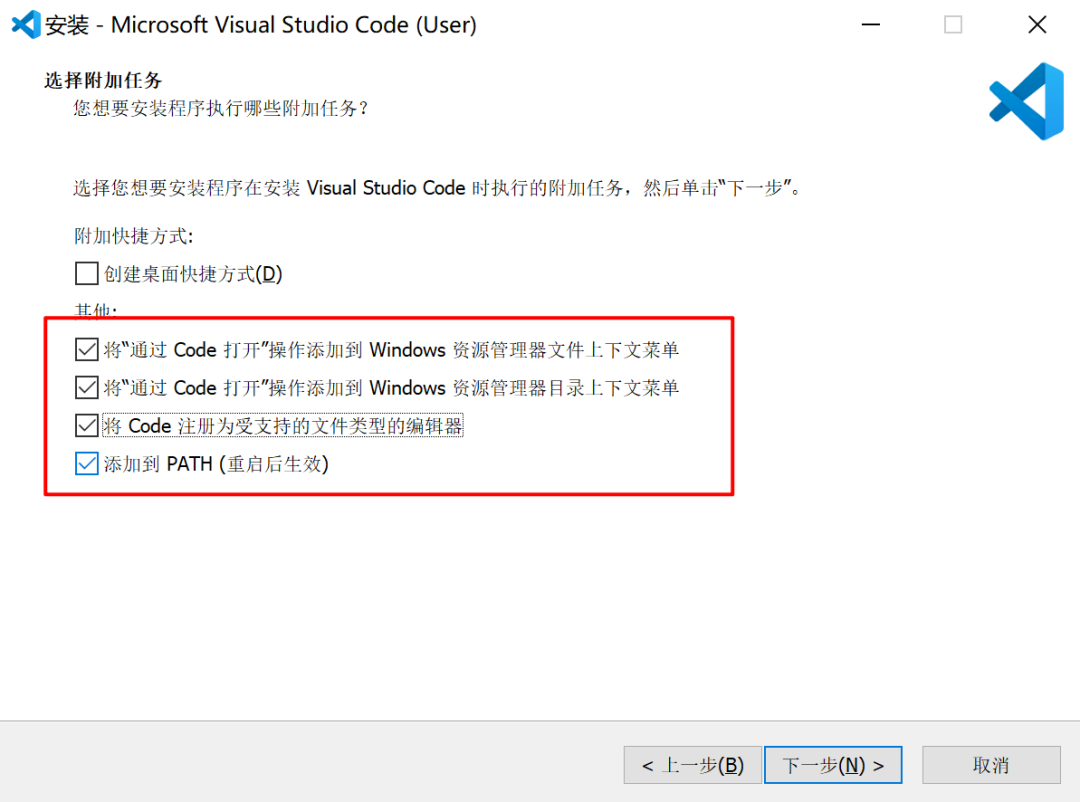
安装时记得勾选如下选项:

这样可以在命令行中使用 VSCode,也可以右键文件或者文件夹进行编辑。
初次使用
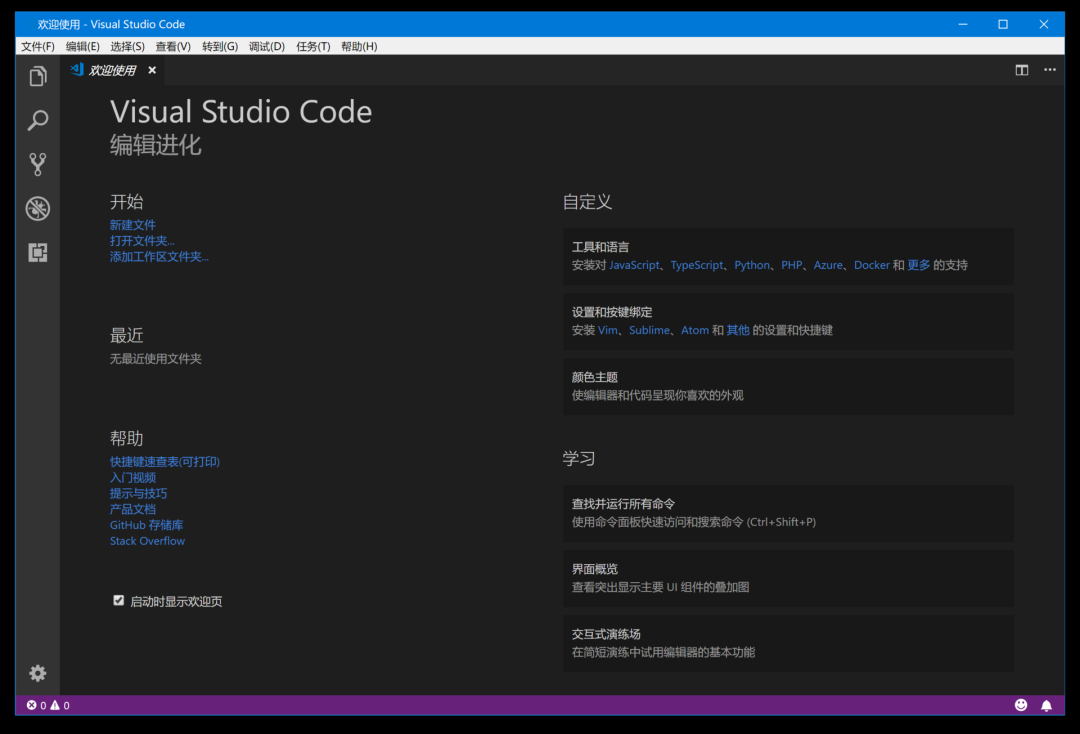
VSCode 第一次启动会显示欢迎使用的界面,这个界面可以让你快速打开文件和文件夹,还可以直接打开历史文件。

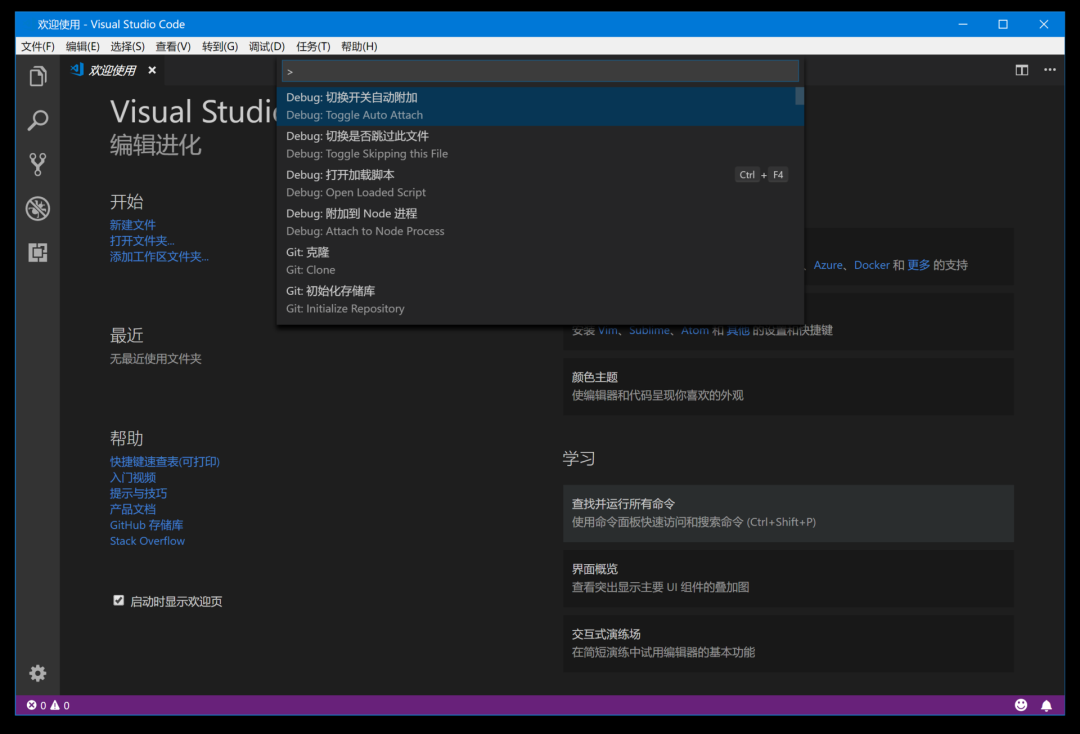
通过输入快捷键 ctrl+shift+p,可以打开命令面板,基本上所有的功能都可以在这里执行。

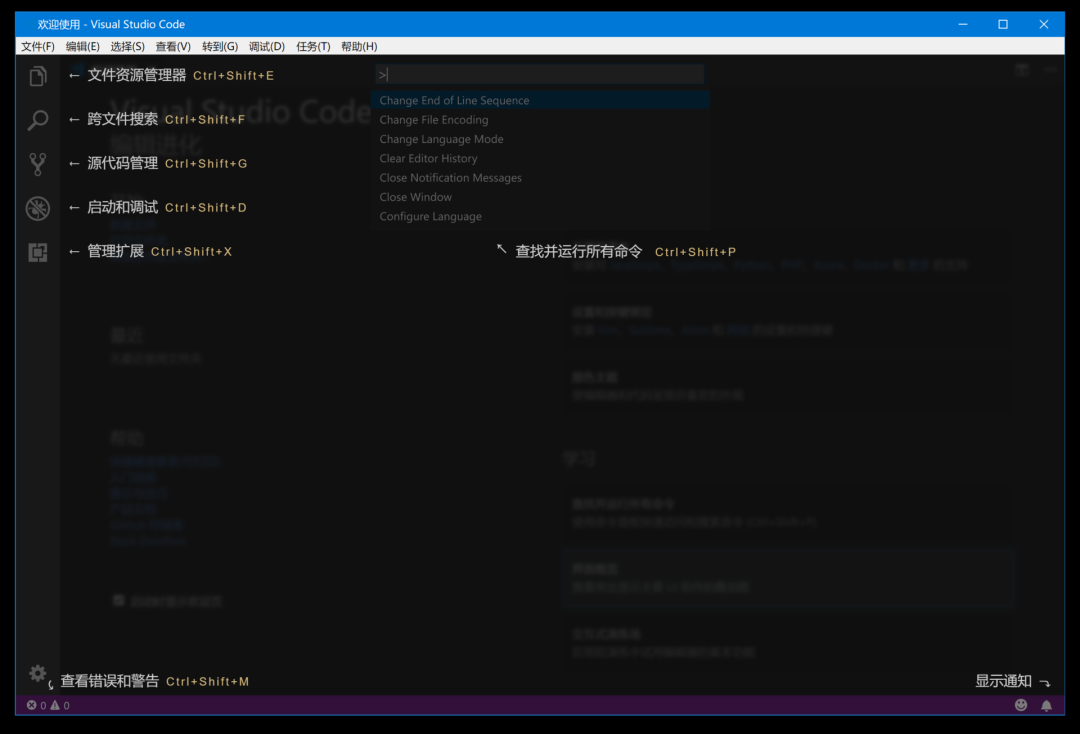
界面概览,下图展示了不同部件的位置。

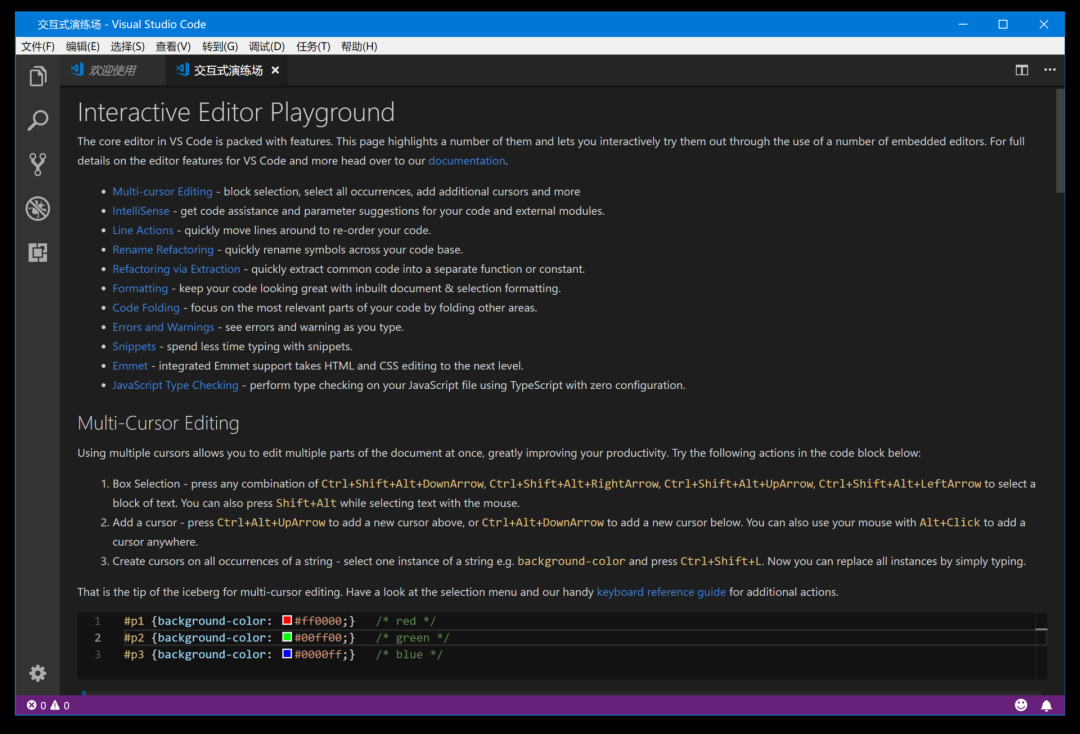
你还可以通过命令面板输入 playground,有一个 help 帮助,选择后进入如下界面:

在这里你可以学会基本的 VSCode 功能。
开始刷题
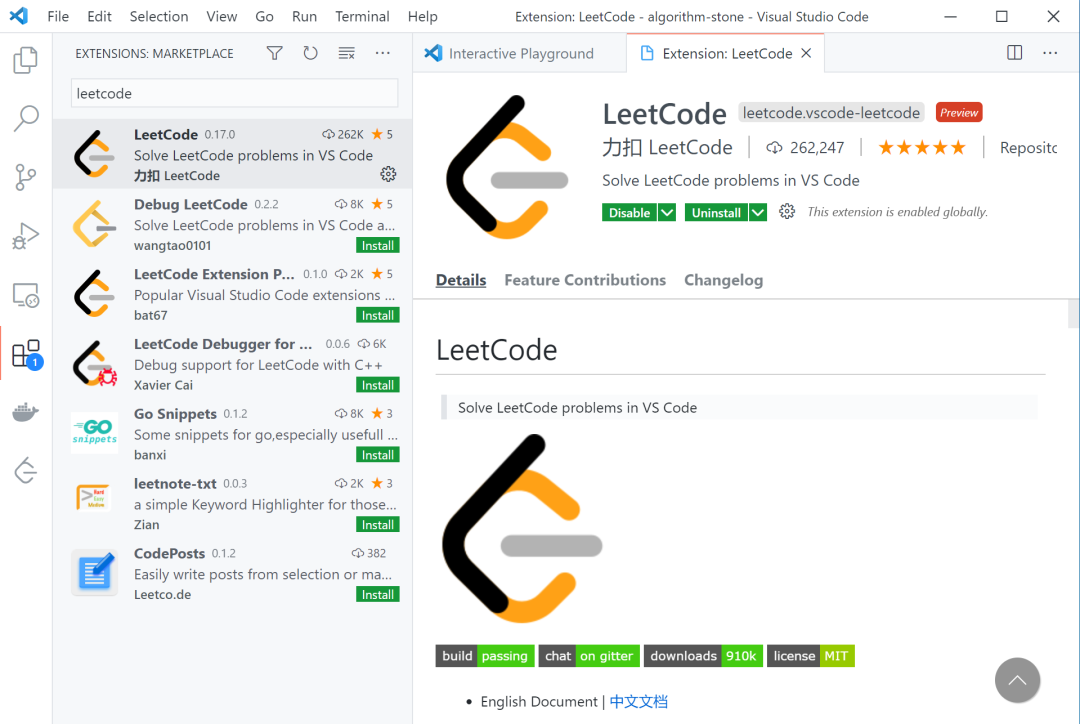
我们可以在 VSCode 上浏览和提交 LeetCode 的题目,首先是安装 LeetCode 插件。

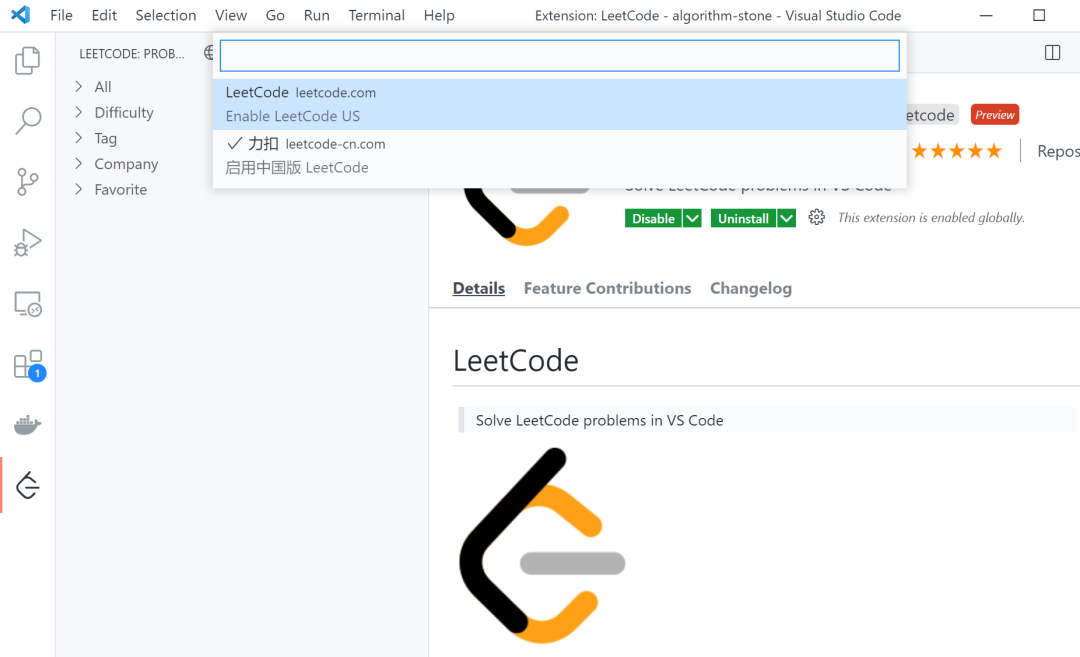
安装完成后,点击左边有个 LeetCode 图标,这时候点击地球图标,如下图:

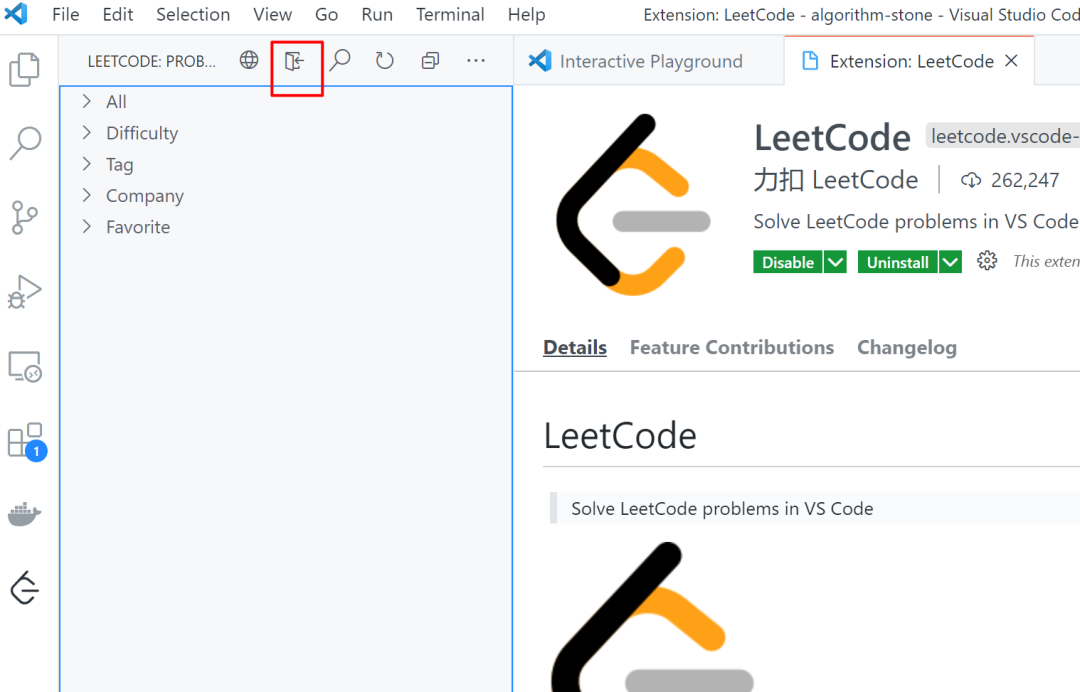
选择中国版,点击入口图标:

输入用户名和密码,就可以登录 LeetCode 账号刷题啦。
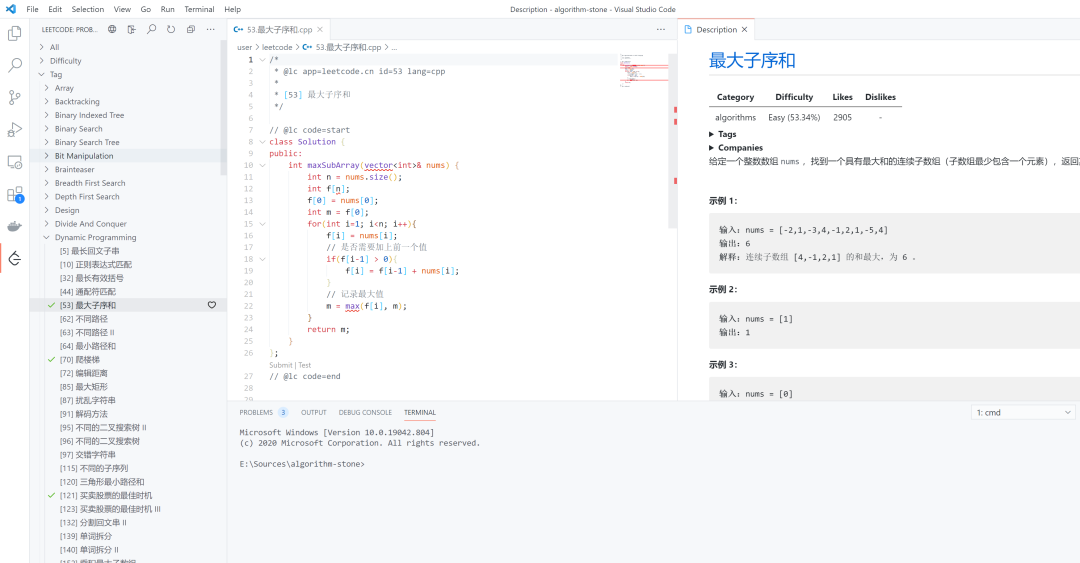
然后我们可以选择 tag 里面的动态规划题目:

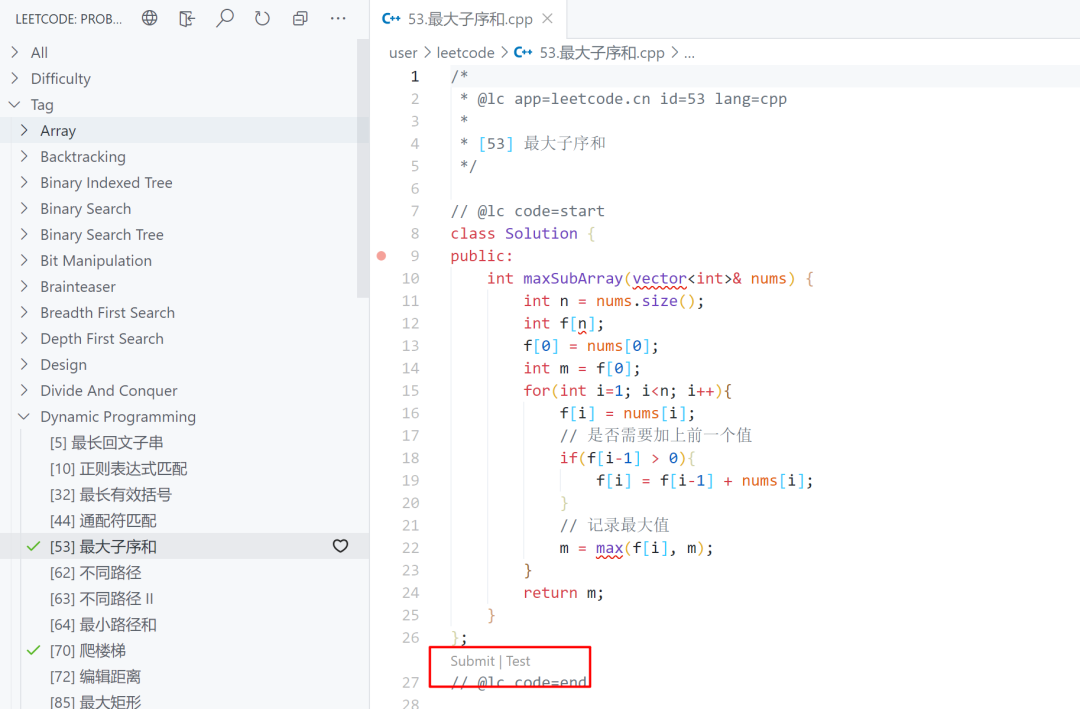
选择一个题目,会出现题目描述和代码窗口,完成代码后,点击 submit,就可以提交到官方 LeetCode 查看结果了。

到这里你就可以方便的刷题了不过我们还可以进一步看看 VSCode 的插件功能。
基本语言插件
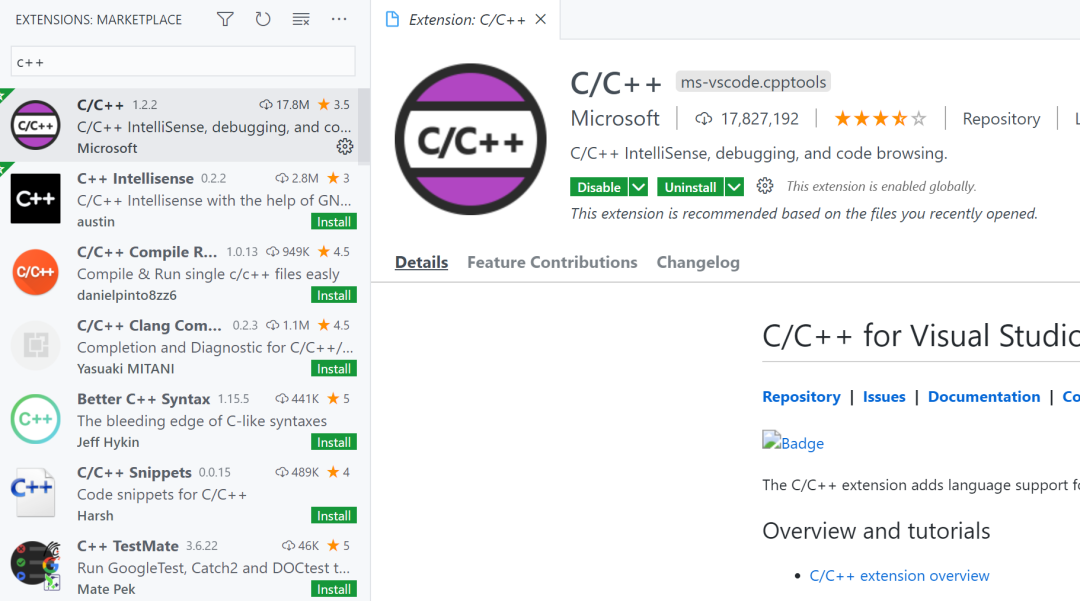
如果你使用 C++ 作为编程语言,你可以安装 C/C++ 插件,这个插件基本上能够完成需要的所有功能,包括代码格式化、调试、代码跳转、智能补全等功能。

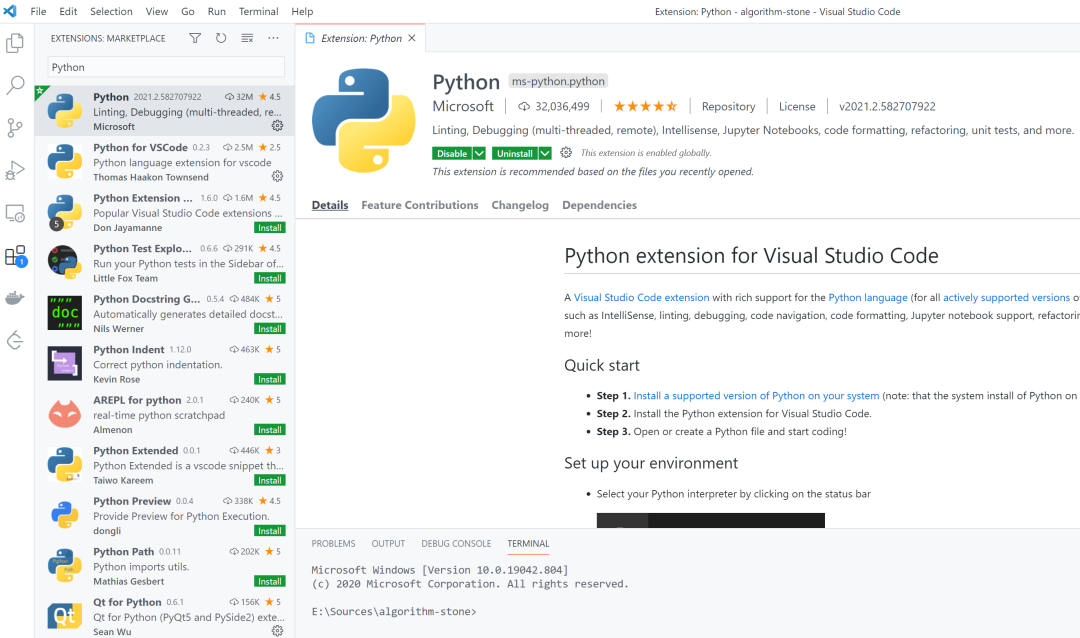
如果你使用 Python,可以安装 Python 插件,同样,这个插件也能完成 C++ 一样的功能,而且功能更加丰富。

如果你已经开始使用 VSCode 进行开发,你会慢慢的熟练并且习惯,开发遇到的大部分问题都可以找到合适的插件解决,如果找不到,你还可以自己开发插件。
我以前使用 sublime,而且在很长一段时间都没有使用 VSCode ,那时候主要是因为 VSCode 比较卡,不过现在经过几年的优化 VSCode 已经非常迅捷了。
VSCode 的配置非常多,入手非常简单,同时如果要深度定制也需要大量时间来学习,工欲善其事必先利其器, VSCode 会是一个学习工作的利器哦。