有意思的鼠标指针交互探究
作者:chokcoco
来源:SegmentFault 思否社区
今天,来实现这样一个有意思的交互效果:

将原本的鼠标指针样式,修改成自己想要的效果,并且添加上一些特殊的交互效果。
修改鼠标样式
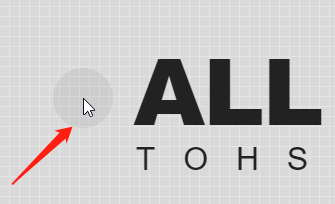
首先,第一个问题,我们可以看到,上图中,鼠标指针的样式被修改成了一个圆点:

正常而言应该是这样:

当然,这里比较简单,在 CSS 中,我们可以通过 cursor 样式,对鼠标指针形状进行修改。
利用 cursor 修改鼠标样式
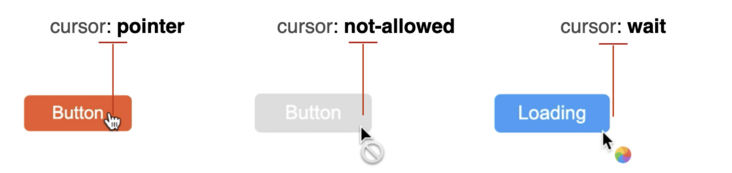
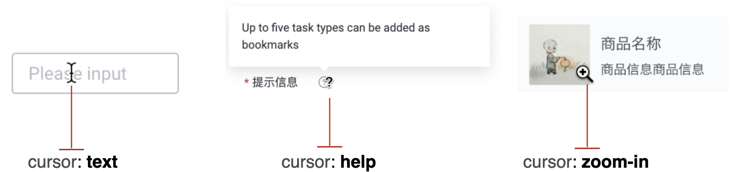
cursor CSS 属性设置鼠标指针的类型,在鼠标指针悬停在元素上时显示相应样式。
cursor: auto;
cursor: pointer;
...
cursor: zoom-out;
/* 使用图片 */
cursor: url(hand.cur)
/* 使用图片,并且设置 fallback 兜底 */
cursor: url(hand.cur), pointer;
这个大家应该都清楚,通常而言,在不同场景下,选择不同鼠标指针样式,也是一种提升用户体验的手段。


当然,在本交互中,我们并非要将 cursor 光标设置成任一样式,刚好相反,我们需要将他隐藏。
通过 cursor: none 隐藏光标
在这里,我们通过 cursor: none 隐藏页面的鼠标指针:
{ cursor: none;
}
如此一来,页面上的鼠标指针就消失了:

通过全局事件监听,模拟鼠标指针
既然,消失了,我们就简单模拟一个鼠标指针。
我们首先实现一个 10px x 10px 的圆形 div,设置为基于 <body> 绝对定位:
<div id="g-pointer"></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}
那么,在页面上,我们就得到了一个圆形黑点:

接着,通过事件监听,监听 body 上的 mousemove,将小圆形的位置与实时鼠标指针位置重合:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});
这样,如果不设置 cursor: none,将会是这样一个效果:

再给 body 加上 cursor: none,就相当于模拟了一个鼠标指针:

在这个基础上,由于现在的鼠标指针,实际上是个 div,因此我们可以给它加上任意的交互效果。
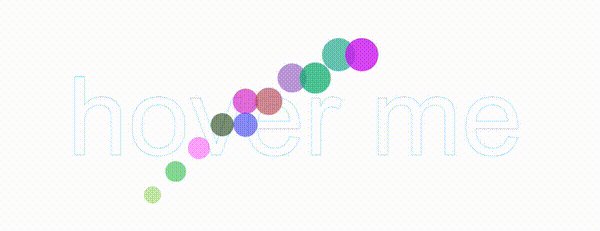
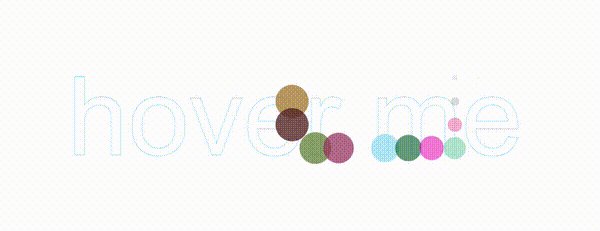
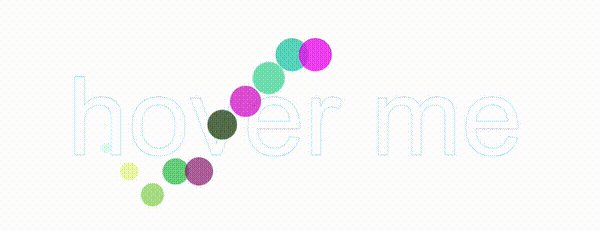
以文章一开头的例子为例,我们只需要借助混合模式 mix-blend-mode: exclusion,就能够实现让模拟的鼠标指针能够智能地在不同背景色下改变自己的颜色。
对于混合模式这个技巧还有所疑问的,可以看看我的这篇文章:利用混合模式,让文字智能适配背景颜色
文章地址:https://github.com/chokcoco/iCSS/issues/169
完整的代码:
<p>Lorem ipsum dolor sit amet</p>
<div id="g-pointer-1"></div>
<div id="g-pointer-2"></div>
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`; element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});
我们就能完美还原出题图的效果:

完整的代码:https://codepen.io/Chokcoco/pen/rNJQXXV
伪类事件触发
有一点需要注意的是,利用模拟的鼠标指针去 Hover 元素,Click 元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上 pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{
pointer-events: none;
}
鼠标跟随,不仅于此
当然,这里核心就是一个鼠标跟随动画,配合上 cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
文章地址:ttps://github.com/chokcoco/iCSS/issues/46
基于纯 CSS 的鼠标跟随,配合 cursor: none,也可以制作出一些有意思的动画效果。像是这样:

最后
本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。