谷歌大佬强势分享《Jetpack Compose 权威指南》,带你参透声明式UI的终极奥义!
声明式 UI 的大哥 Flutter 已经出道很久了,再学习 Compose 还有意义吗?Flutter 还是 Compose?先抛出我的结论:如果你想运用到实际的生产环境中,Flutter 肯定是更好的选择,因为更多的人帮你踩过了坑。如果你想 Kotlin 一把梭,只是学习尝鲜,结合 Jetpack Compose 可以很好的作为你的技术储备。简单的聊聊 Compose 中还不错的地方:
Android开发习惯的继承
相信很多同学都有这样的习惯:
①使用 Kotlin 开发
②必须协程
③复杂的布局会使用 ConstraintLayout
…
是的,这些东西我们依然在 Compose 中运用,从而降低我们的上手难度。
Android Jetpack 的支持
在 Compose 刚刚发布的时候,Android Jetpack 中的很多其他库都第一时间给予了 Compose 支持,从而丰富了 Compose 的开发生态。目前,能够直接在 Compose 上使用的 Jetpack 库有:Navigation、Paging、ViewModel、LiveData、hilt 、lifecycle
理论上来讲,Android Jetpack 上跟 UI 不相关的库 Compose 应该都是支持的,在我写的Hoo中,就使用了Paging、Navigation、ViewModel和LiveData等 Android Jetpack 库,再有协程和 Kotlin 的加持,整个开发过程中轻松不少!
更少的代码
Compose 可以使我们更加专注于 UI 的开发,声明式UI 可以显著的减少方法数和包体积。在谷歌官方的 《Jetpack Compose 使用前后对比》 一文说道:Tivi应用在使用了 Compose 后,我们发现 APK 大小缩减了 41%,方法数减少了 17%。
其实这些都是可以预见的,比如更加简单的动画和触摸事件的 Api。
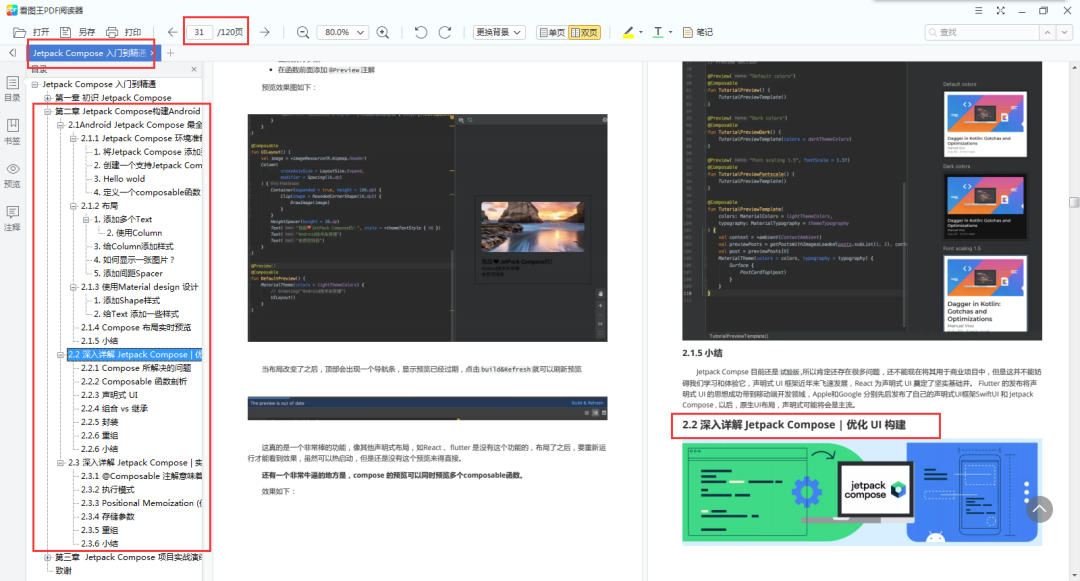
Preview
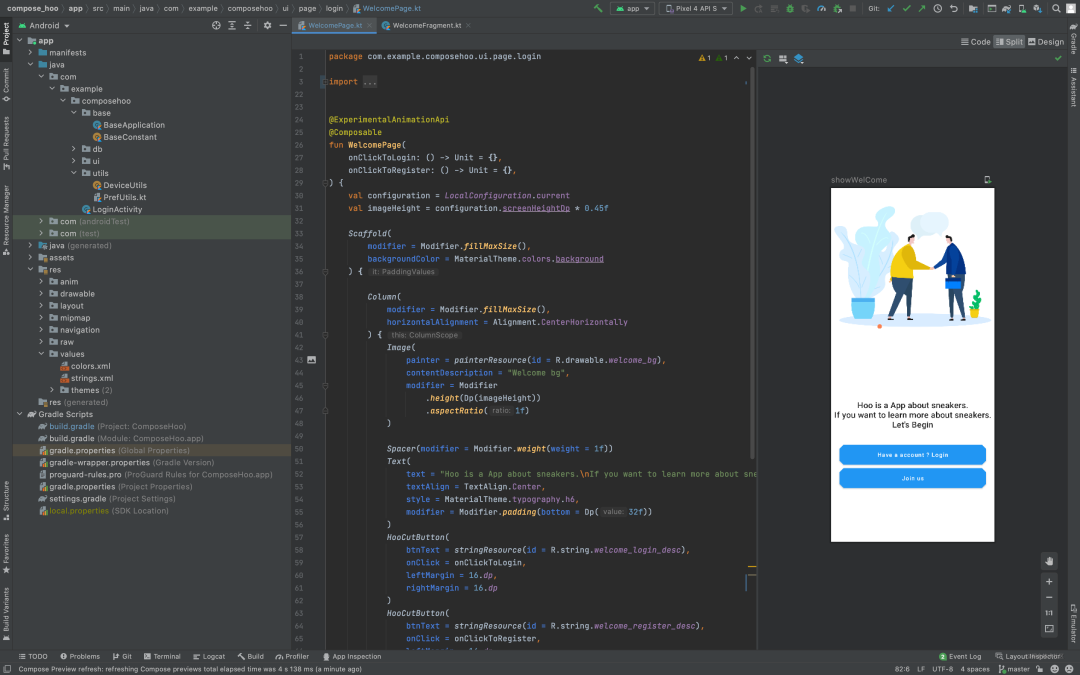
Compose支持代码的Preview,如图:

Compose 代码写完后,可以直接在右边预览,但是更新速度差点意思,不如 Flutter 的热重载方便。
其他的一些点可能就跟 Flutter 有点像了:
Compose 的主题原生支持黑夜模式,开发者定制主题的时候提供两套颜色即可,想起之前,起点读书支持黑夜模式可是花了很大的功夫。
通过 Scaffold,可以轻松集成很多 Material 组件,比如 Topbar、FloatingActionButton和BottomNavigationBar 等,这些都可以帮助我们节省出不少的时间。另外,在 Compose 中不能轻松实现效果的时候,借助于AndroidView,可以去调用Android原生View。
第一章 初识Jetpack Compoese
1. 为什么我们需要一个新的UI 工具?
2. Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

3. API 设计

4. Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
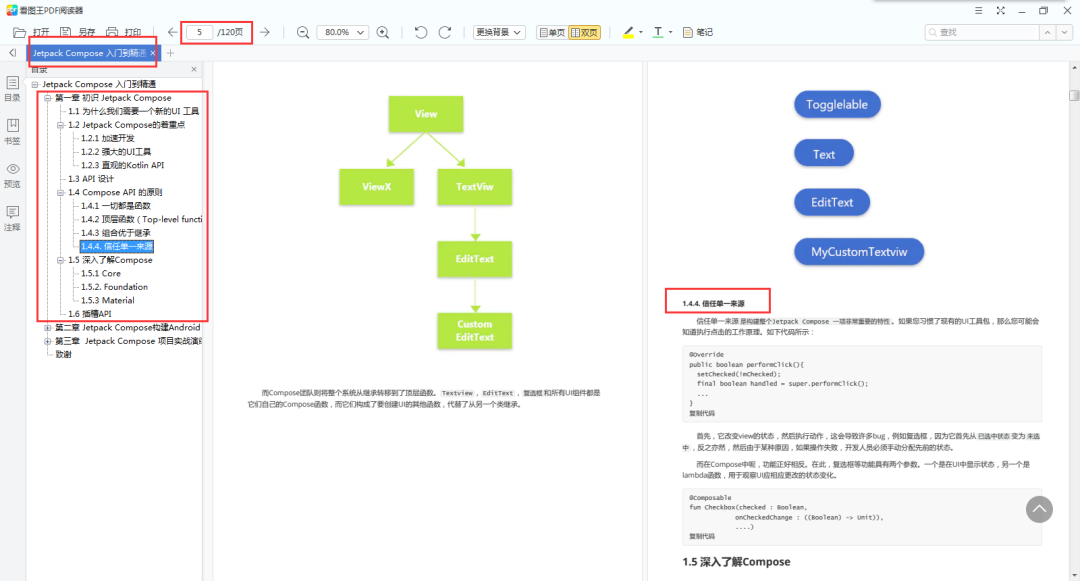
信任单一来源

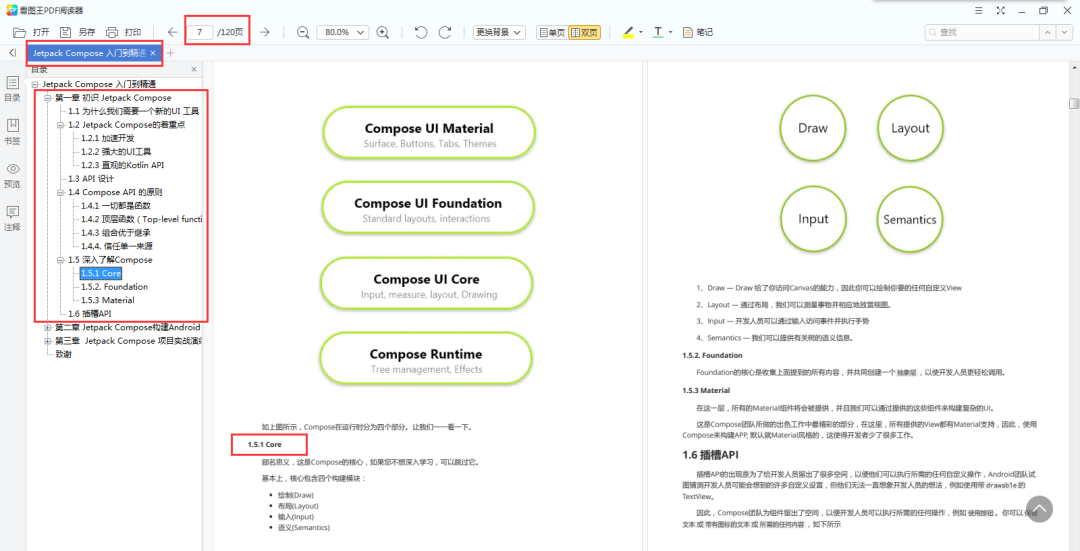
5. 深入了解Compose
Core
Foundation
Material

6. 插槽API
第二章 Jetpack Compose构建Android UI
1. Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

2. 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

3. 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
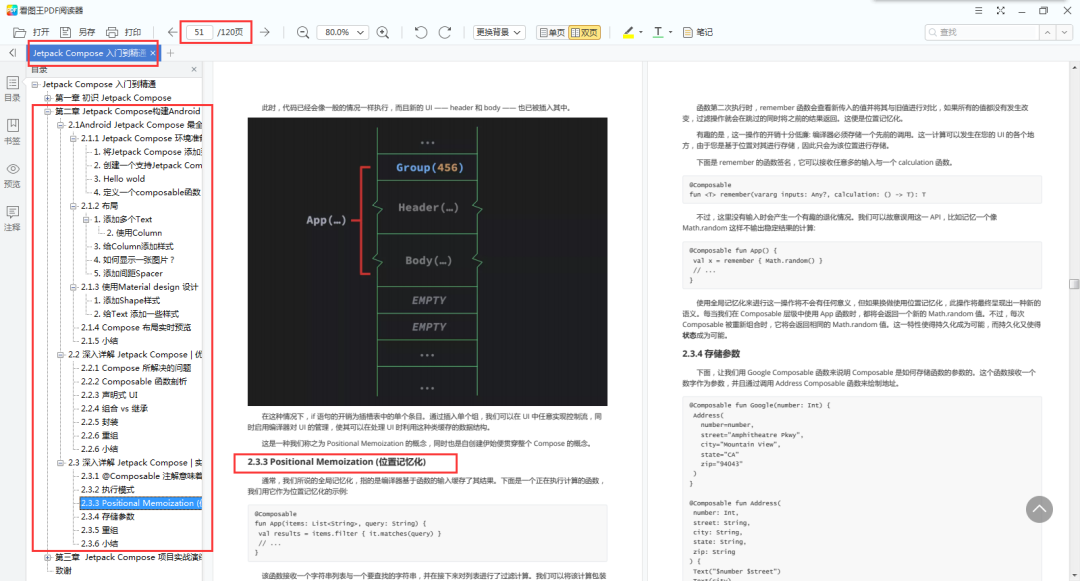
Positional Memoization (位置记忆化)
存储参数
重组
……

第三章 Jetpack Compose实战演练
1. Jetpack Compose应用1
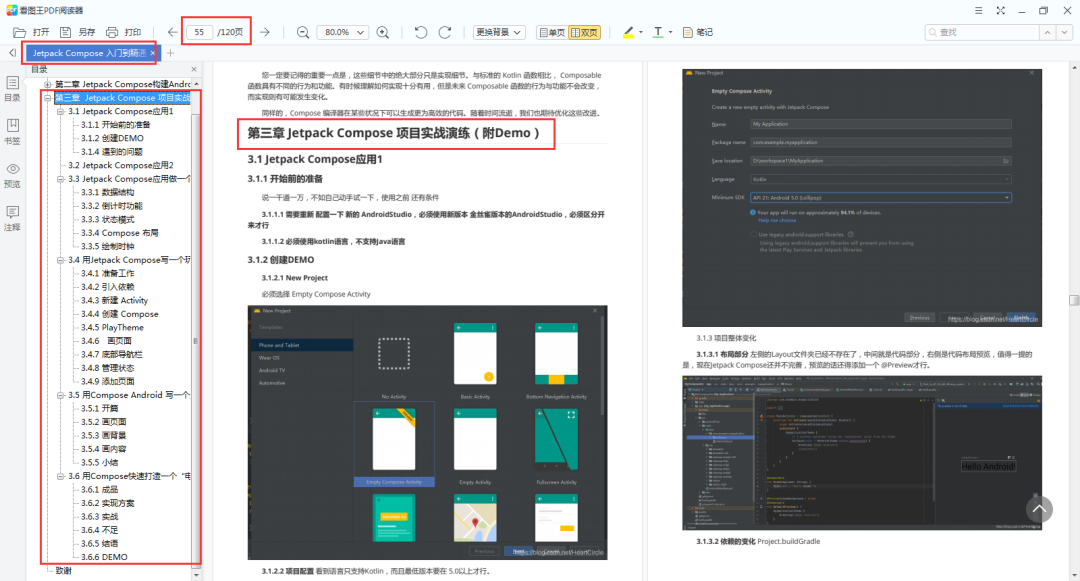
开始前的准备
创建DEMO
遇到的问题

2. Jetpack Compose应用2
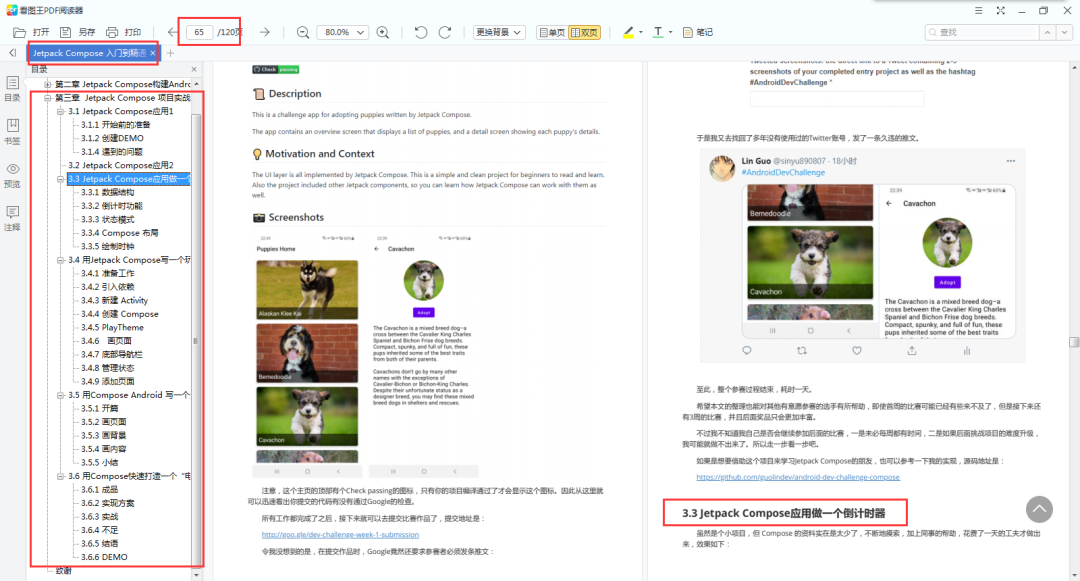
3. Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

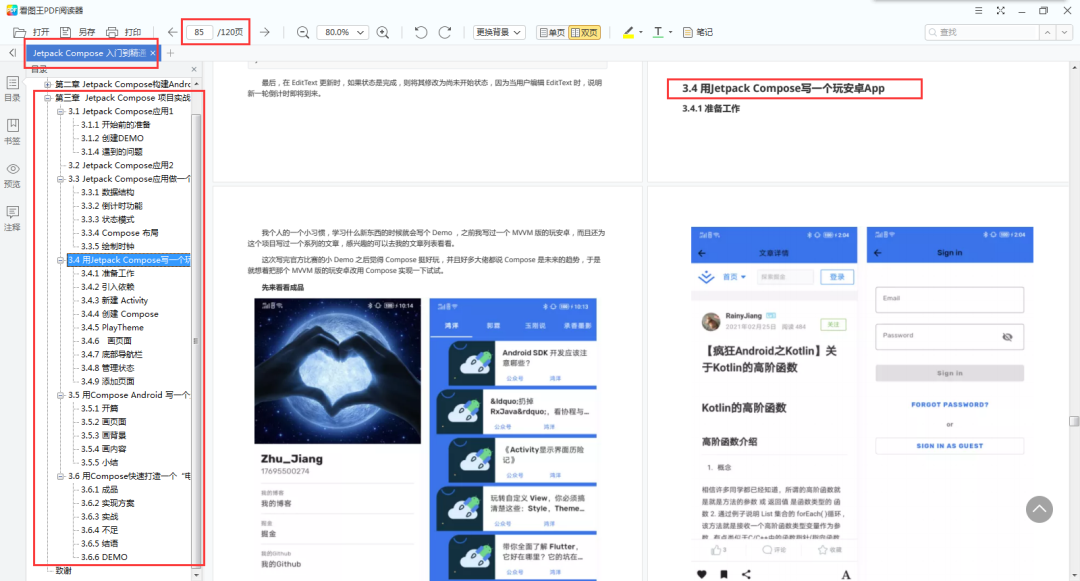
4. 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

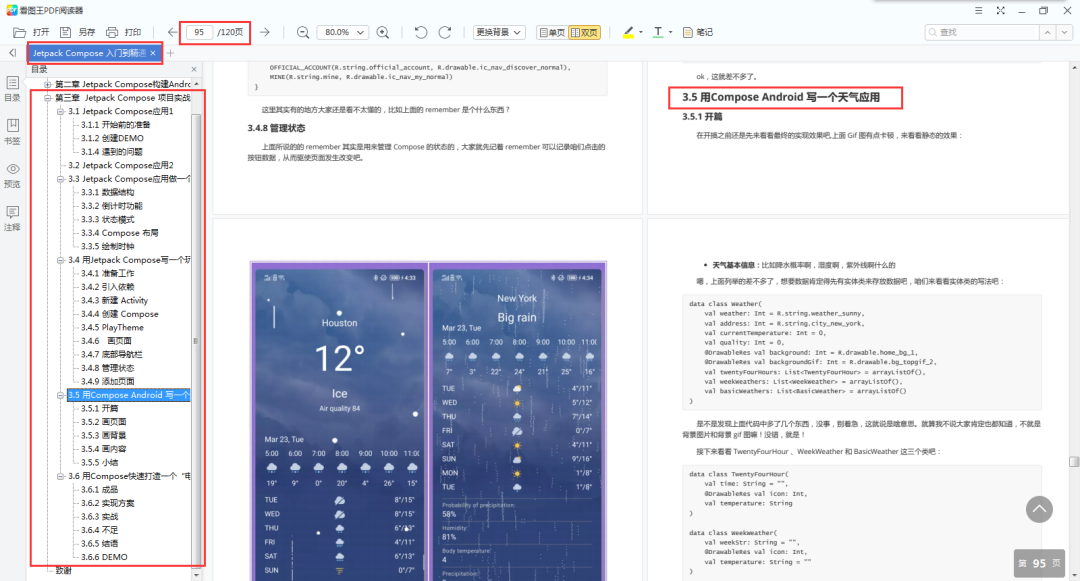
5. 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

6. 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

如果想要全方位系统学习了解Compose,那么这份《Jetpack Compose 权威指南》你一定不要错过。以上资料都已打包整理好,需要的朋友扫描下面二维码添加「月亮老师」报名练营领取!
