20+个可视化搭建工具,一次玩个够
无论大公司还是小公司,我们开发前端工程时候,项目工程有很多类似的功能或者页面,开发经常是加班加点搬砖去做一些无成长反复操作的工作,看键盘上
ctrle键已经被磨掉了漆,C和V也马上磨白了,那对于开发如何把这些重复的工作用机器去解决?在前端资源紧缺的情况下,是否可直接有工具直接就可以搭建出我想要的前端页面?于是业界的页面可视化搭建工具就出现了,本文会介绍目前最流行的页面可视化搭建工具,也会提供一些开源的可视化搭建项目供大家参考。
1 页面可视化搭建 简介
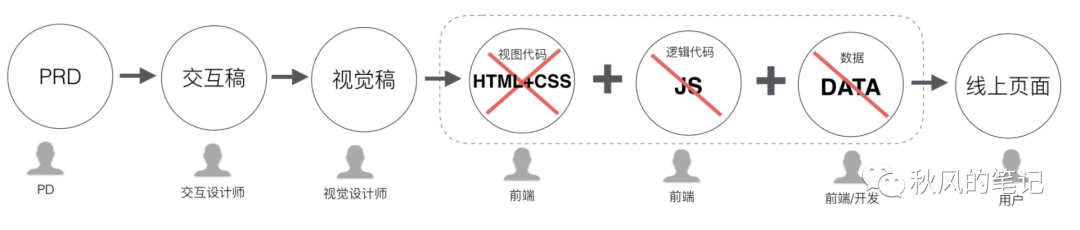
编程开发页面:动态逻辑页面分解为 HTML Tree, Data 和 Dynamic Logic. 前端开发工程师开发前端页面的过程, 本质上是用编程工具(IDE)对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改.
页面可视化搭建:是用可视化交互的方式对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改, 从而实现页面的生成. 页面可视化搭建工具是实现页面可视化编辑的软件工具
目的:任何工具的存在都是更高效地解决问题. 页面可视化搭建工具, 用于解决页面生成的效率问题. 可能前端工程师会觉得最有效率的页面生成方式是打代码, 但有搭建页面需求的不只是前端工程师. 而可视化页面搭建工具, 恰恰是面向"就缺一个前端工程师"的人员, 用于提升他们生成页面的效率.
| 差异点 | 编程开发页面 | 可视化搭建页面 |
|---|---|---|
| 技能要求 | 需要编程基础 | 可以没有编程基础 |
| 操作方式 | 在代码编辑器中编写代码 | 在可视化搭建工具中拖拉/填表/编写代码 |
2 业界调研(20+)
| 项目名称 | 项目简介 | 能解决什么 | 所用技术思路 |
|---|---|---|---|
| 百度amis[1](开源) | 前端低代码框架,通过 JSON 配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端 | 不需要懂前端就能做出专业且复杂的后台界面,不受前端技术更新的影响,可以完全使用可视化页面编辑器来制作页面 | |
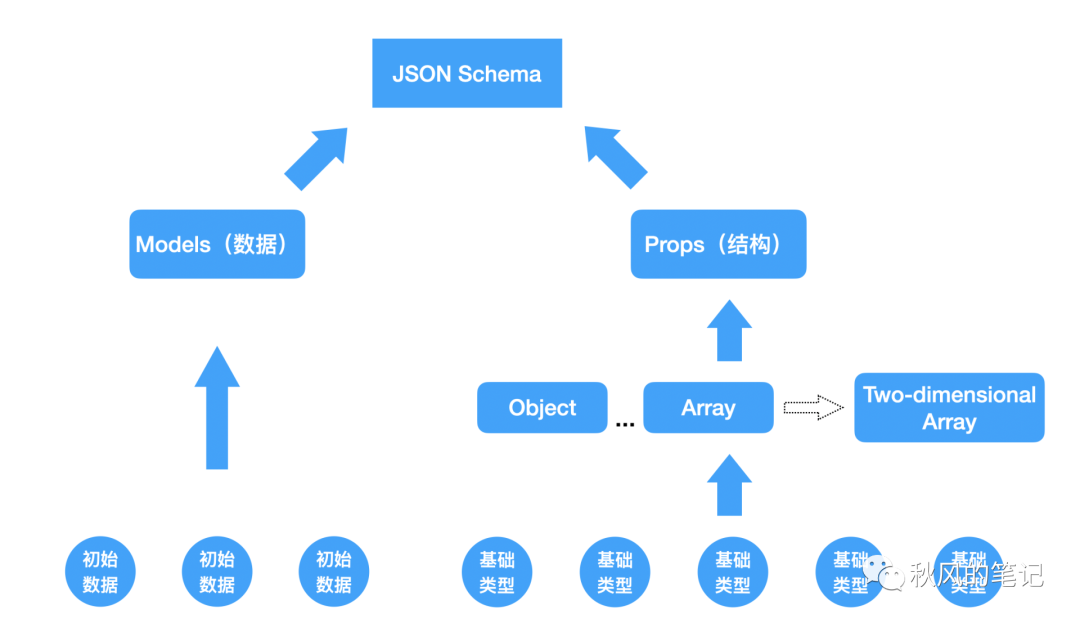
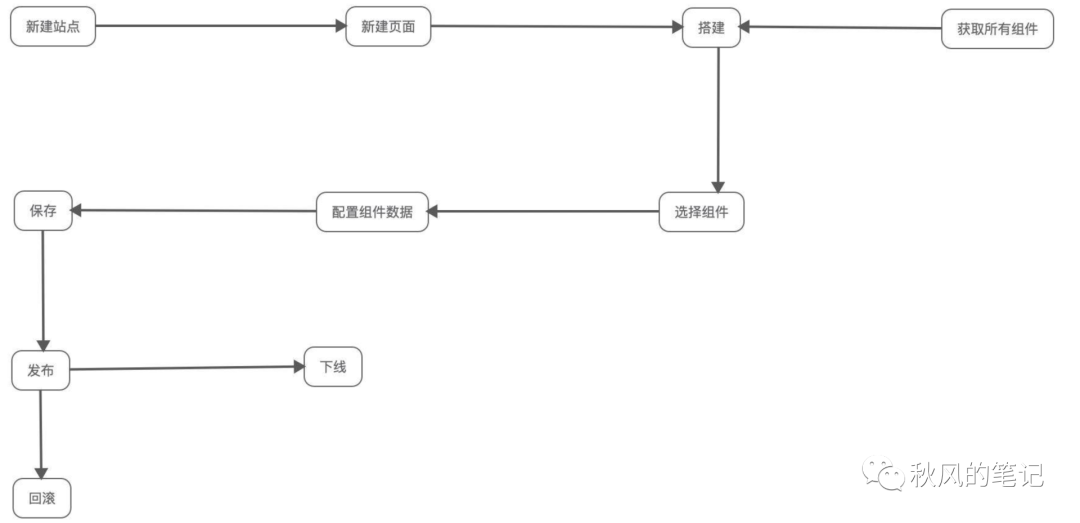
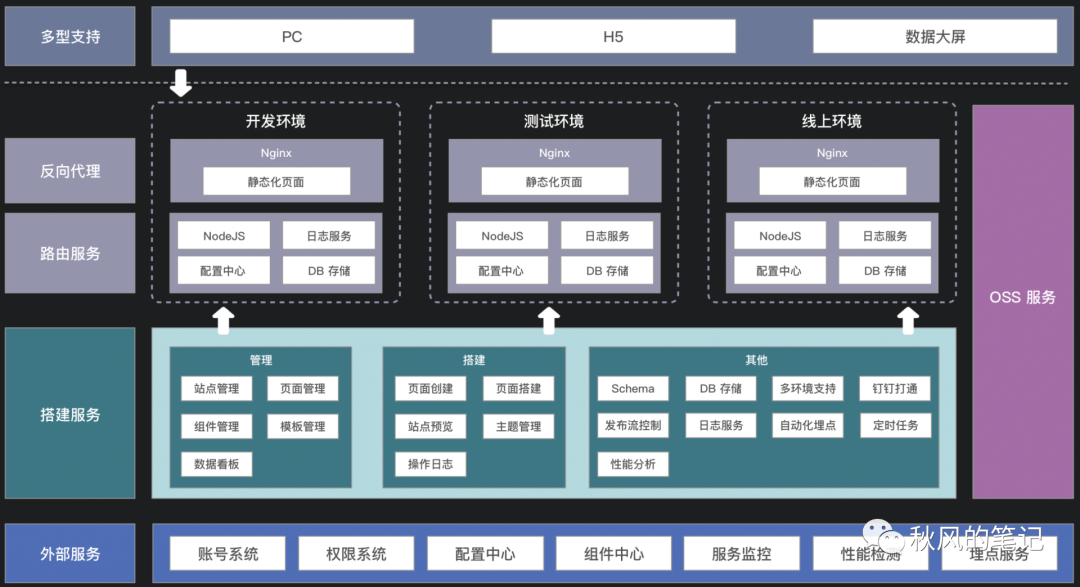
| 政采云-鲁班[2](未开源) | 鲁班是一个基于业务组件快速生成页面的搭建系统(站点、页面、组件、数据、权限) ,JSON Schema将业务转成数据→将数据转为定义→将定义规范成结构 | 提升用户体验:页面采用静态化方案,渲染及访问速度更快;提高稳定性:采用 Nginx 直接转发的方案,页面路由可用性保障及响应性能更具优势,同时支持更健壮的容灾方案,支持快速发版、回滚。;快速响应业务需求:通过组件化复用,能够快速响应业务需求、提高研发人效;更好的业务赋能:使得产品、运营等同学也能参与页面的搭建,提升业务迭代效率和数据可用性。;更好的系统化能力:基于搭建系统,便于横向和性能检测系统、稳定性保障系统、运维部署系统、线上监控系统进行打通,形成系统级合力、复利。 |   |
| 淘宝-imgcook[3](未开源) | 由设计稿一键智能生成代码Skecher、ps、图片、原型图通过算法UI智能识别表达式转成DSL,再解析DSL为前端页面 | 还原设计稿;Skecher、ps、图片、原型图直接生成代码;精准还原;所见所得生;成代码可维护强;机器智能识别理解;DSL / Plugin可自定义 |  |
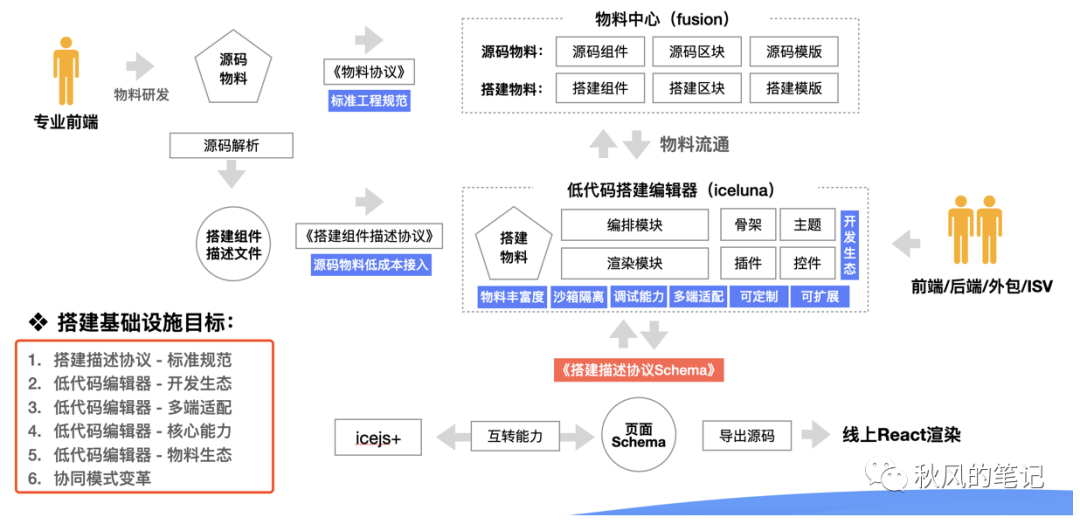
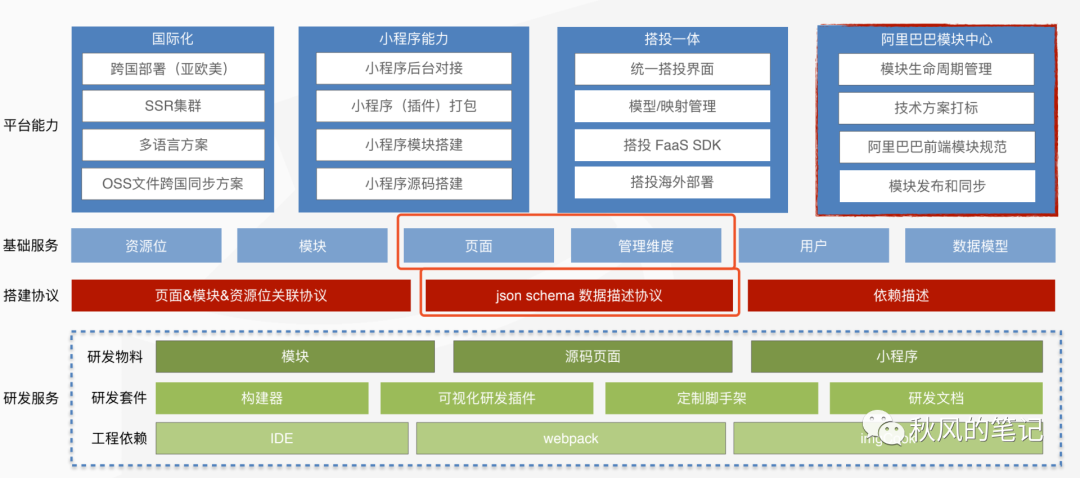
| 阿里-iceluna、Paas [4] | 配置生成搭建描述协议 - 标准规范 - Schema再生成页面及逻辑、低代码编辑器 - 开发生态 | 改变生产关系,提升生产力(赋能)- 中后台通用搭建产品--所有人;降低研发成本(提效)- 低代码开发平台--开发人员(工程创建、开发、调试、发布全链路);孵化领域产品(搭建生态)- PaaS平台--开发人员(基础设施,基于标准搭建协议生产搭建物料,为各业务场景提供搭建服务的运行和开发环境) |  |
| 阿里-云凤蝶[5](未开源)/pipeline[6] (类似开源) | 像做PPT一样去做web前;页面 Data 编辑 | 支持页面 Data 编辑, 面向运营、产品人员, 编辑自由度为无嵌套的组件.;目前制作运营、活动页面功能上最好的工具.;提供页面搭建的模板, 并支持自定义模板.;配置表单基于 Schema 生成, 配置表单操作功能完善. | |
| 阿里-飞冰[7](未开源)/vue-layout[8](类似开源) | Component Tree 编辑;针对中后台开发人员;针对组件化的页面, 主要实现 Component Tree 的可视化编辑. 其核心功能在于页面布局设计: 在 UI 组件列表中选择合适的组件, 通过拖拉的方式将组件嵌入到页面中, 生成带布局和样式的页面. | 支持 Component Tree 编辑, 面向中后台开发人员, 编辑自由度为无嵌套的组件;使用"物料-区块", 非前端开发人员可以快速搭建出可用、符合规范的页面.;页面以源码方式输出.;前端服务化的一种方式. | |
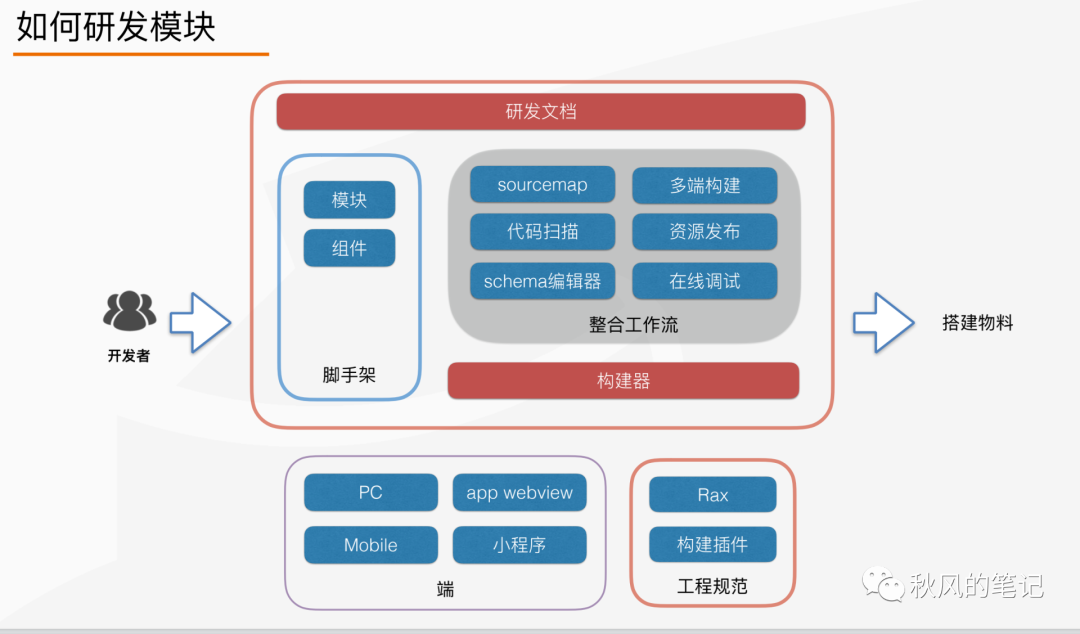
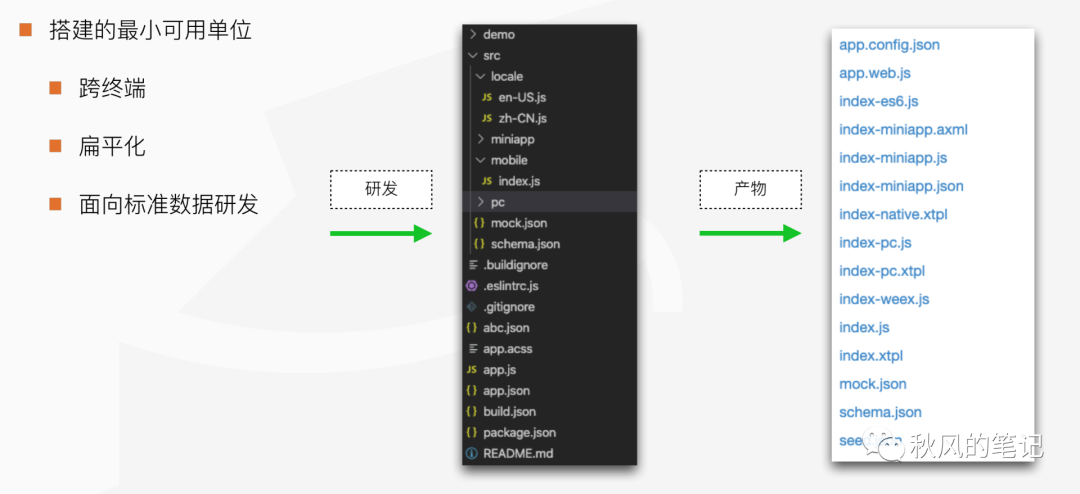
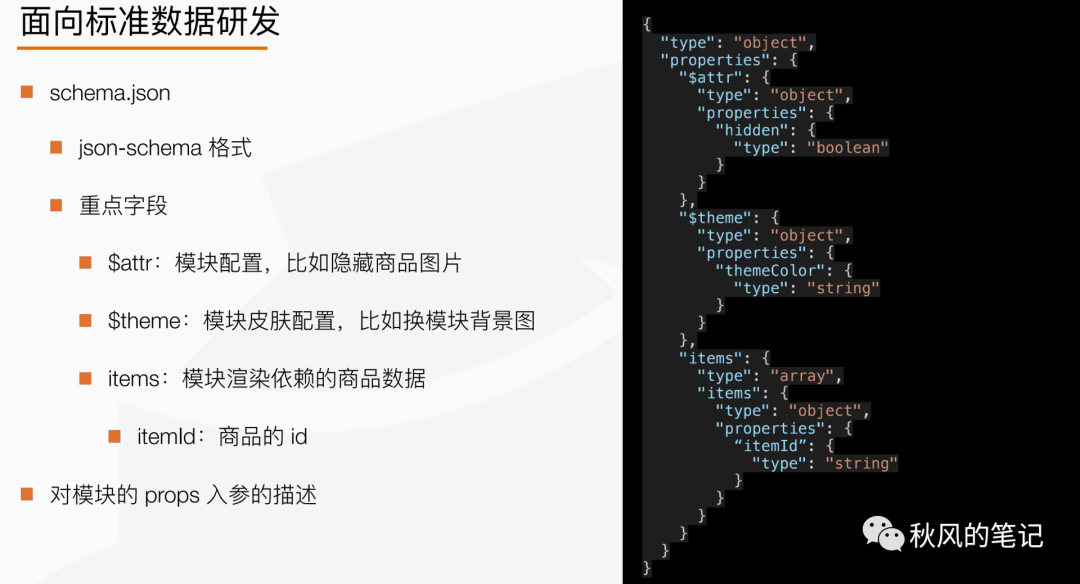
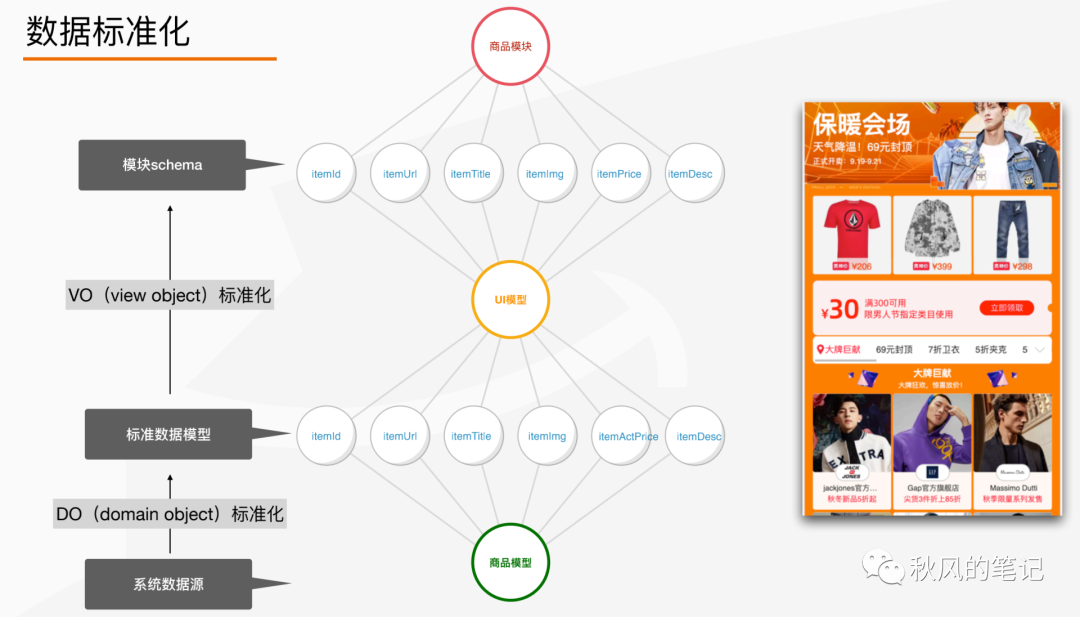
| 淘宝-天马[9](未开源) | 跨端页面搭建  | 跨终端搭建页面;面向标准数据研发schema.json;对模块的props入参描述;数据标准化;数据驱动展示;编写模块代码(解耦、模块即代码);打包每个模块单独打包;从页面视角seed动态加载;跨终端的缓存方案(phone tm tb缓存副本、对应访问、代码标识);服务端渲染SSR |     |
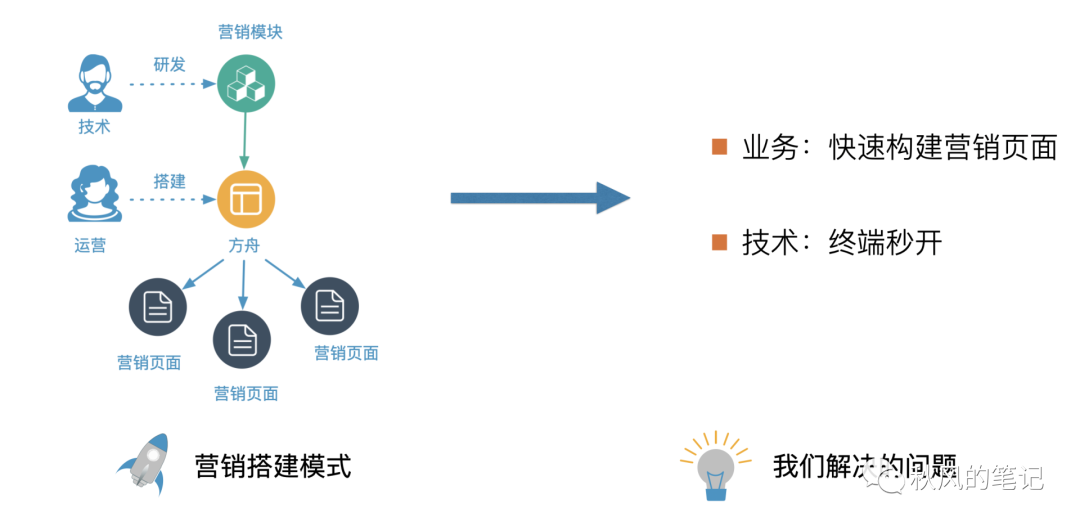
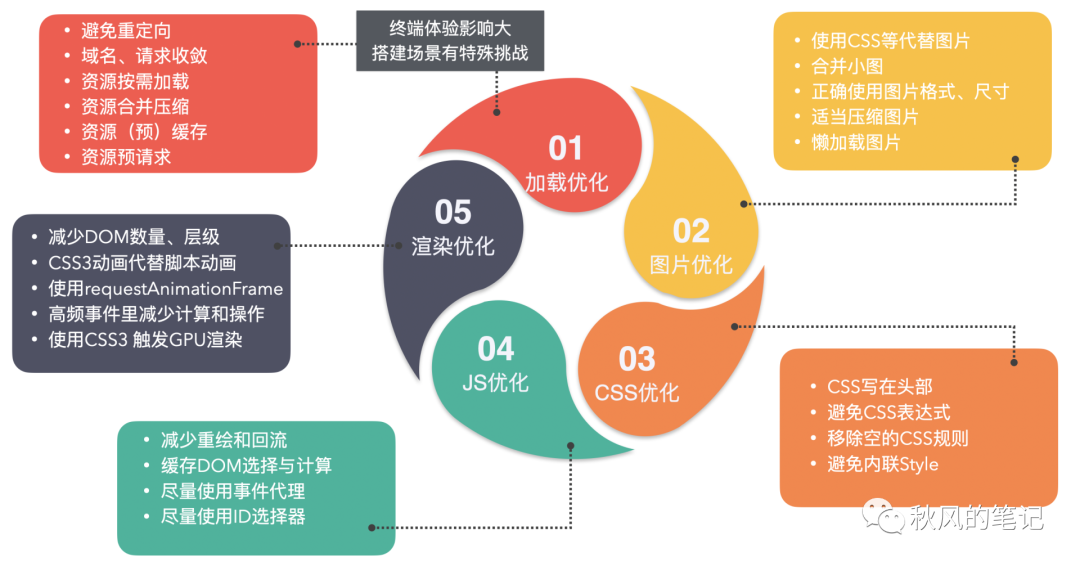
| 淘宝-方舟 | 设计实现toC营销搭建  | 终端秒开;采用前端优化手段实现终端秒开 | |
| 阿里妈妈-淘积木[10](未开源) | 从基础组件搭建完整的营销页面的方案设计 | ||
| 阿里@维奇 | 文档即代码;文档转换成部分代码 | ||
| 阿里alist[11] /Formily[12](开源) | Formily 表单方案作为搜索区域的不二之选时,通过对这些方案的整合,可以快速实现标准化的列表场景。;同时AList支持 JSON Schema 协议渲染,可通过数据驱动快速开发。 | 内置Formily作为搜索区域方案,性能及功能强大;支持 Ant Design/Fusion Next 组件体系;支持JSON Schema 数据驱动方案;副作用逻辑独立管理,涵盖各种复杂联动校验逻辑;支持各种复杂布局方案 | https://alistjs.netlify.com/;https://github.com/alibaba/alist |
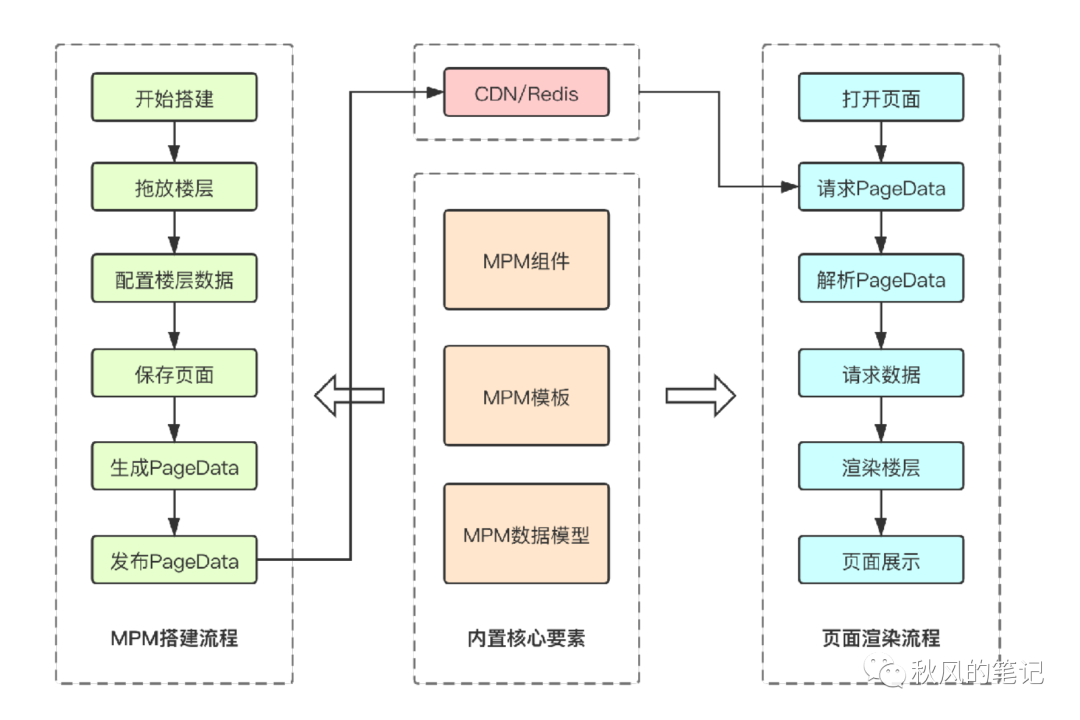
| 京东-MPM(未开源) | 采用ComData的数据配置方式解析成前端页面,是本系统的核心,7PageData 是⻚⾯的抽象描述层 | 搭建物料丰富:MPM 现有 30+ 个组件、500+ 个模板,业务能⼒覆盖商品、导购、营销等多个场景。配置功能强⼤:三端渲染是 MPM 的强⼤能⼒,除此之外,MPM 还⽀持⻚⾯配置 BI 排序、⾃动化埋点、⾃动化测试、⻚⾯测速等。系统能⼒全⾯:MPM 为⻚⾯保驾护航,不但配备了流畅的拖拽编辑器、实时预览和⻚⾯健康诊断能⼒,还对系统和⻚⾯做了全⽅⾯的监控和容灾降级⽅案。 |   |
| 美团魔方[13](未开源) | |||
| 美团乐高[14](未开源) | 支持 Dynamic Logic 编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件.;前端服务化的一种方式. | ||
| esview[15](模仿乐高开源) | Drag vue dynamic components to build your page,generate vue code. | esview开源项目, 模仿美团点评的乐高.完整的可视化页面搭建框架, 面向中后台开发人员.页面布局结果看起来比较乱, 自定义组件写法比较诡异; 没有融合业务逻辑, 不支持在框架中写页面的代码逻辑. | |
| Element UI表单设计及代码生成器[16](开源) | Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 | ||
| Vue-Layout[17](开源) | 从基础组件搭建完整的营销页面的方案设计 基于UI组件的Vue可视化布局、生成.vue代码的工具。https://github.com/JakHuang/form-generator | 支持 Component Tree 编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件.页面的拖拉生成, 实现得很完整.用于页面设计, 所以偏向页面元素的样式控制.技术文章对可视化搭建工具数据流有深刻理解: 可视化在线编辑器架构设计. | |
| gaea-editor[18](开源) | 开源项目.支持 Component Tree 编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件.页面的拖拉生成, 实现得很完整.用于页面设计, 所以偏向页面元素的样式控制.技术文章对可视化搭建工具数据流有深刻理解: 可视化在线编辑器架构设计. | ||
| pipeline[19](开源) | 运营/产品活动页面 | ||
| gen[20]gen(开源) | 根据接口生成页面,减少重复性工作 | ||
| H5.cn[21] | https://www.ih5.cn/not-logged-in | ||
| Brick Design[22](开源) | 拖拽区块内可直接编辑,生成前端页面并预览 | ||
| 百度H5[23](未开源) | https://h5.bce.baidu.com/docs/intro营销活动页面搭建 | ||
| 其他(开源) | 1.website-builder[24] 2.site-builder[25] 3.VvvebJs[26] 4.grapesjs[27] 5.Maha[28] 6.有赞微页面[29] 7.X-Page-Editor-Vue[30] |
3 业界调研要点总结
基于对以上页面可视化搭建工具调研,业界有很多看法,拿出两个比较有代表性的文章供大家参考:
- 基于现代的前端框架,为什么没有成熟的支持控件拖拽布局,并可以自动生成前端代码的设计器出现?[31]
- 前端服务化——页面搭建工具的死与生[32]
以上调研了那么多业界比较牛的前端可视化的框架工程,大致思路是类似的,百家争鸣,尽管阿里的飞冰云凤蝶很完善了但还是存在以下两点问题:
- 无法自动生成交互逻辑
- 只能在受限、具体的业务场景下发挥作用
这两个问题存在就会导致我们生产设计出来的东西需要low code,如果是low code开发人员不愿意用,因为生成的代码不易维护且臃肿;如果给非开发人员用,他们又不会写代码,一点代码都不想写,所以他们也不愿意用;
而我们站在巨人的肩膀上,能否把上面两个问题解决呢?目前我没有什么好的办法,但是我们可以先去把他们实现思路研究明白,才有可能去处上面的最难以解决的问题。
3.1 业界的工具总结要点
相通之处
DSL方式解析拖拽或者配置好的伪代码生成所需前端页面,大部分使用的是JSON Schema形式;
从配置要生成页面整个处理步骤类似
不同之处
处理方法不同;
定义的DSL字段不同;
优化程度不同;
针对的业务场景不同
可借鉴之处
- 从配置到生成DSL方式的伪代码再到如何解析最后生成前端页面的整体架构设计及思想可借鉴;
- 如何定时DSL字段schema的模式,如何处理转移编译打包上线及优化
应该避免问题
定位准用户群;
后期维护问题
开源代码可借鉴
百度amis[33](开源可借鉴 react)
vue-layout[34](类似飞冰开源 vue)
pipeline[35] (类似飞冰开源 react)
美团乐高[36]
美团魔方[37]
esview[38](模仿乐高开源)
Brick Design[39](开源可借鉴 react)
gen[40](开源)
gaea-editor[41](开源)
阿里alist[42]/Formily[43](开源)
鲁班H5[44](开源)
3.2 DSL方式
JSON Schem数据结构特点:
- 扁平化
- 树状化
demo1:
{
"type": "object",
"properties": {
"$attr": {
"type": "object",
"properties": {
"hidden": {
"type": "boolean"
}
}
},
"$theme": {
"type": "object",
"properties": {
"themeColor": {
"type": "string"
}
}
},
"items": {
"type": "array",
"items": {
"type": "object",
"properties": {
“itemId”: {
"type": "string"
}
}
}
}
}
}
demo2:
{
"type": "page",
"body": {
"title": "",
"type": "form",
"autoFocus": false,
"api": "https://houtai.baidu.com/api/mock2/saveForm?waitSeconds=1",
"mode": "horizontal",
"controls": [
{
"type": "fieldSet",
"title": "基本配置",
"controls": [
{
"name": "a",
"type": "text",
"label": "文本1"
},
{
"name": "a",
"type": "text",
"label": "文本2"
}
]
},
{
"type": "fieldSet",
"title": "其他配置",
"collapsable": true,
"collapsed": true,
"controls": [
{
"name": "c",
"type": "text",
"label": "文本3"
},
{
"name": "d",
"type": "text",
"label": "文本4"
}
]
}
],
"submitText": null,
"actions": []
}
}
更多前端文档请参考 小圆脸儿[45]
参考资料
[1]百度amis: https://github.com/baidu/amis
[2]政采云-鲁班: https://juejin.im/post/5d8774bff265da03ae78b2a1
[3]淘宝-imgcook: https://imgcook.taobao.org/
[4]阿里-iceluna、Paas : http://note.youdao.com/s/EDn5RopC
[5]阿里-云凤蝶: https://www.yunfengdie.com/intro
[6]pipeline: https://github.com/page-pipepline/pipeline-editor
[7]阿里-飞冰: https://ice.work/docs/guide/about
[8]vue-layout: https://github.com/jaweii/Vue-Layout
[9]淘宝-天马: https://zhuanlan.zhihu.com/p/137470317
[10]阿里妈妈-淘积木: https://chuangyi.taobao.com/pages/teemo?spm=a2esx.12365734.kbheader00.15.d7134f2aS4e0tW
[11]阿里alist: https://github.com/alibaba/alist
[12]Formily: https://github.com/alibaba/formily
[13]美团魔方: https://cube.sankuai.com/#/admin/team/list/all
[14]美团乐高: http://lego.waimai.sankuai.com/template
[15]esview: https://chuangyi.taobao.com/pages/teemo?spm=a2esx.12365734.kbheader00.15.d7134f2aS4e0tW
[16]Element UI表单设计及代码生成器: https://github.com/JakHuang/form-generator
[17]Vue-Layout: https://github.com/jaweii/Vue-Layout
[18]gaea-editor: https://github.com/ascoders/gaea-editor
[19]pipeline: https://page-pipepline.github.io/pipeline-editor/dist/#/
[20]gen: https://github.com/daycool/gen
[21]H5.cn: https://www.ih5.cn/not-logged-in
[22]Brick Design: https://anye931123.gitee.io/react-visual-editor/
[23]百度H5: https://h5.baidu.com/
[24]website-builder: https://github.com/topics/website-builder
[25]site-builder: https://github.com/topics/site-builder
[26]VvvebJs: https://github.com/givanz/VvvebJs
[27]grapesjs: https://github.com/artf/grapesjs
[28]Maha: http://maka.im/store
[29]有赞微页面: https://www.youzan.com/
[30]X-Page-Editor-Vue: https://github.com/OXOYO/X-Page-Editor-Vue
[31]基于现代的前端框架,为什么没有成熟的支持控件拖拽布局,并可以自动生成前端代码的设计器出现?: https://www.zhihu.com/question/338929219
[32]前端服务化——页面搭建工具的死与生: https://www.cnblogs.com/sskyy/p/6496287.html
[33]百度amis: https://github.com/baidu/amis
[34]vue-layout: https://github.com/jaweii/Vue-Layout
[35]pipeline: https://github.com/page-pipepline/pipeline-editor
[36]美团乐高: http://lego.waimai.sankuai.com/template
[37]美团魔方: https://cube.sankuai.com/#/admin/team/list/all
[38]esview: https://github.com/furioussoul/esview
[39]Brick Design: https://anye931123.gitee.io/react-visual-editor/
[40]gen: https://github.com/daycool/gen
[41]gaea-editor: https://github.com/ascoders/gaea-editor
[42]阿里alist: https://github.com/alibaba/alist
[43]Formily: https://github.com/alibaba/formily
[44]鲁班H5: https://github.com/ly525/luban-h5
[45]更多文档: https://juejin.im/user/1398234520230989/posts
最后
- 关注公众号【前端宇宙】,每日获取好文推荐
- 添加微信,入群交流
