这个折线图,惊艳到我了!
点击上方蓝色字体,关注程序员zhenguo

展现多个系列的数据,一般习惯使用柱状图或折线图。本文使用个人比较喜爱的Pyecharts库,绘制呈现多个系列数据的普通折现图(line chart)、堆叠图(stack chart)、面积堆叠图(stack area chart)。
环境准备
首先安装Pyecharts,我使用的是最新版本:1.9.1,团队介绍会在明年发布2.0版本。
其次,导入以下模块:
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.commons.utils import JsCode
options和Line都比较常见,JsCode是Pyecharts直接与echarts转化的中间对象,我比较常用它来创建颜色渐变的效果,让图形更富有表现力。
数据
为了书写方便,数据选取尽量简单,如下一个x轴,三个系列:
x_data = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
y_data1 = [140, 232, 101, 264, 90, 340, 250]
y_data2 = [120, 282, 111, 234, 220, 340, 310]
y_data3 = [320, 132, 201, 334, 190, 130, 220]
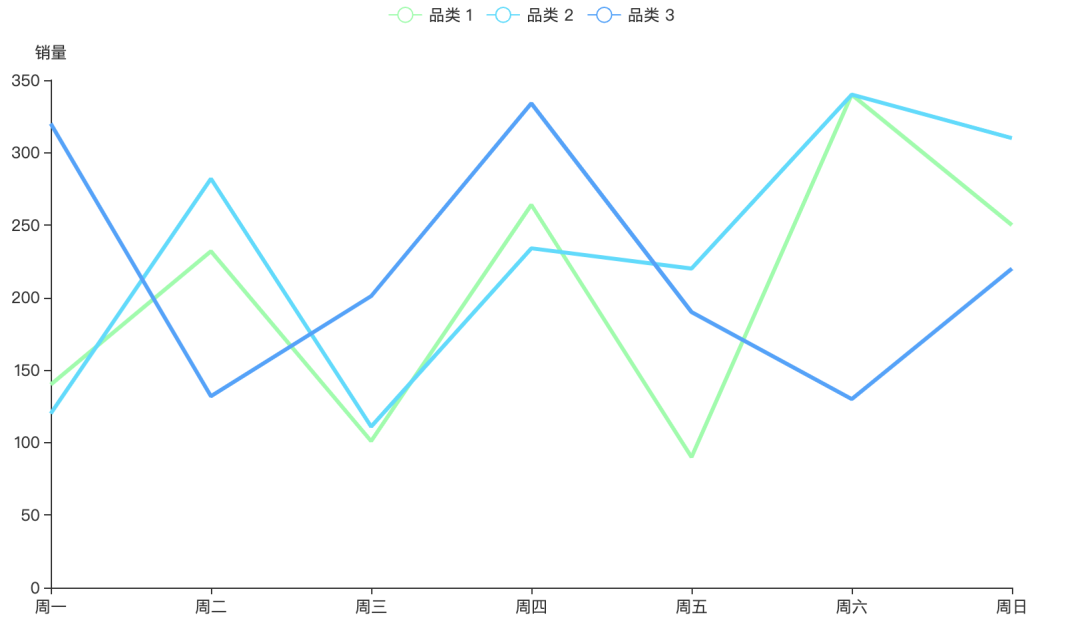
普通折现图
我们先来看看绘制结果,如下所示,线条堆叠现象严重,不够清晰。

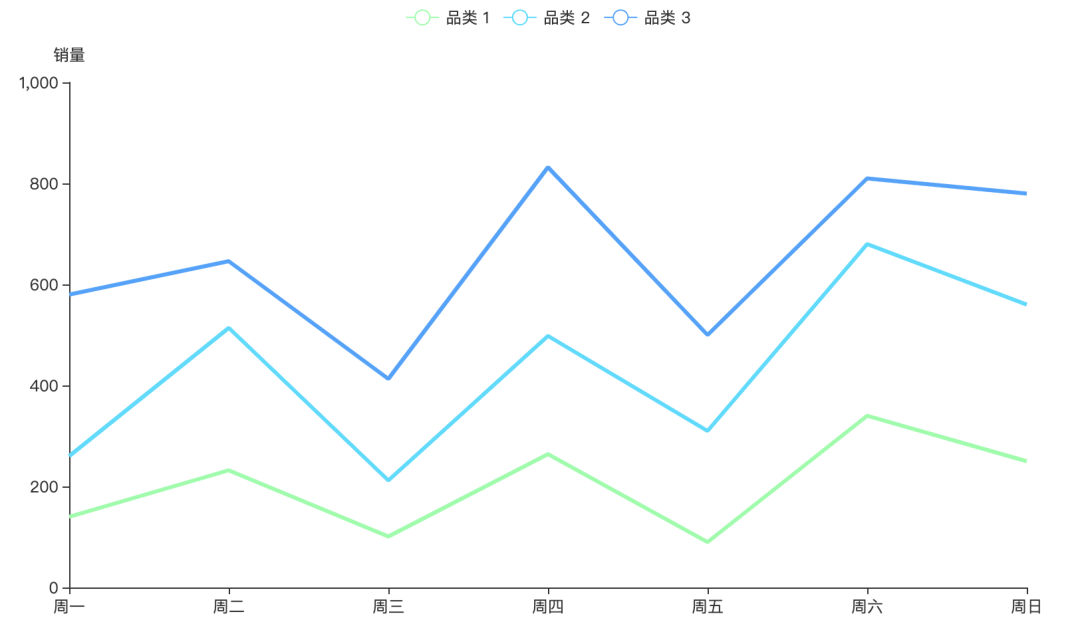
堆叠折线图
为了解决线条堆叠问题,就有了堆叠折线图,有意思的是,堆叠折线图并不堆叠。
如下所示,三个系列折线图完全被分离开:

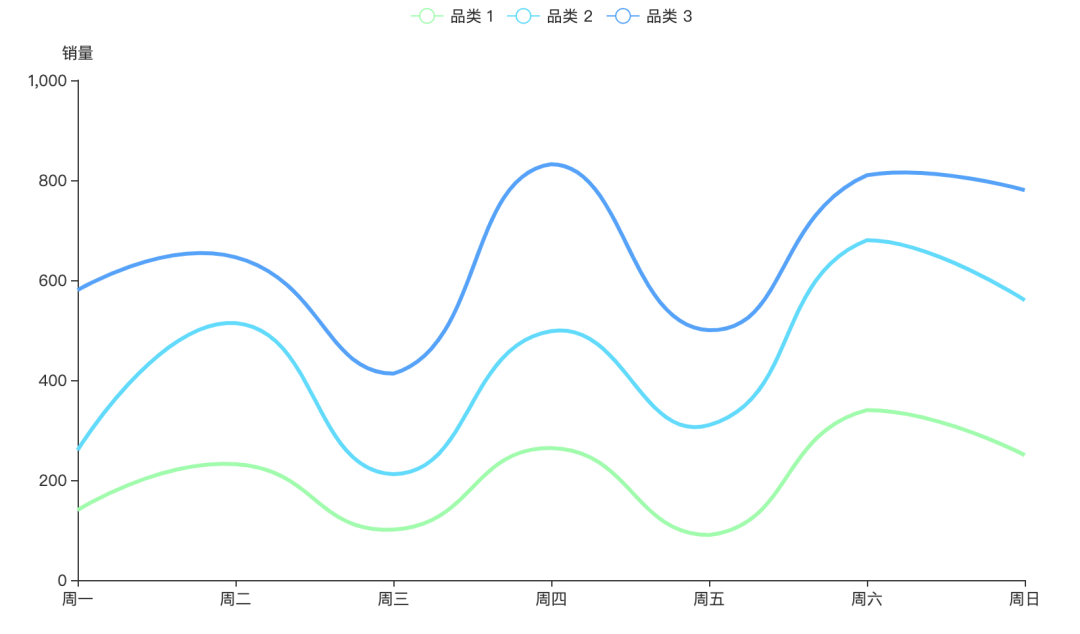
上面折线图,点与点之间的过渡是通过线段连接,其实还可以通过平滑的曲线过渡。
这在Pyecharts中,只需设置is_smooth参数为True就行:
.add_yaxis(
y_axis=y_data1,
is_smooth=True
)
这样就绘制出了平滑过渡的折线图:
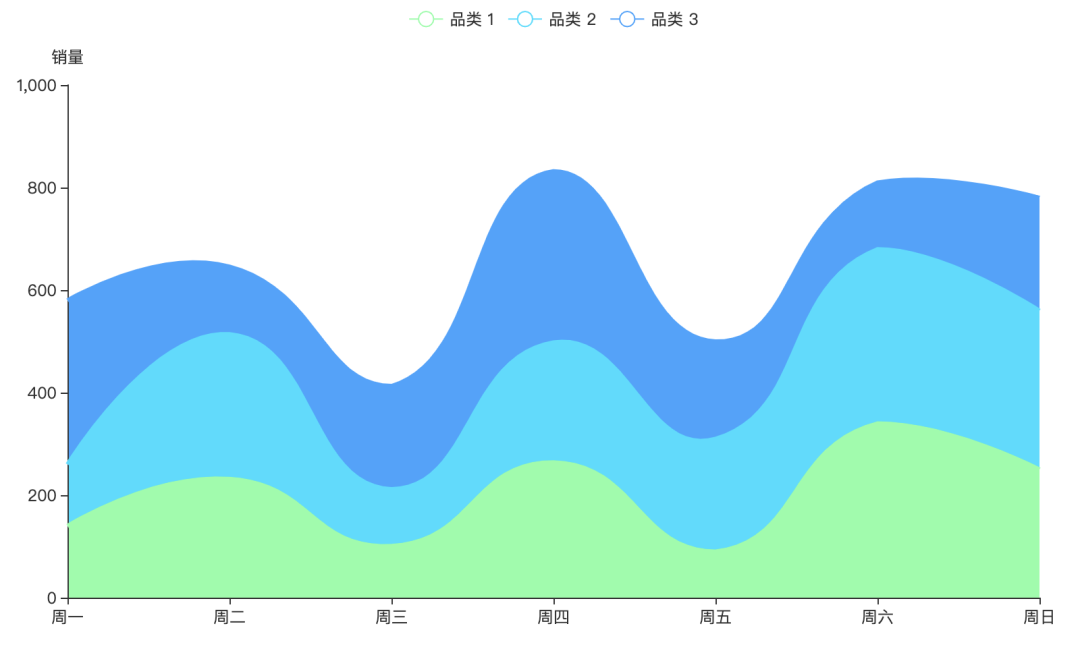
面积堆叠图
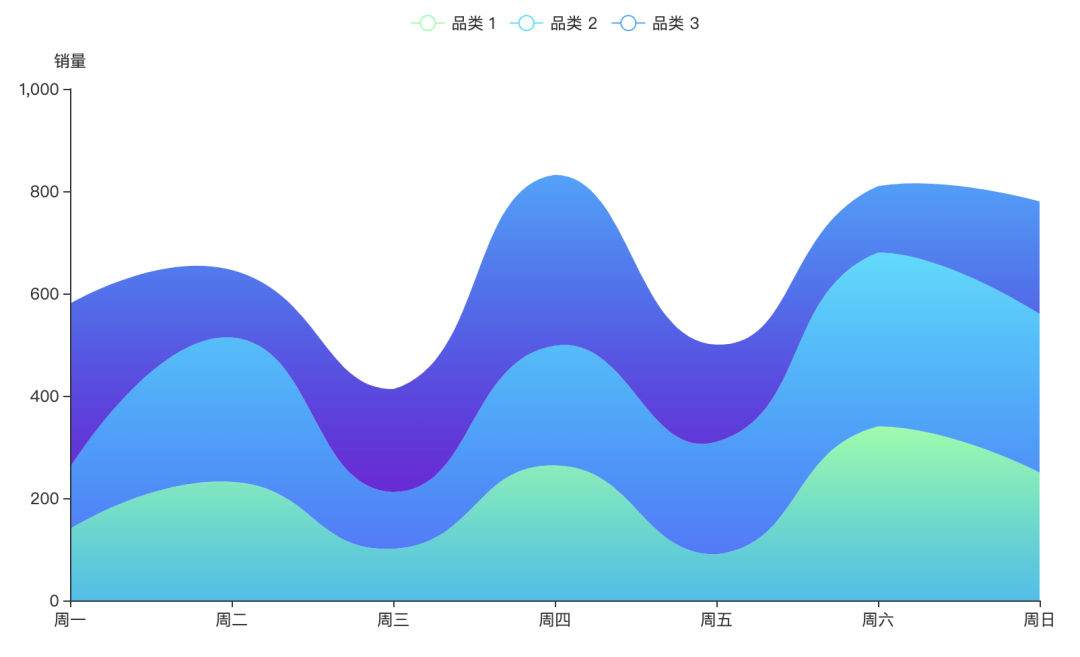
先看下我绘制的面积堆叠图,可以看到它与上面平滑过渡的折线图的相比,填充了颜色,一下就能吸引我们的眼球。

这是怎么做到的?其实,相比于折线图,它只是配置上了areastyle_opts,非常方便!
areastyle_opts=opts.AreaStyleOpts(opacity=1)
当然,上面填充的颜色没有渐变效果,要想添加也非常简单。
通过上面说到的JsCode,很容易添加上,并且代码基本是固定的,复用性强。
最终实现的颜色渐变效果如下:

完整代码
完整代码我已经放到Python中文网,大家只需点击最下面的 阅读原文 获取完整代码,任何疑问都可留言。
评论
