地图的折腾
一个纯后台人员折腾前端,最近有个地图的小需求。然后去折腾了一把百度地图。其中一个要求就是在地图按数字标注目标位置。

这么常用的例子,应该在官网作为一个典型的Demo才对。但是找来找去也没有找到。
https://lbsyun.baidu.com/jsdemo.htm#aCreateMap
在网上搜到到的例子,跟官网给出来的API,也有挺多出入的。
https://www.mzwu.com/article.asp?id=4802
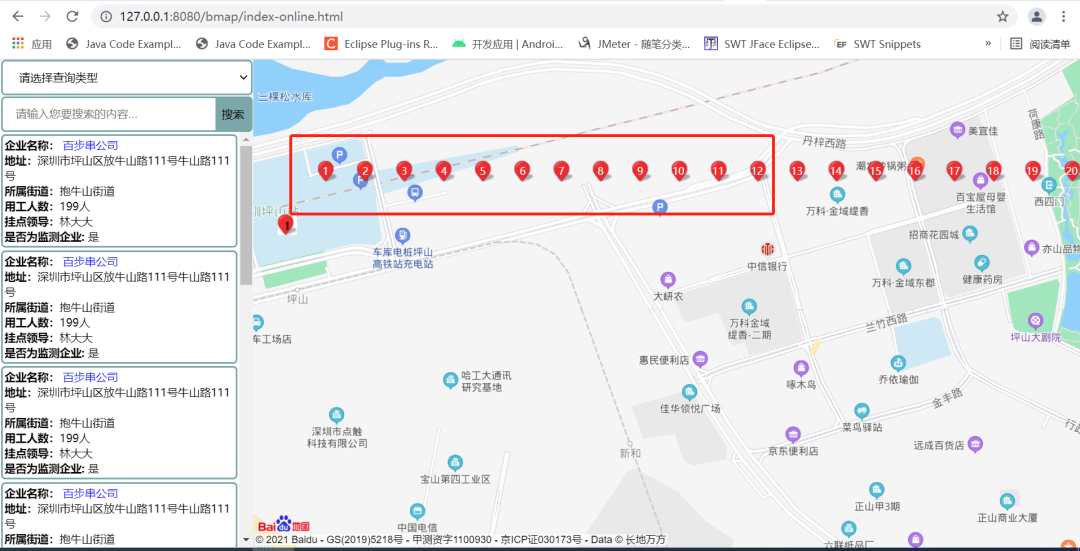
不过经过捣鼓终于实现了

说下地址的方案,图片上写数字;其实有两种方案
使用带有数字的图片,这样的如果要标识多个个点就需要多少张带数字的图片
使用没有任何数字的图片做底,然后通过css在图片上写上文本的数字
这两种方案都可以实现功能,小编采用的是第二种方案。
实现的代码如下
html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>GIS 系统</title>
<link rel="stylesheet" type="text/css" href="css/map.css" />
<!--script type="text/javascript" src="map_load.js"></script -->
<!--
<script type="text/javascript" src="bmap-offline/map3.0_init.js"></script>
<script type="text/javascript" src="bmap-offline/map3.0.js"></script>
-->
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=QaeuPCAO4ZD0xi1mcTIUNNjPENpTXx4d"></script>
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
</head>
<body>
<div id="menu">
<div id="searchContain" class="searchContain">
<form>
<select>
<option value="1">请选择查询类型</option>
<option value="2">名称</option>
<option value="3">所属街道</option>
<option value="4">挂点领导</option>
<option value="5">监测企业</option>
</select>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="button" id="searchBtn">搜索</button>
</form>
</div>
<div class="companyList" id="companyList">
<div>
<span>
<b>企业名称:</b>
<a href="#">百步串公司</a>
</span>
<span>
<b>地址:</b>深圳市坪山区放牛山路111号牛山路111号
</span>
<span>
<b>所属街道:</b>抱牛山街道
</span>
<span>
<b>用工人数:</b>199人
</span>
<span>
<b>挂点领导:</b>林大大
</span>
<span>
<b>是否为监测企业:</b> 是
</span>
</div>
</div>
</div>
<!--地图-->
<div id="container"></div>
<script type="text/javascript">
//地图瓦片所在的文件夹
var outputPath = 'tiles/';
// 地图容器
var map = new BMapGL.Map('container');
// 创建点坐标
var point = new BMapGL.Point(114.34235326994079, 22.708523903270923);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
//添加地图类型控件
/*map.addControl(new BMapGL.MapTypeControl({
mapTypes: [
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]
}));*/
// 设置地图显示的城市 此项是必须设置的
//map.setCurrentCity("深圳");
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
//单击获取点击的经纬度
map.addEventListener("click", function (e) {
console.log(e.point.lng + ", " + e.point.lat);
//正确
console.log(e.latlng.lng + ", " + e.latlng.lat);
});
//地图右键单击事件,左键为click
/*
map.addEventListener("rightclick", function (e) {
//添加标注前清空以前的所有标注
map.clearOverlays();
// 创建标注
var marker = new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat), {
enableDragging: false //是否可以拖拉
});
map.addOverlay(marker);
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "深圳" , // 信息窗口标题
message:"坪山区"
}
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow("这里是深圳市", opts);
map.openInfoWindow(infoWindow, new BMap.Point(e.point.lng, e.point.lat));
}); */
</script>
<script type="text/javascript" src="js/map.js"></script>
</body>
</html>
css
html {
height:100%
}
body {
height:100%;
margin:0px;
padding:0px;
}
#menu {
float: left;
width: 300px;
position:fixed;
left:0;
height:100%;
}
#container {
margin-left: 300px;
height:100%;
}
#searchContain * {
box-sizing: border-box;
}
#searchContain {
margin: 0;
padding: 0;
font-weight: 500;
font-family: "Microsoft YaHei","宋体","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
form {
position: relative;
width: 300px;
margin: 0;
}
select {
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
width: 99%;
height: 42px;
padding-left: 15px;
margin-left: 2px;
margin-right: 2px;
}
input {
border: none;
outline: none;
width: 99%;
height: 42px;
padding-left: 15px;
margin-top: 1px;
border: 2px solid #7BA7AB;
border-radius: 5px;
margin-left: 2px;
margin-right: 2px;
}
button {
border: none;
outline: none;
height: 42px;
width: 42px;
cursor: pointer;
position: absolute;
margin-top: 43px;
top: 0;
right: 0;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
margin-left: 2px;
margin-right:3px;
}
.companyList{
height:85%;
width: 100%;
overflow:auto;
}
.companyList div span{
display: block;
line-height: 18px;
font-size: 13px;
}
.companyList div{
margin-top: 3px;
border: 2px solid #7BA7AB;
padding: 2px;
border-radius: 5px;
margin-left: 2px;
margin-right: 2px;
}
.companyList div span a {
text-decoration-line: none;
text-decoration-color: royalblue;
}
js
/**
*longitude :经度
*latitude :纬度
*content :标签内容
*/
function drawPoint(map, longitude, latitude, content) {
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(longitude, latitude), 12);
//map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 离线只支持电子地图,卫星/三维不支持
//map.setCurrentCity(“北京”); // 设置地图显示的城市 离线地图不支持!!
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.addControl(new BMap.NavigationControl()); //缩放按钮
map.clearOverlays();
var new_point = new BMap.Point(longitude, latitude);
var marker = new BMap.Marker(new_point); // 创建标注
if ("" != content) {
marker.setLabel(setLabelStyle(content));
}
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
}
function setLabelStyle(content) {
//左偏移 右偏移
var offsetSize = new BMap.Size(0, 0);
var labelStyle = {
color: "#fff",
backgroundColor: "#333333",
border: "0",
fontSize: "14px",
width: "200px",
opacity: "0.8",
verticalAlign: "center",
borderRadius: "2px",
whiteSpace: "normal",
wordWrap: "break-word",
padding: "7px",
};
//用于设置样式
var spanA = "<span class='angle'><span>"
//不同数字长度需要设置不同的样式。
var num = parseInt(content.length / 10)
switch (num) {
case 0:
offsetSize = new BMap.Size(-20, -40);
break;
case 1:
offsetSize = new BMap.Size(-20, -40);
break;
case 2:
offsetSize = new BMap.Size(-20, -60);
break;
case 3:
offsetSize = new BMap.Size(-20, -80);
break;
default:
break;
}
var label = new BMap.Label(content + spanA, {
offset: offsetSize
});
label.setStyle(labelStyle);
return label;
}
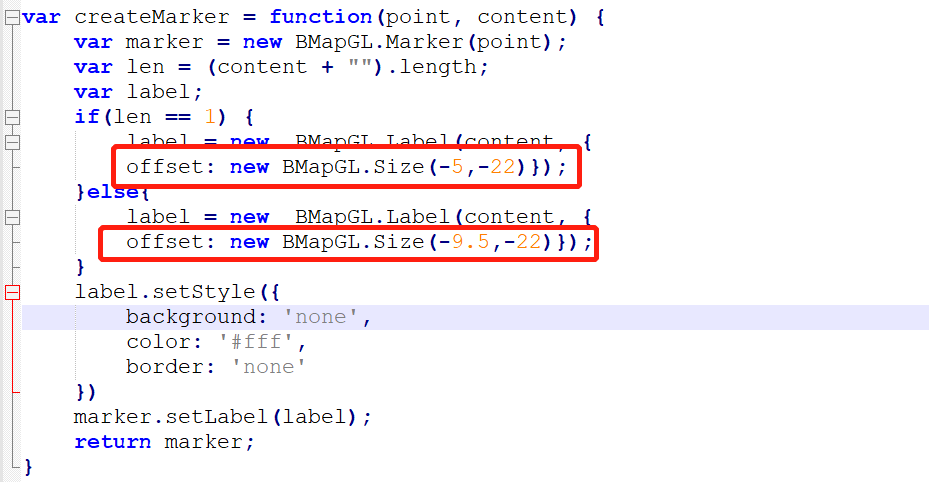
var createMarker = function(point, content) {
var marker = new BMapGL.Marker(point);
var len = (content + "").length;
var label;
if(len == 1) {
label = new BMapGL.Label(content, {
offset: new BMapGL.Size(-5,-22)});
}else{
label = new BMapGL.Label(content, {
offset: new BMapGL.Size(-9.5,-22)});
}
label.setStyle({
background: 'none',
color: '#fff',
border: 'none'
})
marker.setLabel(label);
return marker;
}
$(function () {
$("#searchBtn").click(function () {
//添加标注前清空以前的所有标注
map.clearOverlays();
// 创建标注
var marker = new BMapGL.Marker(new BMapGL.Point(114.33380140148859, 22.713224624060427), {
enableDragging: false //是否可以拖拉
});
//map.addOverlay(marker);
//var marker1 = new BMapGL.Marker(new BMapGL.Point(114.34235326994072, 22.608523903270923), {
// enableDragging: false //是否可以拖拉
//});
//map.addOverlay(marker1);
/*var opts = {
position: new BMapGL.Point(114.34235326994079, 22.708523903270923), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(5,3) // 设置文本偏移量
};
// 创建文本标注对象
var label = new BMapGL.Label('1', opts);
// 自定义文本标注样式
label.setStyle({
color: 'blue',
borderRadius: '5px',
borderColor: '#ccc',
padding: '10px',
fontSize: '16px',
height: '30px',
lineHeight: '30px',
fontFamily: '微软雅黑'
});
map.addOverlay(label);
*/
// 创建小车图标
var myIcon = new BMapGL.Icon("http://127.0.0.1:8080/bmap/images/marker_1.png", new BMapGL.Size(23, 25));
// 创建Marker标注,使用小车图标
var pt = new BMapGL.Point(114.33380140148859, 22.713224624060427);
var marker1 = new BMapGL.Marker(pt, {
icon: myIcon
});
// 将标注添加到地图
map.addOverlay(marker1);
var opts = {
width: 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "深圳", // 信息窗口标题
message: "坪山区"
}
// 创建信息窗口对象
var infoWindow = new BMapGL.InfoWindow("这里是深圳市", opts);
map.openInfoWindow(infoWindow, new BMapGL.Point(114.33380140148859, 22.713224624060427));
//情况企业列表
$("#companyList").empty();
//企业列表模板
var tpl = '<div>' +
' <span>' +
' <b>企业名称:</b>' +
' <a href="#">百步串公司</a>' +
' </span>' +
' <span>' +
' <b>地址:</b>深圳市坪山区放牛山路111号牛山路111号' +
' </span>' +
' <span>' +
' <b>所属街道:</b>抱牛山街道' +
' </span>' +
' <span>' +
' <b>用工人数:</b>199人' +
' </span>' +
' <span>' +
' <b>挂点领导:</b>林大大' +
' </span>' +
' <span>' +
' <b>是否为监测企业:</b> 是' +
' </span>' +
' </div>';
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
$("#companyList").append(tpl);
var lng = 114.33380140148859;
var lat = 22.713224624060427;
for(var i=1; i<100; i++){
var point = new BMapGL.Point(lng + 0.001* i, lat + 0.001*1)
map.addOverlay(createMarker(point, i));
}
});
});
代码中的重点就是数字是一位数时,与数字时两个数的偏移量不太一样这时关键点。

这个是慢慢测试处理的结果,感觉应该是相对最优的偏移量。

喜欢,在看
评论
