工欲善其事必先利其器,一款开源编码辅助工具~

小编平时看代码,最讨厌看到那种没什么注释、不规范、结构乱七八糟的代码,看起来是真累。
在小编看来,保持整洁的编码习惯,不仅有助于后来者对代码含义的快速理解和定位,也可以帮助作者进行问题的定位及修复,哪怕过了再久,都可以快速上手,利人利己。
但往往编码习惯这个东东,靠的是程序猿的自觉自律,那有没有什么辅助工具可以帮助大家编写更规范有效的代码呢?
AppWorks,就是今天小编要给大家介绍一款编码利器,通过可视化编程和编码辅助手段,更快更好地构建多端应用,支持 Web 、HTML 5 和小程序应用。
作为一个辅助工具,AppWorks 编码辅助提供了代码自动补全、代码信息提示和代码重构等功能。
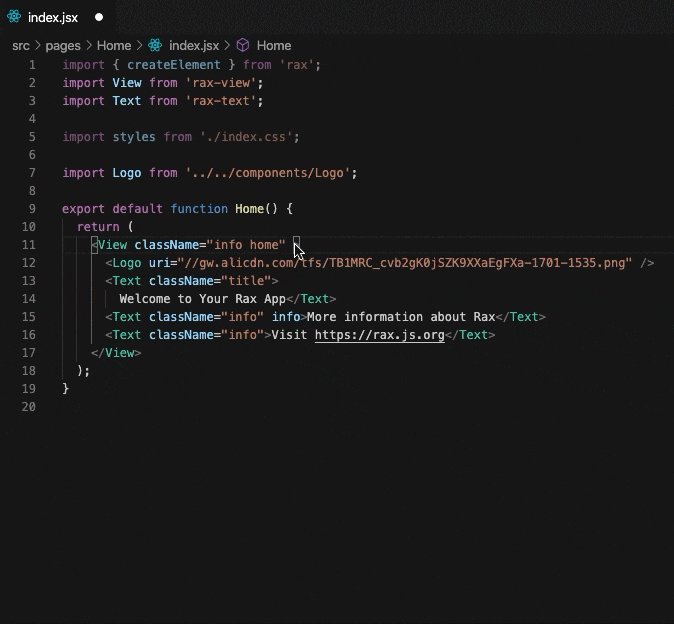
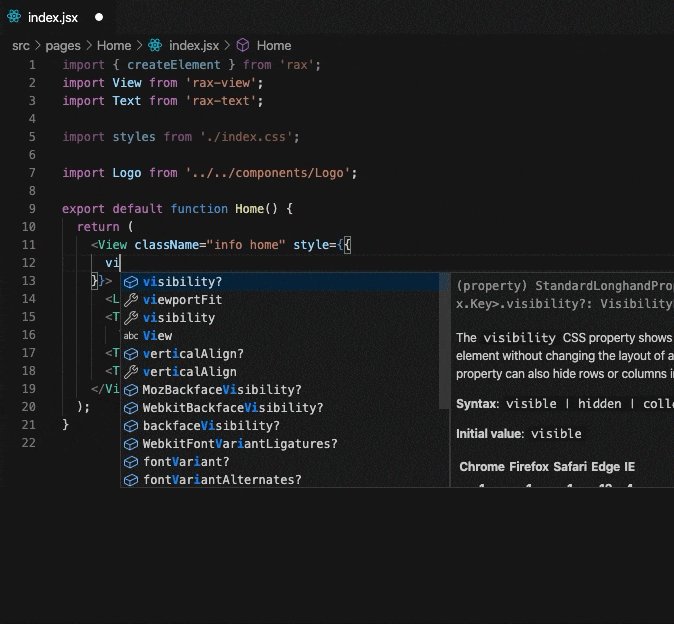
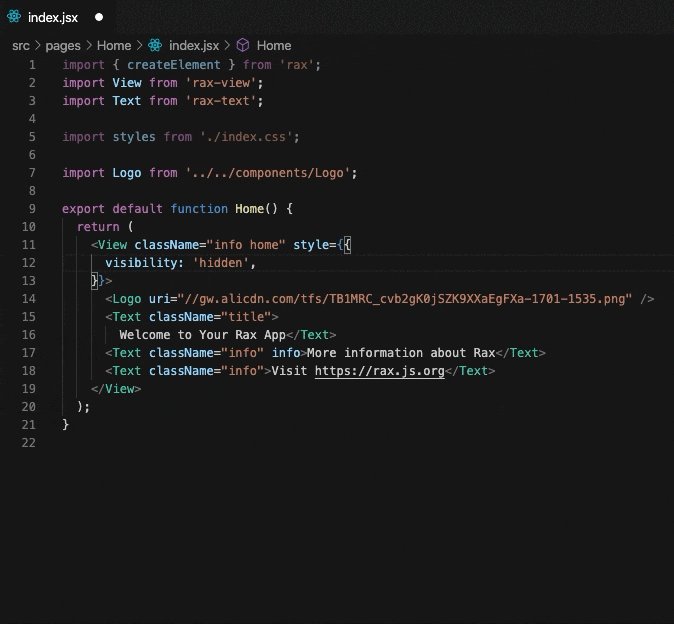
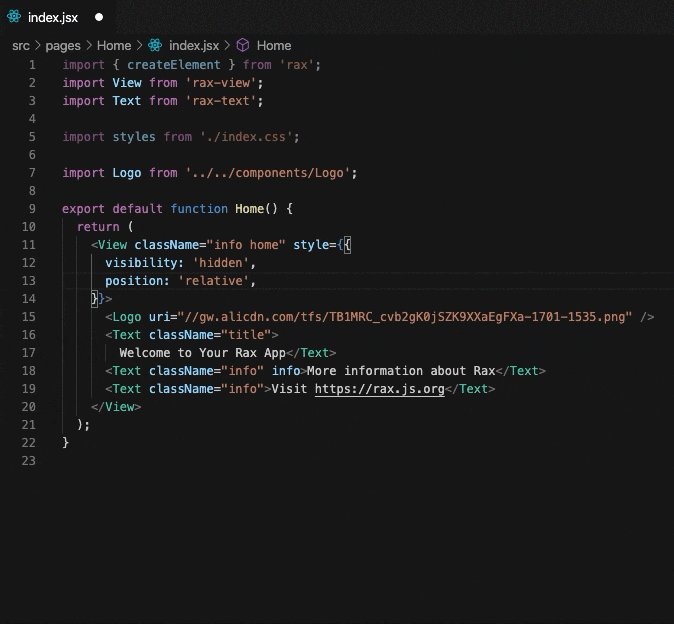
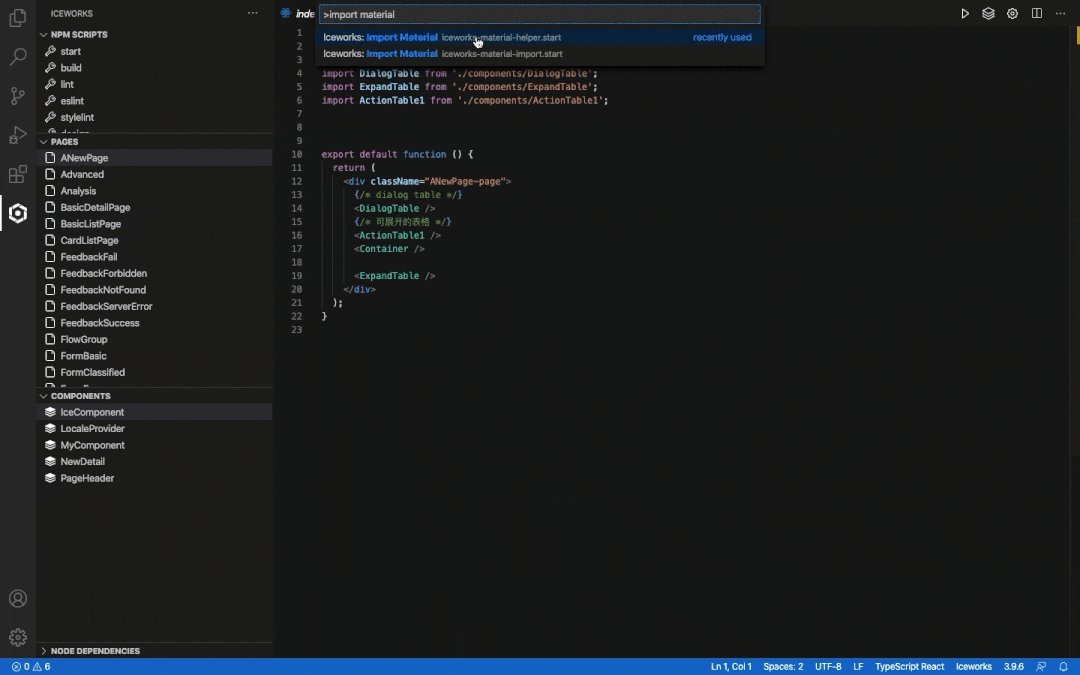
以代码自动补全为例,在开发者编写代码的过程中,自动预测开发者的编程意图,连续向开发者推荐「即将书写的下一段代码」,开发者可以通过「一键补全」的方式,直接确认接下来要输入的代码,从而大大提升代码的编写效率。例如输入样式字段和值时,AppWorks 提供的代码自动补全效果如下:

这里可能有小伙伴担心这个自动补全功能的实用性,小编自己用下来的感觉,AppWorks 的代码自动补全能力基于语言语义和源代码分析,完全本地执行,确保代码安全;毫秒级响应,流畅进行编码!
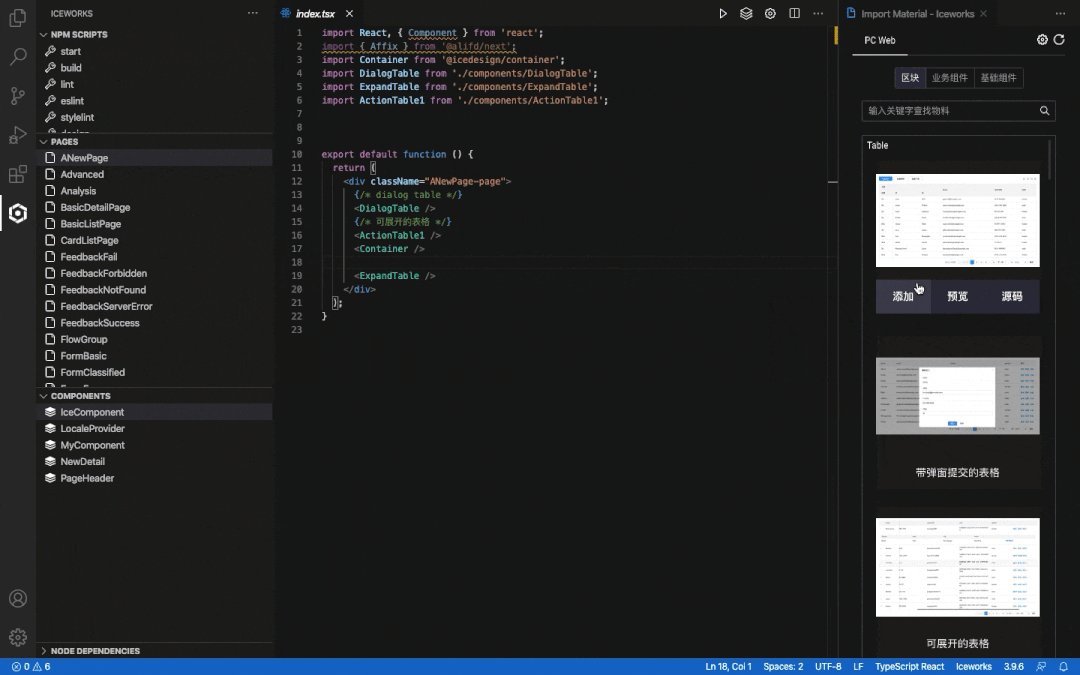
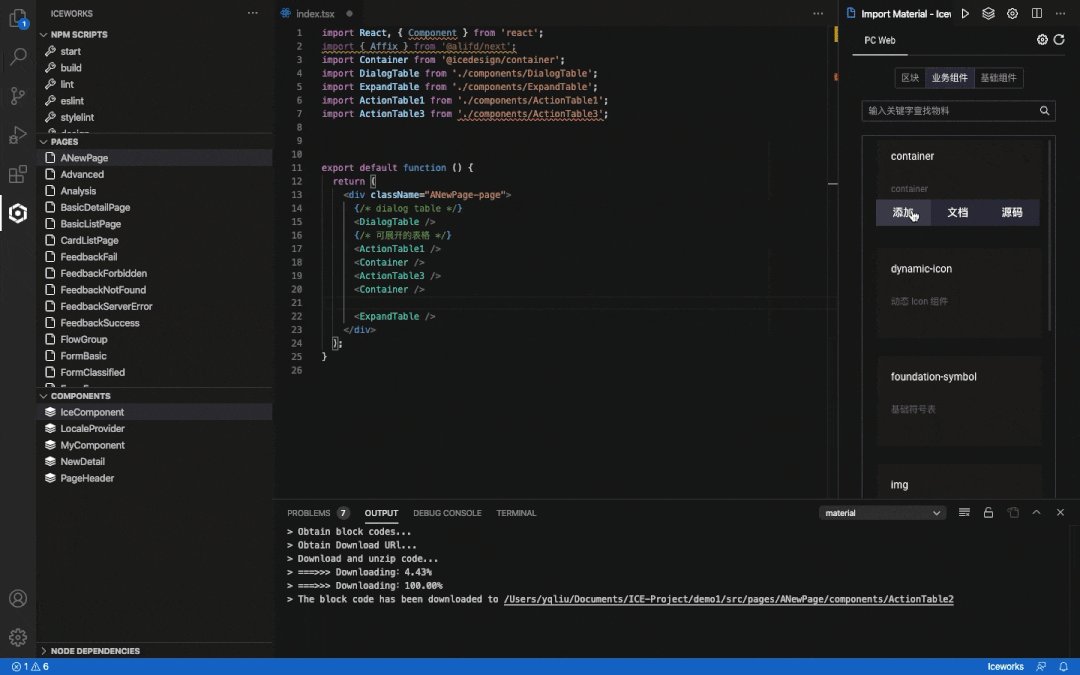
除了辅助功能,AppWorks还提供可视化开发,基于海量的物料和可视化消费物料的方式提升多端应用的开发效率。
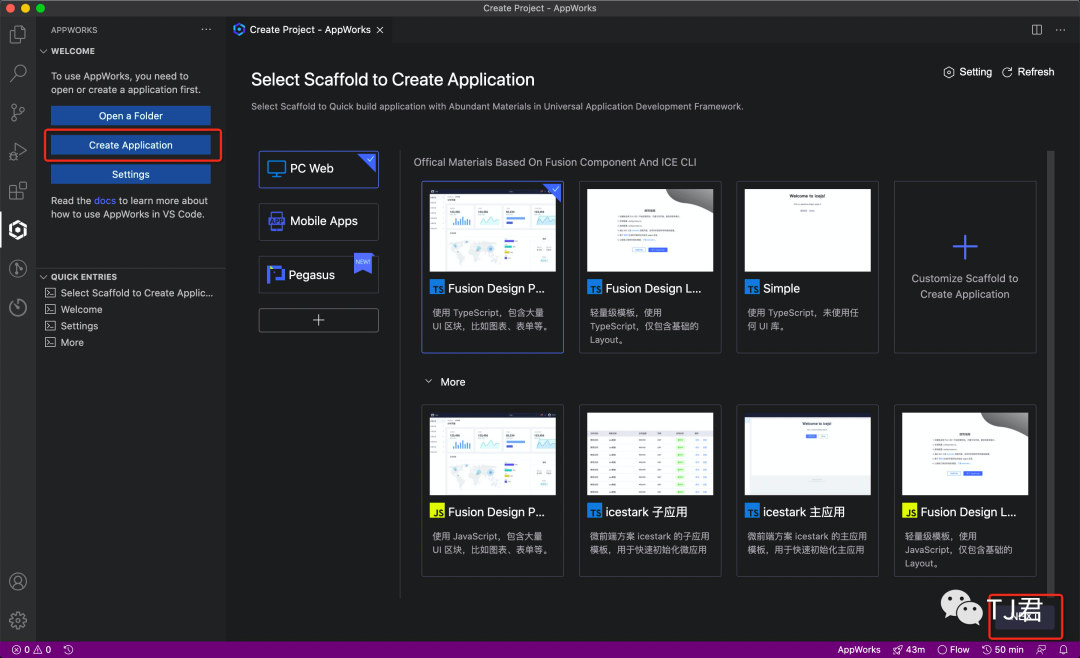
例如,你可以使用模板快速创建项目;可以使用物料面板,将一些精品物料添加到项目当中。

如果已有的物料不能满足你的需求,AppWorks 还提供了从生产到消费的自定义物料开发链路,完全打造业务专属的物料库。
对于差不多编完的代码,AppWorks还提供一个编码质效功能,包括质量检查修复和编程时间管理两个基本功能。
基于大量的企业级项目实践,产出了质量评估模型,它能够为项目生成质量报告,并提供了修复相关质量问题的方法。编程时间管理则是通过自动跟踪开发者的编码活动从而度量开发者编码效率的功能,它能够帮助开发者回顾自己的编码活动,生成编码效率报告并给予相关的提效建议。

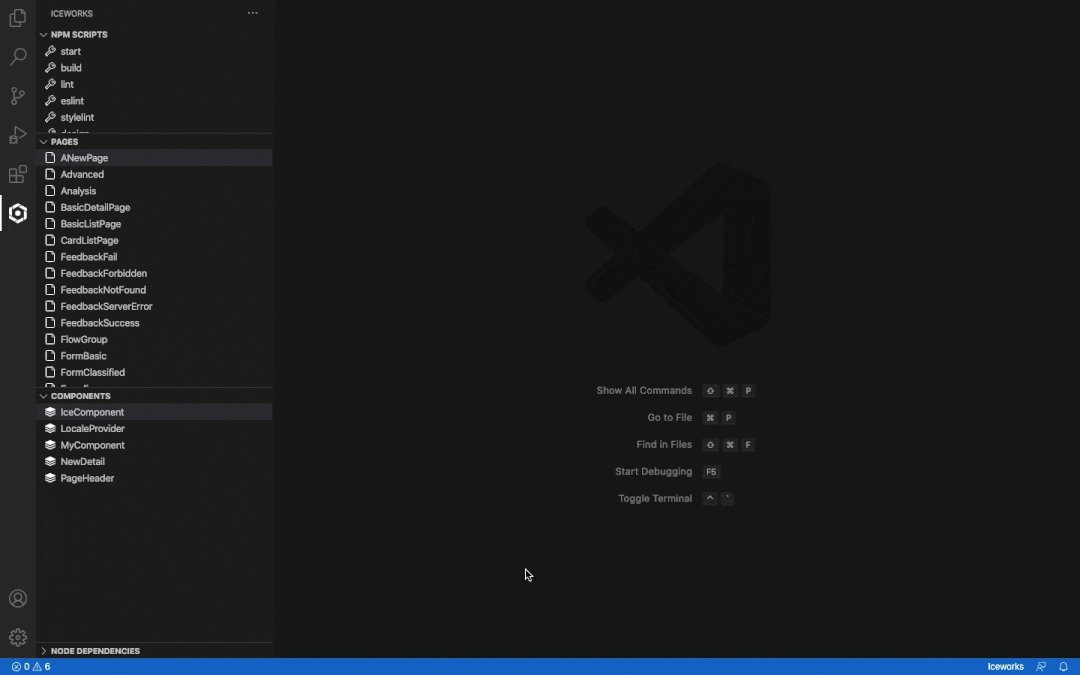
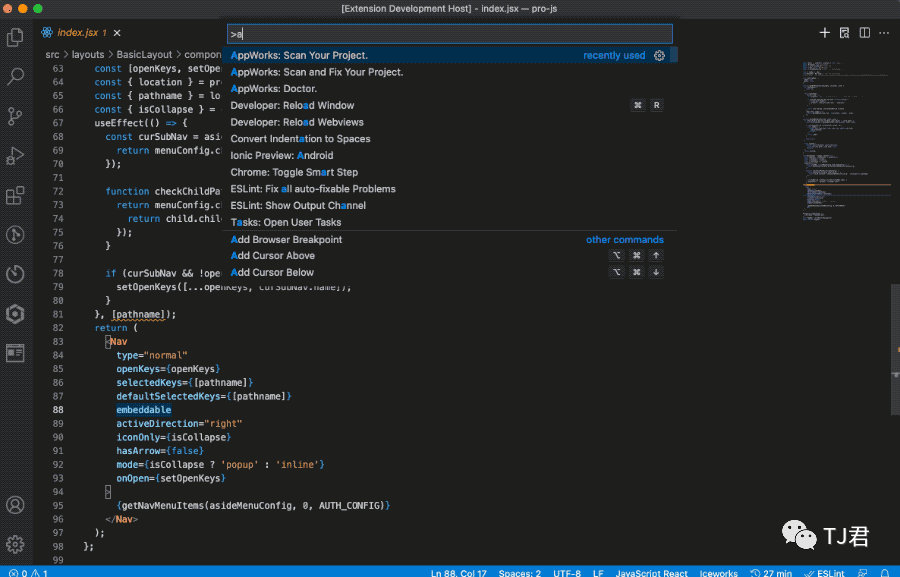
AppWorks使用十分简单,点击活动栏上的 AppWorks 图标,打开侧边栏和创建应用流程:

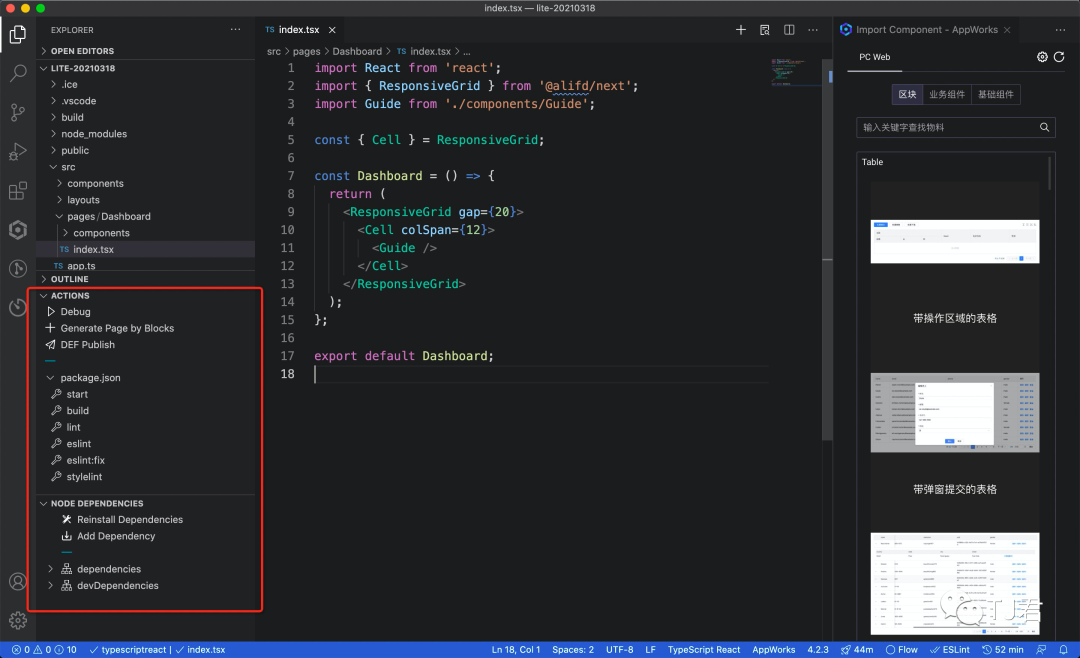
应用创建完成,在 AppWorks 侧边栏上进行 npm 脚本执行、创建组件、生成页面等操作:

AppWorks包含内容丰富的自研插件:
像自研插件有:
| 插件 | 简介 |
|---|---|
| 应用管理器 | 从 UI 组织视角预览应用的组织,提供 AppWorks 快速操作入口 |
| 创建应用 | 通过界面引导,使用模板创建多端应用 |
| 样式开发辅助 | 提供在 JSX 内编写行内样式或使用 SASS/Less 等 CSS 预处理语言的代码编辑智能辅助 |
| 组件开发辅助 | 更快更好地添加组件、编写组件属性 |
| 代码更新辅助 | 一个帮助您进行大规模代码库重构的工具,这些重构是自动化的,但也提供了人为监督和偶尔干预的方式。 |
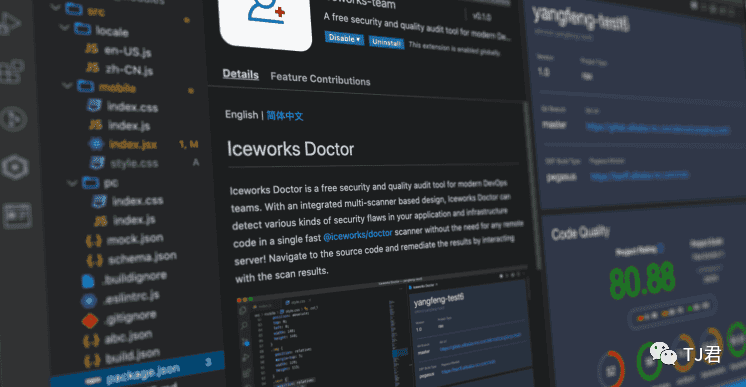
| 质量检测 | 安全和质量审核工具,快速检测到应用程序和基础库代码中的各种安全漏洞和质量问题 |
| 时间管理 | 通过自动跟踪您的编码活动从而度量您的编码效率 |
| 代码重构 | 更简单地重构你的 React / Rax 组件 |
其中,像质量检测插件就是一个免费的安全和质量审核工具。借助基于集成多扫描仪 @appworks/doctor 的设计, 可以在一次扫描中快速检测到应用程序和基础库代码中的各种安全漏洞和质量问题,而无需访问任何远程服务!你可以一键修复所有报告的问题,或者导航到源代码逐条来修复。

同时,AppWorks里的第三方插件也不少:
GitLens: 增强 VS Code 中内置的 Git 功能 Code Spell Checker: 英文拼写检查器 ESLint: ESLint 配套的检查器 stylelint: stylelint 配套的检查器 Prettier: 代码格式化工具 Auto Complete Tag: 自动闭合和重命名标签 JavaScript (ES6) code snippets: ES6 语法的 JavaScript 代码片段 Simple React Snippets: React 代码片段 Code Runner: 快速运行文件和代码片段,支持多种开发语言. Bookmarks: 源码阅读神器
更多的详细内容,建议直接试用一下体验一下,发掘各种实用功能,一起来吧:
点击下方卡片,关注公众号“TJ君”
回复“辅助工具”,获取项目地址
