【Flutter】滑动效果评价组件

「Flutter」是Google的UI工具包,可通过一个代码库构建漂亮的,本机编译的移动,Web和桌面应用程序。
在在本博客中,我们将探讨「Flutter中」 的**Reviews Slider。**我们将看到如何在flutter应用程序中使用「reviews_slider」包来实现带有生动变化的微笑的演示程序Reviews Slider演示程序。
pub地址:https://pub.dev/packages/reviews_slider
评论滑块
评论滑块是一个带有变化的微笑的动画小部件,用于收集用户调查得分。当用户点击微笑并向左或向右旋转或向左旋转时,然后更改微笑形状。

该演示视频演示了如何在flutter中使用评论滑块。它显示了使用「Flutter」应用程序中的「reviews_slider」包,评论滑块将如何工作。当用户从左到右或从右到左旋转微笑并更改形状时,它显示了一个具有变化的微笑的动画小部件。它会显示在您的设备上。
评论滑块的一些参数:
**onChange:**此参数用于在指针更改滑块的值并且不再与屏幕接触时触发。 **options:**此参数用于评论标题,例如好,差,好等。 **optionStyle:**此参数用于审阅标题的文本样式,例如颜色,大小等。 **initialValue:**此参数用于滑块的初始值。缺省值init值为2。
使用
添加依赖
reviews_slider: ^1.0.5引入
import 'package:reviews_slider/reviews_slider.dart';运行命令:「flutter packages get」
启用「AndriodX」
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
在libs目录下创建 「reviews_demo.dart」 文件
首先,我们将创建一个整数变量。
int selectedValue1;
我们将在void **onChange1()「方法上添加一个变量。在此方法中,我们将添加」setState()。**在此setState中,我们将添加等于该值的selectedValue1变量。
void onChange1(int value){
setState((){
selectedValue1 = value;
});
}
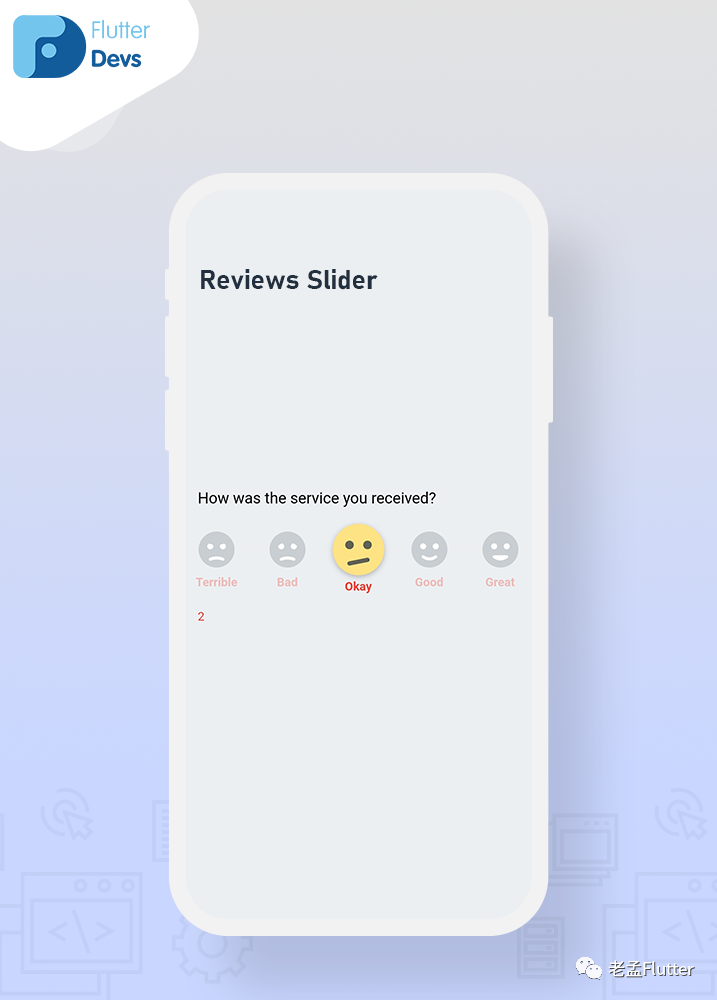
我们将添加一个列小部件,并且mainAxisAlignment作为中心,并且crossAxisAlignment已启动。我们将添加一个文本和「ReviewSlider()。「在ReviewSlider中,我们将添加」optionStyle」表示评论标题的文本样式,例如颜色,大小等,而「onChange则」意味着只要指针更改了滑块的值并且不再与屏幕接触,就会触发。另外,我们将添加文本selectedValue1.toString()。它将显示在设备上。
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'How was the service you received?',
style: TextStyle(color: Colors.black,
fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.red,
fontWeight: FontWeight.bold,
),
onChange: onChange1,
),
Text(selectedValue1.toString(),style: TextStyle(color: Colors.red),
),
],
),

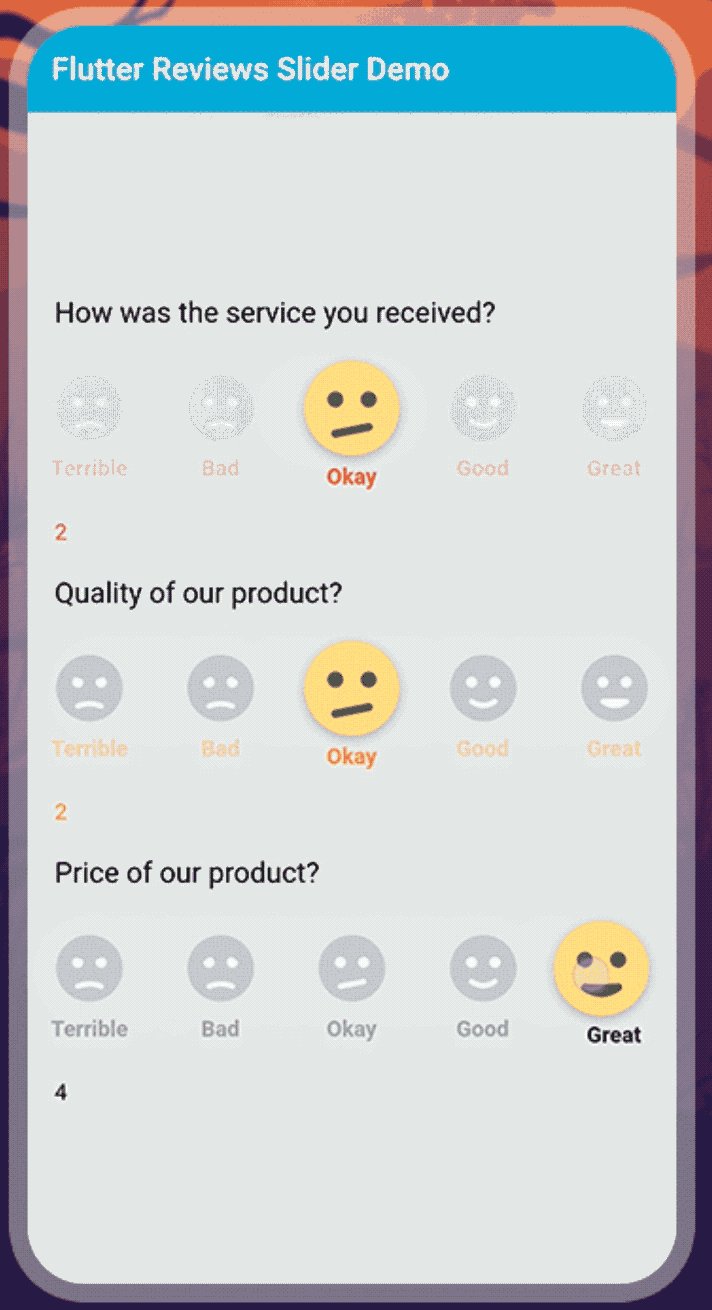
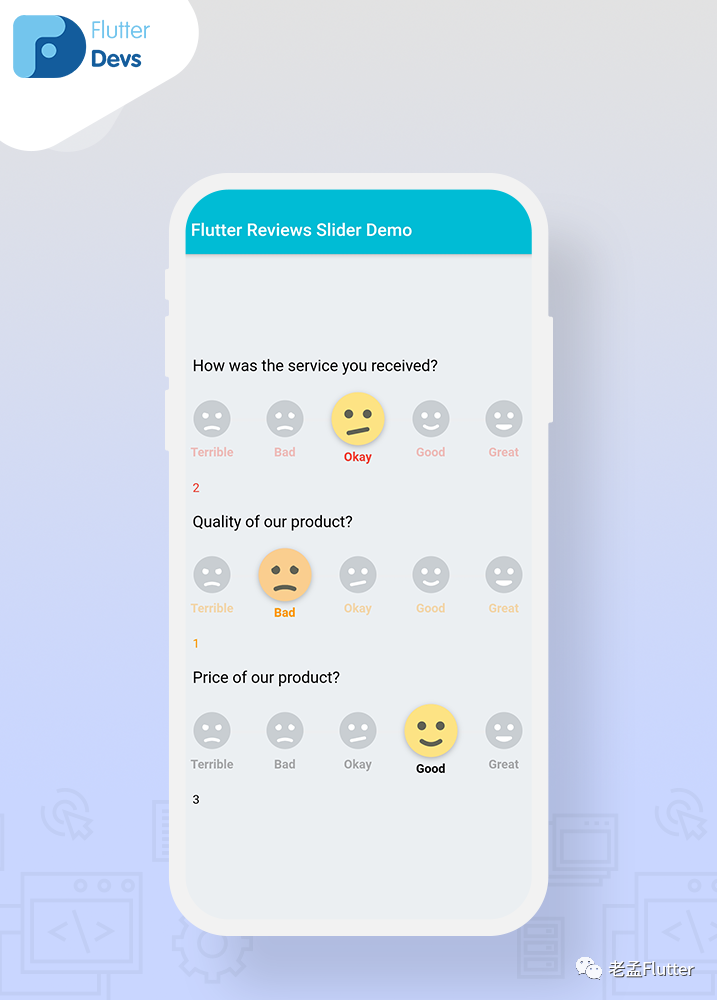
现在,我们将添加多个具有不同颜色的文本样式的滑块。
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'How was the service you received?',
style: TextStyle(color: Colors.black,
fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.red,
fontWeight: FontWeight.bold,
),
onChange: onChange1,
),
Text(selectedValue1.toString(),style: TextStyle(color: Colors.red),),
SizedBox(height: 20),
Text(
'Quality of our product?',
style: TextStyle(color: Colors.black, fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.orange,
fontWeight: FontWeight.bold,
),
onChange: onChange2,
initialValue: 1,
),
Text(selectedValue2.toString(),style: TextStyle(color: Colors.orange)),
SizedBox(height: 20),
Text(
'Price of our product?',
style: TextStyle(color: Colors.black, fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
),
onChange: onChange3,
initialValue: 3,
),
Text(selectedValue3.toString(),style: TextStyle(color: Colors.black)),
],
),
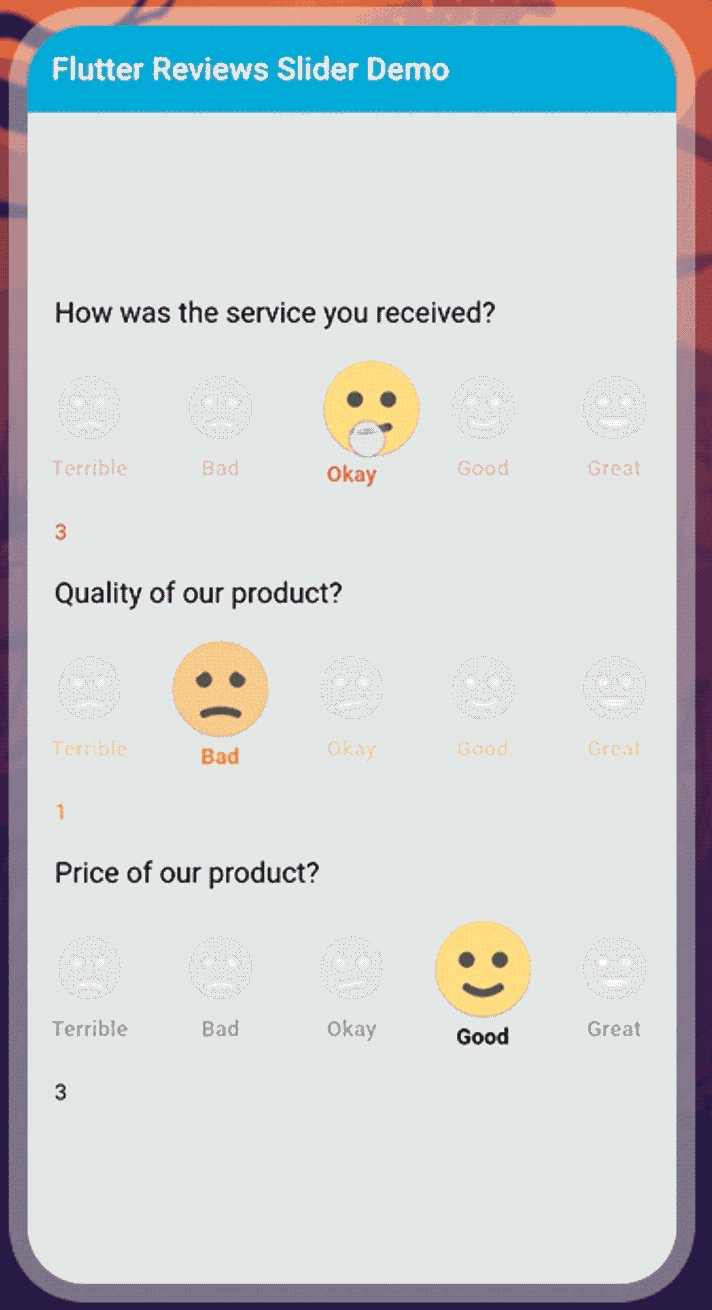
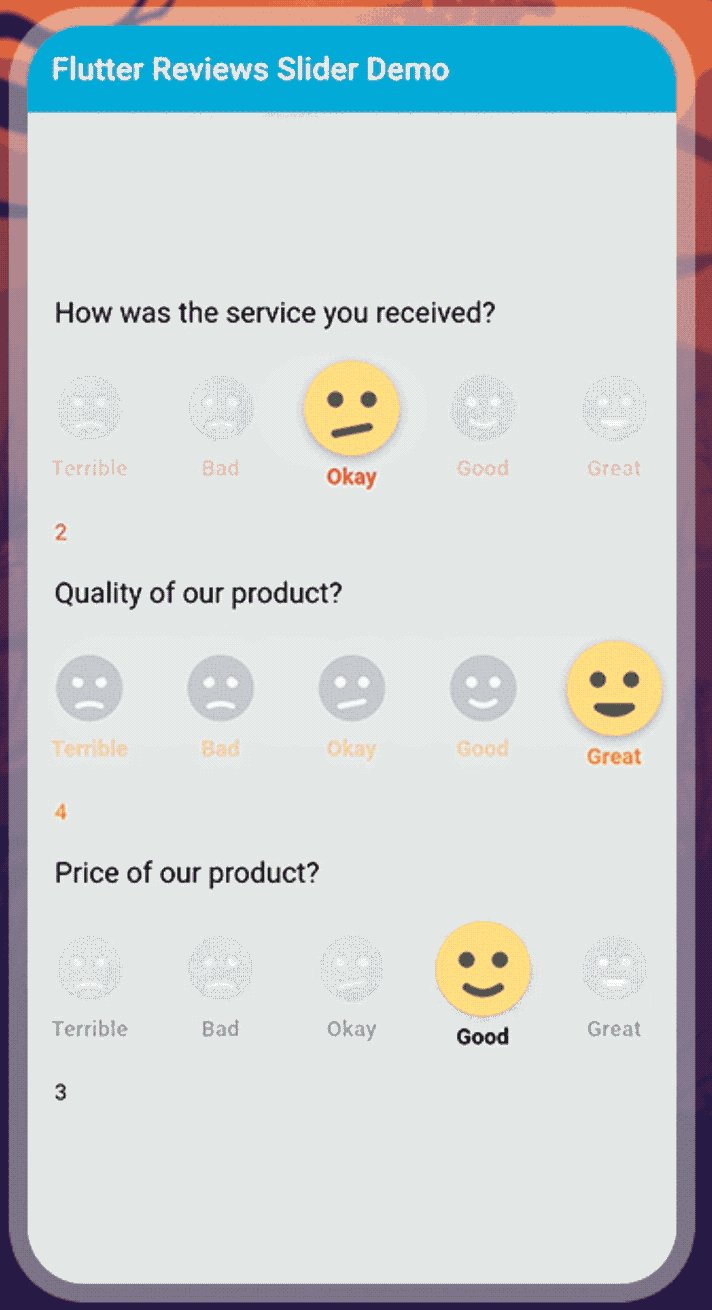
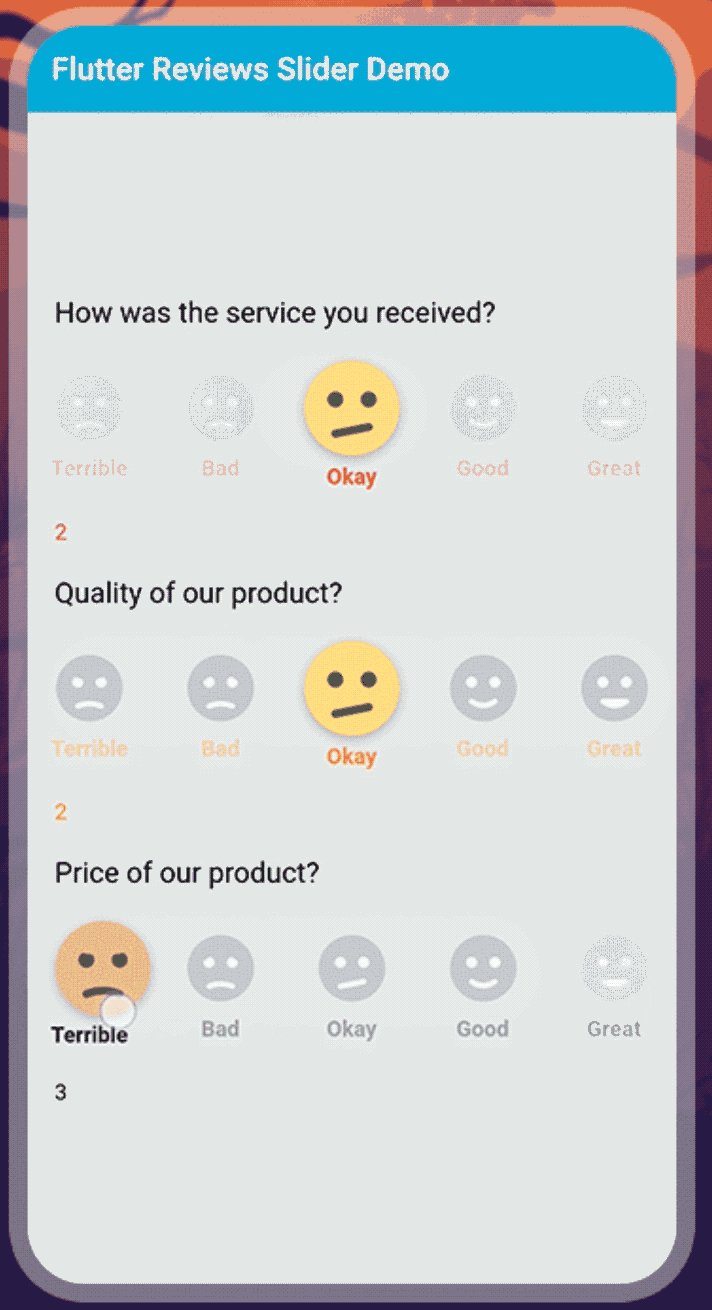
我们将添加三个带有不同文本颜色,不同的initialValue和不同标题的评论滑块。当我们运行应用程序时,我们应该获得屏幕的输出,如屏幕下方的截图所示。

完整实现
import 'package:flutter/material.dart';
import 'package:reviews_slider/reviews_slider.dart';
class ReviewsDemo extends StatefulWidget {
@override
_ReviewsDemoState createState() => _ReviewsDemoState();
}
class _ReviewsDemoState extends State<ReviewsDemo> {
int selectedValue1;
int selectedValue2;
int selectedValue3;
void onChange1(int value) {
setState(() {
selectedValue1 = value;
});
}
void onChange2(int value) {
setState(() {
selectedValue2 = value;
});
}
void onChange3(int value) {
setState(() {
selectedValue3 = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blueGrey[50],
appBar: AppBar(
backgroundColor: Colors.cyan,
title: Text("Flutter Reviews Slider Demo"),
automaticallyImplyLeading: false,
),
body: SafeArea(
child: Padding(
padding: const EdgeInsets.only(left:18.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'How was the service you received?',
style: TextStyle(color: Colors.black,
fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.red,
fontWeight: FontWeight.bold,
),
onChange: onChange1,
),
Text(selectedValue1.toString(),style: TextStyle(color: Colors.red),),
SizedBox(height: 20),
Text(
'Quality of our product?',
style: TextStyle(color: Colors.black, fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.orange,
fontWeight: FontWeight.bold,
),
onChange: onChange2,
initialValue: 1,
),
Text(selectedValue2.toString(),style: TextStyle(color: Colors.orange)),
SizedBox(height: 20),
Text(
'Price of our product?',
style: TextStyle(color: Colors.black, fontSize: 18),
),
SizedBox(height: 20),
ReviewSlider(
optionStyle: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
),
onChange: onChange3,
initialValue: 3,
),
Text(selectedValue3.toString(),style: TextStyle(color: Colors.black)),
],
),
),
),
);
}
}
原文链接:https://medium.com/flutterdevs/review-slider-in-flutter-d0b04046b4eb