一文解读JavaScript中的事件知识
点击上方“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
仰天大笑出门去,我辈岂是蓬蒿人。
前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
1.事件
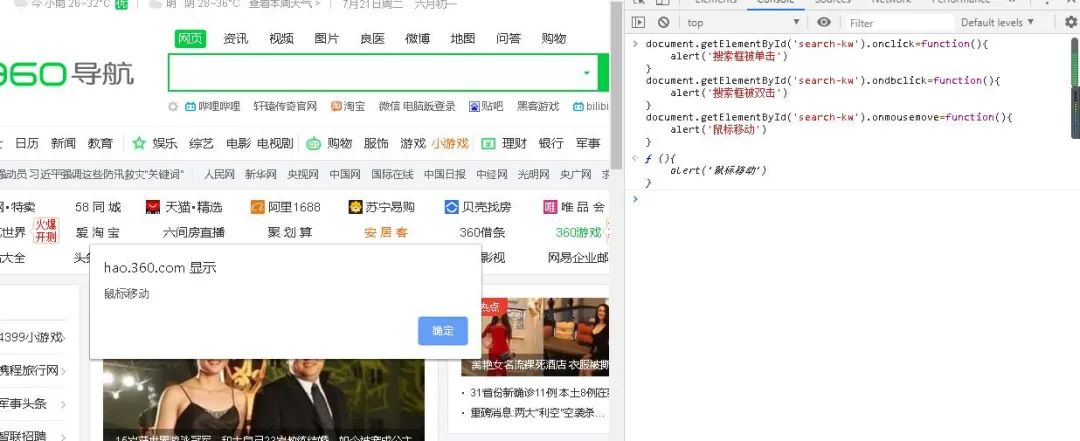
1).鼠标事件
onclick #鼠标单击ondblclick #双击鼠标onmousedown #鼠标按钮被按下。onmousemove #鼠标被移动。onmouseover #鼠标移到某元素之上。onmouseout #鼠标从某元素移开。onmouseup #鼠标按键被松开。

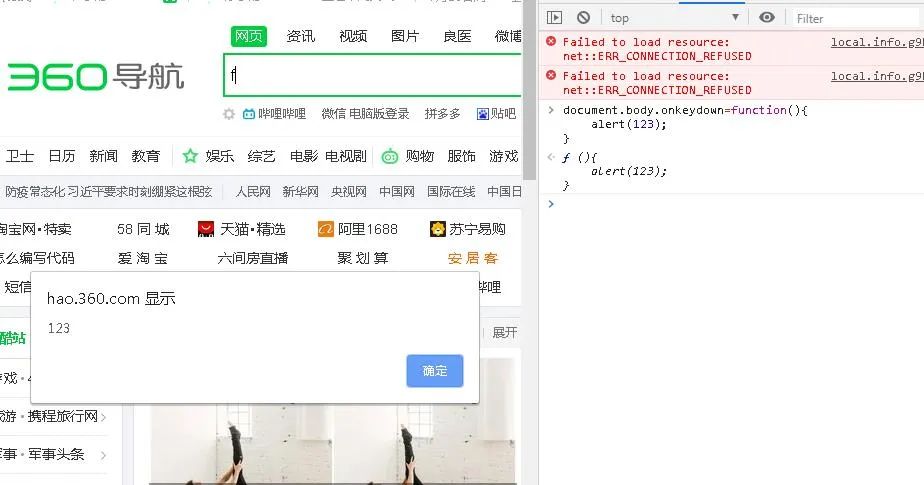
2).键盘事件
onkeydown #按键被按下onkeypress #按键被按下并松开onkeyup #按键被松开

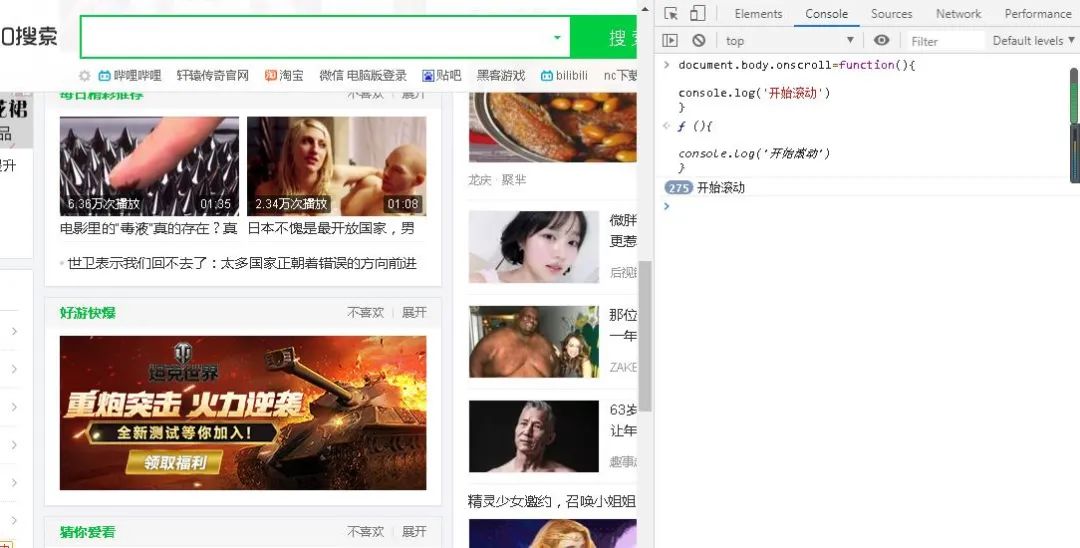
3)框架事件
onabort 图像的加载被中断onerror 在加载文档或图像时发生错误onload 页面或图像完成加载onresize 窗口或框架被重新调整大小onscroll 滚动事件onunload 退出页面

可以看到一会儿就滚动了这么多下。
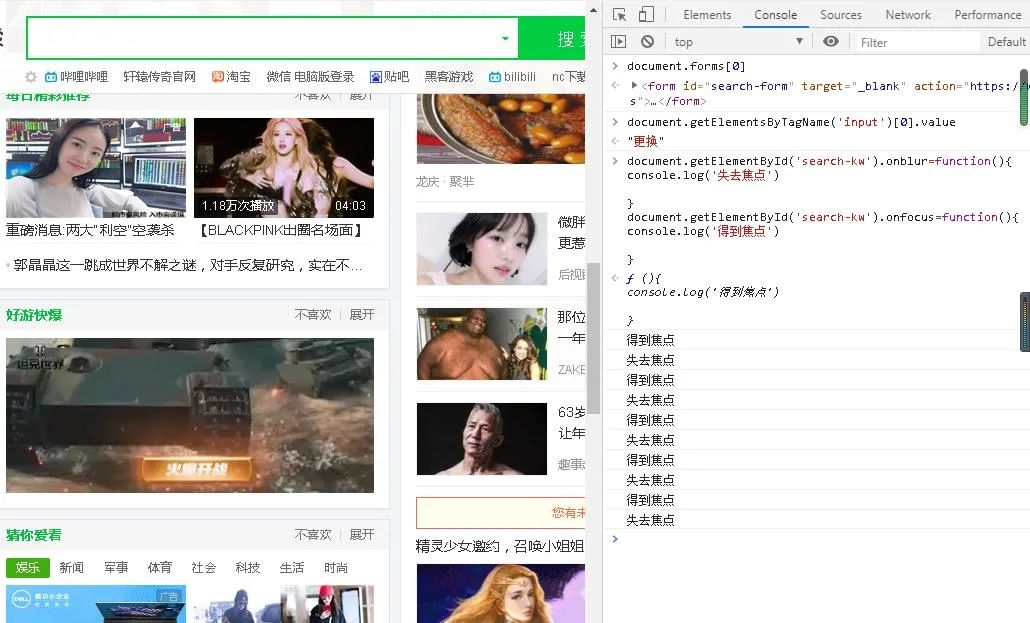
4).表单对象
onblur 元素失去焦点onchange 文本域的内容被改变onfocus 元素获得焦点onreset 重置按钮onselect 文本选中onsubmit 确认提交

总结
这篇文章主要结束了JavaScript的事件知识。下一篇文章,我们继续介绍JavaScript,敬请期待!
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】
------------------- End -------------------
往期精彩文章推荐:
评论
