vscode插件原理浅析与实战
大厂技术 坚持周更 精选好文
背景
作为一位前端同学肯定对vscode不陌生,相信每位同学电脑上也都有五花八门的个性化配置,那么我们是借助什么东西做到的呢?那就是它丰富的插件生态。本次将讲述插件基本原理并从一个简单的case了解如何制作一个的vscode插件
是什么实现了vscode
Electron
vscode底层通过electron开发实现,electron的核心构成分别是:chromium、nodejs、native-api

Chromium( ui 视图) :通过web技术栈编写实现ui界面,其与chrome的区别是开放开源、无需安装可直接使用(可以简单理解chromium是beta体验版chrome,新特性会优先在chromium中体验并在稳定后更新至chrome中)。
Nodejs (操作桌面文件系统) :通过node-gyp编译,主要用来操作文件系统和调用本地网络。
Native-API(操作系统纬度 api ) :使用Nodejs-C++ Addon调用操作系统API(Nodejs-C++ Addon插件是一种动态链接库,采用C/C++语言编写,可以通过require()将插件加载进NodeJS中进行使用),可以理解是对Nodejs接口的能力拓展。
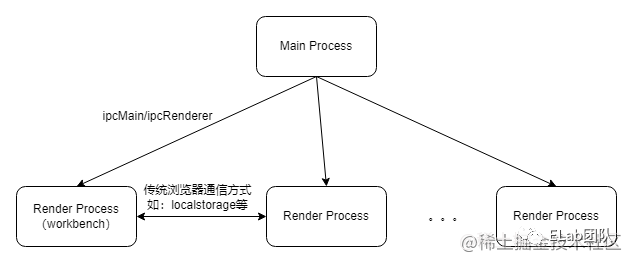
Electron 多进程:
主进程(main):每一个Electron应用只会启动一个主进程。
渲染进程(render):主进程会通过Chromium的api创建任意多个web页面,每一个工作区(workbench)对应一个进程,同时是BrowserWindow实例,由于chromeium(chrome)也是多进程的,所以每个页面都单独运行在各自的渲染进程中。

例:
// 主进程
const { ipcMain } = require('electron');
// 主进程响应事件
ipcMain.on('main_msg', (event, arg) => {
console.log(arg); // ping
event.reply('renderer-msg-reply', 'pong');
})
// 渲染进程(子进程)
const { ipcRenderer } = require('electron');
// 渲染进程响应事件
ipcRenderer.on('renderer-msg-reply', (event, arg) => {
console.log(arg); // pong
})
// 触发主进程响应事件
ipcRenderer.send('main_msg', 'ping');
对于 vscode 还会有一些其他的进程,比如:
插件进程(Extension):fork渲染进程,每个插件都运行在一个NodeJS宿主环境中,即插件间共享进程
Debug进程:一个特殊的插件进程。
Search进程:搜索是密集型任务,单独占用一个进程。
。。。
通俗意义上, electron 就是给你搞了一个Chrome浏览器的壳子,只是比传统网页多了一个访问桌面文件的功能。
vscode插件加载基本原理
https://github.com/microsoft/vscode/tree/main
插件的结构
├── extensions----------------------------------vscode内置插件
├── src
│ ├── main.js--------------------------------入口文件
│ ├── bootstrap-fork.js----------------------衍生子进程(渲染进程)
│ ├── vs
│ │ └── workbench-------------------------工作台
│ │ ├── base
│ │ │ ├── browser----------------------浏览器api,可操作dom
│ │ │ ├── common-----------------------公共js代码
│ │ │ ├── node-------------------------nodejs api
│ │ ├── code
│ │ │ ├── electron-browser-------------electron渲染进程
│ │ │ ├── electron-main----------------electron主进程
插件加载过程
初始化插件服务
在插件初始化构造函数中通过_initialize初始化插件服务。
// src/vs/workbench/services/extensions/electron-browser/extensionService.ts
// 通过监听生命周期函数,创建ExtensionHostManager
export class ExtensionService extends AbstractExtensionService implements IExtensionService {
constructor() {
this._lifecycleService.when(LifecyclePhase.Ready).then(() => {
// reschedule to ensure this runs after restoring viewlets, panels, and editors
runWhenIdle(() => {
this ._initialize() ; // 初始化插件服务
}, 50 /*max delay*/);
});
}
}
// src/vs/workbench/services/extensions/common/abstractExtensionService.ts
// 启动初始化插件服务方法
protected async _initialize(): Promise {
perf.mark('code/willLoadExtensions');
this ._startExtensionHosts( true , []) ;
// ...
}
private _startExtensionHosts(isInitialStart: boolean, initialActivationEvents: string[]): void {
// 创建插件进程,分别为LocalProcessExtensionHost(本地插件,如个人插件)、RemoteExtensionHost(远程插件,如WSL Remote)、WebWorkerExtensionHost(web worker进程)
const extensionHosts = this._createExtensionHosts(isInitialStart);
extensionHosts.forEach((extensionHost) => {
// 创建ExtensionHostManager
const processManager: IExtensionHostManager = createExtensionHostManager(this._instantiationService, extensionHost, isInitialStart, initialActivationEvents, this._acquireInternalAPI());
processManager.onDidExit(([code, signal]) => this._onExtensionHostCrashOrExit(processManager, code, signal));
processManager.onDidChangeResponsiveState((responsiveState) => { this._onDidChangeResponsiveChange.fire({ isResponsive: responsiveState === ResponsiveState.Responsive }); });
this._extensionHostManagers.push(processManager);
});
}
fork渲染进程
fork渲染进程,并加载 extensionHostProcess。由于vscode考虑插件可能会影响启动性能和IDE自身的稳定性,所以通过进程隔离来解决这个问题,插件进程fork渲染进程,保证每个插件都运行在一个nodejs宿主环境中,不影响IDE及其启动时间。
// src/vs/workbench/services/extensions/common/extensionHostManager.ts
// 启动fork渲染进程
class ExtensionHostManager extends Disposable {
constructor() {
this._proxy = this._extensionHost.start() !.then();
}
}
// src/vs/workbench/services/extensions/electron-browser/localProcessExtensionHost.ts
class LocalProcessExtensionHost implements IExtensionHost {
public start(): Promise | null {
// ...
const opts = {
env: objects.mixin(objects.deepClone(process.env), {
// 加载插件进程,指明插件进程入口
AMD_ENTRYPOINT: 'vs/workbench/services/extensions/node/extensionHostProcess',
}),
}
// 衍生子进程(渲染进程)
this._extensionHostProcess = fork(getPathFromAmdModule(require, 'bootstrap-fork'), ['--type=extensionHost'], opts);
}
}
初始化插件激活逻辑
// src/vs/workbench/services/extensions/node/extensionHostProcess.ts
import { startExtensionHostProcess } from "vs/workbench/services/extensions/node/extensionHostProcessSetup";
startExtensionHostProcess().catch((err) => console.log(err));
// src/vs/workbench/services/extensions/node/extensionHostProcessSetup.ts
export async function startExtensionHostProcess(): Promise {
const extensionHostMain = new ExtensionHostMain(
renderer.protocol,
initData,
hostUtils,
uriTransformer
);
}
// src/vs/workbench/services/extensions/common/extensionHostMain.ts
export class ExtensionHostMain {
constructor() {
// 必须在创建extensionService之后再调用initialize,因为initialize本身会依赖extensionService的实例
this._extensionService = instaService.invokeFunction(accessor => accessor.get(IExtHostExtensionService));
this._extensionService.initialize();
}
}
插件激活
// src/vs/workbench/api/node/extHost.services.ts
import { ExtHostExtensionService } from 'vs/workbench/api/node/extHostExtensionService';
// 注册插件服务
registerSingleton(IExtHostExtensionService, ExtHostExtensionService);
继承AbstractExtHostExtensionService
// src/vs/workbench/api/node/extHostExtensionService.ts
export class ExtHostExtensionService extends AbstractExtHostExtensionService {
// ...
}
// src/vs/workbench/api/common/extHostExtensionService.ts
abstract class AbstractExtHostExtensionService extends Disposable {
constructor() {
this._activator = this._register(new ExtensionsActivator());
}
// 根据activationEvent事件名激活插件,如onCommand
private _activateByEvent(activationEvent: string, startup: boolean): Promise {
return this._activator.activateByEvent(activationEvent, startup);
}
}
加载流程

简单实战
背景:实现选择指定目录右键自动生成lynx页面基本目录结构的插件。
目标拆解:
选择自定义目录,添加右键点击菜单
输入lynx页面名称
按照模版生成对应文件
环境准备
nodejs
vscode
安装Yeoman[1]和VS Code Extension Generator[2]
npm install -g yo generator-code
初始化项目工程
yo code
具体实现
// package.json
{
"name": "lynxlowcode",
"displayName": "LynxLowcode",
"description": "",
"version": "0.0.2",
"engines": {
"vscode": "^1.62.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:lynxlowcode.newLynxComponent"
],
"main": "./out/extension.js",
"contributes": {
"commands": [
{
"command": "lynxlowcode.newLynxComponent",
"title": "新建Lynx组件"
}
],
"menus": {
"explorer/context": [
{
"command": "lynxlowcode.newLynxComponent",
"group": "z_commands",
"when": "explorerResourceIsFolder"
}
]
}
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "npm run compile && npm run lint",
"lint": "eslint src --ext ts",
"test": "node ./out/test/runTest.js"
},
"devDependencies": {
"@types/fs-extra": "^9.0.13",
"@types/glob": "^7.1.4",
"@types/mocha": "^9.0.0",
"@types/node": "14.x",
"@types/vscode": "^1.62.0",
"@typescript-eslint/eslint-plugin": "^4.31.1",
"@typescript-eslint/parser": "^4.31.1",
"@vscode/test-electron": "^1.6.2",
"eslint": "^7.32.0",
"fs-extra": "^10.0.1",
"glob": "^7.1.7",
"mocha": "^9.1.1",
"typescript": "^4.4.3"
},
"dependencies": {
"import": "^0.0.6",
"path": "^0.12.7"
}
}
main:指定了插件的入口函数。
activationEvents:指定触发事件,当指定事件发生时才触发插件执行。需额外关注*这个特殊的插件类型,因为他在初始化完成后就会触发插件执行,并不需要任何自定义触发事件。
contributes:描述插件的拓展点,用于定义插件要扩展 vscode 哪部分功能,如commands命令面板、menus资源管理面板等。
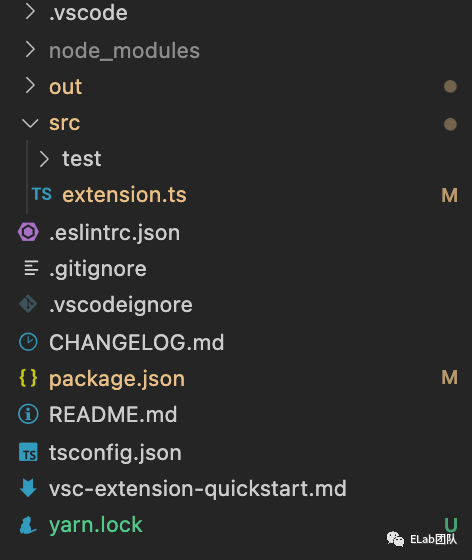
声明指令

初始化插件项目成功后会看到上图的目录结构,其中我们需要重点关注src目录和package.json文件,其中src目录下的extension.ts文件为入口文件,包含activate和deactivate分别作为插件启动和插件卸载时的生命周期函数,可以将逻辑直接写在两个函数内也可抽象后在其中调用。
同时我们希望插件在适当的时机启动activate或关闭deactivate,vscode也给我们提供了多种onXXX的事件作为多种执行时机的入口方法。那么我们该如何使用这些事件呢?
事件列表
// 当打开特定语言时,插件被激活
onLanguage
// 当调用命令时,插件被激活
onCommand
// 当调试时,插件被激活
onDebug
// 打开文件夹且该文件夹包含设置的文件名模式时,插件被激活
workspaceContains
// 每当读取特定文件夹 or 文件时,插件被激活
onFileSystem
// 在侧边栏展开指定id的视图时,插件被激活
onView
// 在基于vscode或 vscode-insiders协议的url打开时(类似schema),插件被激活
onUri
// 在打开自定义设置viewType的 webview 时,插件被激活
onWebviewPanel
// 在打开自定义设置viewType的自定义编辑器,插件被激活
onCustomEditor
// 每当扩展请求具有authentication.getSession()匹配的providerId时,插件被激活
onAuthenticationRequest
// 在vscode启动一段时间后,插件被激活,类似 * 但不会影响vscode启动速度
onStartupFinished
// 在所有插件都被激活后,插件被激活,会影响vscode启动速度,不推荐使用
*
如何使用这些事件呢?我们以onCommand为例。首先需要在package.json文件中注册activationEvents和commands。
{
"activationEvents": [
"onCommand:lynxlowcode.newLynxComponent" // 注册命令事件
],
"contributes": {
// 标识命令增加了哪些功能
"commands": [
{
"command": "lynxlowcode.newLynxComponent",
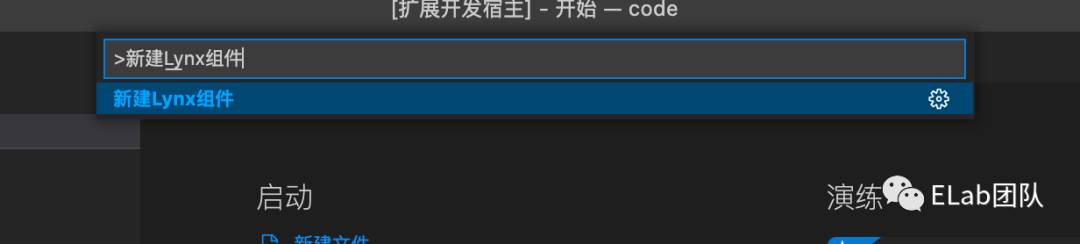
"title": "新建Lynx组件" // 可根据title使用command + shift + p进行搜索
}
]
}
// ...
}

然后在extension.ts文件的activate方法中编写自定义逻辑。
// extension.ts
import * as vscode from 'vscode';
// this method is called when your extension is activated
export function activate(context: vscode.ExtensionContext) {
// 为命令添加事件
let init = vscode.commands.registerCommand('lynxlowcode.newLynxComponent', () => {
newLynxComponent(); // 此处是我们的自定义逻辑
});
// 事件回调栈
context.subscriptions.push(init);
}
// this method is called when your extension is deactivated
export function deactivate() {}
添加目录右键点击事件

// package.json
{
// ...
"menus": {
"explorer/context": [
{
"command": "lynxlowcode.newLynxComponent",
"group": "z_commands", // 位于命令容器面板
"when": "explorerResourceIsFolder" // 资源管理器为目录
}
]
}
}
唤起组件名称输入面板
// extension.ts
import * as vscode from 'vscode';
import { openInputBox } from './openInputBox';
// this method is called when your extension is activated
export function activate(context: vscode.ExtensionContext) {
let newLynxComponent = vscode.commands.registerCommand('lynxlowcode.newLynxComponent', (file: vscode.Uri) => {
/** 唤起输入框 */
openInputBox(file);
});
context.subscriptions.push(newLynxComponent);
}
// this method is called when your extension is deactivated
export function deactivate() {}
// openInputBox.ts
import { window, InputBoxOptions, InputBox, Uri } from 'vscode';
import { pathExists } from 'fs-extra';
import { join } from 'path';
import { createTemplate } from './createTemplate';
/**
* 唤起输入组件名称面板
*/
export const openInputBox = (file: Uri): void => {
/** 新建输入框对象 */
const inputBox = window.createInputBox();
/** 配置placeholder */
inputBox.placeholder = '请输入你的组件名称,按Enter确认';
/** 获取输入框的值 */
const inputValue = inputBox.value;
/** input值更新回调 */
inputBox.onDidChangeValue(async (value: string) => {
/** 判断输入的名称是否为空 */
if (value.length < 1) {
return '组件名称不能为空!!!';
}
/** 获取最终组件完整路径 */
const location = join(file.fsPath, value);
/** 判断该完整路径是否已经存在 */
if (await pathExists(location)) {
return `该 ${location}路径已经存在,请换一个名称或路径!!!`;
}
}),
/** input框隐藏回调 */
inputBox.onDidHide(() => {
/** 重置输入框值 */
inputBox.value = '';
/** 重置为可用 */
inputBox.enabled = true;
/** 重置为空闲 */
inputBox.busy = false;
});
/** 确认回调 */
inputBox.onDidAccept(async () => {
/** 禁用输入框,防止用户再次输入 */
inputBox.enabled = false;
/** 将输入框置为繁忙,等待最终创建结果 */
inputBox.busy = true;
const result = createTemplate();
if(result) {
inputBox.hide();
window.showInformationMessage('创建成功成功,请查看!!!');
} else {
window.showInformationMessage('创建失败,请重试!!!');
}
inputBox.enabled = true;
inputBox.busy = false;
});
/** 展示input输入框 */
inputBox.show();
};
根据输入面板创建模版文件
import fs from 'fs';
/**
* 创建模版文件
*/
export const createTemplate = (location: string, name: string) => {
/** 同步创建文件夹 */
const mkdirResult = fs.mkdirSync(location, {
recursive: true
});
/** 创建文件夹失败 */
if (!mkdirResult) {
return false;
}
try {
/** 新建tsx文件并写入内容 */
fs.writeFileSync(`${location}/index.tsx`, `
import { Component } from '@byted-lynx/react-runtime';
import './index.scss';
interface ${name}PropsType {}
interface ${name}StateType {}
export default class ${name} extends Component<${name}PropsType, ${name}StateType> {
constructor(props: ${name}PropsType) {
super(props);
this.state = {};
}
render(): JSX.IntrinsicElements {
return (
${name}组件
);
}
}
`);
/** 新建scss文件 */
fs.writeFileSync(`${location}/index.scss`, '');
return true;
} catch (e) {
console.log(e);
return false;
}
};
可优化点
增加模版类型 通过下载模版替代写入字符串文本
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 前端Sharing 收获大厂一手好文章~
参考资料
Yeoman: https://yeoman.io/
[2]VS Code Extension Generator: https://www.npmjs.com/package/generator-code
