如何使用 CSS 改进 Web Vitals

原文 | https://blog.bitsrc.io/how-to-improve-web-vitals-with-css-c7ca80b8369f
原译 | 小爱
Web Vitals 可帮助你快速跟踪和了解你网站在性能方面的表现。因此,了解如何改进它们至关重要。
因此,在本文中,我将讨论 CSS 如何影响 Web Vitals 并学习如何通过正确的 CSS 使用来优化它们。
CSS 如何影响 Web Vitals
CSS 是一种渲染阻塞资源,这意味着在构建 CSS 对象模型 (CSSOM) 之前,浏览器不会渲染任何处理过的数据。
我们应该将 CSS 保持在最低限度并尽快交付,以最大限度地减少应用程序渲染等待时间。
那么,让我们看看如何正确使用 CSS 来改进 Web Vitals。
1、 将内容插入 DOM 时最小化布局偏移
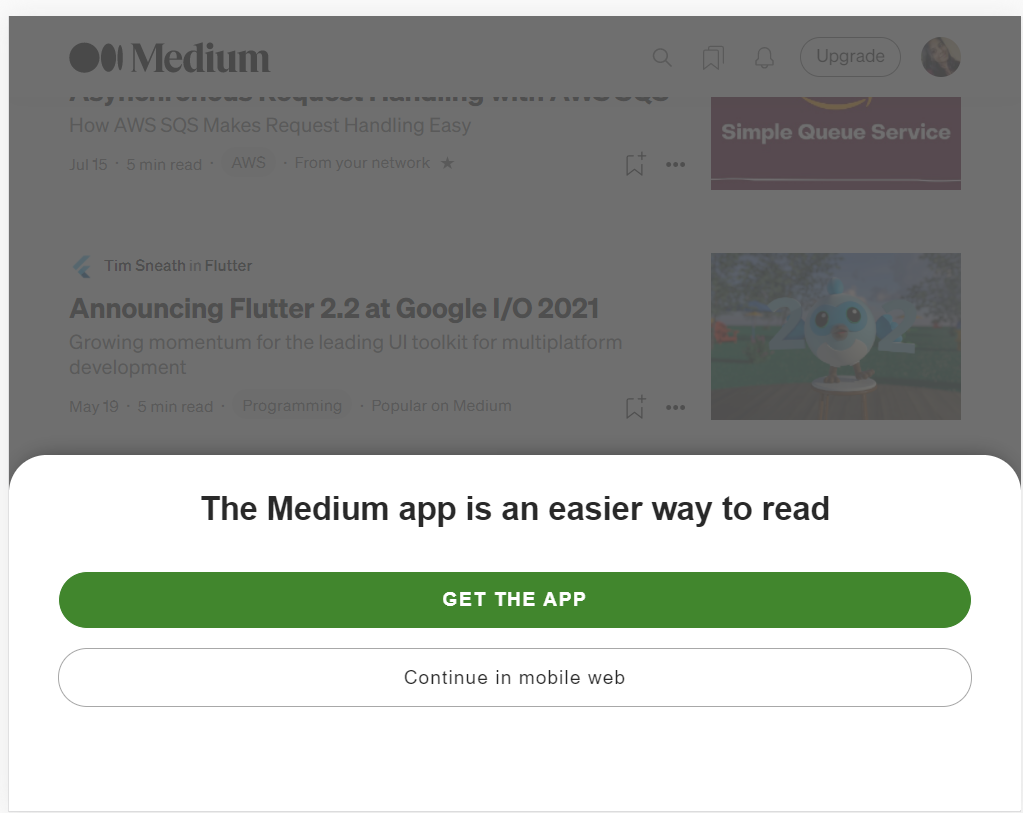
当你在网页中包含安装消息或 Cookie 通知时,它们会在底层内容加载后弹出。在大多数情况下,这可能会导致网页内容发生一点偏移。
这种行为称为布局偏移,建议将这些内容偏移保持在最低限度,以改善应用程序加载时间和用户体验。

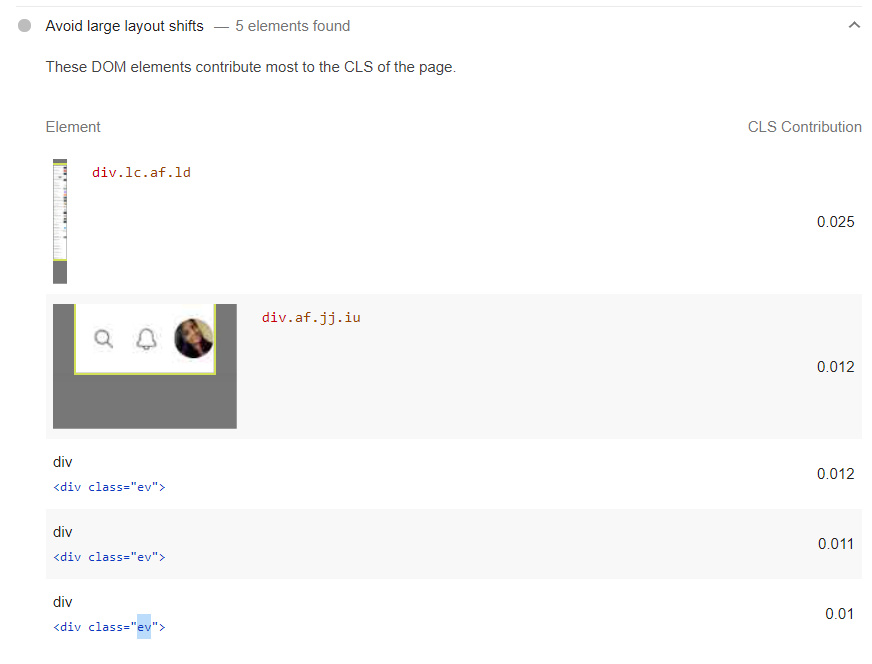
如果你使用 Lighthouse 工具监控 Web Vitals,它将在“避免大的布局偏移”部分下显示所有置换的页面元素。

这些结果可能不包括安装消息,因为它在加载时不会改变。相反,它会在页面上移动它下面的内容(div.af.jj.iu 和 div.lc.af.ld)。
我们可以通过使用绝对定位或固定定位轻松解决这个问题。
例如,我们可以将安装消息放置在页面顶部或底部,仅使用 2 个 CSS 样式来解决此问题。
.banner {position: fixed;bottom: 0;}
2、使用 CSS 代替背景图片
顾名思义,LCP 是指网页上最大的内容绘制元素。在大多数情况下,图像、视频和大文本块被归类为网页的 LCP。
LCP 加载时间可以通过 LCP 元素加载和大尺寸图像或视频增加 LCP 加载时间的时间来衡量。
因此,我们应该始终尝试在 Web 应用程序中使用压缩图像作为替代方法,以避免加载时间过长。
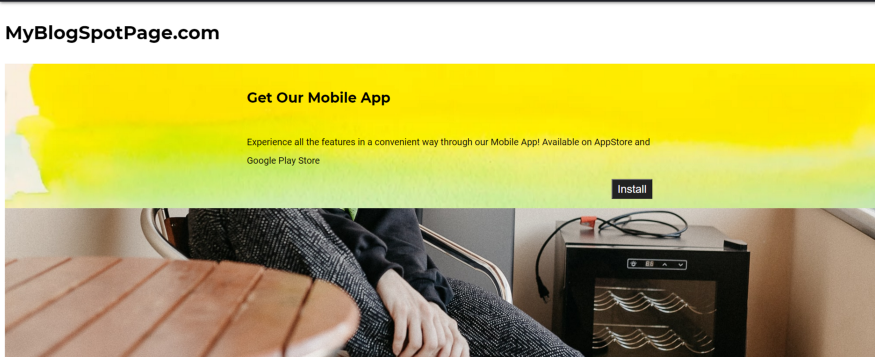
例如,下面的网页使用了大尺寸图片作为消息的背景图片。

我们可以使用 CSS 渐变属性作为背景,而不是使用此图像,从而获得相同的效果:
background: linear-gradient(150deg, #ffff00 20%, #bdfff9 90%)注意:页面上的 LCP 元素可以根据页面最初呈现时向用户公开的规定在页面之间更改。
3、明确定义图像的宽度和高度
图像的尺寸只有在浏览器加载后才能确定。
在页面渲染后加载图像时,如果没有留出空间,它将移动其他元素并占用所需的区域,从而导致显着的布局偏移。
当你使用较慢的网络或大图像时,这些布局变化会变得更加明显。
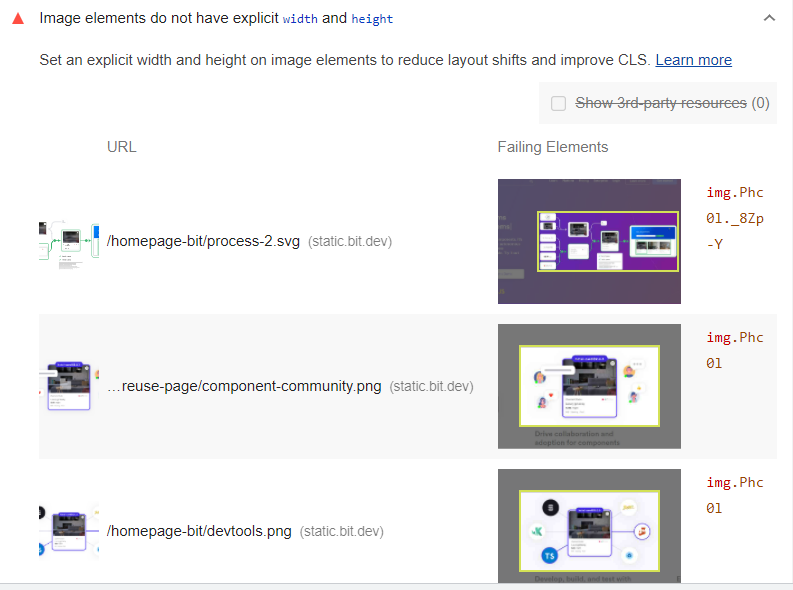
你可以使用 Lighthouse 工具来检查你的网页,它会在“图像元素具有明确的宽度和高度”部分下显示布局变化的图像。

<img data-bit-id=”teambit.evangelist/elements/image” src="https://static.bit.dev/homepage-bit/process-2.svg" alt="illustration">上面的例子显示了没有高度和宽度属性的图像。要解决此问题,你需要做的就是为所有图像定义宽度和高度。
<img data-bit-id=”teambit.evangelist/elements/image” src="https://static.bit.dev/homepage-bit/process-2.svg" width="2000" height="600" alt="illustration">4、用 CSS 替换动画
在布局转换方面,动画对 Web Vitals 的影响最大。因此,我们应该始终尝试用 CSS 属性(如转换、不透明度和过滤器)替换动画,因为它们提供了更强大的替代方案。
“布局触发”和“类动画”是对页面元素影响最大的两种动画类型。
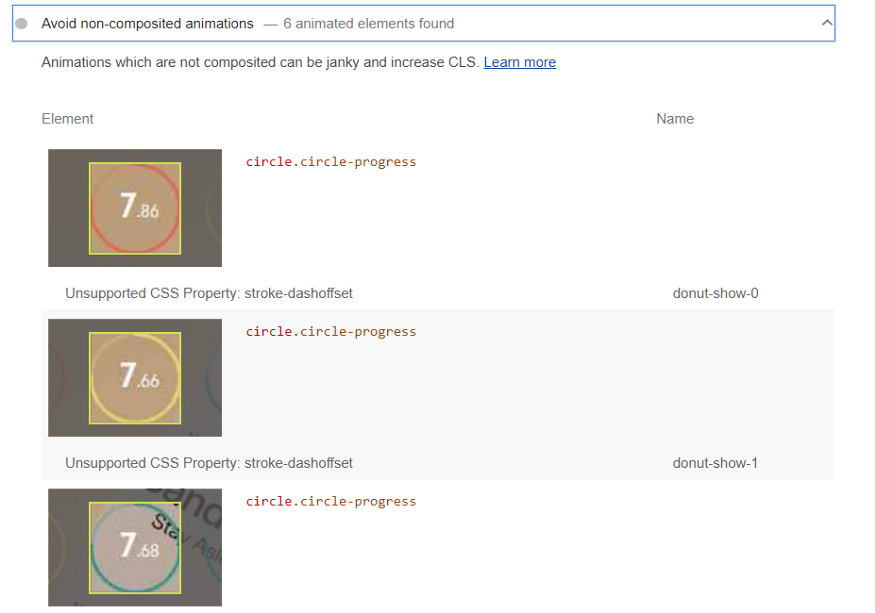
Lighthouse“避免非合成动画”审核将帮助你找到表现不佳的动画。

例如,假设上面的进度圈动画是通过过渡 margin-left 属性来实现的。
.circle.circle-progress{animation: slideIn 1s 1 ease;}@keyframes slideIn {from {margin-left: -100%;}to {margin-left: 0;}}
我们可以通过用 transform: translateX() 替换边距过渡来提高这个动画的性能。
.circle.circle-progress{animation: slideIn 1s 1 ease;}@keyframes slideIn {from {transform: translateX(-100%);}to {transform: translateX(0);}}
学习更多技能
请点击下方公众号
![]()

