前端循环系列笔记
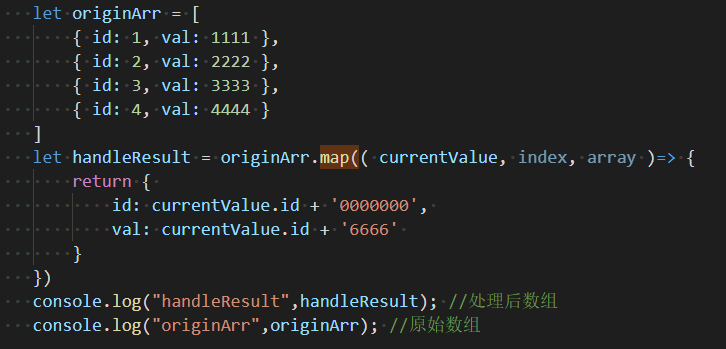
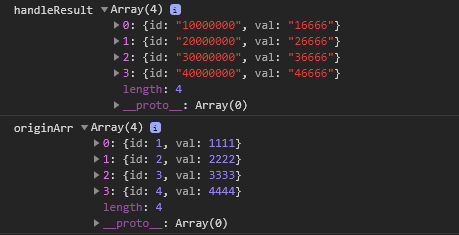
1、map


返回新的Array
返回一个和原数组长度一样的新数组,数组中的元素为原始数组元素调用函数处理后的值。
不会改变原始数组
不会改变原始数组
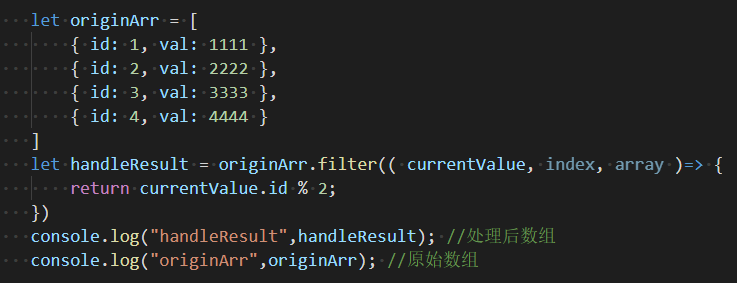
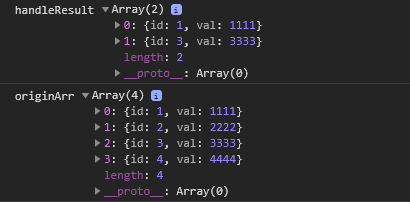
2、filter


返回新的Array
创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
回调函数有return返回值,若返回值为true,这个元素保存到新数组中;若返回值为false,则该元素不保存到新数组中;
不会改变原始数组
不会改变原始数组
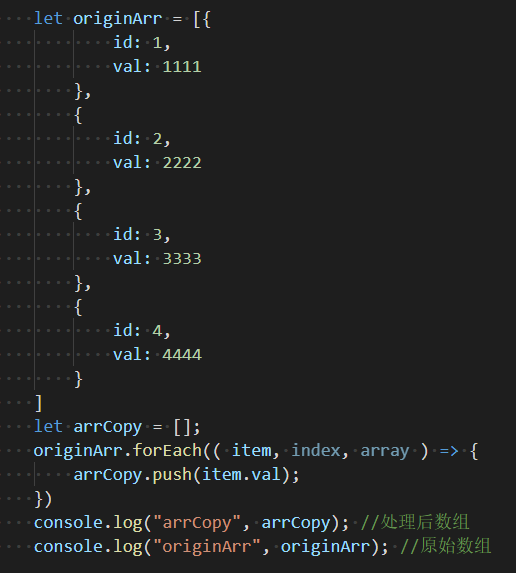
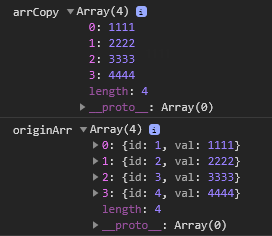
3、foreach


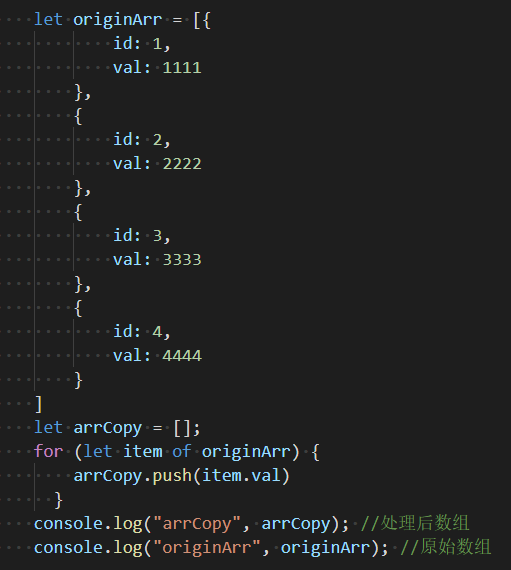
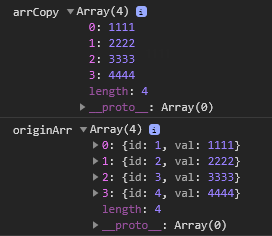
4、for of


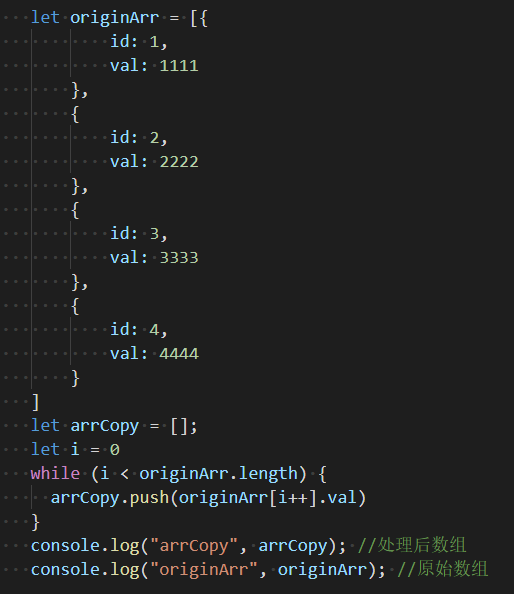
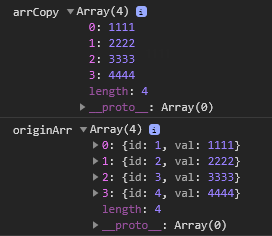
5、while


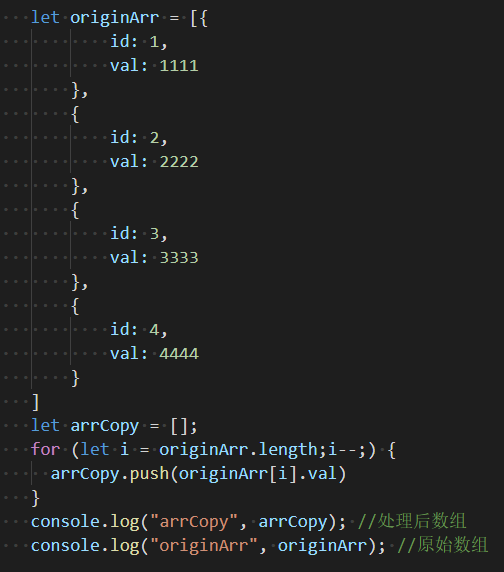
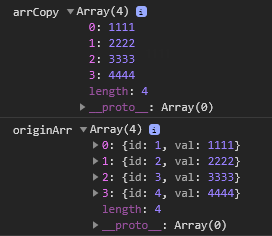
6、for


对于for循环,我们在熟悉不过了,你是不是都在用下面一和二写法呢,不妨试一试第三种?
bad
function method1() {
let arrCopy = []
for (let i = 0; i < hugeArr.length; i++) { arrCopy.push(hugeArr[i])
}
}
weak
function method2() {
let arrCopy = []
for (let i = 0, len = hugeArr.length; i < len; i++) {
arrCopy.push(hugeArr[i])
}
}
good
function method4() {
let arrCopy = []
for (let i = hugeArr.length; i--;) { arrCopy.push(hugeArr[i])
}
}
总结
1、ES6新语法并不是为了提升效率而出现,使得前端更方便,代码更简洁。
2、语句的效率和环境浏览器关系密切,没有太大的区别。
3、语句的选用应根据数据结构、业务需求来。
4、尽可能的减少变量使用。
5、三思而后行。
写得质量不是很好,有什么建议和问题欢迎留言偶。
