7 个导致 UI 混乱的常见错误

本文共 5167 字,预计阅读 13 分钟
TCC 情报局的 第 89 篇 干货分享 2021 年的 第 77 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。文章较为偏实战性,,其中包含界面设计中的规范间距、对齐元素、报错状态等内容,将我们日常工作中经常遇到的问题进行了汇总,并给予了相应的解决方案,本篇文章可以作为工具,便于我们在日常工作里,核对界面设计中的种种问题。

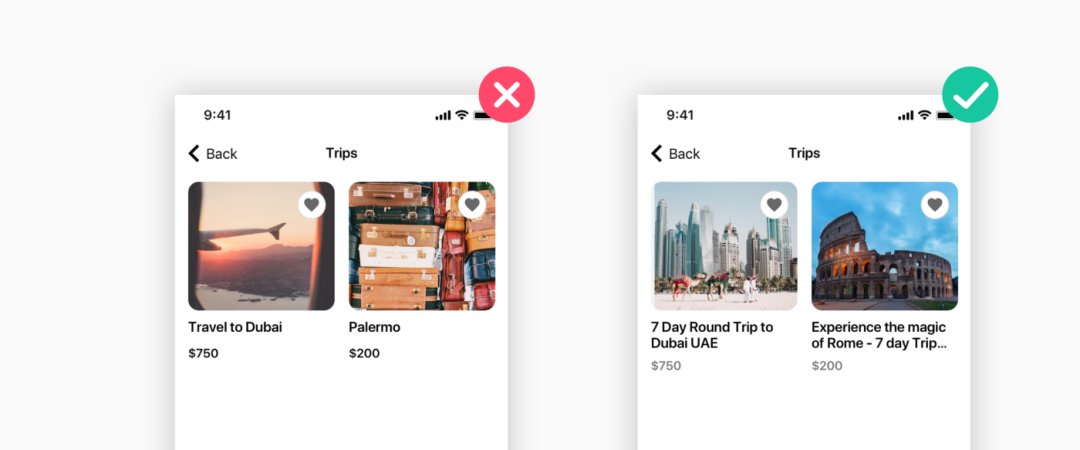
1. Ignoring Scope/Bad Planning

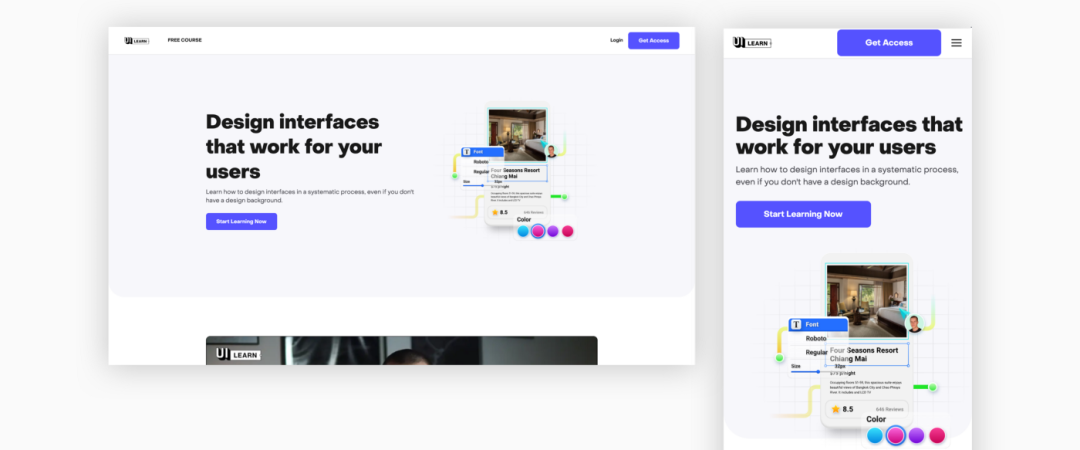
3)规划扩展性

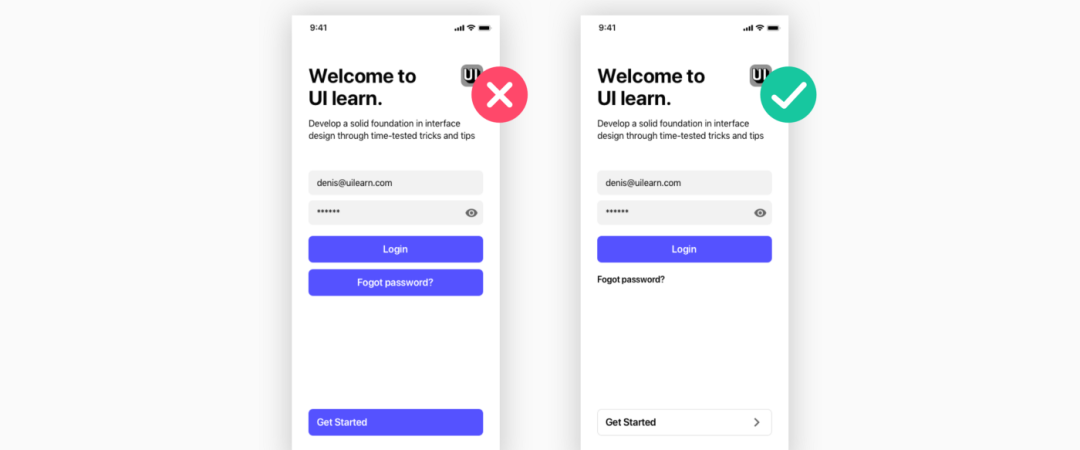
2. No difference between primary and secondary actions

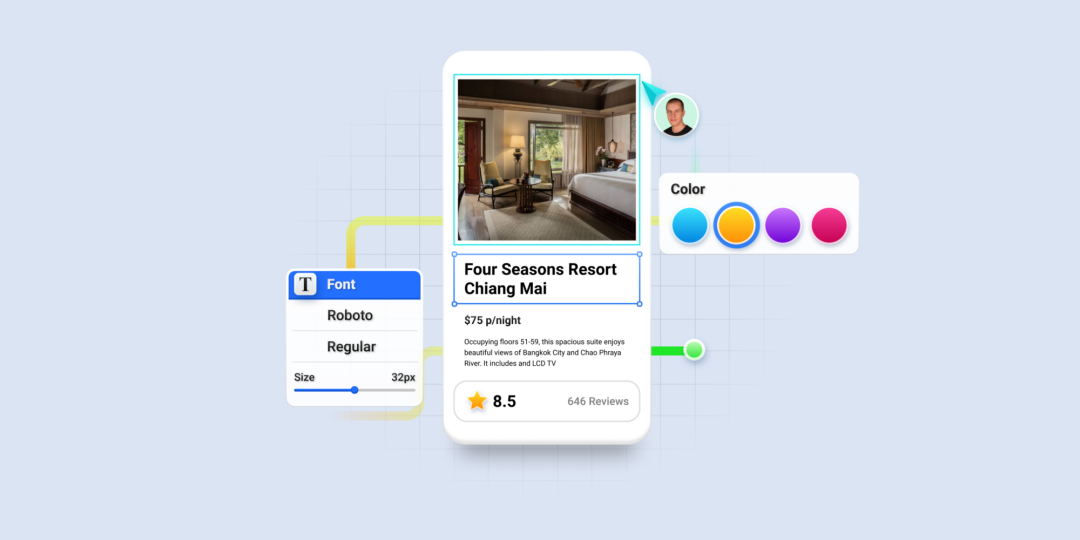
对主要和次要按钮使用不同的视觉权重。具有最强视觉权重的按钮将获得更多关注。 所以使用强烈的颜色、粗体文本和大小来为主要按钮赋予视觉重量。对次要动作做相反的事情。
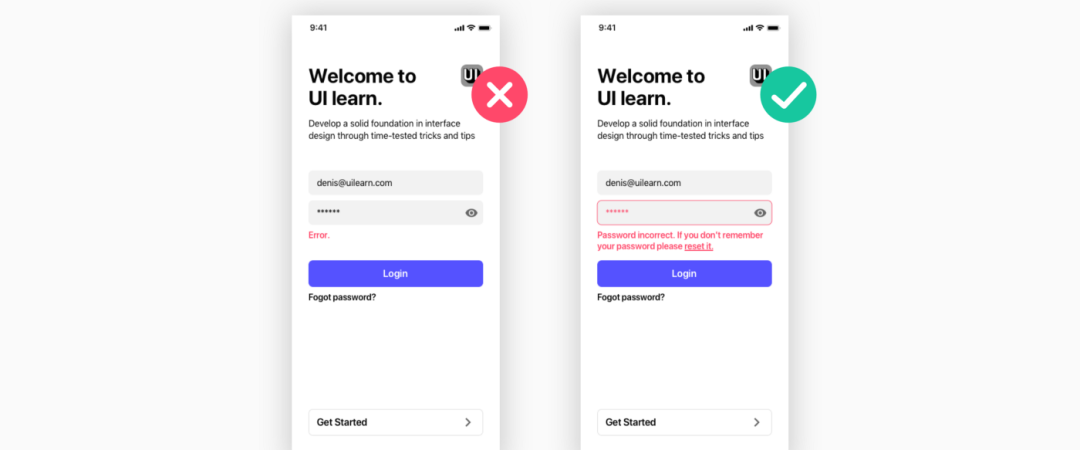
3. Frustrating error states
它们应该是 可识别和引人注目的(例如,红色是表示错误的常见 UI 模式)。 他们应该清楚地解释发生了什么以及用户如何修复错误。 它们应该是上下文相关的。最好在与它们相关的元素附近显示错误消息。 他们不应该有刺激性。用户是否已经被错误激怒了?
1)仔细设计表单校验
2)权衡成本和价值

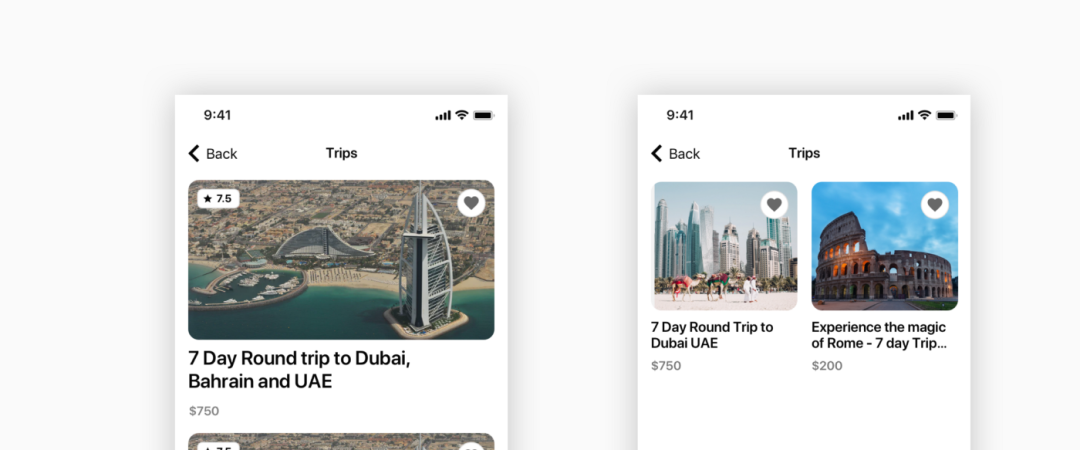
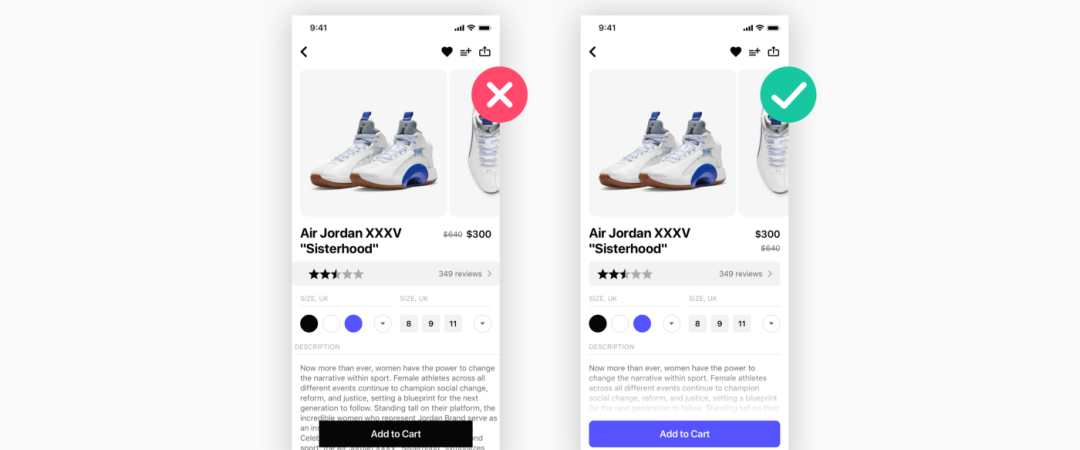
4. Poor alignment
将标题 padding-bottom 设置为 40px,然后跟随一段文本。 将段落 padding-bottom 设置为 10px。 如果段落后有小标题,padding-top 30px(即段落与小标题顶部的间距为30px),padding-bottom 为 20px(即小标题底部与段落之间的间距将是 20px,这大于段落之间的空间)。

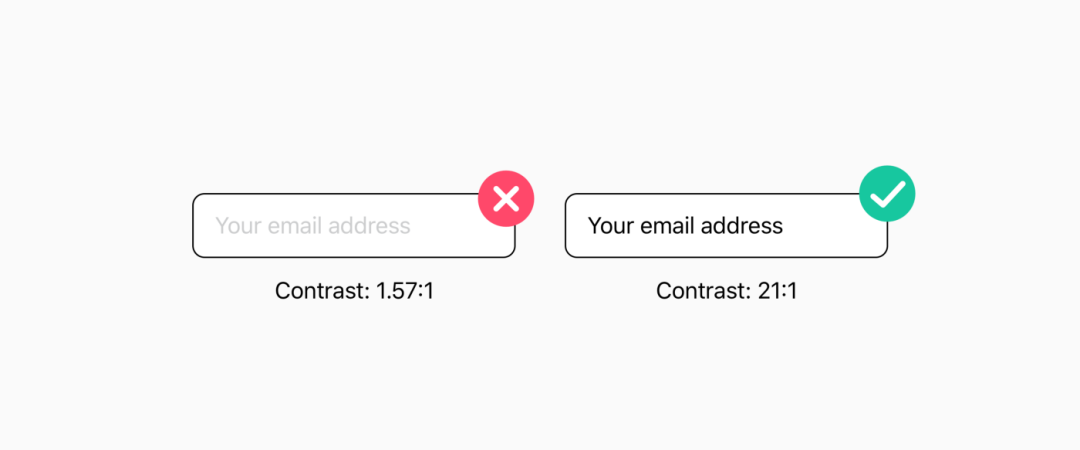
5. Low Contrast

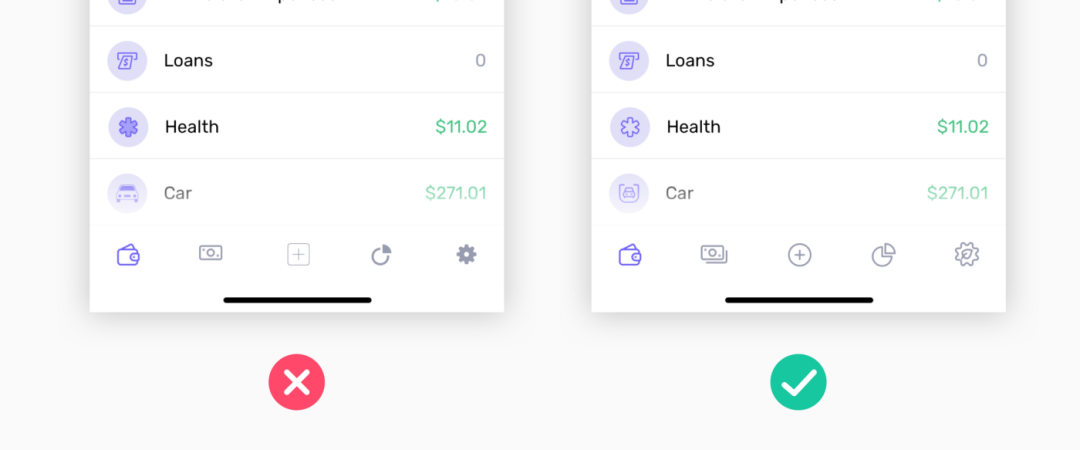
6. Poor Iconography
线宽 —— 调整大小后,所有图标的线宽都应该相等。否则,用户将会很明显的看出来。 角半径 —— 如果图标包含一些矩形形状,请比较你集合中每个图标的角半径。如果不同的图标不一样,最好修复它。 线帽形状(用于轮廓图标)—— 它可以是矩形或圆形。 角连接形状(用于轮廓图标)—— 它可以是矩形或圆形。

7. 未考虑跨平台情况
7. Not thinking cross platform

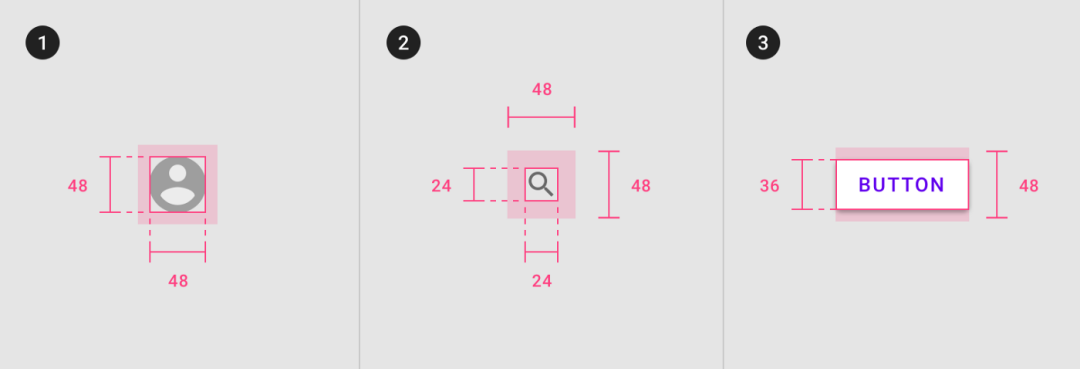
1)触控区域太小
记住 成人食指的平均宽度为 1.6 到 2 厘米,从而创建手指友好的目标。 让你的触摸目标至少有 45-57 像素宽。这将为 用户提供足够的空间来击中目标,而不必担心准确性。



这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
