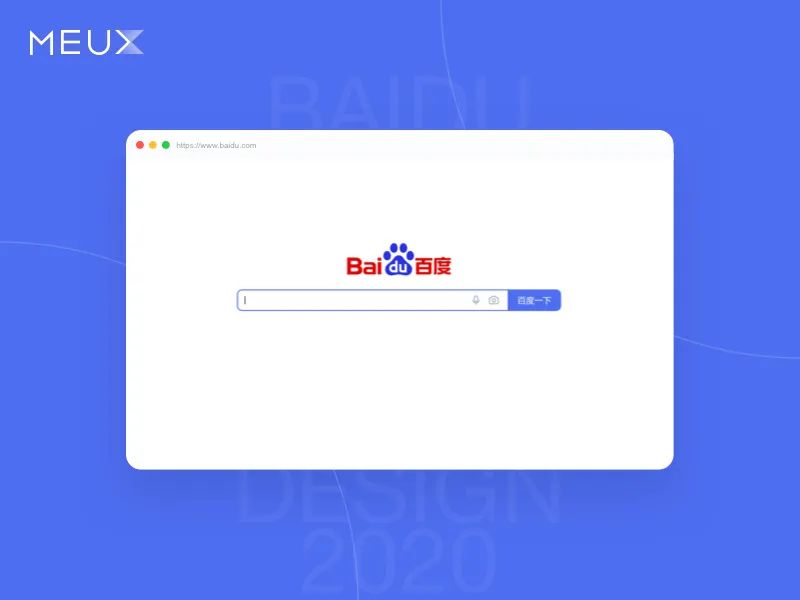
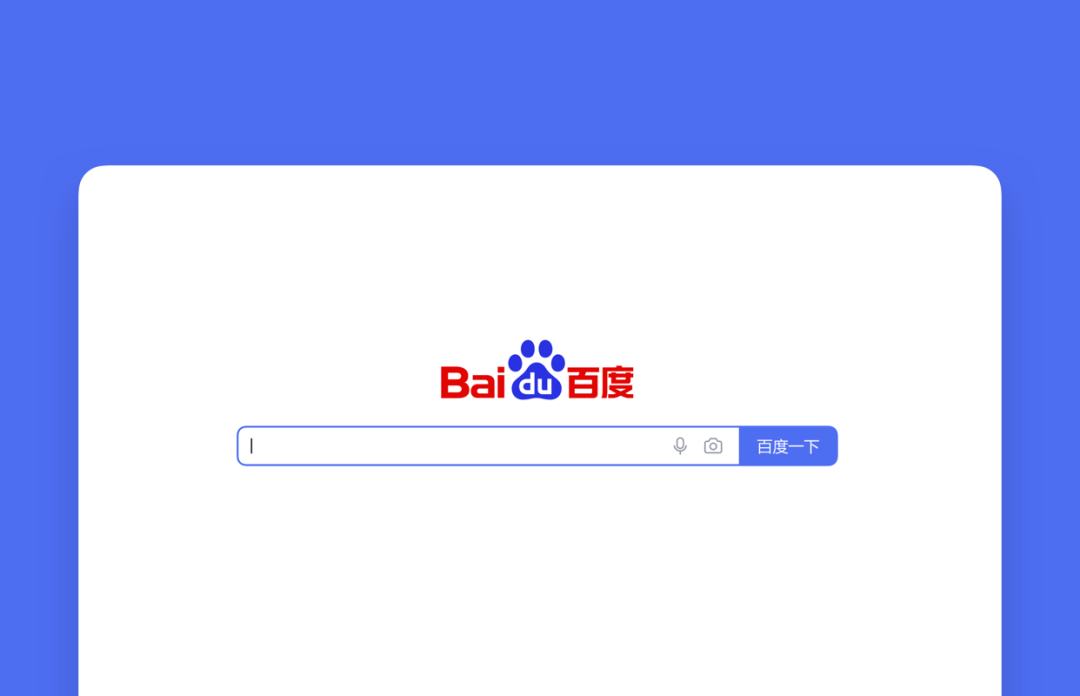
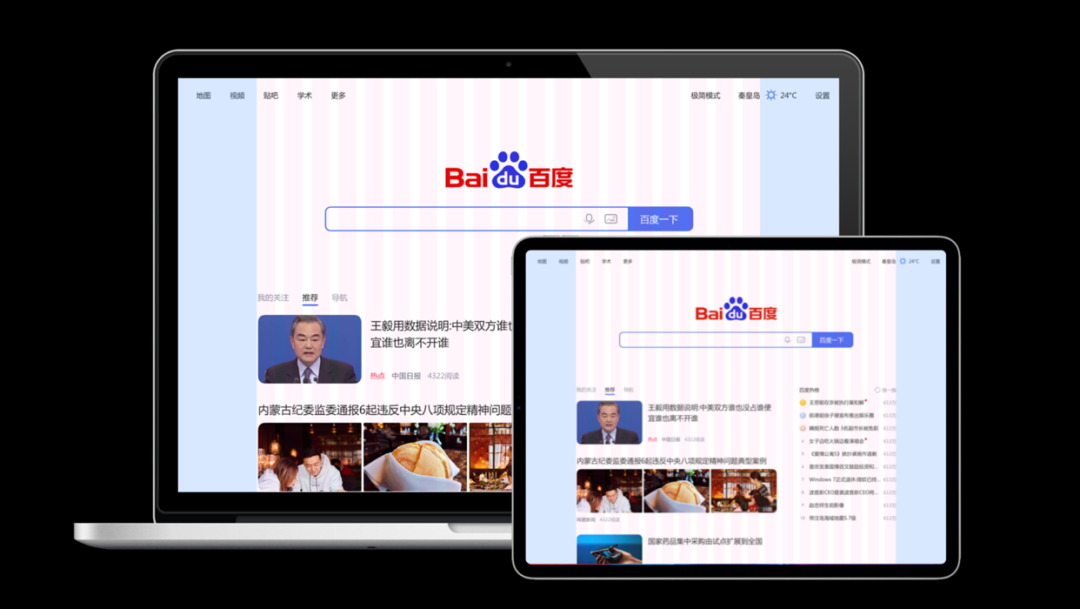
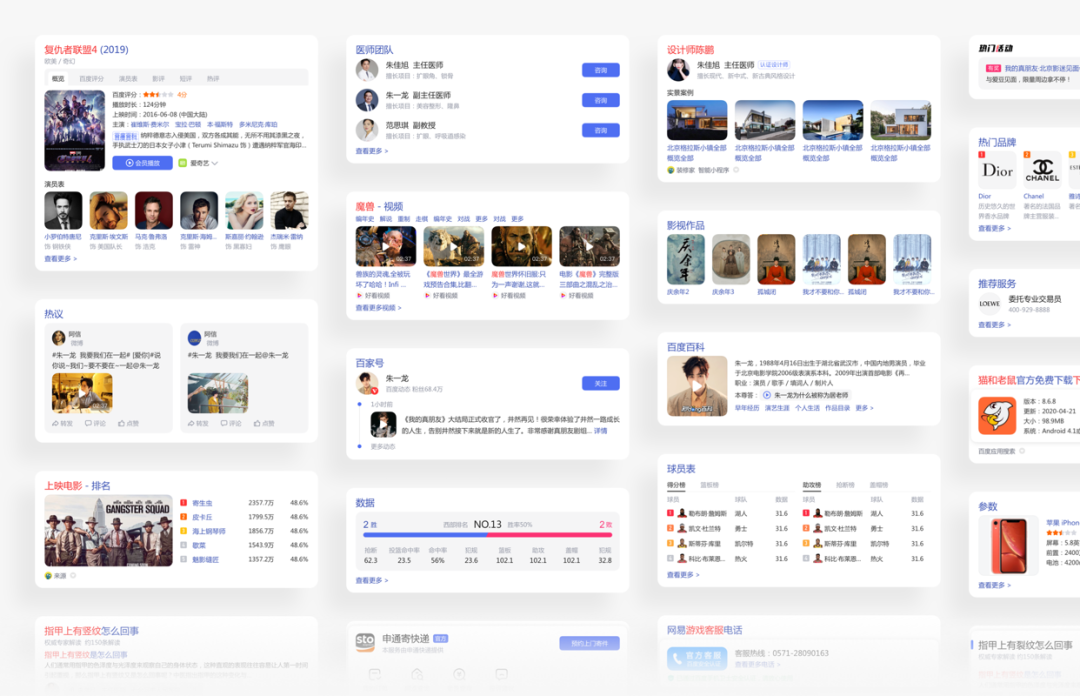
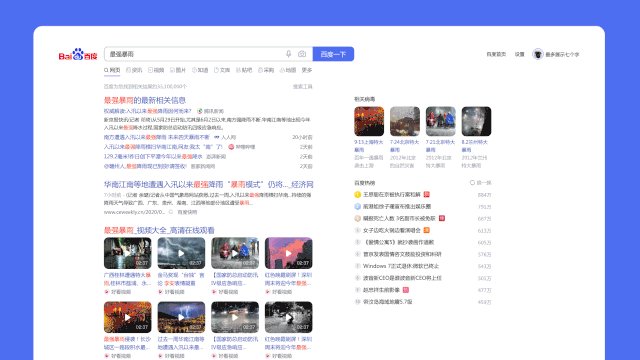
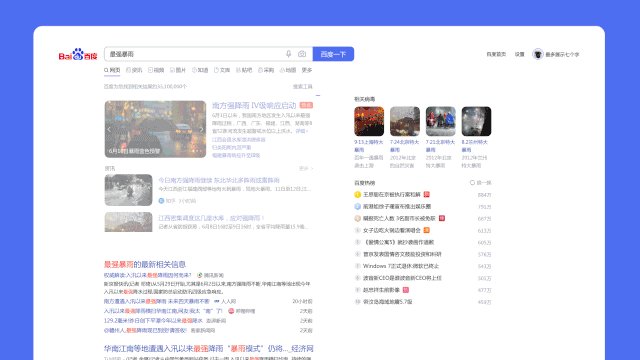
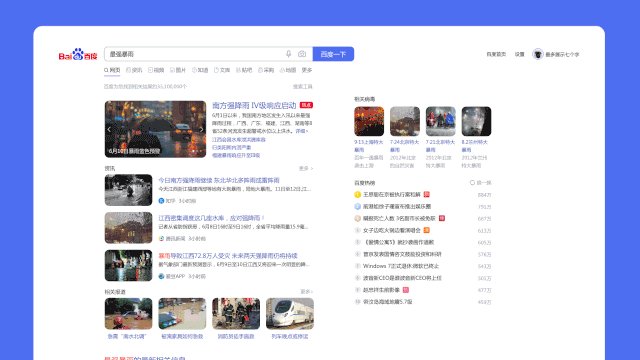
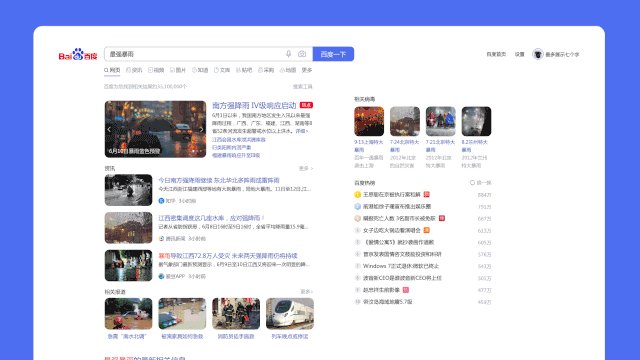
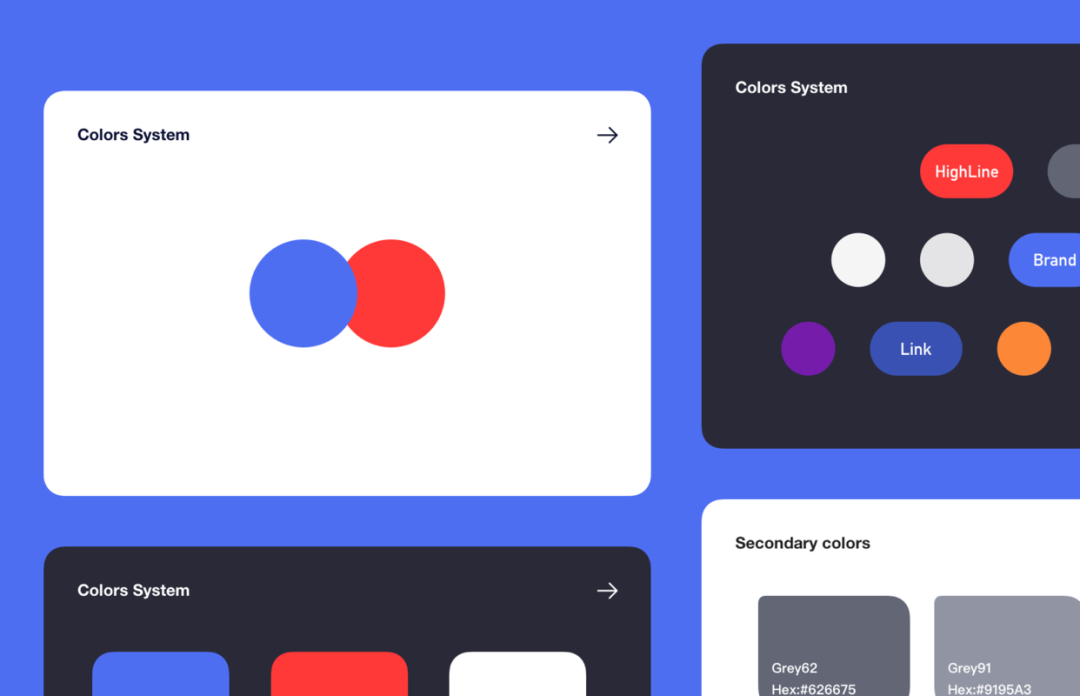
项目案例 | 焕然前行 百度 PC 搜索视觉进化

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 转自:三分设 X 100+UED联盟 编辑:韦建军 审核:王翎旭
本文共 1553 字 5 图 预计阅读 4 分钟







美
干净纯粹,活泼有力,亲和圆润。



🙋 我们一起聊设计 🙋♂️
三分设
精选全球设计知识,助力 1 亿设计师成长
43,123
设计师已关注
欢迎添加 ⭐️ 星标,获取每日好文推荐
高质量设计微信交流群
期待与更多优秀用户体验设计师一起成长
评论
