Android仿小米指南针功能
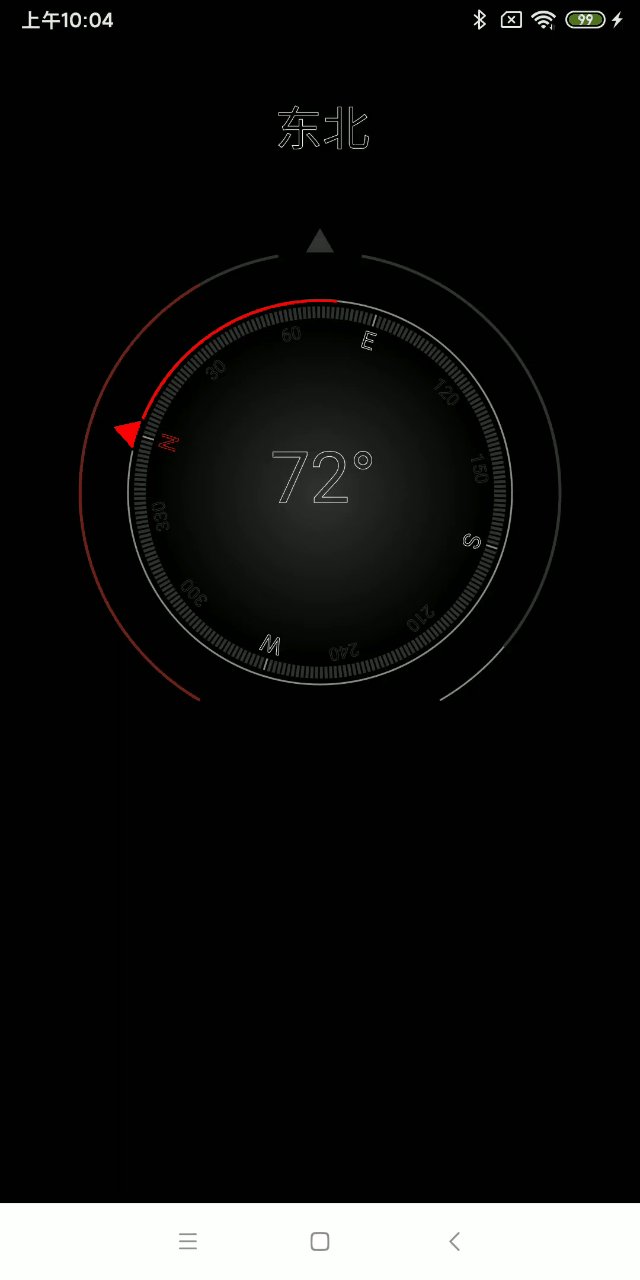
效果图:

实现步骤:
1、第一步新建一个calss,就起名叫Mi吧。一会用来绘制自定义View
颜色样式colors.xml的文件
<resources><color name="colorPrimary">#3F51B5</color><color name="colorPrimaryDark">#303F9F</color><color name="colorAccent">#FF4081</color><color name="black">#000</color><color name="darkRed">#702216</color><color name="lightGray">#323232</color><color name="deepGray">#8B8B8B</color><color name="white">#fff</color><color name="red">#f00</color><color name="ocbg">#237EAD</color></resources>
画指南针外圈
/*** 指南针外部可简单分为两部分* 1、用Path实现小三角形* 2、两个圆弧*/@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)private void drawCompassOutSide() {mCanvas.save();//小三角形的高度int mTriangleHeight=40;//定义Path画小三角形mOutsideTriangle.moveTo(width/2,mTextHeight-mTriangleHeight);//小三角形的边长float mTriangleSide = 46.18f;//画出小三角形mOutsideTriangle.lineTo(width/2-mTriangleSide/2,mTextHeight);mOutsideTriangle.lineTo(width/2+mTriangleSide/2,mTextHeight);mOutsideTriangle.close();mCanvas.drawPath(mOutsideTriangle,mOutSideCircumPaint);//画圆弧mDarkRedPaint.setStrokeWidth((float) 5);mLightGrayPaint.setStrokeWidth((float)5);mDeepGrayPaint.setStrokeWidth((float)3);mLightGrayPaint.setStyle(Paint.Style.STROKE);mCanvas.drawArc(width/2-mOutSideRadius,mTextHeight,width/2+mOutSideRadius,mTextHeight+mOutSideRadius*2,-80,120,false,mLightGrayPaint);mCanvas.drawArc(width/2-mOutSideRadius,mTextHeight,width/2+mOutSideRadius,mTextHeight+mOutSideRadius*2,40,20,false,mDeepGrayPaint);mCanvas.drawArc(width/2-mOutSideRadius,mTextHeight,width/2+mOutSideRadius,mTextHeight+mOutSideRadius*2,-100,-20,false,mLightGrayPaint);mCanvas.drawArc(width/2-mOutSideRadius,mTextHeight,width/2+mOutSideRadius,mTextHeight+mOutSideRadius*2,-120,-120,false,mDarkRedPaint);mCanvas.restore();}
画指南针外接圆
/*** 指南针外接圆,和外部圆换道理差不多*/@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)private void drawCompassCircum() {mCanvas.save();//外接圆小三角形的高度int mTriangleHeight=(mOutSideRadius-mCircumRadius)/2;mCanvas.rotate(-val,width/2,mOutSideRadius+mTextHeight);mCircumTriangle.moveTo(width/2,mTriangleHeight+mTextHeight);//内接三角形的边长,简单数学运算float mTriangleSide = (float) ((mTriangleHeight/(Math.sqrt(3)))*2);mCircumTriangle.lineTo(width/2-mTriangleSide/2,mTextHeight+mTriangleHeight*2);mCircumTriangle.lineTo(width/2+mTriangleSide/2,mTextHeight+mTriangleHeight*2);mCircumTriangle.close();mCanvas.drawPath(mCircumTriangle,mCircumPaint);mCanvas.drawArc(width/2-mCircumRadius,mTextHeight+mOutSideRadius-mCircumRadius,width/2+mCircumRadius,mTextHeight+mOutSideRadius+mCircumRadius,-85,350,false,mDeepGrayPaint);mAnglePaint.setStrokeWidth(5f);if (val<=180){valCompare = val;mCanvas.drawArc(width/2-mCircumRadius,mTextHeight+mOutSideRadius-mCircumRadius,width/2+mCircumRadius,mTextHeight+mOutSideRadius+mCircumRadius,-85,valCompare,false,mAnglePaint);}else{valCompare = 360-val;mCanvas.drawArc(width/2-mCircumRadius,mTextHeight+mOutSideRadius-mCircumRadius,width/2+mCircumRadius,mTextHeight+mOutSideRadius+mCircumRadius,-95,-valCompare,false,mAnglePaint);}mCanvas.restore();}
画内部渐变颜色圆
private void drawInnerCricle() {mInnerShader = new RadialGradient(width/2,mOutSideRadius+mTextHeight,mCircumRadius-40, Color.parseColor("#323232"),Color.parseColor("#000000"),Shader.TileMode.CLAMP);mInnerPaint.setShader(mInnerShader);mCanvas.drawCircle(width/2,mOutSideRadius+mTextHeight,mCircumRadius-40,mInnerPaint);}
画指南针内部刻度
private void drawCompassDegreeScale() {mCanvas.save();//获取N文字的宽度mNorthPaint.getTextBounds("N",0,1,mPositionRect);int mPositionTextWidth = mPositionRect.width();int mPositionTextHeight = mPositionRect.height();//获取W文字宽度,因为W比较宽 所以要单独获取mNorthPaint.getTextBounds("W",0,1,mPositionRect);int mWPositionTextWidth = mPositionRect.width();int mWPositionTextHeight = mPositionRect.height();//获取小刻度,两位数的宽度mSamllDegreePaint.getTextBounds("30",0,1,mSencondRect);int mSencondTextWidth = mSencondRect.width();int mSencondTextHeight = mSencondRect.height();//获取小刻度,3位数的宽度mSamllDegreePaint.getTextBounds("30",0,1,mThirdRect);int mThirdTextWidth = mThirdRect.width();int mThirdTextHeight = mThirdRect.height();mCanvas.rotate(-val,width/2,mOutSideRadius+mTextHeight);//画刻度线for (int i = 0; i < 240; i++) {if (i==0||i==60||i==120||i==180){mCanvas.drawLine(getWidth() / 2, mTextHeight+mOutSideRadius-mCircumRadius+10,getWidth() / 2, mTextHeight+mOutSideRadius-mCircumRadius+30, mDeepGrayPaint);}else{mCanvas.drawLine(getWidth() / 2, mTextHeight+mOutSideRadius-mCircumRadius+10,getWidth() / 2, mTextHeight+mOutSideRadius-mCircumRadius+30, mLightGrayPaint);}if (i==0){mCanvas.drawText("N", this.width /2-mPositionTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mPositionTextHeight,mNorthPaint);}else if (i==60){mCanvas.drawText("E", this.width /2-mPositionTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mPositionTextHeight,mOthersPaint);}else if (i==120){mCanvas.drawText("S", this.width /2-mPositionTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mPositionTextHeight,mOthersPaint);}else if (i==180){mCanvas.drawText("W", this.width /2-mWPositionTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mWPositionTextHeight,mOthersPaint);}else if (i==20){mCanvas.drawText("30", this.width /2-mSencondTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mSencondTextHeight,mSamllDegreePaint);}else if (i==40){mCanvas.drawText("60", this.width /2-mSencondTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mSencondTextHeight,mSamllDegreePaint);}else if (i==80){mCanvas.drawText("120", this.width /2-mThirdTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mThirdTextHeight,mSamllDegreePaint);}else if (i==100){mCanvas.drawText("150", this.width /2-mThirdTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mThirdTextHeight,mSamllDegreePaint);}else if (i==140){mCanvas.drawText("210", this.width /2-mThirdTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mThirdTextHeight,mSamllDegreePaint);}else if (i==160){mCanvas.drawText("240", this.width /2-mThirdTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mThirdTextHeight,mSamllDegreePaint);}else if (i==200){mCanvas.drawText("300", this.width /2-mThirdTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mThirdTextHeight,mSamllDegreePaint);}else if (i==220){mCanvas.drawText("330", this.width /2-mThirdTextWidth/2,mTextHeight+mOutSideRadius-mCircumRadius+40+mThirdTextHeight,mSamllDegreePaint);}mCanvas.rotate(1.5f, mCenterX, mOutSideRadius+mTextHeight);}mCanvas.restore();}
2、在xml文件中使用自定义控件
<com.example.customviewdemo.Miandroid:id="@+id/miui"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/black" />
3、写调用方向传感器的代码
public class MainActivity extends AppCompatActivity {private SensorManager sensorManager;private SensorEventListener sensorEventListener;private Mi miui;private float val;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);miui = findViewById(R.id.miui);//传感器sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);//传感器监听sensorEventListener = new SensorEventListener() {public void onSensorChanged(SensorEvent event) {val = event.values[0];miui.setVal(val);}public void onAccuracyChanged(Sensor sensor, int accuracy) {}};//注册传感器服务sensorManager.registerListener(sensorEventListener, sensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION),SensorManager.SENSOR_DELAY_GAME);}protected void onDestroy() {super.onDestroy();//取消注册传感器服务sensorManager.unregisterListener(sensorEventListener);}}
到这里就介绍完了,需要完整源码的童鞋可以在【龙旋】对话框发送【小米指南针】即能获取。
评论
