▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:京东设计中心JDC
编辑:张梦如
共 4716 字 16 图 预计阅读 12 分钟
只会撸图的设计时代已然过去,商业化思维已应用到各种宏观微观的设计当中,当我们的设计目的是让商业化思维能够成为一个在商业项目中真正日常可用的能力记忆时,我们就寻找到了探索设计价值的门口。
通过设计创造商业价值,这次通讯 11.11 做了点东西。
京东手机 11.11 期间,通讯设计团队围绕主会场、频道氛围、互动 H5 游戏、地标广告、宣传海报、大颗粒素材等设计内容开展,本文主要针对京东手机主会场进行解读。通过京东手机 11.11 主会场,共建“京东电器”品牌整体氛围,带给用户统一的促销视觉感知,通过主会场微互动的创新形式创造额外商业价值,助力营销业务发展。
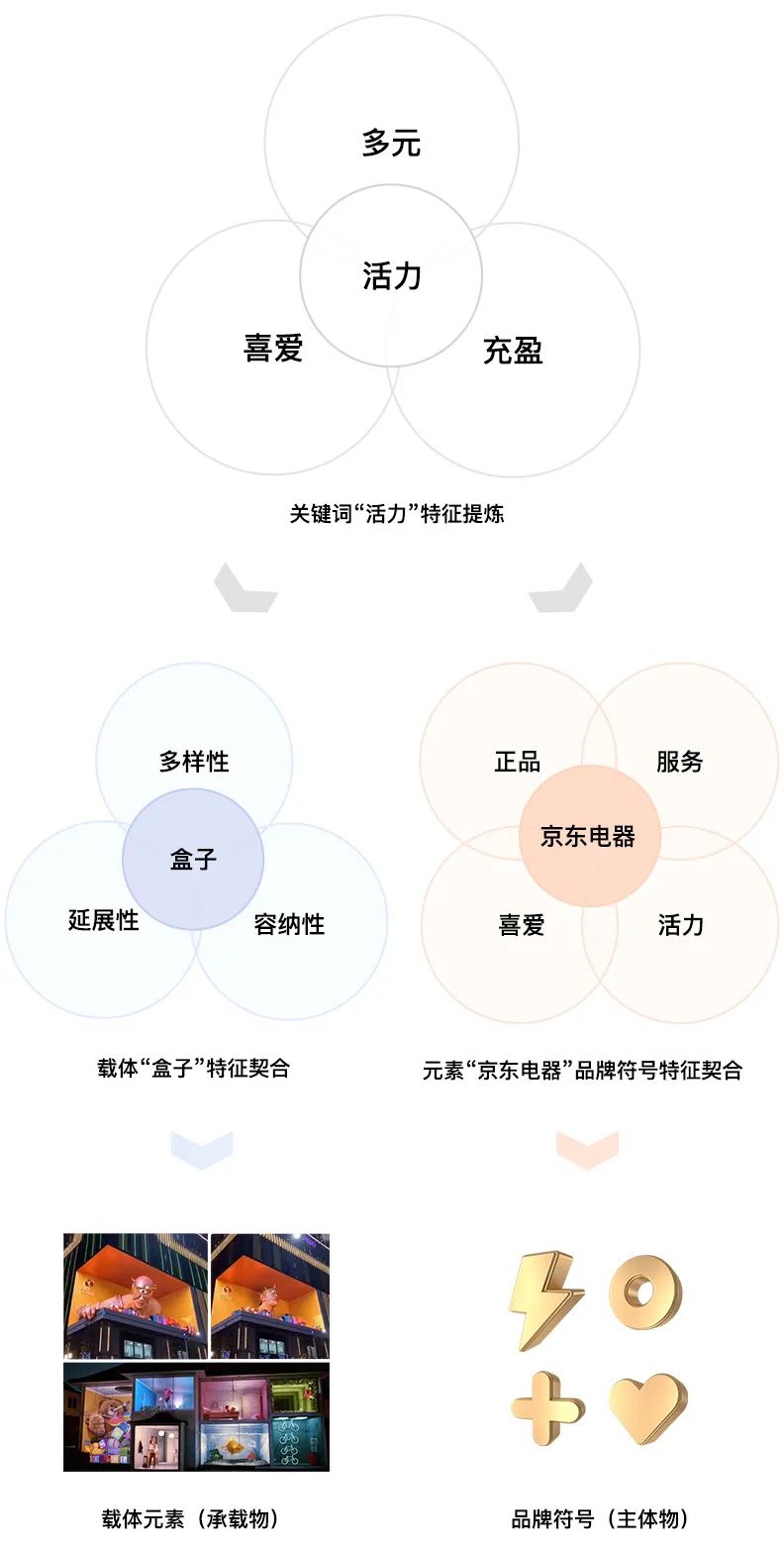
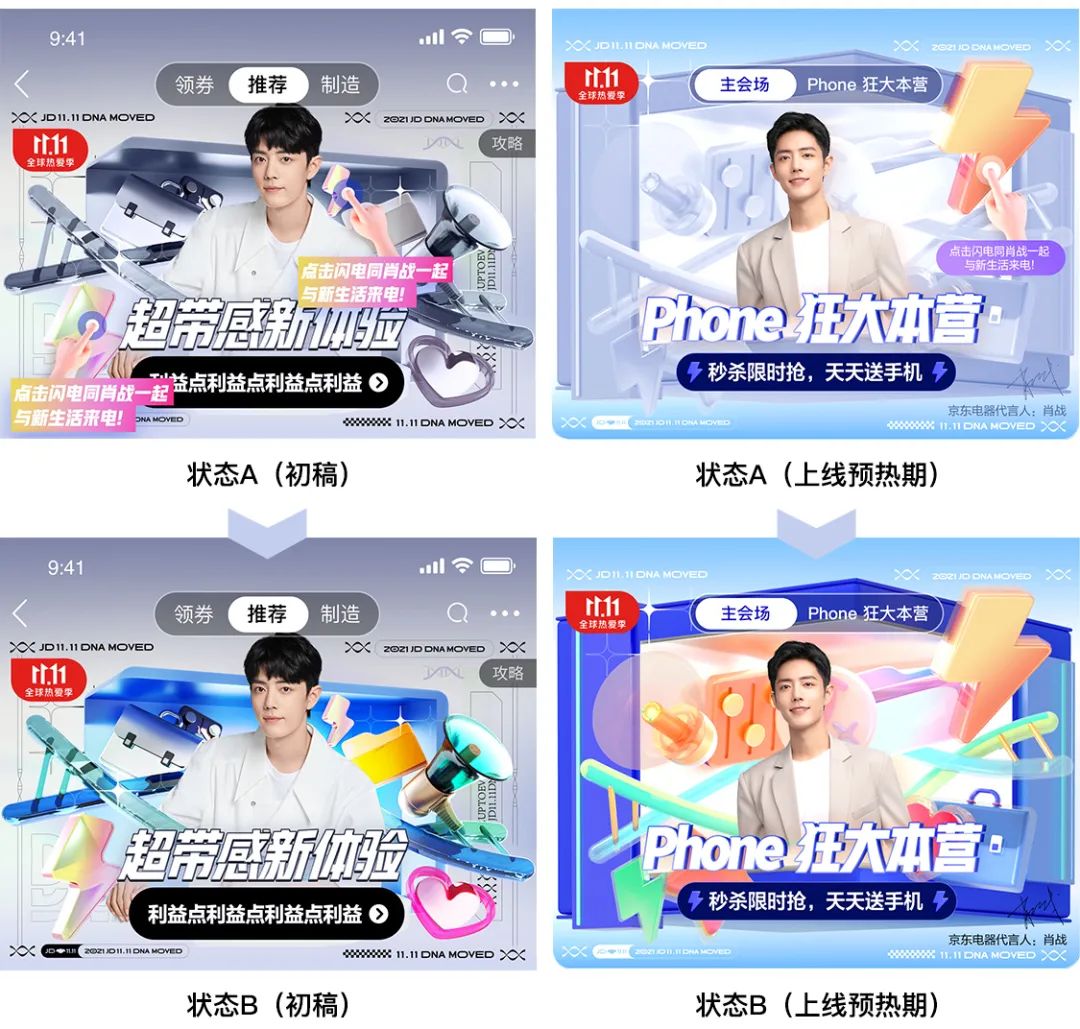
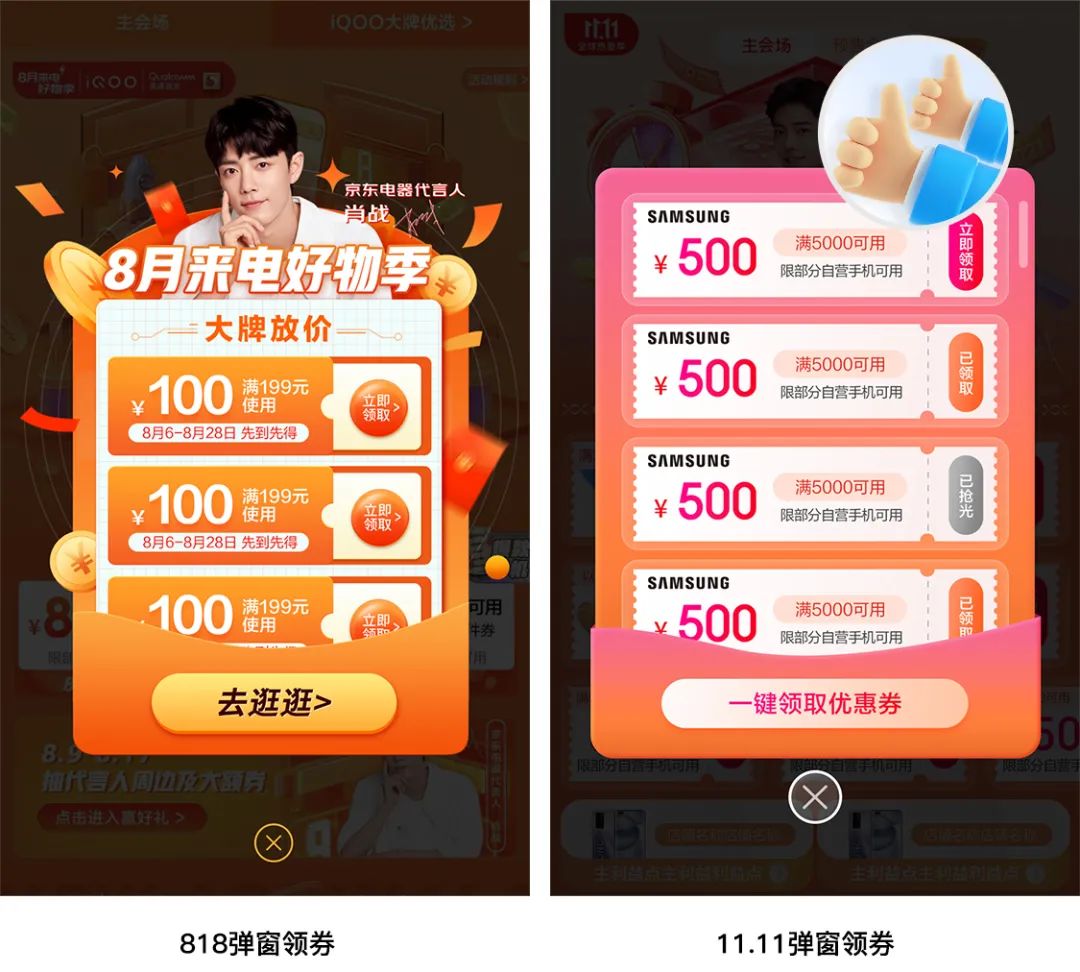
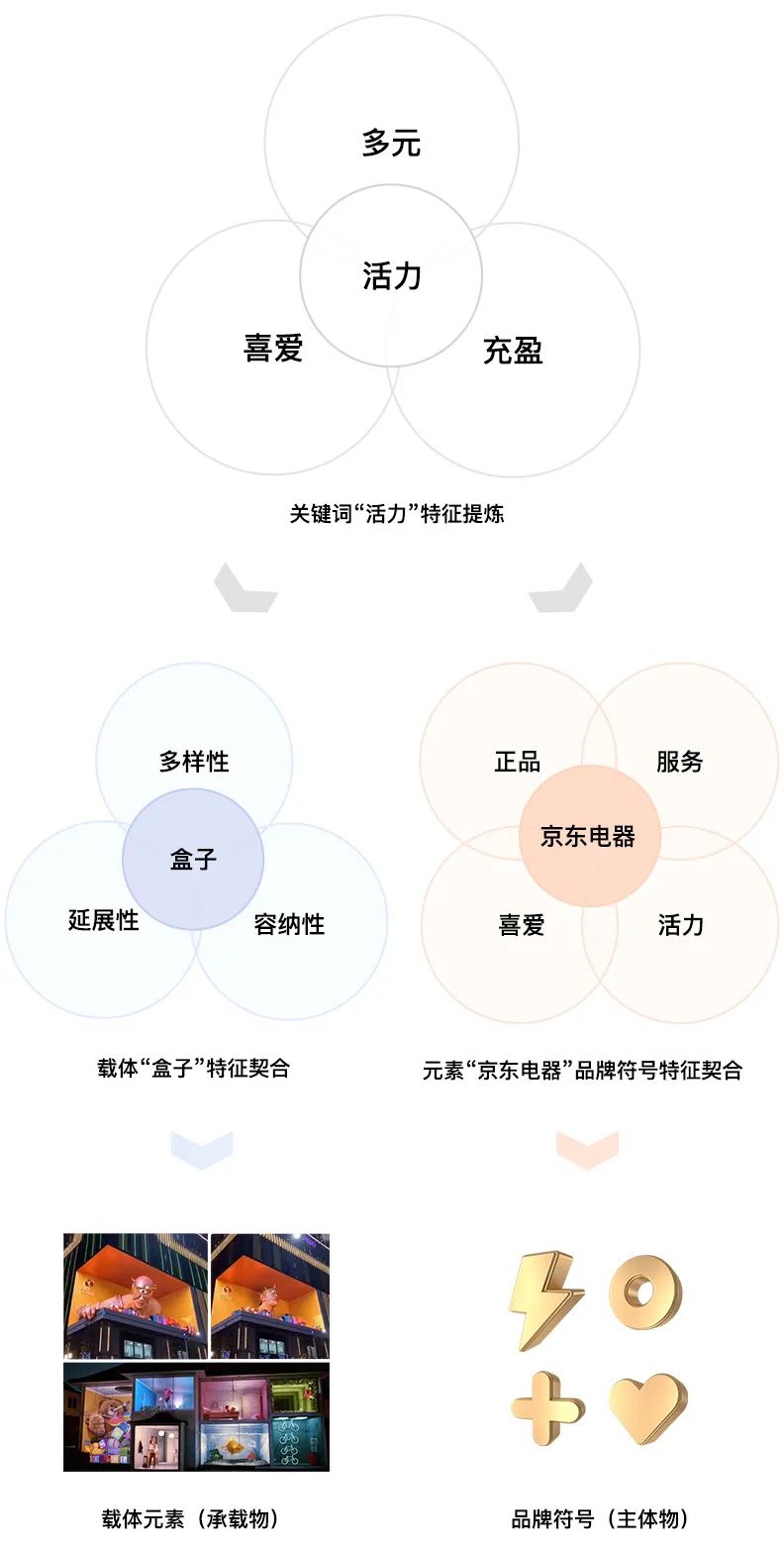
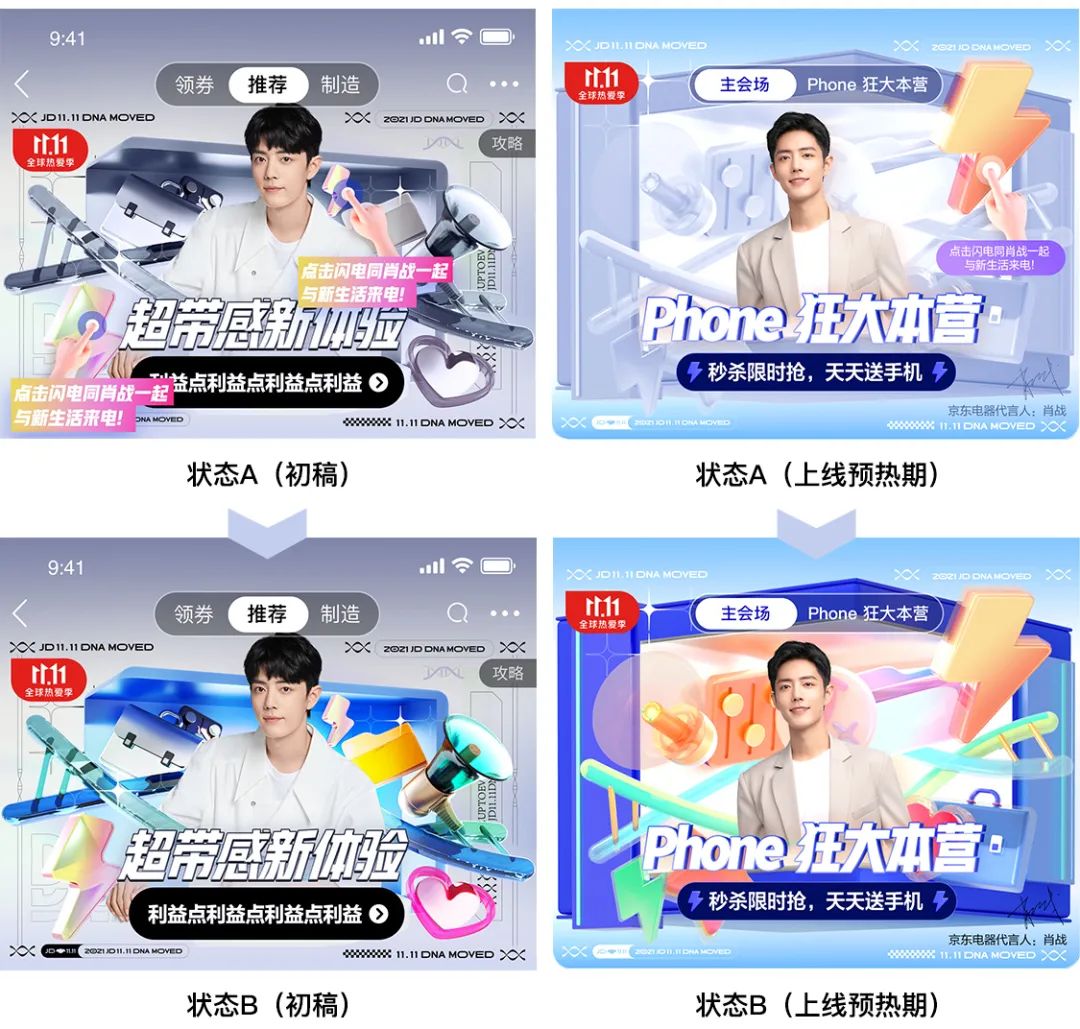
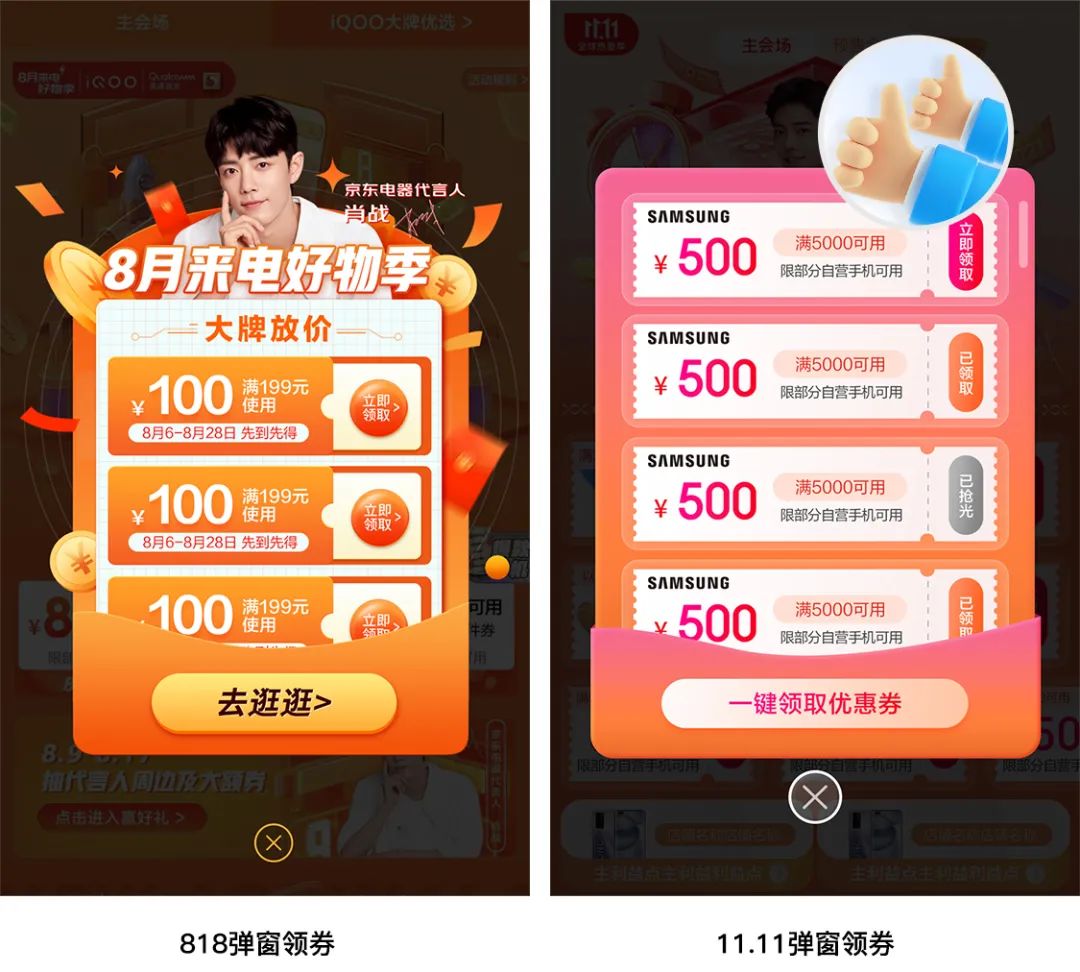
京东手机 11.11 全时期视觉主打“活力”心智,同时强化“京东电器”品牌感知,在集团 DNA 主符号的演绎下,提炼出关键词“活力”的性格特征:“多元、充盈、喜爱”,契合到大促关键词“战利品” -> “快递” -> “盒子”,推导出可视化符号载体的概念;强化“京东电器”品牌的认知,将“京东电器”品牌符号特征契合“活力”主心智,用载体元素“盒子”和“京东电器”品牌符号叠加,延展出不同的主会场画面演绎;通过符号的形状、颜色、形象、听觉、视觉符号、符号的延展性等,通过场景的创意、用户的参与感、商业化设计思路的转化、场景的代入感,结合25岁圈层新人群的定位,共同打造品牌记忆点;在主承载物的基础上叠加“京东电器”品牌元素符号,组合成视觉基础模型;采用当下潮流配色和质感:预热期使用轻松治愈的蓝色和轻盈美感的玻璃透光材质;专场期使用立体空间感体现设计新主张,采用清爽的透橙色,色彩开始转向暖色;高潮期使用充满促销心智的高饱和红色系色彩。模拟裸眼 3D 效果,代言人置于画面中心,通讯品类相关元素从承载体盒子中飞跃出画面,融入“京东电器”品牌符号-闪电;进入会场,头图主体背景默认低饱和度单色(状态 A ),浮动动态手势提示用户点击闪电符号,引导触发交互动画,在点击闪电触发动画后分发隐藏优惠券,画面切换到状态 B ;预热期颜色的选择,主要考虑线上线下统一性,线下物料先行出街主色调为蓝色,在线上会场上也同步线下蓝色的使用,色彩明亮轻松;材质的选择上,在设计初稿时尝试选用硬度较高的金属和玻璃,小面积使用反光塑料材质进行渲染,但画面过于硬朗、攻击性较强、高冷感较强,不利于“促销”心智的转化,上线版本调试为稍软材质,增加亲和力,减少与用户的距离感。头图部分设计了新的交互动画,选取并渲染了和预热期相同场景的另一角度,用动画演绎的形式引起品牌方关注,在专场期各品牌日节点可将承载物内部元素更替为品牌 logo或单品,考虑由此带来的商业价值;(互动形式同预热期)进入会场,头图主体默认单色(状态 A ),浮动手势提示用户点击闪电符号,引导触发交互动画,在点击闪电触发动画后分发隐藏优惠券,画面切换到状态 B ;在颜色的选择上,从预售期到专场期再到高潮期,我们使用色彩递进的方式推进促销节奏,在专场期使用清爽的透橙色,进一步加深页面的促销感知。新增购物车小场景的第一动画,可选择植入品牌单品掉落进购物车,扩大头图的商业价值;第一动画为品牌元素自由下落掉入购物车,用具象的购物车元素和抽象的品牌符号融合来与用户沟通,进一步强化“京东电器”品牌心智;第二动画为触发动画,用户点击上一动画的闪电后触发画面翻转,元素符号从容器盒子中向外飞奔而出,形成第二视觉空间,激发用户活力;材质上降低了玻璃质感的使用,避免画面杂乱,颜色上使用充满促销心智的高饱和度红色,满足现代商业心理,又符合用户对大促高潮期色彩感知的普遍认知。页面整体平均停留时长和点击率两项核心数据指标同比提升达 200 %+ 和 330 %+;UV 转化率同比增长 220 %+;引入订单金额同比增长 106 %+;在头部无流量单品 SKU 的状态下,年度内平均点击率环比增幅达 80 %,点击闪电的动作触发优惠券较常规平铺领取优惠券领取量大幅提升,有助于用户在大促期间下单,促进销售任务达成;传统会场头图空间的利用价值过低,当下主电商流做法是头图逐渐边缘化仅作为大促氛围感知而存在;而通过本次 11.11 微互动的探索可发现通讯品类头图区域的互动率极高,是极为有效的互动区域,用户的参与积极性强烈;通过头图区域的点击进行优惠券的分发,既拉进了用户与品牌的距离,又可吸引品牌参与;在高潮期第一动画中也预留了品牌单品掉落的空间,可有效扩大头图的商业价值。商品模块在设计时着重考虑了可复用性,多以白色+红橙色作为主色调,区域背景使用半透明色处理,便于楼层在各时期(预热期-专场期-高潮期)自适应背景颜色(红、橙、蓝等);经过往期调研和 AB 测试得出结论,通讯主视觉适合以简约清爽风格为主基调进行设计,各模块简洁通用,放大价格和文字信息,简化模块中过度的修饰元素;模块内信息过多时,尝试以区块状展示,避免文字信息混乱、查看不清的状况出现;尝试折叠重复模块进行展示,如:点击查看更多、展开查看更多等(业务侧不允许时则全部展开);随着大促进程的发展,营销侧调整或新增了部分模块,如本次观测的“人气大牌”模块,由于去年 11.11 期间没有相同模块进行对比,因此选取了 2021 年 818 大促期间的相同模块作为对照组; 11.11 期间,将模块左侧品牌入口进行了收缩,将模块内的商品图缩小、价格引导空间增大,通过数据对比,这样的改动对点击有明显的正向作用,品牌入口点击率和商品点击率分别提升 13 %+和 10 %+;另外,暖色系底色的点击率明显高于冷色系背景,进入专场期、临近高潮期的大促页面,用户对暖色系页面的喜好十分明显;随着主会场导流作用的凸显,导流出口的增加导致页面内浮层 icon 的数量逐渐增加,从 1 个增至 N 个,不同业务、不同风格的 icon 同时置于页面内,样式杂乱且相互影响点击。尝试将它们N合1整合在一起成为浮层集合,使用手机外观样式进行包裹,将 icon 悬停在页面右侧,解决了杂乱问题的同时,点击率也有明显增长:集中布局相比分散布局点击率增长达 25 %+;去年 11.11 期间没有引入弹窗领券模块,本次对照组同样选择的是 2021 年 818 大促期间的弹窗领券模块;券体细节上,本次 11.11 单张优惠券增加了品牌 logo 的展示,用白底色的券面搭配暖色数字的展示形式来展示券面重要信息,这比对照组券额反白的展示形式更加清晰,也更便于识别,点击率的提升验证了这一说法:考虑到单张领券区域下方即便受到“一键领券”交互形式的影响,但仍有高于 818 优惠券样式的点击趋势,未来设计时可重点考虑本次优惠券的券面视觉设计形式; 11.11 弹窗领券模块的整体点击率和一键领券按钮的点击率,是单张券领取按钮点击率的 2 - 4 倍,可见一键领券的交互形式用户接受度很高,但数据也表明仍存在较大数量的用户仅选择了领取单张优惠券,未来可考虑单张/一键领券共存的设计形式;双 11 弹窗设计清晰明了,弱化氛围感,使画面中券类元素更加聚焦;而 818 弹窗氛围感强烈,视觉冲击较强,但这也一定程度干扰了券类信息的展示;未来在设计弹窗样式时,可考虑将二者结合,以不干扰券面信息展示为前提,视觉上稍作氛围装饰即可;本次通讯 11.11 使用一键领券模型发放品牌优惠券,吸引了品牌方的重点关注,竞相争取在该位置的露出排序,未来在设计此类模块时可考虑置顶 1-2 个竞价位置用作招商;
产生背景:现货预售和定金预售是通讯主打的营销方式;
交互呈现:以前都是精简商品个数,优先保证头部爆品的露出和曝光,本次我们采用多屏自动切换的形式,以气泡动效弹出每一屏商品,吸引用户的同时保证了每一屏商品的曝光;产生背景:爆品楼层是在 11.11 当天上线的重点推荐楼层;
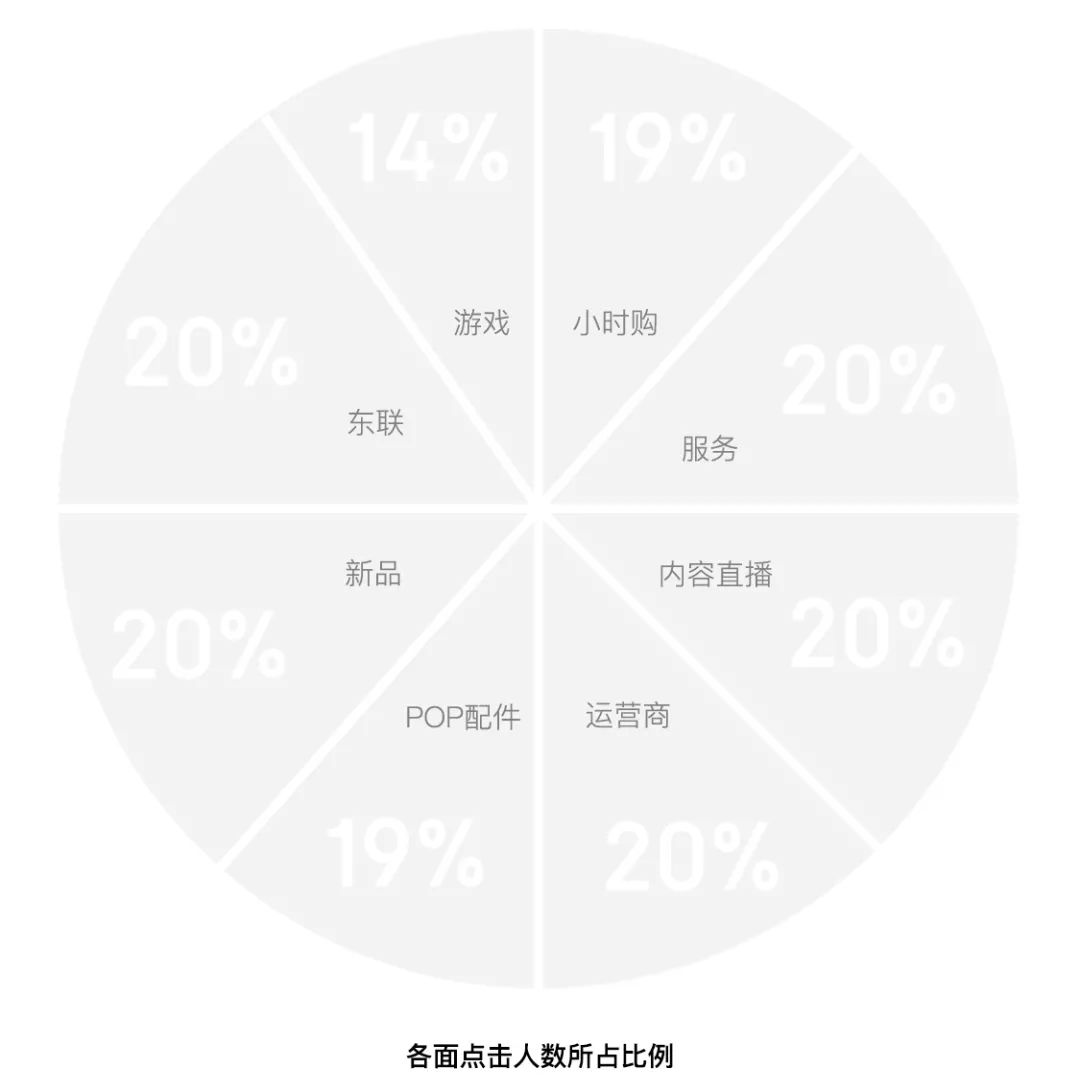
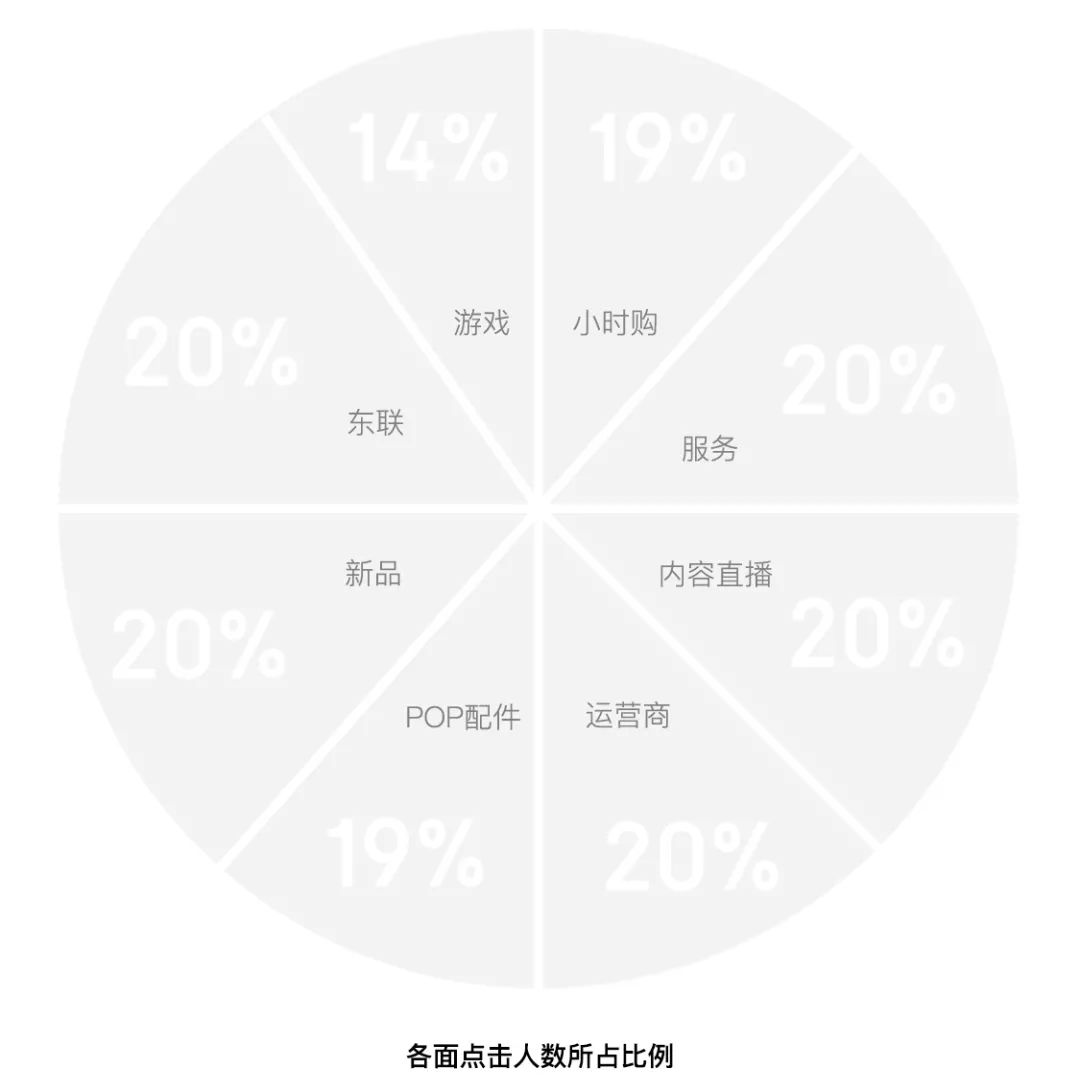
交互呈现:4 排大模板凸出展示,用户同时可四排横向滑动,所有坑位全部广告调取,保证千人千面的 BI 带来的个性化推荐效果;数据结论:旋转魔方多面探索,从 5 面增加到 8 面,统计点击数据变化,因为自动切换,结论打破切换靠后流量依次减半规律,流量可均衡至魔方各面;
数据结论:上线 9 天,下滑至第 3 屏发放【 10-5 】优惠券,下滑至第 6 屏发放【 11-10 】优惠券 ,页面平均停留时长因此项交互功能较平均值增长约 15 %,引导用户向下浏览,助力靠后楼层的曝光;
头图创意的商业化进程介入较晚,在大促进行到主会场高潮期创意设计时,虽然在页面头部预留和打通了招商位置和运营形式,但也错过了最佳招商时期;在接下来的设计规划中,创意落地实现商业化的进程要提前,给与足够的招商谈判时间;本次双 11 大促期,几乎全部的商品图均使用玲珑系统提报模板制图,在 20 号开启活动到 11 号活动结束,厂家仅方便配合一次提报制图,修改玲珑模板重新提报作图会出现前后模板不一致等风险,在需要绝对性稳定的大促期间,这种提报方式也直接导致了本次双 11 楼层模板测试无法进行,仅针对 818 期间表现较好的部分楼层模块进行了对比测试;今后考虑使用通天塔自定义商品模块进行设计,可一定程度上兼顾美观,调整模板后又无需厂家二次提报;但是最优解应该是设计侧与厂家直接进行更深层次的物料设计沟通和信息布达,协助商家与我们一同上战场;在创意的发散过程中,很多创意手法是需要前端配合的,有一些创意点是设计和前端两个不同工种的交叉领域,比如本次双 11 的动画效果最终实现方式是逐帧动画,解决了纯前端动画表达非意的问题(如预热期动效),视觉效果也更加流畅,但也造成了页面文件较大、渲染输出时间久、不利画面调整修改等问题;未来需要与前端同学共同发现新的互动效果,共同研究、配合,创造更好的表现形式。告别加班!使用设计系统方法更快地构建产品
如何评估设计质量,提升设计技能
你常常忽略的 7 个具有破坏性的体验鸿沟
一篇文章告诉你服务设计到底能做什么?
看 Apple CarPlay 如何提升驾驶安全和驾驶体验
一起看看《对马岛之魂》如何打造初次对抗体验
制定 “小目标”,了解产品管理中的结构化思维
35+ 的 Windows 系统到底有什么了不起?
导师与学员的高效交流 APP 设计 —— Lightship
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)












 下载APP
下载APP