Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级的开发脚手架【值得收藏】
回复“前端”即可获赠前端相关学习资料
前端学习路线一条龙【内含入门到进阶到高级精选资源】无套路获取!!!
前端小菜鸡之菜鸡互啄,公众号:前端开发爱好者xy哥怒肝,前端学习路线一条龙【内含入门到进阶到高级精选资源】无套路获取!!!
哈喽,大家好 我是
xy👨🏻💻。从我最初接触vue3版本到现在已经有一年的时间。由于 vue3.2 版本的发布,getters 用法介绍
Pinia 中的 getter 与 Vuex 中的 getter 、组件中的计算属性具有相同的功能
store=>mian.tsimport { defineStore } from 'pinia'
export const useMainStore = defineStore({
id: 'mian',
state: () => ({
name: '超级管理员',
}),
// getters
getters: {
nameLength: (state) => state.name.length,
}
})组件中使用:
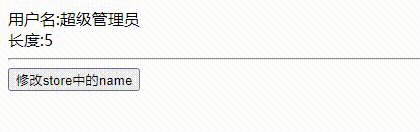
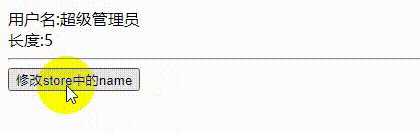
<div>用户名:{{ mainStore.name }}<br />长度:{{ mainStore.nameLength }}div>
<hr/>
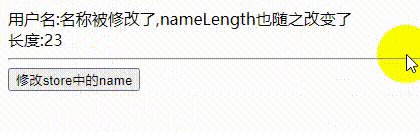
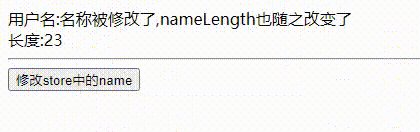
<button @click="updateName">修改store中的namebutton>
</template>actions
这里与
Vuex有极大的不同,Pinia仅提供了一种方法来定义如何更改状态的规则,放弃mutations只依靠Actions,这是一项重大的改变。
Pinia让Actions更加的灵活:
可以通过组件或其他 action调用可以从其他 store的action中调用直接在 store实例上调用支持 同步或异步有任意数量的参数 可以包含有关如何更改状态的逻辑(也就是 vuex 的 mutations 的作用) 可以 $patch方法直接更改状态属性import { defineStore } from 'pinia'
export const useMainStore = defineStore({
id: 'mian',
state: () => ({
name: '超级管理员',
}),
getters: {
nameLength: (state) => state.name.length,
},
actions: {
async insertPost(data:string){
// 可以做异步
// await doAjaxRequest(data);
this.name = data;
}
},
})环境变量配置
vite提供了两种模式:具有开发服务器的开发模式(development)和生产模式(production)项目根目录新建:
.env.development:NODE_ENV=development
VITE_APP_WEB_URL= 'YOUR WEB URL'项目根目录新建:
.env.production:NODE_ENV=production
VITE_APP_WEB_URL= 'YOUR WEB URL'组件中使用:
console.log(import.meta.env.VITE_APP_WEB_URL)配置
package.json:打包区分开发环境和生产环境
"build:dev": "vue-tsc --noEmit && vite build --mode development",
"build:pro": "vue-tsc --noEmit && vite build --mode production",使用组件库 Naive UI
组件库选择,这里我们选择
Naive UI至于为什么选择它?我可以直接说尤大大推荐的吗?
官方介绍:
一个 Vue 3组件库比较完整, 主题可调,使用TypeScript,不算太慢有点意思 介绍还是比较谦虚的,既然
尤大推荐,肯定有它的优势了!!!安装 Naive UI
# 安装 组件库
yarn add naive-ui
# 安装 字体
yarn add vfonts如何使用
import { NButton } from "naive-ui"naive-ui</n-button> 全局配置 Config Provider
全局化配置设置内部组件的
主题、语言和组件卸载于其他位置的DOM的类名。<n-config-provider :locale="zhCN" :theme="theme">
n-config-provider>尤其是主题配置这个功能,我真的很喜欢 ❤️
组件库选择上不做任何强制,根据自己的项目需要选择合适的组件库即可
Vite 常用基础配置
基础配置
运行代理和打包配置server: {
host: '0.0.0.0',
port: 3000,
open: true,
https: false,
proxy: {}
},生产环境去除
consoledebuggerbuild:{
...
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
}
}生产环境生成 .gz 文件
开启
gzip可以极大的压缩静态资源,对页面加载的速度起到了显著的作用。使用
vite-plugin-compression可以gzip或brotli的方式来压缩资源,这一步需要服务器端的配合,vite只能帮你打包出.gz文件。此插件使用简单,你甚至无需配置参数,引入即可。# 安装
yarn add --dev vite-plugin-compressionplugins 中添加:
import viteCompression from 'vite-plugin-compression'
// gzip压缩 生产环境生成 .gz 文件
viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz',
}),最终 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
//@ts-ignore
import viteCompression from 'vite-plugin-compression'
// https://vitejs.dev/config/
export default defineConfig({
base: './', //打包路径
plugins: [
vue(),
// gzip压缩 生产环境生成 .gz 文件
viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz',
}),
],
// 配置别名
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
css:{
preprocessorOptions:{
scss:{
additionalData:'@import "@/assets/style/mian.scss";'
}
}
},
//启动服务配置
server: {
host: '0.0.0.0',
port: 8000,
open: true,
https: false,
proxy: {}
},
// 生产环境打包配置
//去除 console debugger
build: {
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
},
})常用插件
可以查看官方文档:https://vitejs.cn/plugins/
@vitejs/plugin-vue提供Vue 3单文件组件支持@vitejs/plugin-vue-jsx提供 Vue 3JSX支持(通过 专用的 Babel 转换插件)@vitejs/plugin-legacy为打包后的文件提供传统浏览器兼容性支持unplugin-vue-components组件的按需自动导入vite-plugin-compression使用 gzip 或者 brotli 来压缩资源..... 非常推荐使用的 hooks 库
因为
vue3.x和react hooks真的很像,所以就称为hooks
VueUse:https://vueuse.org/看到这个库的第一眼,让我立马想到了 react 的
ahooks
VueUse是一个基于Composition API的实用函数集合。通俗的来说,这就是一个工具函数包,它可以帮助你快速实现一些常见的功能,免得你自己去写,解决重复的工作内容。以及进行了基于 Composition API 的封装。让你在 vue3 中更加得心应手。💡想要入手 vue3 的小伙伴,赶快学习起来吧!!!
💡最后给大家奉上仓库地址吧:https://github.com/xushanpei/vite_vue3_ts
------------------- End -------------------
往期精彩文章推荐:
欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行