Python Flask 开发网络应用指南00:创建你的 REST API








它主要用来约束 API 的写法,让别人使用起来能感到清晰,简洁,一目了然,使用方便。像这样:
我们定义的 URI 需要清晰易于理解,例如:
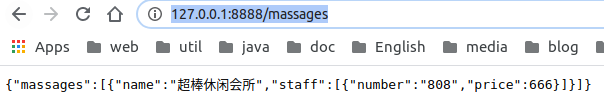
https://api.fxxkpython.com/shop/products/list
这样我们一眼就能明白这是请求商品数据列表。
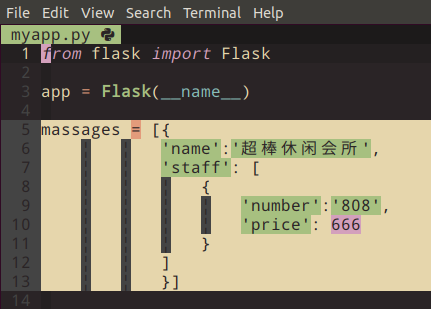
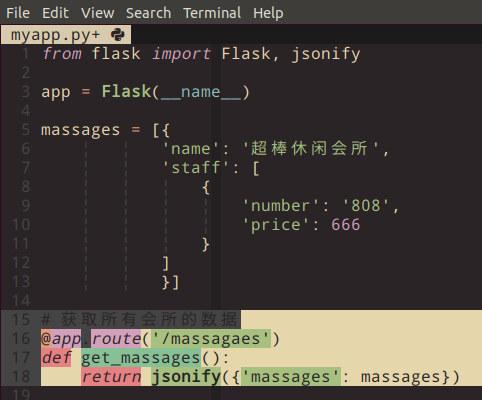
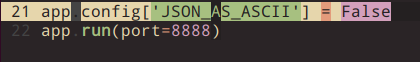
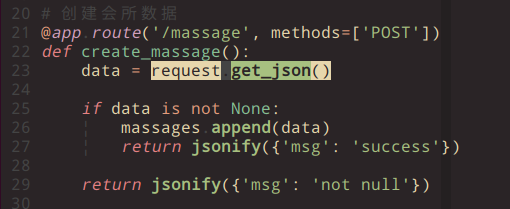
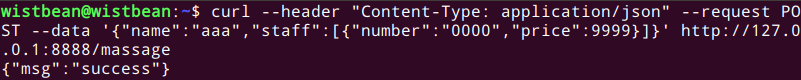
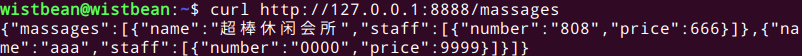
尽量通过 JSON 或者 XML 来传递数据对象和属性。
明确的使用 HTTP 方法(例如,get、post、put和delete)。
无状态,在请求的时候,服务端不存储客户端的上下文状态。
小帅b,公众号:学习python的正确姿势使用 Python 写一个友好的 API 还是很重要的








扫一扫
学习 Python 没烦恼
评论
