Vue 服务端渲染 Nuxt.js 用起来真的挺香的。
嗨,好久不见。
我是你干货满满、稳定更新的勾勾。

Nuxt.js 应用
Nuxt.js 是一个基于 Vue.js 的通用应用框架。Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置,为基于 Vue.js 的应用提供生成对应的静态站点的功能。
打开 Nuxt.js官网:https://www.nuxtjs.cn/ ,学习指南写的非常详细且通俗易懂。根据指南,我们可以看到有两种安装方式,一种使用 create-nuxt-app 脚手架工具,另一种是自己手动创建。
安装
脚手架安装
接下来我们分别尝试不同的安装方式,先使用脚手架进行安装,执行命令 :npx create-nuxt-app creact-nuxt
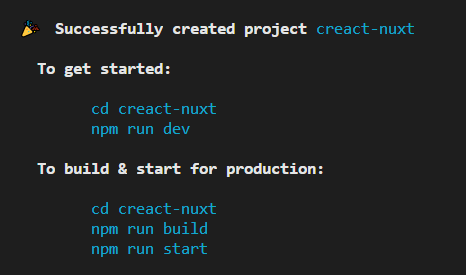
接着,在命令行中会有很多的选择项,分别有项目名称、开发语言、UI组件库、服务器框架、测试框架、HTTP请求库等等,可以根据自己的需要进行不同的选择,安装成功过后,命令行中会给出对应的提示信息。

我们可以根据提示信息运行项目。项目有开发环境和生产环境两种运行方式,开发环境下直接使用 npm run dev 即可,而要运行生产环境,则需要先进行 build 编译,编译成功后才能开启项目运行。
因为项目是刚刚初始化的,我们并没有写任何内容,所以,不管使用那种运行方式,我们能看到的都是下面这个页面内容。

手动安装
不同于脚手架安装,手动安装需要我们自己创建项目并安装所需扩展和插件,还需要我们自己写好组件代码,然后配置执行命令,才能启动运行。但是,手动创建更加考验大家对项目的整体把控能力。
执行命令:mkdir nuxtnpm 创建文件夹后,切换目录:cd nuxtnpm ;
然后执行命令:npm init -y 创建项目并生成 package.json 文件;
使用命令:npm install nuxt --save 安装 Nuxt.js 框架;
在 nuxtnpm 目录中,创建 pages 目录及 pages/index.vue 组件文件,在组件文件中,写如下代码,打声招呼:
<template><div><h2> 嗨 Nuxt.js h2>div>template><script>export default {}script>
最后,我们还要在 package.json 文件中,配置运行命令的脚本参数:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "nuxt","build": "nuxt build","start": "nuxt start","generate": "nuxt generate"},
配置好命令参数后,就和前面的运行套路是一样的了。
npm run dev 启动一个热加载的 Web 服务器(开发模式);
npm run build 编译项目,利用 webpack 编译应用,压缩 JS 和 CSS 资源(发布用);
npm run start 以生产模式启动一个 Web 服务器 (需要先进行项目编译)。
项目运行后,我们就可以看到刚刚写的组件内容了。

需要注意的是,pages 目录是必须的,Nuxt.js 框架会自动读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
路由
基础路由
基础路由不需要配置,Nuxt.js 会根据 pages 中的文件夹及文件自动生成路由配置。
假设 pages 的目录结构如下:
pages/--| user/-----| index.vue-----| one.vue--| index.vue
那么,Nuxt.js 自动生成的路由配置如下:
router: {routes: [{name: 'index',path: '/',component: 'pages/index.vue'},{name: 'user',path: '/user',component: 'pages/user/index.vue'},{name: 'user-one',path: '/user/one',component: 'pages/user/one.vue'}]}
同样的,在 /.nuxt/router.js 文件中,我们也能够看到相关内容。
路由导航
Nuxt 中的路由导航有三种方式,一种就是普通的 a 标签跳转,太过于基础这里就不说了;两外两种分别是 nuxt-link 组件和编程式导航。
nuxt-link 组件用于在页面中添加链接跳转到其他页面。目前
而编程式导航的用法,同样与 Vue 中的使用方式一致:
<template><div><h2>nuxt-link 跳转:h2><nuxt-link to="/user/info">Go to usernuxt-link><h2>编程式导航 跳转:h2><button @click="clickBtn">Go to userbutton>div>template><script>import axios from 'axios'export default {methods:{clickBtn(){this.$router.push('/user')}}}script>
异步数据-asyncData
Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法,使得我们可以在设置组件的数据之前能异步获取或处理数据。
asyncData 方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法返回的数据一并返回给当前组件。
<template><div>user-index page<hr /><div v-for="v in dataObj"><h3>{{ v.name }}h3>div>div>template><script>import axios from "axios";export default {async asyncData({ params }) {// 发送请求,获取数据const { data } = await axios.get(`http://127.0.0.1`);// 解析数据const dataObj = JSON.parse(data);// 返回数据后,Nuxt 会合并data方法的数据给组件,无需额外代码return { dataObj };},};script>
Nuxt.js 对 SSG 的支持
在开始之前,我们需要先了解 SSG 的含义,SSG(Static Site Generators):静态站点生成。
就是将应用中用到的所有页面,全部生成静态文件的方案。静态站点生成方案,更适合 CDN、缓存、内容数据无变化的页面,比如:宣传页、博客文章、帮助文档、新闻页面、电商产品列表等众多应用场景。因为页面都是事先生成好的,一次构建,反复使用,访问速度快。
那么,在 Nuxt.js 中如何将应用静态化导出呢?
npm run generate 命令就是用来专门做静态导出的,这个命令执行后,Nuxt 会根据路由配置,将应用的全部内容生成对应的 HTML 静态站点资源,这个命令会创建一个 dist 文件夹,所有静态化后的资源文件均在其中。
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
